如何创建Vue项目并与后端django联调
vue-cli搭建
全局模块路径与缓存路径可以参考Windows下安装vue开发环境 - 简书 (jianshu.com)
windows下安装vue环境
使用之前,我们先来掌握3个东西是用来干什么的。
npm: Nodejs下的包管理器。
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
1.安装npm
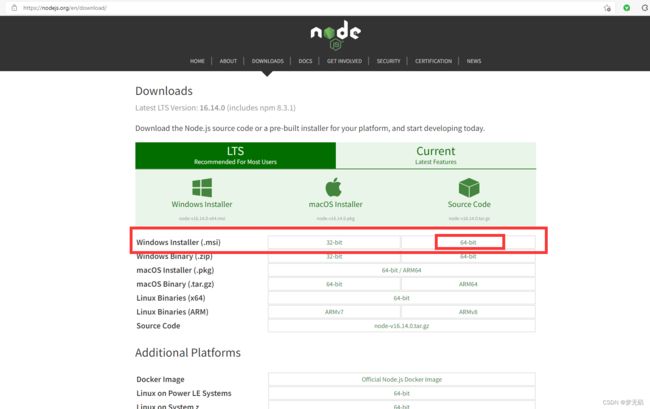
官网进行下载Download | Node.js (nodejs.org)
Node.js 是一个开源与跨平台的JavaScript 运行时环境。

双击应用程序进行安装
*可以使用默认路径,本例子中自行修改为D:\P_Program\nodejs*
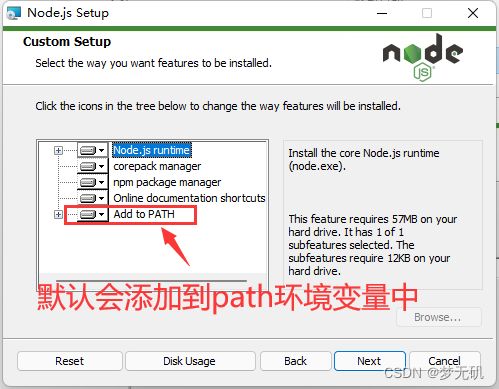
一直点next,其他的不用管
到上面这一步就是完成安装了,如果出现问题请重新下载官方文件,别下一些杂七杂八的,这可是开源的,免费!懂?
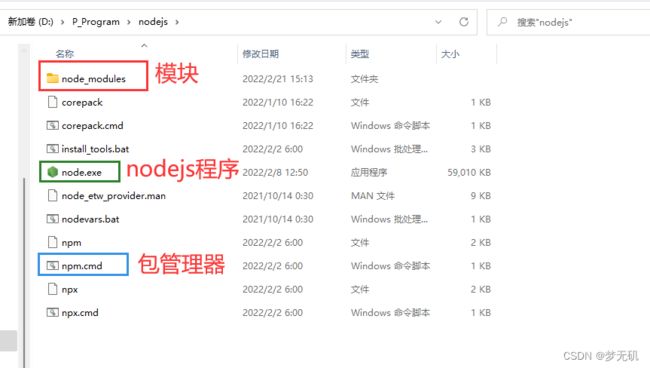
2.nodejs目录介绍
win + r 输入 cmd 回车打开控制台
输入 echo %PATH%查看环境变量,看下npm是否加进去了(前面安装的时候默认Add Path了)
C:\Users\xiaozai\AppData\Roaming\npm
输入node -v 查看node版本
输入npm -v查看npm版本
以上几步没问题说明你安装好了
3.配置镜像
输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站
输入命令npm config list 显示所有配置信息,我们关注一个配置文件C:\Users\xiaozai\.npmrc
使用文本编辑器编辑它,可以看到配置信息
4.检查配置镜像是否可以正常使用
npm config get registry
实践部分
1. 如何安装vue-cli?
brew update
brew install node
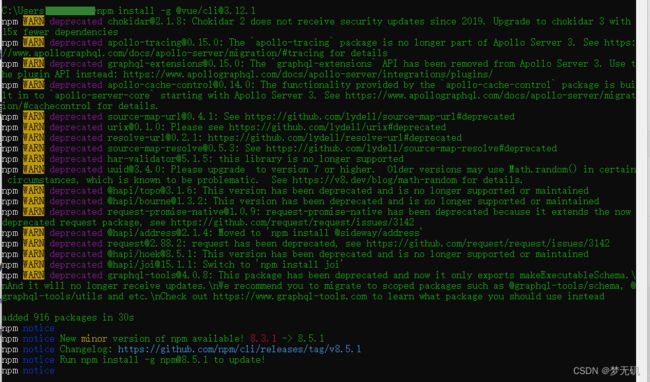
npm install -g @vue/[email protected] # -g是全局安装
vue --version
最终下载到的地方是C:\Users\xiaozai\AppData\Roaming\npm\node_modules
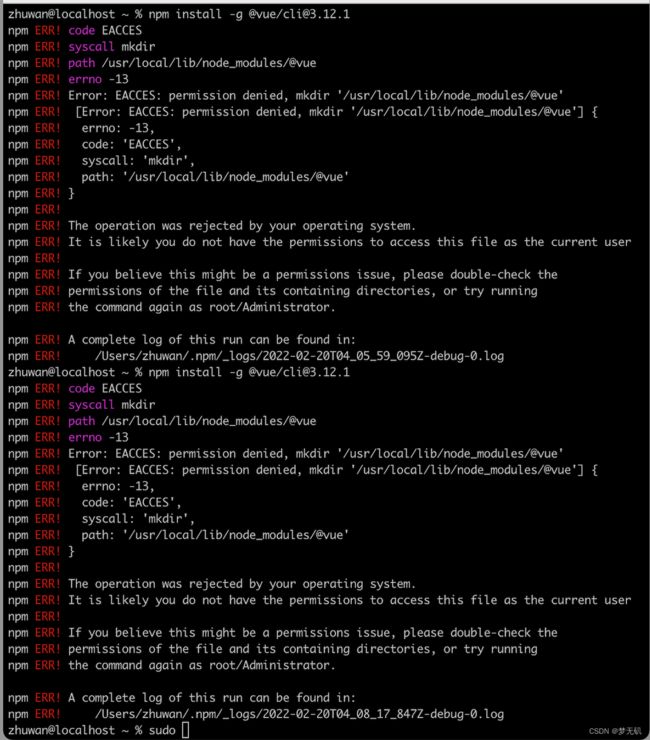
安装报错解决
Error: EACCES: permission denied, mkdir '/usr/local/lib/node_modules…
sudo npm install -g @vue/[email protected] --unsafe-perm=true --allow-root
官方给出的解决方案
https://docs.npmjs.com/resolving-eacces-permissions-errors-when-installing-packages-globally
2. 创建前端项目
cd django的项目根目录
vue create 项目名
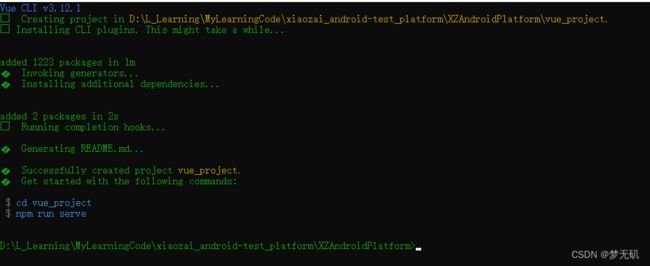
vue create vue_project
3. 创建时候选什么
上下键选择,空格选定/取消,enter确认
- ? Please pick a preset: 选第二个:自定义生成vue项目。
default (babel, eslint)
❯ Manually select features
- ? Check the features needed for your project:
(Press选择一些插件.to select, to toggle all, to invert selection)
选择bable和router
-
Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) 选n。
-
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.?
选package.json
- Save this as a preset for future projects? (y/N) 保存成默认设置
选n
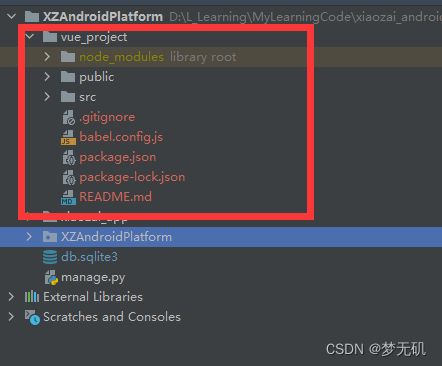
4. Vue-cli 的项目结构:
-
nodemodles文件夹不要动。
-
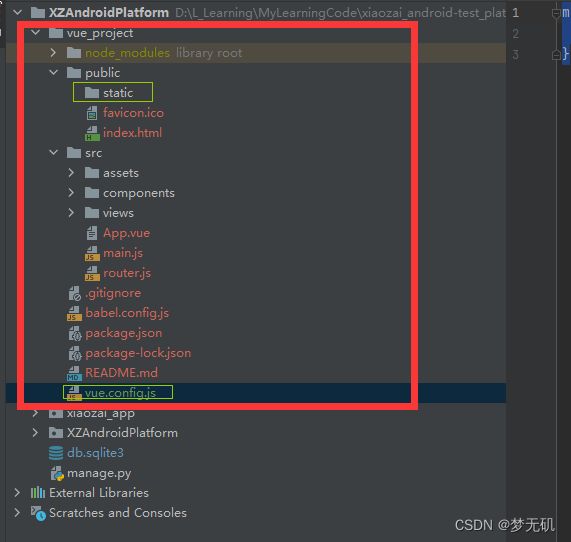
Public 文件夹:静态资源,这里有一个index.html 模板,作为合成最终dist/index.html的骨架存在。
-
public下手动创建static文件夹用来存放js/css/图片等资源。django设置可以从static里取,vue就要设置在打包时往这个static里面存。
-
设置方法:vue_project根目录手动创建文件:vue.config.js ,内容为:
-
module.exports = {
assetsDir:'static'
}
-
src文件夹:
-
Assets : 存放一些静态文件,我们不用这个之后。全部存到public/static下。
-
Components文件夹 : 小型组件存放位置
-
views文件夹:大型组件,母体组件存放位置。
-
App.vue : 作为所有的.vue的一个主管存在。里面的样式很可能影响全局。
-
man.js : 作为打包过程必要的主脚本,里面的代码会影响全局。
-
router.js: 作为路由管理器的存在。
-
-
其他配置文件不要乱动。
最后目录展示
5. django的适配.
- 想办法把路由配置成从vue项目中的index.html进行关联上。
从前:url -> views.py -> .html的
现在:url -> .html
urls.py中:
from django.views.generic import TemplateView
path('index/',TemplateView.as_view(template_name='index.html'))
settings.py中:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['vue_project/dist'],
- 想办法把vue项目内的static文件夹下的静态资源关联上。
settings.py中:
STATICFILES_DIRS=[
os.path.join(BASE_DIR,"vue_project/dist/static"),
]
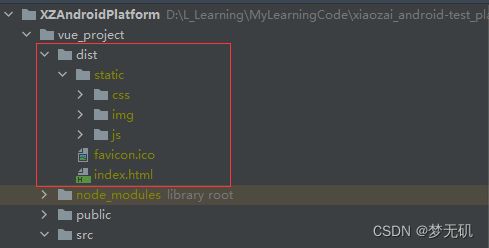
6. dist文件夹
dist文件夹 是vue打包后的 那个包本身。django要从dist里面拿到index.html和static的所有静态资源。
用户-电脑浏览器-django-dist包 -> vue-cli前端开发用的
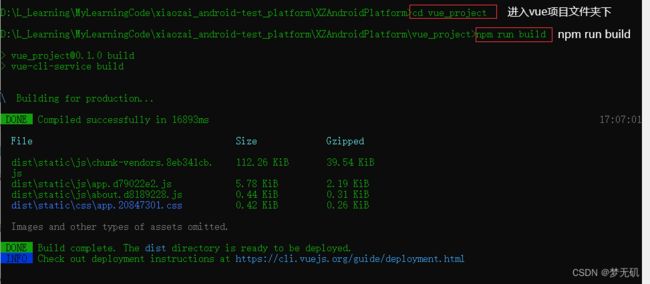
打包命令:进入vue-cli 根目录下,就是我们的vue_project的根目录下。
执行 npm run build 即可打包
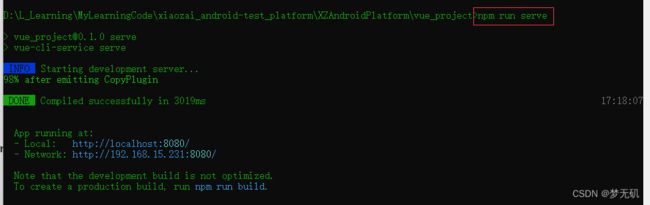
前端独立调试启动服务命令:npm run serve
这时候就有dist文件夹了
npm run serve
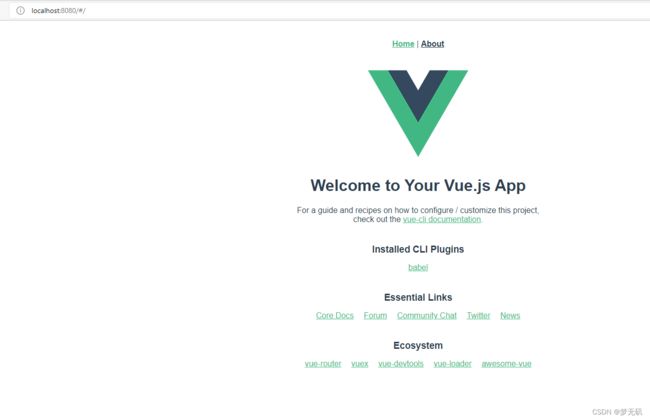
进入http://localhost:8080/
启动django项目,进入http://127.0.0.1:8088/index/