分布式WebSocket-上篇
单机WebSocket落地-生产验证
众所周知,教育分线下和线上,随着疫情的发展,线上教育慢慢普及,直播作为互动及体检的重要环节,其必不可少。那么在直播过程中必然需要双向传输等核心技术体系支撑。
技术选型:
- 目前较为主流双向传输技术,如:websocket、mqtt
- websocket开源简单,集成快,开发成本低、论坛活跃
- Kong网关支持众多插件,方便维护
考虑到开发成本、使用场景、维护等多方面因素,我们采用WebSocket方案进行集成,由于我们开发周期紧,人员短缺,为了快速实现产品,最初我们采用单点WebSocket方案进行实现,关于双向传输,接下来将通过实例分析说明。
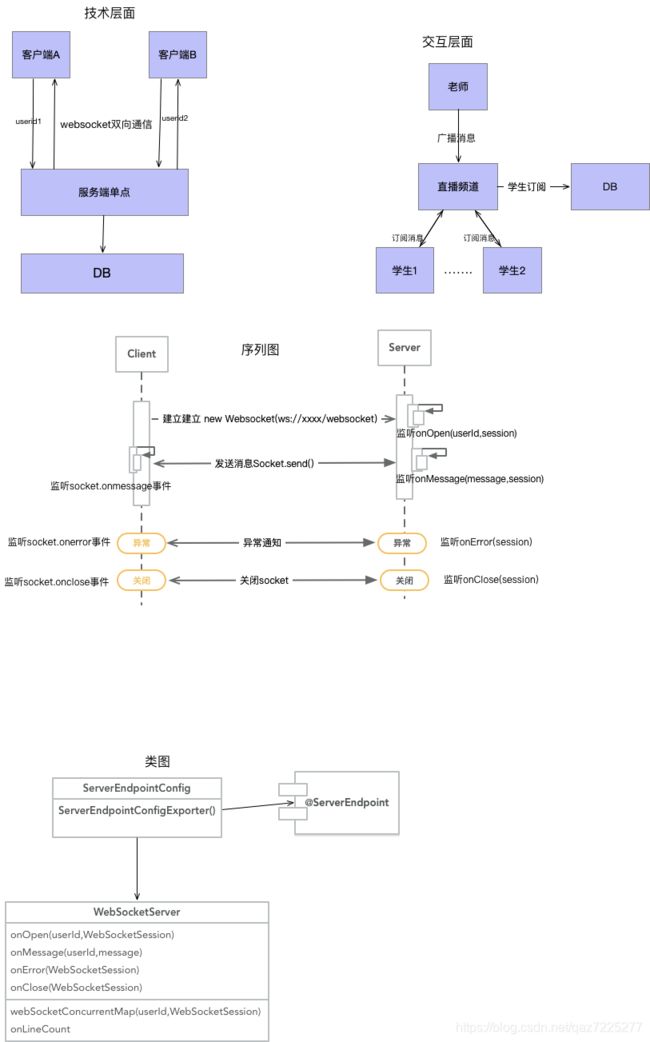
单机WebSocket:
所谓单机WebSocket,是指单台服务器采用WebSocket架构部署并运行,结构如下:

具备特性(直播场景):
- 多渠道支持同时观看直播,如:手机/电脑/pad等
- 心跳检测(客户端和服务器确认的一种方式)
- 异常补发 (发送失败的消息会重新发送)
前后端契约:
- 业务数据传输格式定义
{"event":"SPEAK","data":json,"code":0}
event:事件,如交互时根据业务场景特定而出
data:事件对应的json数据,用于交互
code: 状态码,用于对错分离
- 心跳检测数据格式定义(用于维持socket链接不被nginx和kong关闭,同时客户端可以主动检测当前链接是否正常)
{"event":"HEART","data":code,"code":0}
code: 如:客户端发出2,服务端回应3
应用集成步骤如下:
Client:
<script type="text/javascript">
var websocket = null;
//判断当前浏览器是否支持WebSocket
if ('WebSocket' in window) {
//23是一个ID ,chat是要订阅的话题
websocket = new WebSocket("ws://localhost:8091/demo/websocket/345/THE/452784/20201210162113114000eaf319eaeef4/pc");
} else {
alert('当前浏览器 Not support websocket')
}
//连接发生错误的回调方法
websocket.onerror = function () {
setMessageInnerHTML("WebSocket连接发生错误");
};
//连接成功建立的回调方法
websocket.onopen = function () {
setMessageInnerHTML("WebSocket连接成功");
}
//接收到消息的回调方法
websocket.onmessage = function (event) {
console.log(event.data)
setMessageInnerHTML(event.data );
}
//连接关闭的回调方法
websocket.onclose = function () {
setMessageInnerHTML("WebSocket连接关闭的回调方法,后台已经关闭了这个连接");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function () {
closeWebSocket();
}
//将消息显示在网页上
function setMessageInnerHTML(innerHTML) {
console.log(innerHTML)
document.getElementById('message').innerHTML += innerHTML + '
';
}
//关闭WebSocket连接
function closeWebSocket() {
websocket.close();
setMessageInnerHTML("WebSocket连接关闭");
}
//open WebSocket连接
function openWebSocket() {
if (websocket.readyState == 1 || websocket.readyState == 0) {
closeWebSocket();
console.log("如果已经存在,先给他关闭")
setMessageInnerHTML("当前连接没有断开,接下来我们会给他断开,然后重新打开一个");
}
//判断当前浏览器是否支持WebSocket
if ('WebSocket' in window) {
//不存在而且浏览器支持,重新打开连接
websocket = new WebSocket("ws://localhost:8091/demo/websocket/345/THE/452784/20201210162113114000eaf319eaeef4/pc");
setMessageInnerHTML("已经重新打开了");
} else {
alert('当前浏览器 Not support websocket')
}
}
//发送消息
function send() {
var message = document.getElementById('text').value;
websocket.send(message);
}
Server:
1.引入spring-websocket包,版本可以跟随springboot框架版本号
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
<version>2.0.6.RELEASE</version>
</dependency>
2.配置WebSocketConfig
@Configuration
public class WebSocketConfig /*extends ServerEndpointConfig.Configurator*/ {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
3.配置WebSocketServer,核心实现类
@ServerEndpoint(value = "/websocket/{userId}/{userType}/{courseContentId}/{token}/{platform}")
@Component
@Slf4j
public class WebSocketServer{
//运行遇到的问题分享
- 多请求并发情况下,会存在同个session被引用,建议改成同步发送,同时session也不支持序列化,无法放到缓存中。
- 前后端应保持socket链接和心跳检测稳定进行,非致命错误应该catch掉,不应导致链接被关闭,否则错误会进入OnError事件,根据异常捕捉特定分析,是否需要断开连接。
- socket传输的内容体积不建议过大,2kb内,否则会偶发出现失败
- socket记录表建议至少分区,后续方便维护。
- socket不建议携带头部信息,否则会存在CrossOrign等问题,相关参数可以通过json携带进来。
- jwt-token字符串存在特殊字符等,放到连接后面拼接参数存在问题,此处对于jwt-token不友好,关于鉴权验证,可以通过token对应jwt-token进行处理。
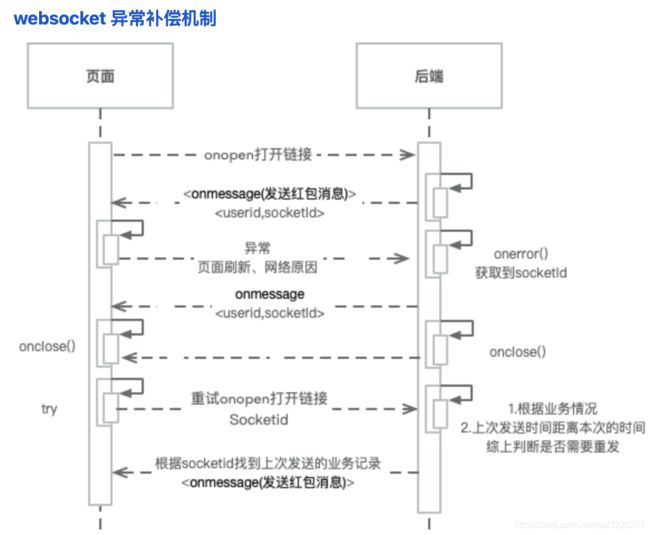
到此双向传输功能全局实现,即可满足小型的应用,部分应用可能会需要消息补偿等功能,关于Socket异常推送消息补偿如下:
- 消息推送全局日志表,如:live_socket_record,用于根据消息状态分析问题,并支持事后补偿
- 根据消息的业务场景,特定推送。如:聊天消息未收到,xxx时间内推送即处理,超过不处理等。
关于断开及重连机制
1.触发重连流程3s后重新尝试建立socket连接,进入socket建立流程,重试次数计数+1
2.如果建立连接失败,链接最终会被关闭,并触发close事件,再次进入重连流程,3s后进行重连,重试次数计数+1
3.当进入重连流程时,重试次数计数大于3,视为已重试3次,放弃重试
4.当socket链接重新建立完成,接受到服务端的心跳报文(目前服务端暂定为数字3),且WebSocket连接status为open,判断为socket状态正常,重连成功,清空重试次数计数
关于配置:
1.重连延迟:3s
2.心跳报文间隔:30s(链接建立后会立刻发送一次)
3.最多重试次数:3-5
4.nginx和kong 超时时间:180s = 3分钟
Nginx配置ws
location /ws/ {
#通过配置端口指向部署websocker的项目
proxy_pass http://127.0.0.1:8080/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection “Upgrade”;
proxy_read_timeout 600s;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
}
总结:
本章内容主要讲述了Socket单点应用场景(集成、前后端契约、心跳检测、断开重连、补偿)等。
下篇文章通过实战案例会重点分析单机Socket的问题以及分布式Socket的实现方式。
作者简介:张程 技术研究
更多文章请关注微信公众号:zachary分解狮 (frankly0423)
![]()