【来实现一个简单的 Vite 吧】第三章 - 加载第三方模块
第三章 - 加载第三方模块
书接上回 第二章 - 修改第三方模块的路径,接下来我们来处理 请加载第三方模块的问题。
我们主要新增一个中间件,当请求过来的时候,我们需要判断当前的请求是否是/@/modules/${模块名称} 格式,如果有的话从node_modules中加载模块
实现
1.创建基本的中间件
// 3. 加载第三方模块
app.use(async (ctx, next) => {
})
2. 判断路径
上回第二章 - 修改第三方模块的路径中,我们将对应的请求路径进行了修改,接下来我们就需要进行一些简单的判断就好
app.use(async (ctx, next) => {
if(ctx.path.startsWith('/@modules/')) {
}
})
这里,我们就使用一些简单的语法糖来进行实现,当然真正的Vite不可能这么简单,但是我们的目标就是为了做一些简单的模拟来学习Vite。
3. 获取模块名称+获取模块的入口文件(需要获取模块的 package.json 路径)
const path = require('path')
...
app.use(async (ctx, next) => {
if(ctx.path.startsWith('/@modules/')) {
// 拿到模块的名称
const moduleName = ctx.path.substring(10)
// package.json 文件的路径
const pkgPath = path.join(process.cwd(), 'node_modules', moduleName, 'package.json')
const pkg = require(pkgPath)
// 为请求路径进行赋值
ctx.path = path.join('/node_modules',moduleName, pkg.module)
}
await next()
})
到这里就是,这个我们的本次中间件的全部模块了,思路很简单,就是获取我们当前的请求上下文的对应地址,然后截取模块名称后,通过process.cwd()获取路径地址,进行拼接,然后进行对应的地址赋值
测试
在我们的测试模块中,输入
vite-cli
页面进入http://localhost:3000/
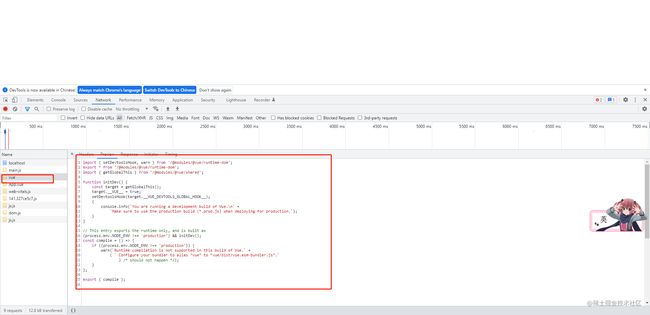
 这里,我们发现和上一章对比,vue的加载也是可以正常加载完毕了,但是还是有点问题,我们加载的 vue 并不完整,这导致了 console 模块中是出现了两个报错
这里,我们发现和上一章对比,vue的加载也是可以正常加载完毕了,但是还是有点问题,我们加载的 vue 并不完整,这导致了 console 模块中是出现了两个报错 
这里的两个报错,就需要我们下一章节在进行处理了,下一章 【编译单文件组件】