盒子模型——CSS+DIV页面布局浮动定位
目录
一、页面布局主要步骤
二、CSS的定位机制
三、浮动布局
1.浮动属性:
2.清除浮动
总结
一、页面布局主要步骤
(1)确定版心:网页的主体内容,在页面中水平居中显示
(2)分析页面中的模块: 简单的页面布局,主要由头部(header)、导航(nav)、焦点图(banner)、内容(content)、页面底部(footer)五部分组成
(3)控制页面中各个模块 :这个布局中,div承载的是内容,而css承载的是样式。
二、CSS的定位机制
1.普通流方式:有元素在html文件中的位置决定(由标签在文件中的位置来决定)
Document
div1
p1
再是p标签的文档流
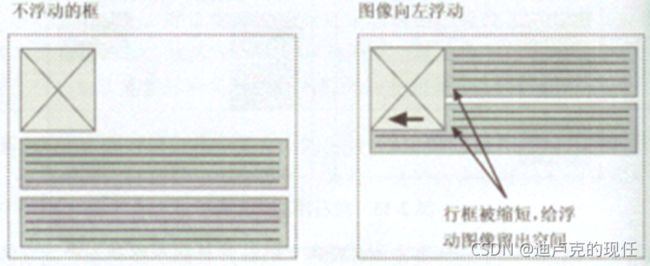
2.浮动方式:元素在页面中可以左右移动,直到碰到包含框或其他浮动框

3.绝对定位:直接将元素定位到页面的任何位置(设置元素在页面中的位置坐标)
三、浮动布局
1.浮动属性:
在css中添加浮动属性:
float:left/right/none
例如:
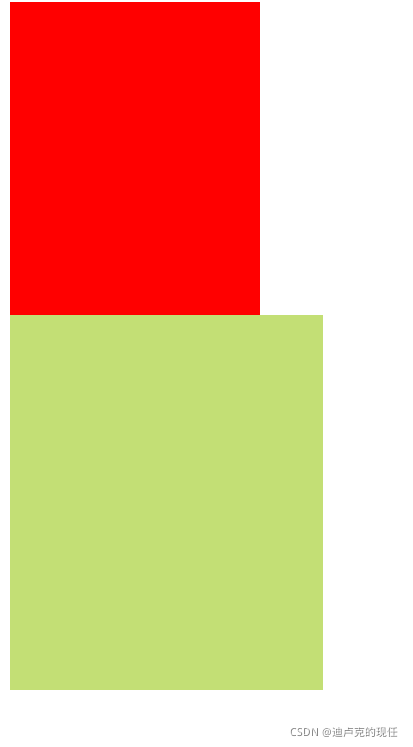
如果没有添加浮动属性两个div应该是普通流的排列布局,即红色的在绿色的div上面
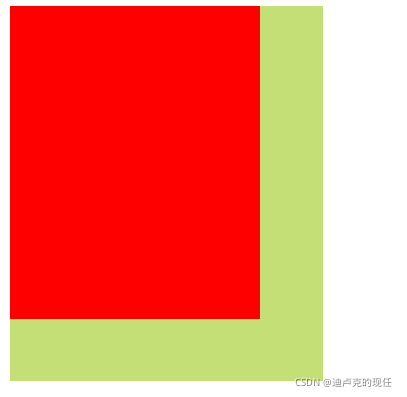
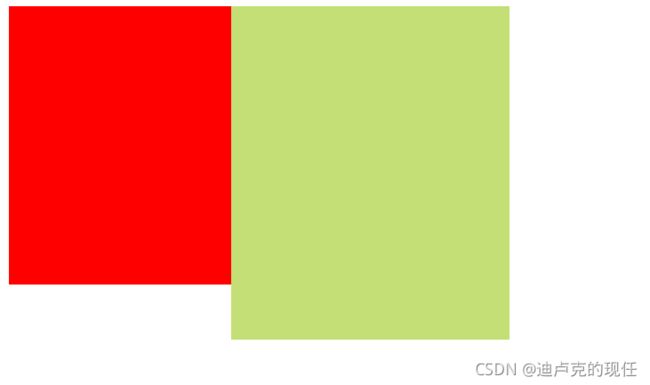
添加浮动属性后红色的div浮动两个div会叠在一起
此时可以定义下方的div的位置来实现布局
#d2{
width: 250px;
height: 300px;
background-color: rgb(195, 223, 117);
margin-left: 200px;
}
2.清除浮动
浮动的元素离开了原有的文档流,它会对页面中其他元素的排版产生影响。为了消除这种影响
可以使用clear属性消除浮动它有这几个属性值:
left:清除左侧的浮动影响(不允许左侧有浮动元素)
right:清除右侧的浮动影响(不允许右侧有浮动元素)
both:清除左右两侧的浮动影响
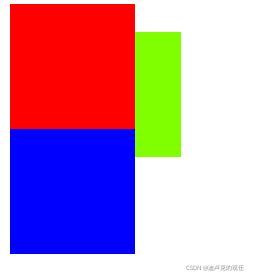
效果如图:
四、定位属性
1.相对定位
元素以它所在的普通流中的位置为起始点进行定位(设置坐标)
position: relative;
top:150px;
left: 150px;
2.绝对定位
可以把元素精确定位到页面中的某个地方
(1)元素绝对定位后,它与普通文档流就没有关系,不占据普通文档流的空间
(2)绝对定位的元素的位置是相对于最近的父元素而言的
(3)因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其他元素并可以通过z-index 来控制它层级次序。z-index 的值越高,它显示的越在上层
注意:页面中元素的z-index(层级)为0
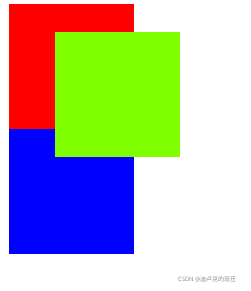
position: absolute;
top:30px;
left: 45px;
从上面这个图可以看出来绿色的被压在了红色和蓝色下面要想让绿色显示在最上面可以添加 z-index: 1;到q3就可以得到这个效果
五、 在页面布局中常用的CSS属性
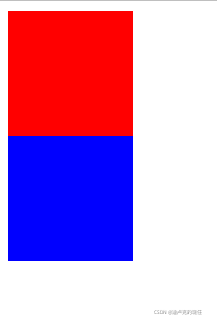
(1)visibility:元素是否可见
visible:元素可见(默认值)
hidden:不可见
可以看到绿色的div不见了
(2)display:元素的显示方式
none:不显示
block:块状显示
inline:显示在一行