微信小程序-form表单保存提交与重置
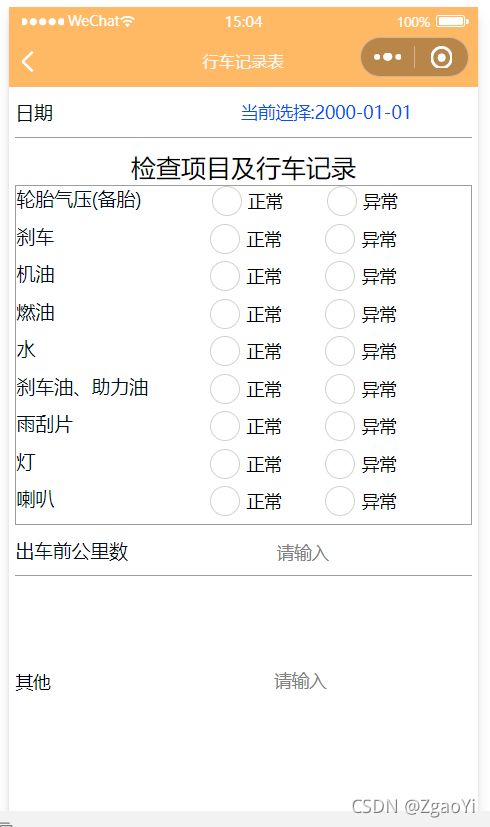
表单图如下
当信息填完点击保存提交时弹出提交成功
重置就不多说了,点击重置即把填写的信息清空(初始化)
下面附上代码
wxml:
wxss:
.text{
text-align: center;
font-size: 40rpx;
}
.set{
font-size: 30rpx;
color: rgb(2, 18, 22);
padding: 0 0 10px 0;
white-space: nowrap;
}
.set0{
padding: 0 0 0 70rpx;
}
.set1{
padding: 0 0 0 112rpx;
}
.set2{
padding:0 0 0 250rpx;
}
.set3{
padding:0 0 0 280rpx;
}
.set4{
padding:0 0 0 220rpx;
}
.set5{
padding:0 0 0 100rpx;
}
.set6{
padding:0 0 0 238rpx;
}
.set7{
padding:130rpx 0 0 358rpx;
}
.set8{
padding:130rpx 0 0 296rpx;
}
.set9{
padding:0 0 0 330rpx;
}
.set10{
padding:0 0 0 90rpx;
}
.sets{
margin-top: 130rpx;
white-space: nowrap;
}
.set10{
color: green;
}
.picker{
margin-left: 300rpx;
color: rgb(8, 82, 243);
}
.picker1{
margin-left: 280rpx;
color: rgb(8, 82, 243);
}
.picker2{
margin-left: 80rpx;
color: rgb(8, 82, 243);
}
.myform{
margin: 1px 5px;
border:1px solid rgb(158, 157, 157);
}
.myform1{
margin: 10px 5px;
border-bottom-style: solid;
border-bottom-color:rgb(158, 157, 157);
border-bottom-width: 1px;
}
.myform2{
margin-bottom: 100rpx;
margin-top: 100rpx;
}js:
Page({
//初始化数据
data:{
date: '2000-01-01',
date1: '2000-01-01',
time: '00:00',
time1: '00:00',
allValue:'',
},
bindDateChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
date: e.detail.value
})
},
bindDateChange1: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
date1: e.detail.value
})
},
bindTimeChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
time: e.detail.value
})
},
bindTimeChange1: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
time1: e.detail.value
})
},
radio:function(e){
console.log(e.detail.value)
},
formSubmit:function (e) {
console.log('form发生了submit事件,携带数据为:',e.detail.value)
this.setData({
allValue:e.detail.value
})
},
formReset: function(e) {undefined
console.log('form发生了reset事件,携带数据为:', e.detail.value)
this.setData({
allValue:'',
date: '2000-01-01',
date1: '2000-01-01',
time: '00:00',
time1: '00:00',
})
},
showToast(){
wx.showToast({
title: '提交成功',
icon: 'success',
duration: 20000//持续的时间
})
}
})