Vue 入门案例剖析
vscode 启用open with live server功能,配置谷歌浏览器chrome_小头猿的博客-CSDN博客
之所以使用vue就是想让其帮我们构建页面,构建出来了页面但是摆在那个位置呢?所以得准备好一个容器。
最起码得有东西去承接这个界面。
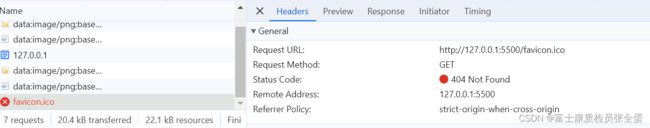
控制台这里有错误,可以看到是资源找不到。这个资源其实就是网站的页签图标。这个请求是浏览器默认的行为。浏览器打开任何一个网站的时候都会默认的去请求页签图标,这里没有就404了。
这个其实就是找本机5500这个端口服务去要图片资源。选中了就在本机的5500端口号上开了一台内置的小服务器。
并且做了一个小动作,将整个工程里面所有的文件文件夹都作为这台服务器的根资源去使用。
可以看到一共有这么多东西。要解决资源找不到将一张图片放到指定的目录下面(根路径)即可。
下面得写一段代码让vue工作起来。
当你引入了src="js/vue.js"这个之后,全局都多出来了vue的构造函数。既然是构造函数就得使用new去调用。
按照编码习惯来说,我们总喜欢在实例对象出现的时候拿一个变量去接。
const x = new Vue()这行代码是一切的开端,你要想使用vue但是不写着一行免谈。
这里参数只传入一个,并且参数的类型是对象,我们管这种对象叫做配置对象。比如使用axios那么也需要传入一个对象
axios({
url: "http:xxxx" //具体给哪个发请求
})
配置对象里面的key是不能随便乱改的,值你是可以换地址的。提示value的数据类型也是不能随便更改的,得使用指定的数据类型。
el是element的简称,也就是元素的简称。这里其实就是一个id选择器,通过id选择器找到了这个容器。
其实也就是创建了一个vue实例,一个创建了容器。如果没有el这个配置,那么vue和容器是互相看不见的,不知道对方的存在。写了el就让容器和实例建立起来了关系。
之后vue实例就知道了要将工作成果放在红色的里面去。
之前的写法就是你给他选择器,它自己找去就行了。下面这种就是亲自找到这个元素配置到el里面,不过这种使用的比较少。
el: document.getElementById('root')这样容器和vue就建立起来了关系,但是没有意义,因为这里面所有的东西都是写死的。
首页
xxxx
这里面需要将容器变化的数据交给vue实例去保管,这样数据变化的时候就很简单了,只需要修改vue里面的数据即可。
这里有种感觉就是你只需要将数据维护好,用到数据的地方自然而然的就变了,省去了你操作dom,这里data也是一个对象。
首页
hello world name:{{name}} age:{{age}}
data用于存储数据,数据为vue实例指向的容器去使用。这里vue实例只接管了容器里面的东西,容器外面的标签是不管的。
上面的data里面的值暂且先写成对象。在说到组件的时候,这个data得写成函数。
最后const x = new Vue()可以不使用const x 直接new Vue因为不需要接到。直接使用new就行了。
总结
初识Vue:
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
2.root 容器里的代码依然符合htm规范,只不过混入了一些特殊的Vue语法
3.root 容器里的代码被称为【Vue模板】
先准备好容器,然后有的vue实例,当vue实例开始工作的时候,拿到绑定的容器,之后去扫描看是否有特殊的语法。 模板其实就是htlm里面混着很多的写法,这个就是vue的模板,经过解析就变成了正常的html片段,包含了你需要的数据。
容器两个作用,一个是为vue提供模板,其次是将vue的工作成果往哪放。