DOTween:脚本控制动画工具
- 简单介绍
- 安装
- 简单使用
-
- eg.1 简单移动,跳动
- eg2. 缓动 Easing(动画插值)
- eg3. 循环 Looping
- eg4. 变换颜色,变换大小
- eg5. 动画回调 Ani Callback
- eg6. 文字变换
- 其他一些提一嘴的功能
- DOTween Sequence 序列
- 其他一些控制方法
- 配合协程 Coroutine
简单介绍
- 连接
什么是Tween Engine —— 作者的blog(英文)
- 它能做什么?

DOTween is a fast, efficient, fully type-safe object-oriented animation engine,
optimized for C#
(it is also the evolution of HOTween, author's previous Unity tween engine).
- 简单来说,就是用简单的代码可以控制任何动画表现,诸如移动、旋转、颜色、各种其他UI元素。
安装
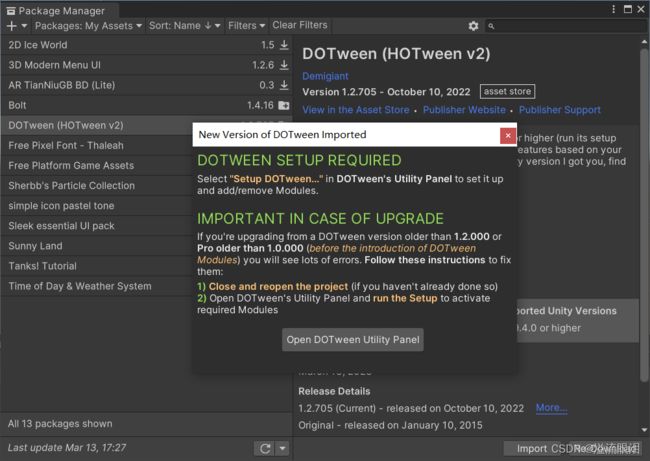
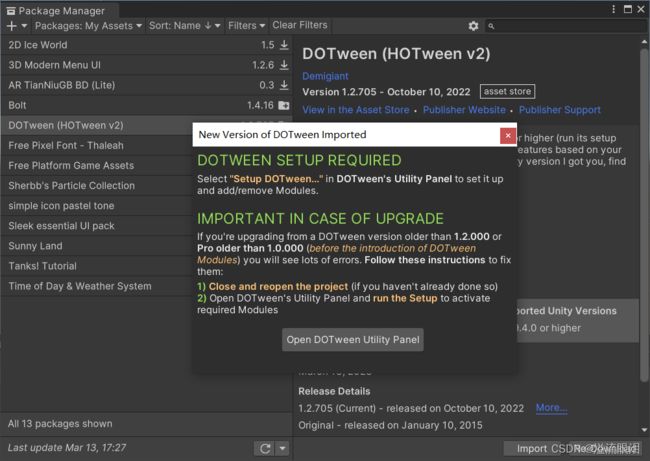
- 导入包后,提示需要导入新版本的DOTween

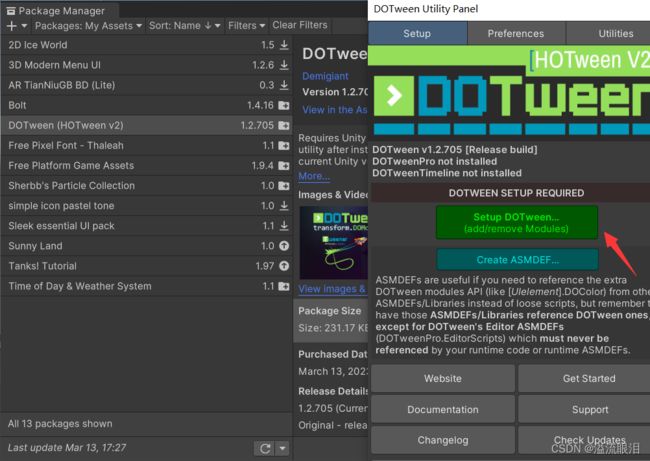
然后点击 set up

再 apply

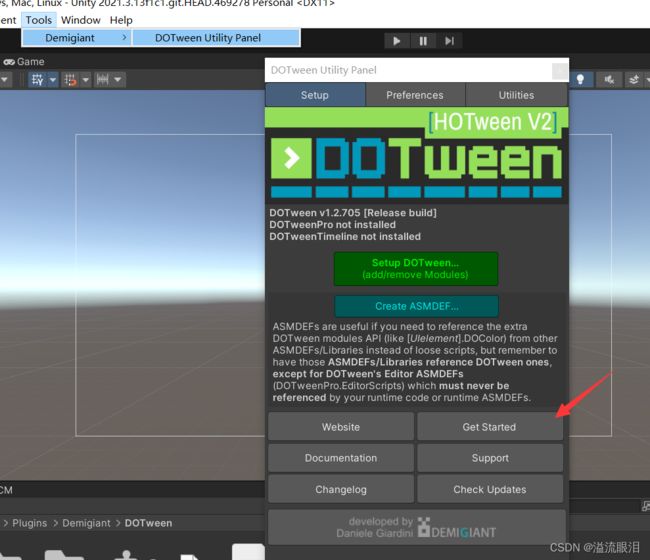
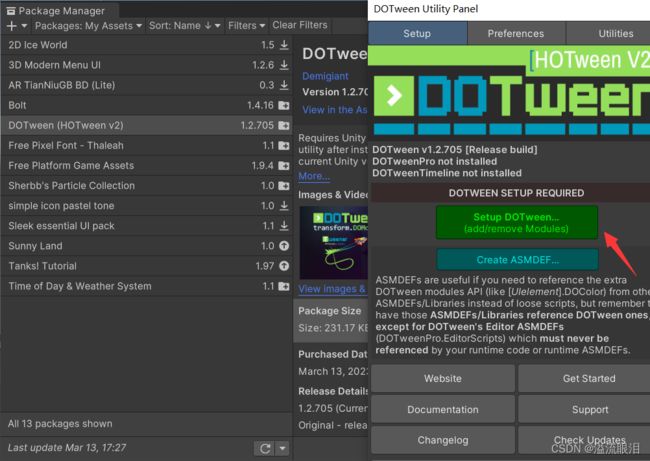
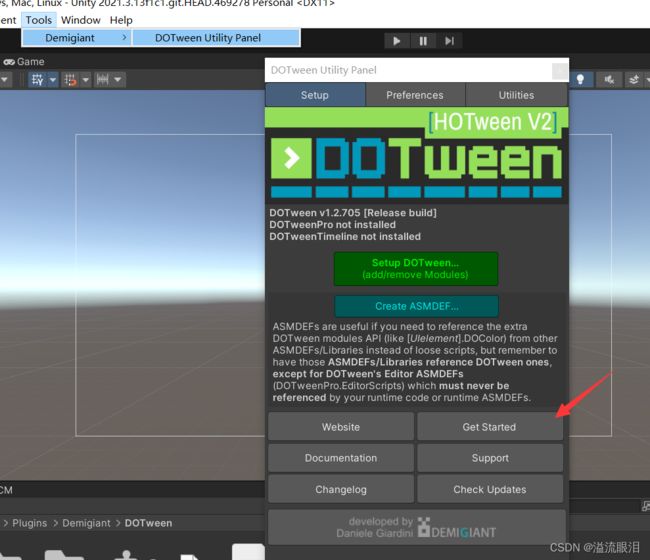
- 然后再打开一下面板点击
Get Started 查看该教程

简单使用
eg.1 简单移动,跳动
- 编写测试脚本
注意需要引入头文件 using DG.Tweening
使用 transform.DOMove(vec3,duration) ,在该时间内移动到某个位置
DOMoveX 移动X坐标到某位置
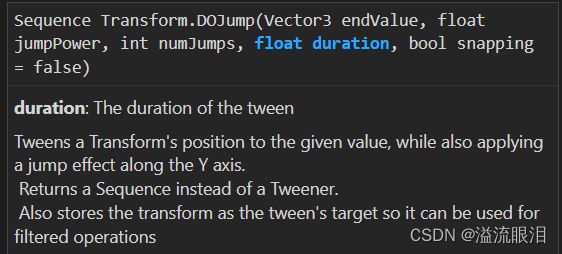
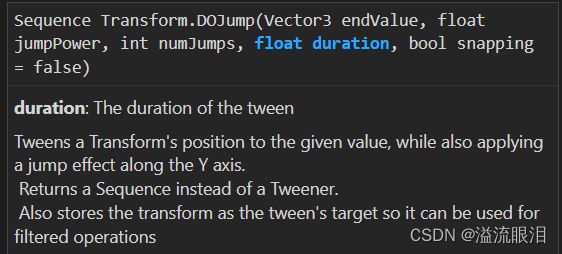
DOJump,跳动到某位置

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using DG.Tweening;
public class TestDOWeen : MonoBehaviour
{
public int test_type = 0;
void Start()
{
switch (test_type)
{
case 0:
transform.DOMove(new Vector3(1, 2, 3), 4);
break;
case 1:
transform.DOMoveX(3, 3);
break;
case 2:
transform.DOJump(new Vector3(4, 5, 6), 3, 5, 6);
break;
}
}
}

eg2. 缓动 Easing(动画插值)
- 测试一下线性移动,外二次和内二次。
各种插值变化图示
case 3:
transform.DOMoveZ(10, 5).SetEase(Ease.Linear);
break;
case 4:
transform.DOMoveZ(10, 5).SetEase(Ease.OutQuad);
break;
case 5:
transform.DOMoveZ(10, 5).SetEase(Ease.InQuad);
break;

eg3. 循环 Looping
SetLoops 第一个变量表示循环次数,第二个为LoopType枚举类型,可以设置为重新动画,或 yoyo,大概是悠悠球一样再返回的意思?
case 6:
transform.DOMoveZ(10, 2).SetLoops(2, LoopType.Restart);
break;
case 7:
transform.DOMoveZ(10, 2).SetLoops(2, LoopType.Yoyo);
break;
case 8:
transform.DOMoveZ(10, 2).SetEase(Ease.InQuad).SetLoops(2, LoopType.Yoyo); ;
break;
- 效果不错。

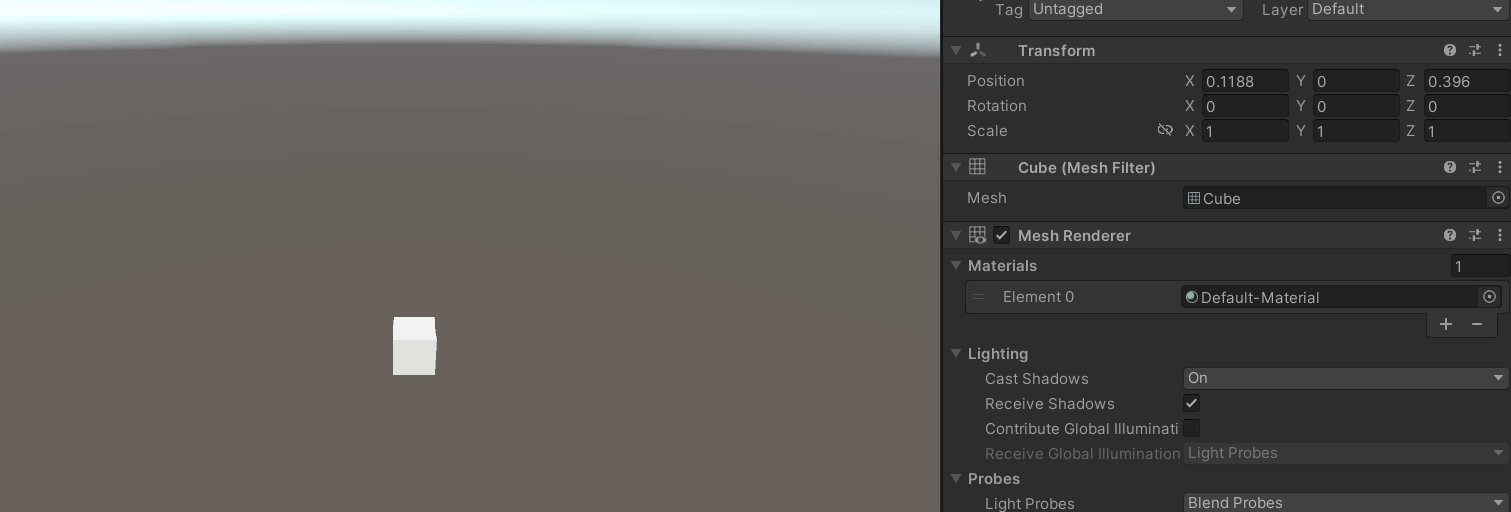
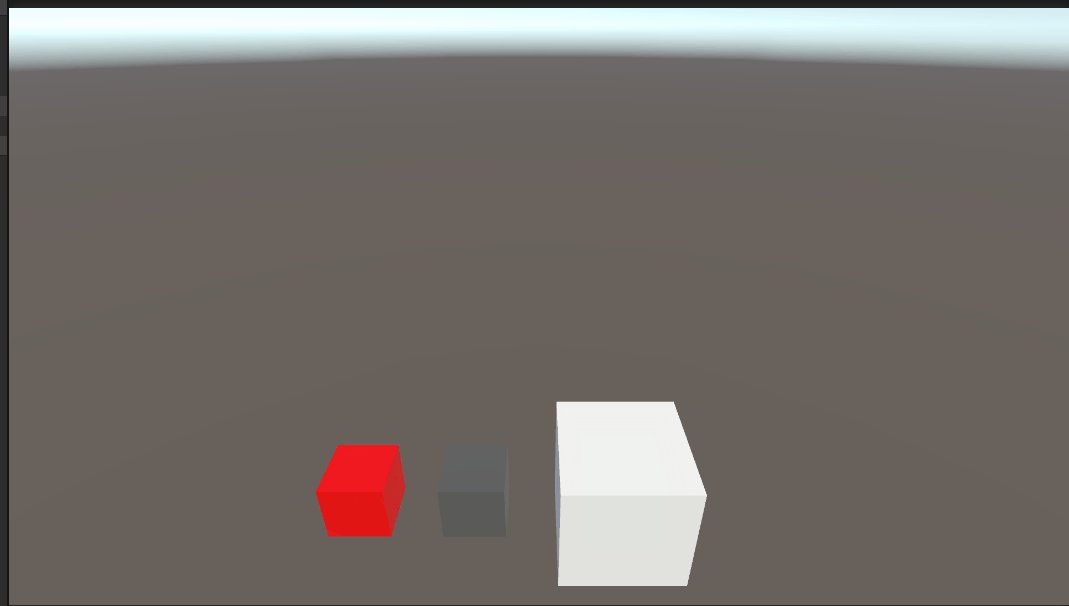
eg4. 变换颜色,变换大小
- 有一些坑…
首先,材质需要从 MeshRender 中的 material 获取
然后,可以使用 DOCOlor 来变换颜色
注意,Color 的 rgba 值域均为 [ 0 , 1 ] [0,1] [0,1],所以使用前需要归一化!
case 9:
Material mat = GetComponent<MeshRenderer>().material;
mat.DOColor(Color.red, 5);
break;
case 10:
Material mat2 = GetComponent<MeshRenderer>().material;
mat2.DOColor(new Color(100.0f / 255, 100.0f / 255, 100.0f / 255), 5);
break;
case 11:
transform.DOScale(new Vector3(2, 2, 2), 5);
break;

eg5. 动画回调 Ani Callback
- 我希望在播放动画的某个过程中运行某个函数,可以使用回调
首先需要在一开始时获取 Tweener 实例,然后调用合适的回调函数即可
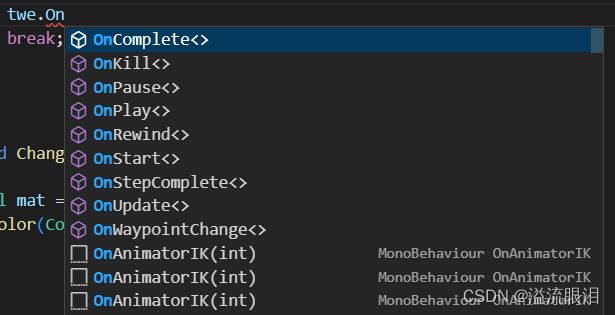
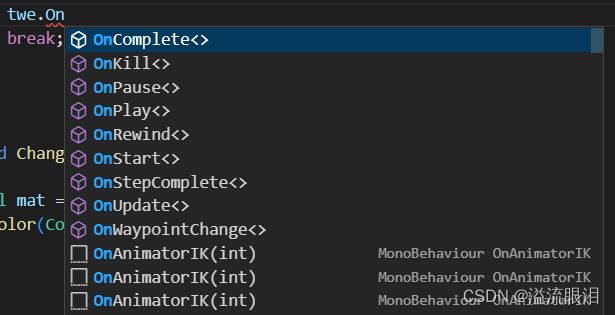
- 看一下,有
onComplete 完成时回调
OnKill 杀死 twe时回调
OnPause 暂停时回调
OnPlay 每次播放时回调
OnStart 第一次开始播放时回调
OnUpdate 没帧播放时回调
OnStepComplete 每步播放结束时回调(loop一次算一步)
等等……

case 12:
Tweener twe = transform.DOScale(new Vector3(2, 2, 2), 3);
twe.OnComplete(ChangeColor);
break;
private void ChangeColor()
{
Material mat = GetComponent<MeshRenderer>().material;
mat.DOColor(Color.red, 3);
}
- 这里先变大,然后回调函数,再变色。

eg6. 文字变换
- 我希望它能按时间,逐字符播放文本。
之前傻傻敲了一堆代码,现在直接两行搞定(哭)
直接宣布好用到爆。(一开始默认文本可以清除下)
case 13:
Text text = GetComponent<Text>();
text.DOText("Hello World, this is a message sent by the computer.", 3);
break;

其他一些提一嘴的功能
- 具体调用方法看文档或者vsCode中的代码补全吧。
transform.DOShakePosition() 振动,放在摄像机上甚至可以模拟画面振动效果
transform.DOPath() 沿着路径移动,路径为给定的vector3的数组
DoRotate() 旋转
DoLookAt() 朝向移动
DoFade() 消失
DoPunchPosition/Rotation/Scale() 类似给你一拳(?)逐渐能量减少的感觉。

DOTween Sequence 序列
- Sequence 就像是控制其他 Tweenes 的 Tweener.
首先通过创建一个 Sequence(注意没有用new),然后通过 Append 添加其 Tween
这里的 Prepend 表示将 Tween 添加到序列的开头
这里的 Join 表示将上个添加的 Tween 和该 Tweener 同时播放
case 15:
Sequence seq = DOTween.Sequence();
seq.Append(transform.DOMoveY(3, 2));
seq.Append(transform.DOMoveZ(3, 2));
seq.Prepend(transform.DOMoveX(3, 2));
seq.Join(transform.DOMoveZ(10, 2));
break;
所以播放效果如下

- 还可以
Insert(p,tween) 来将 Tween 设定在时间 p 播放,而不是如上按顺序播放,这样可以允许重叠播放。
还可以 InsertInterval(p) 表示这 p 秒不播放。放在开头 PrependInterval 就意味着动画延后p秒开始播放
还可以对应 AppendCallback/InsertCallback/PrependCallback(),添加回调。
- 所以我们发现了,我们完全可以把 Sequence 当做一个计时器来用!
注意,Sequence要求非空,可以只包含回调。
其他一些控制方法
- 可以使用
Play() 和 Pause() 等方法来控制 tween 的播放
可以通过静态方法、tween直接控制、ref中直接控制。

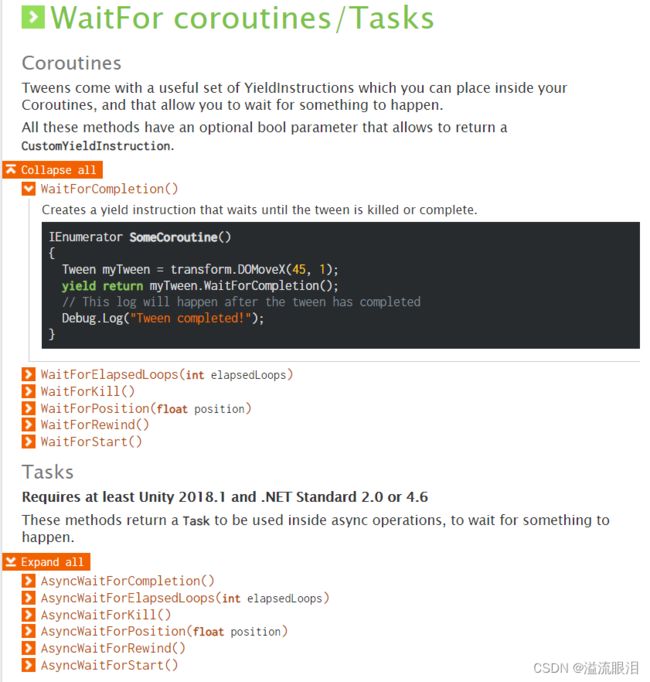
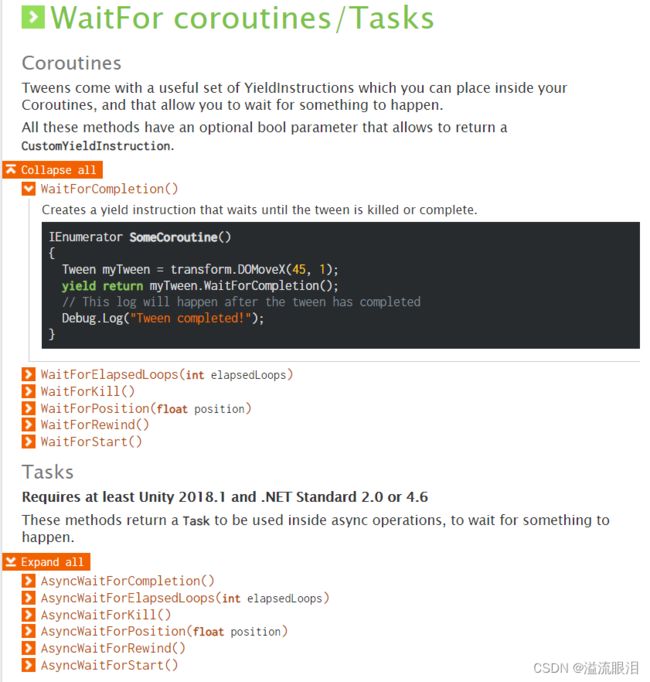
配合协程 Coroutine
- 比较好懂,你可以用它的Sequence;也可以配合协程,yield return tween.xxxMethod()。