微信小程序开发(小白基础版)
写在前头:从本页目录点击跳转到指定位置有bug。可以点侧边栏【仅看目录】图标进行页面定位。
目录
1.开发准备
1.1.开发工具
1.2.服务类目选择
1.3.开发管理
1.3.1.Api接口设置
1.3.2.网络与https域名配置
1.4.功能
1.4.1订阅消息
1.4.1.1.一次性订阅消息
1.4.1.2.永久订阅消息
1.4.1.3.设备订阅消息
2.微信小程序开发
2.1.根目录文件构成
2.1.1.初始文件
2.1.2.后续构建
2.2.app.json全局配置
2.3.小程序框架
2.3.1.页面文件
2.3.2.页面自动生成
2.3.3.组件自动生成及引用方式
2.4.npm支持
2.4.1.npm操作步骤
2.4.2.Vant Weapp下载
2.4.api使用
2.4.1地理位置(实时定位功能详细)
2.4.1.1. 实时定位
2.4.1.2. 定位授权+高德api组合使用
2.4.3.订阅消息wx.requestSubscribeMessage()
2.4.4.获取设备信息wx.getSystemInfo()
2.4.5.预览图片wx.previewImage()
2.4.6.账号信息 wx.getAccountInfoSync() -动态配置环境地址
2.5.兼容性问题
2.6.报错记录
3.提交体验版
3.1.项目成员上传
3.2.成员查看
3.3.人员权限配置
4.提交正式版
4.1.提交正式版前准备工作
4.1.1开发授权相关
4.1.2用户隐私相关
4.2.提交正式版完整过程
4.2.1.提交流程
4.2.2.提交审核版完整流程
4.2.3.提交正式版
1.开发准备
1.1.开发工具
微信开发者工具。目前使用2.19.4版本,真机调试2.0版本。工具版本更新会在工具内有公告提示,但需注意更新后一些功能的兼容性。
1.2.服务类目选择
非个人主体服务类目明细小程序开放的服务类目 | 微信开放文档 (qq.com),部分api需指定服务类目才可以开放使用。类别可随时修改,审核周期1~3天。
已知的,地理位置api,大部分都需要指定服务类目才可以使用,详细1.3.1。
订阅消息分为一次性订阅消息和长期性订阅消息,长期性订阅消息仅向政务民生、医疗、交通、金融、教育等线下公共服务开放,后期将逐步支持到其他线下公共服务业务。
1.3.开发管理
1.3.1.Api接口设置
地理位置api权限申请,审核期1~3个工作日,部分接口限制服务类目,需提前配置。
地理位置接口不影响开发和体验,但会影响正式版。
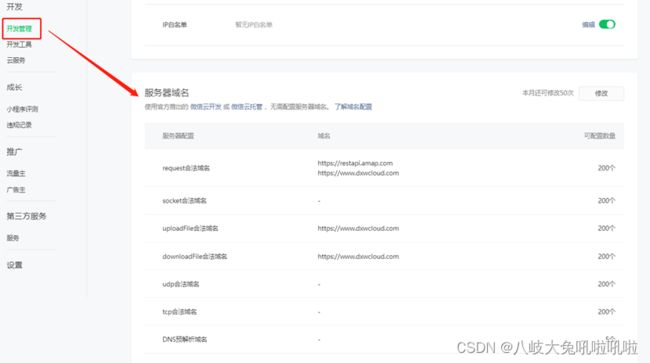
1.3.2.网络与https域名配置
本地开发可以在开发者工具中点击【详情】-->【本地设置】-->【不校验合法域名、业务域名、TCS版本和HTTPS证书】进行开发,但正式版必须配置。勾选后project.private.config.json文件自定变更。
"setting": {
"compileHotReLoad": false,
"urlCheck": true //是否校验合法域名配置,true为校验
}
登录微信小程序后台-->开发-->开发管理-->开发设置,进行域名添加。
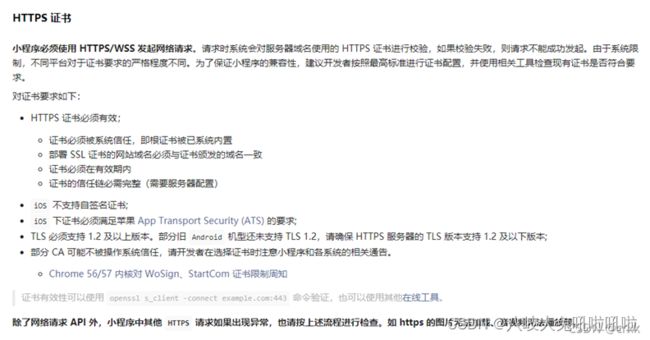
同时需要验证证书是否有效。网络 | 微信开放文档 (qq.com)
1.4.功能
1.4.1订阅消息
1.4.1.1.一次性订阅消息
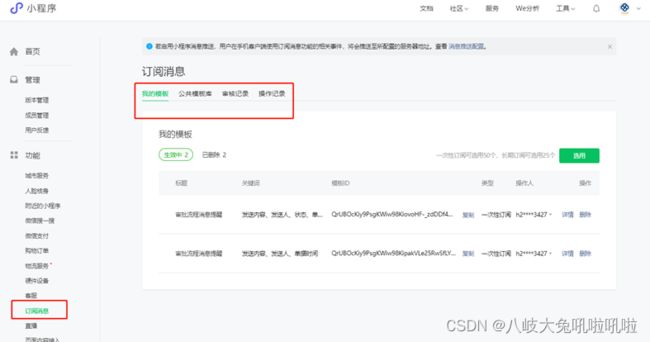
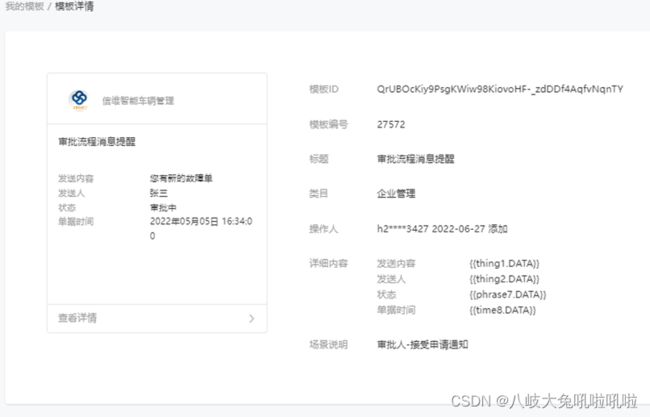
(1)管理后台设置模板样式
登录微信小程序后台-->功能-->订阅消息-->公共模板,可以选择模板样式,生成后在我的模板处,并复制获取模板id。
如果没有合适的模板,可以申请添加新模板,审核通过后可使用。
没有合适的关键词,也可以申请,每月申请5个。
用户展示位置:服务通知(需用户授权)。
(2)前端调用api
wx.requestSubscribeMessage() 订阅消息开发wx.requestSubscribeMessage(Object object) | 微信开放文档 (qq.com)。
属性说明。
success回调。
fail回调。
错误码(部分)。
示例代码。
wx.requestSubscribeMessage({
//添加模板id
tmplIds: ['QrUBOcKiy9PsgKWiw98KipakVLe25RwSfLY87r1Ni64'],
success(res) {
console.log('[wx.requestSubscribeMessage success]: ')
},
fail(err) {
console.log('[wx.requestSubscribeDeviceMessage fail]: ')
}
})
(3)后端配置
分为云调用和HTTPS调用。
subscribeMessage.send | 微信开放文档 (qq.com)
Miniprogram_state 开发版是工具开发,在工具中点击上传成功后为体验版。
返回参数
1.4.1.2.永久订阅消息
1、同一个小程序中一次订阅和长期订阅可以混合使用
小程序模板消息能力调整通知 | 微信开放社区 (qq.com)
2、实现方法:
(1)满足服务类目要求,然后申请使用。(同一次性订阅有些相似)
微信小程序开放社区--》发帖--》疑问贴发布。
申请方法小程序长期订阅消息是如何申请开通? | 微信开放社区 (qq.com)
具体操作小程序订阅消息 | 微信开放文档 (qq.com)
(2)通过设备通知
发送设备消息 | 微信开放文档 (qq.com)
具体操作小程序设备消息 | 微信开放文档 (qq.com)
3、订阅消息规范
一、原则及相关说明 | 微信开放文档 (qq.com)
4、永久性订阅申请模板
【小程序appid】
【小程序主体】
【申请模板类目】
【申请模板名称】
【使用场景】(详细描述下发消息场景、收到的用户类型,对行业判断很重要)
【模板字段】
【消息示例】(1~2个示例)
5、永久性订阅申请模板填写示例
老师您好,我们是做车辆使用管理服务的,有长期订阅模板的需求。
【小程序appid】wx08b469e58b73498f
【申请模板类目】交通服务 > 租车
【申请模板名称】发车提醒
【使用场景】
用车人预定车辆(需要提前申请车辆用途),提交申请行程单后:
发车前1小时提醒用车人,乘车行程以及退改签条件信息;
发车前2小时发送接客摆渡车司机信息给乘客,并提醒注意接听司机来电;
接客摆渡车司机接到客户以及安全送达城际车乘车站点后,分别发送对应行程记录状态变化相关信息以及客服联系通道给用户,方便用户特殊情况下反馈情况给平台;
城际车从始发站出发后15分钟,发送终点站送客摆渡车司机相关信息给乘客,并提醒注意接听司机来电;
城际车完成全程服务,将用户安全送达城际车终点站后,发送对应行程记录状态变化相关信息以及客服电话给用户,方便用户特殊情况下反馈情况给平台;
送客摆渡车司机城际终点站接到客户以及安全送达客户目的地点后,分别发送对应行程记录状态变化相关信息以及客服联系通道给用户,方便用户特殊情况下反馈情况给平台;
【模板字段】
行程:
座号:
始发终点:
内容
【消息示例】
行程:昆明-文山 2022-10-22 18:00
座号:1号 3号
始发终点:昆明市体育馆-文山市惠民家园
内容:亲爱的乘客,您所预定的行程明日即将开启,请注意车次时间准时抵达。若行程有变,可联系客服进行退改签操作。
1.4.1.3.设备订阅消息
暂无。
2.微信小程序开发
2.1.根目录文件构成
2.1.1.初始文件
Components 全局自定义组件文件夹
pages 页面路径
utils 初始utils.js文件,后续添加接口请求、.wxs文件、封装的方法、枚举
app.js 全局方法
app.json 全局配置(决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab )
app.wxss 全局样式((1)如对标签进行全局样式设置,会被页面样式覆盖,使用时请注意样式重叠,或直接更换@import引入方式。(2)不支持通配符。(3)分包模式不在讨论中)
sitemap.json 是否允许微信索引
project.config.json 和project.private.config.json 项目配置文件(完整配置项项目配置文件 | 微信开放文档 (qq.com))
2.1.2.后续构建
.eslintrc.js 代码规范
package.json 和 package-lock.json 第三方包管理
node_modules 本次开发仅下载Vant Weapp
miniprogram 储存SDK等插件文件
custom-tab-bar 自定义tabbar使用(子组件,仅能放在根目录,文件夹名称不可修改)
libs 高德SDK(可放在根目录中,或放在miniprogram中统一管理)
static 静态资源
2.2.app.json全局配置
仅记录已使用配置,完整配置参考全局配置 | 微信开放文档 (qq.com)。
需要注意的是:页面配置可以起同名文件,但不论是否是同名文件,相同配置时都会覆盖app.json全局配置。
{
"pages": [ //页面路径列表(分包模式除外)
"pages/index/index",
],
"window": { //全局窗口表现(用于设置小程序的状态栏、导航条、标题、窗口背景色)
"backgroundTextStyle": "light",//下拉 loading 的样式,仅支持 dark / light
"navigationBarBackgroundColor": "#ffffff",//导航栏背景颜色
"navigationStyle": "custom", //开启自定义导航栏
"enablePullDownRefresh": false,//关闭全局下拉
},
"requiredPrivateInfos": [ //使用地理位置隐私接口
"getLocation",
"onLocationChange",
"startLocationUpdateBackground",
"startLocationUpdate"
],
"requiredBackgroundModes": [ //申明需要后台运行的能力
"location" //地理位置
],
"permission": { //位置相关权限声明
"scope.userLocation": {
"desc": "现在不能确定你的位置,请在位置设置中打开GPS和无线网络"
},
"scope.userLocationBackground": {
"desc": "现在不能确定你的位置,请在位置设置中打开GPS和无线网络"
}
},
"sitemapLocation": "sitemap.json",//指明 sitemap.json 的位置
"usingComponents": { //全局自定义配件,小程序组件库,第三方组件库
"customtabbar": "custom-tab-bar/index",//自定义tabbar
"van-calendar": "miniprogram/miniprogram_npm/@vant/weapp/calendar/index", // 此处开始为VantWeapp按需引入(部分)
"van-popup": "miniprogram/miniprogram_npm/@vant/weapp/popup/index",
"van-datetime-picker": "miniprogram/miniprogram_npm/@vant/weapp/datetime-picker/index"
},
"networkTimeout": { //网络超时,默认6s,最高60s
"request": 300000, //普通请求
"downloadFile": 300000, //下载图片
"uploadFile": 300000 //上传图片
},
"tabBar": { //导航栏(2~5,根据权限展示、或自定义时,也要在list中写全)
"custom": true,
"color": "#999999",
"selectedColor": "#999999",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/apply/apply",
"text": "申请"
},
{
"pagePath": "pages/trip/trip",
"text": "行程"
}
]
},
}
分包:基础能力 / 分包加载 / 使用分包 (qq.com)
2.3.小程序框架
2.3.1.页面文件
一个页面具有以下4个文件:
.wxml 视图层,仅支持部分原生标签视图容器 | 微信开放文档 (qq.com)
.wxss 具有大部分css特性
.js 逻辑层 默认不支持ES6语法,需在工具中勾选;同vue结构相似
.json 局部配置
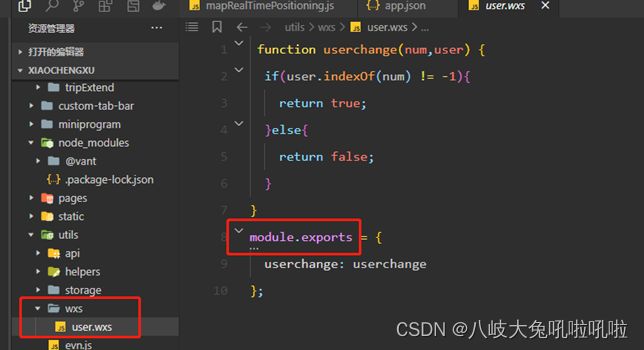
除上诉4项外,微信小程序提供.wxs文件WXS | 微信开放文档 (qq.com),类似于js方法封装,因.wxml不支持js文件引入,用于处理视图层展示逻辑的时候,就需要.wxs文件。可模块化引用WXS 模块 | 微信开放文档 (qq.com)
.wxs模块化使用示例如下:
// .wxml引入
2.3.2.页面自动生成
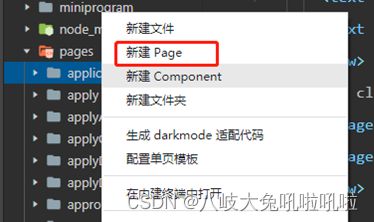
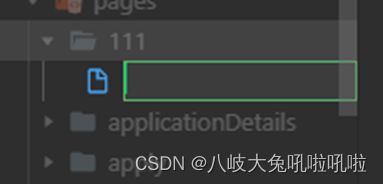
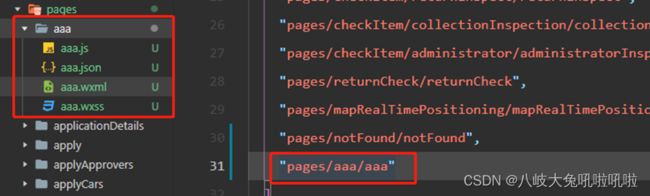
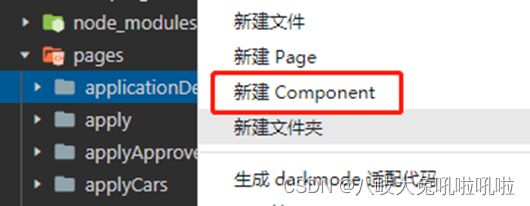
方案1:在pages上右键-->【新建文件夹】-->在新文件夹上,右键-->【新建page】,粘贴刚才的文件夹名-->回车,自动生成页面的4个文件。同时app.json全局配置自动生成页面路由。
方案2:app.json全局配置pages中输入页面路径,自动生成对应页面文件夹及4个文件。但如果在pages中删除路径,文件依然存在,需手动删除。
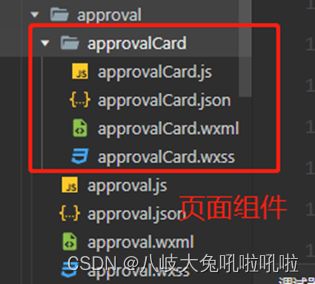
2.3.3.组件自动生成及引用方式
公用组件写在Components中,页面组件可以在页面文件夹下,创建方法同“2.3.2.页面自动生成方案1”。
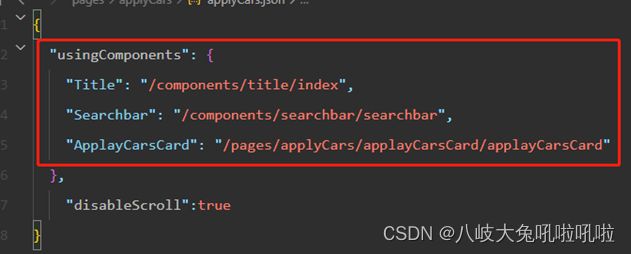
页面引用:
页面.json配置
页面.wxml使用
2.4.npm支持
2.4.1.npm操作步骤
官方支持npm 支持 | 微信开放文档 (qq.com)。
(1)npm install下载
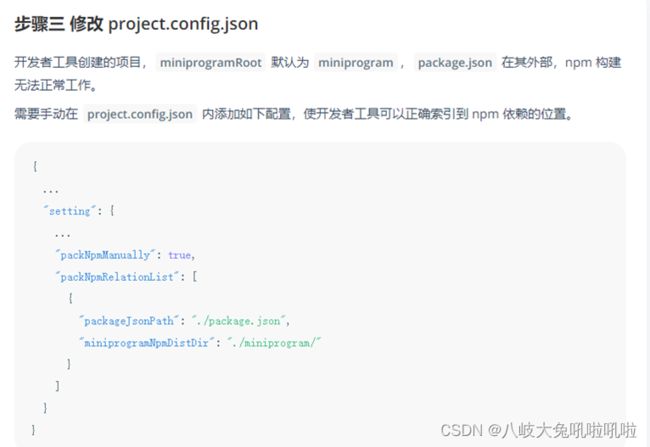
(2)构建npm
比较特别的是,npm install后成了node_modules后,需要构建npm才可以使用,构建文件夹miniprogram_npm。
(3)引用npm包
Js引入(require);
自定义组件引入, 引用方式见2.2 usingComponents,为/miniprogram_npm/@vant/weapp/某个组件详细见。
2.4.2.Vant Weapp下载
Vant Weapp在构建npm前会多两个操作步骤快速上手 - Vant Weapp (gitee.io),否则无法引入。
2.4.api使用
2.4.1地理位置(实时定位功能详细)
地理位置api详细说明wx.stopLocationUpdate(Object object) | 微信开放文档 (qq.com),地理位置api使用需授权和声明。
(1)wx.startLocationUpdate() 开启小程序进入前台时接收位置消息
(2)wx.startLocationUpdateBackground() 开启小程序进入前后台时均接收位置消息
(3)wx.onLocationChange() 监听实时地理位置变化事件
(4)wx.stopLocationUpdate() 关闭监听实时位置变化,前后台都停止消息接收
(5)wx.offLocationChange() 移除实时地理位置变化事件的监听函数
(6)wx.authorize () 发起授权请求(此处使用地理位置授权请求)
(7)wx.openSetting() 调起客户端小程序设置界面
使用地理位置api 和第三方地图插件时,都需要配置App.json:
"requiredPrivateInfos": [ // 调用的地理位置相关隐私接口
"getLocation", // 使用哪个地图api就配置哪个
"onLocationChange",
"startLocationUpdateBackground",
"startLocationUpdate"
],
"requiredBackgroundModes": [ // 申明需要后台运行的能力,类型为数组
"location"
],
"permission": { // 位置相关权限声明
"scope.userLocation": {
"desc": "现在不能确定你的位置,请在位置设置中打开GPS和无线网络" // desc 30个字符限制
},
"scope.userLocationBackground": {
"desc": "现在不能确定你的位置,请在位置设置中打开GPS和无线网络"
}
},
requiredPrivateInfos目前支持以下项目:
- getFuzzyLocation: 获取模糊地理位置
- getLocation: 获取精确地理位置
- onLocationChange: 监听试试地理位置变化事件
- startLocationUpdate: 接收位置消息(前台)
- startLocationUpdateBackground: 接收位置消息(前后台)
- chooseLocation: 打开地图选择位置
- choosePoi: 打开 POI 列表选择位置
- chooseAddress: 获取用户地址信息
2.4.1.1. 实时定位
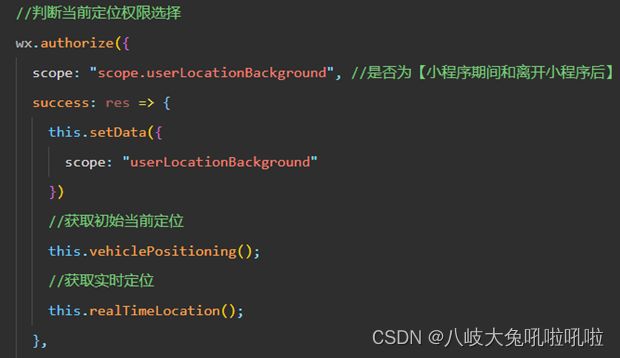
实时定位比较麻烦,所以应用用户授权wx.authorize () 和 调起小程序设置页面wx.openSetting()一同配置会更方便用户操作,达到业务需要的效果。
具体流程:
如果用户在定位授权页打开定位时,或者在弹窗中点击允许授权时,通过wx.authorize ()判断地理位置授权状态。
如果用户在定位授权页没有打开定位时,或者在弹窗中点击不允许授权时,添加其它操作逻辑。
然后,根据页面储存的字段scope,判断使用wx.startLocationUpdate()还是wx.startLocationUpdateBackground(),在成功回调中,使用wx.onLocationChange()实时定位,使用返回数据。
//获取实时定位
realTimeLocation() {
//当用户小程序期间和离开小程序后时
if (this.data.scope === 'userLocationBackground') {
wx.startLocationUpdateBackground({
type: "gcj02",
success: ((res) => {
wx.onLocationChange((resa) => {
})
}),
fail: ((err) => { })
});
//当用户仅开启使用小程序期间时
} else if (this.data.scope === "userLocation") {
wx.startLocationUpdate({
type: "gcj02",
success: ((res) => {
wx.onLocationChange((resa) => {})
}),
fail: ((err) => { })
});
}
不需要实时定位时,要关闭实时定位消息接收wx.offLocationChange()和关闭实时定位wx.stopLocationUpdate()。
2.4.1.2. 定位授权+高德api组合使用
使用地理位置api 和第三方地图插件,都需要使用api的官方授权,否则只能在开发版使用。
设置方式:扫码登录小程序管理后台 --》 开发管理 --》 接口设置 --》 按需申请。
//判断用户定位授权
wx.authorize({
scope: "scope.userLocation", //是否为【小程序期间和离开小程序后】
// 放入调取高德地图的方法
this.getMarkers()
},
fail: (info) => { //失败回调
wx.showModal({
title: '现在不能确定你的位置,请在位置设置中打开GPS和无线网络',
confirmColor: '#409EFF',
cancelColor: '#666666',
success: (res => {
//用户点击确定
if (res.confirm) {
// 拉起用户的定位窗口
wx.openSetting({
success: res => {
// 用户授权定位(允许后台定位或小程序当前页面定位)
// 放入调取高德地图的方法
this.getMarkers()
} else {
//用户点击不允许授权提示用户
wx.showModal({
content: '授权失败,点击【确定】退出地图选点',
cancelColor: '#666666',
showCancel: false,
success: res => {
if (res.confirm) {
wx.navigateBack({
delta: 1
})
return;
}
}
})
}
}
})
}
})
})
}
})
2.4.2.用户授权wx.authorize()
scope列表授权 | 微信开放文档 (qq.com),示例:
wx.authorize({
scope: 'scope.record',
success () {
// 用户已经同意小程序使用录音功能,后续调用 wx.startRecord 接口不会弹窗询问
wx.startRecord()
}
})
2.4.3.订阅消息wx.requestSubscribeMessage()
详细使用见1.4.1。
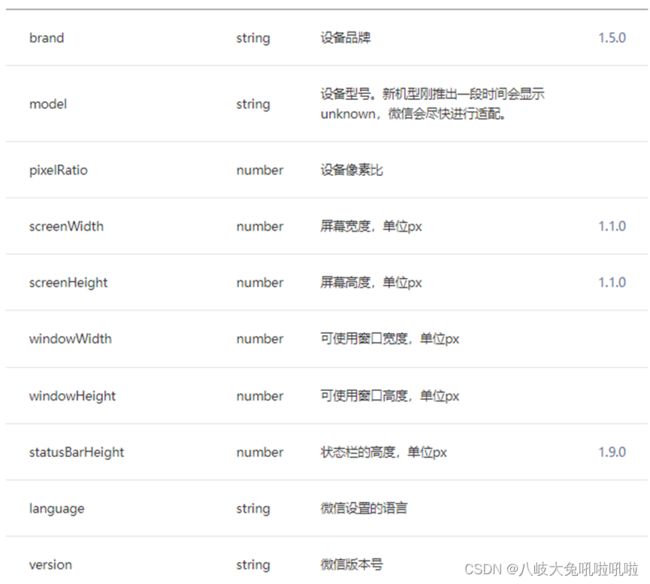
2.4.4.获取设备信息wx.getSystemInfo()
用于处理一些兼容问题,详细返回参数wx.getSystemInfo(Object object) | 微信开放文档 (qq.com)。
2.4.5.预览图片wx.previewImage()
在新页面中全屏预览图片。预览的过程中用户可以进行保存图片、发送给朋友等操作。
报错处理2.6.1.2.。
示例:
wx.previewImage({
current: '', // 当前显示图片的 http 链接
urls: [] // 需要预览的图片 http 链接列表
})
参数:
2.4.6.账号信息 wx.getAccountInfoSync() -动态配置环境地址
新建envVersion.js文件
// 请求链接
let current = "develop";//手动配置
//或者根据开发环境自动配置
// 获取当前帐号信息
const accountInfo = wx.getAccountInfoSync();
current = accountInfo.miniProgram.envVersion;
const api = {
// 开发
develop: "http://192.168.50.73:8893/vehicle-api",
// 测试(体验版)
trial: "https://test.dxwcloud.com/vehicle-api",
// 生产(正式版)
release:"https://www.dxwcloud.com/vehicle-api"
}
const url = api[current];
module.exports = { url };
app.js引入
// 不同环境配置引用不同服务
const {url} = require('./utils/envVersion.js')
globalData: {
// 请求地址
envUrl:url
},
接口封装文件
// 获取应用实例 -- 服务地址配置
const app = getApp()
// 获取值的方式 this. globalData.envUrl2.5.兼容性问题
具体查看
微信小程序的兼容处理汇总(不定期更新)_小程序兼容问题_八岐大兔吼啦吼啦的博客-CSDN博客
2.6.报错记录
具体查看
微信小程序开发报错及解决记录_["usingcomponents"]["uni-forms"] 未找到_八岐大兔吼啦吼啦的博客-CSDN博客
3.提交体验版
本地调试开发完后,就需要提交测试版。
3.1.项目成员上传
项目成员均可上传。
上传方式:微信开发者工具-->右上角【上传】,弹窗输入版本号和版本信息,提示上传成功。
3.2.成员查看
项目成员和体验成员可以查看体验版。不同成员权限说明小程序成员管理 (qq.com)。
查看方式:登录微信小程序后台-->管理-->版本管理-->开发版本,扫描二维码体验。
3.3.人员权限配置
项目成员和体验成员需在后台设置权限。
配置方式:登录微信小程序后台-->管理-->成员管理-->可分别添加60个项目成员和体验成员。
管理员:可配置项目成员、体验成员。
项目成员:表示参与小程序开发、运营的成员,可登陆小程序管理后台,包括运营者、开发者及数据分析者。管理员可在“成员管理”中添加、删除项目成员,并设置项目成员的角色。
体验成员:表示参与小程序内测体验的成员,可使用体验版小程序,但不属于项目成员。管理员及项目成员均可添加、删除体验成员。
4.提交正式版
4.1.提交正式版前准备工作
4.1.1开发授权相关
根据《微信小程序平台运营规范》《微信小程序平台审核常见被拒绝情形》自查。
比较注意的点:
(1)诱导类、强制用户授权。例如定位、获取用户信息授权、接收通知授权;
(2)用户隐私和数据安全。在开发时根据文档说明配置,例如app.json中全局授权定位信息配置;
(3)服务类目与服务范围。除了与经营范围有关外,还影响正式版部分api的正常使用(开发过程不受影响)。
4.1.2用户隐私相关
填写用户隐私保护指引填写说明时,使用的官方api(如位置,系统信息,用户信息等),参考内容小程序用户隐私保护指引内容介绍;使用的第三方插件和SDK部分的填写,参考插件用户隐私保护说明内容介绍 | 微信开放文档 (qq.com)。其他内容协议需要附件补充上传。
合规自查及参考高德SDK合规使用方案。
登陆小程序后台微信公众平台 (qq.com)进行更新,审核周期1~7天,审核结果出来后才可以二次更新。
隐私信息填写部分截图,示例版小程序 (qq.com) (首次更新信息在《用户隐私更新内容》)。
其中,最后一条附件内容建议后续补充完整上传。
4.2.提交正式版完整过程
4.2.1.提交流程
登录微信小程序后台-->管理-->版本管理-->开发版本-->提交审核(审核版)-->成为审核版后,同页面提交发布,只有当满足4.1.2时,才可以提交审核版,否则会被拦截在体验版本,审核通过后为正式版。不能在审核版未通过时重复提交,否则降低审核效率,严重会受到处罚。
4.2.2.提交审核版完整流程
审核周期1~7天。
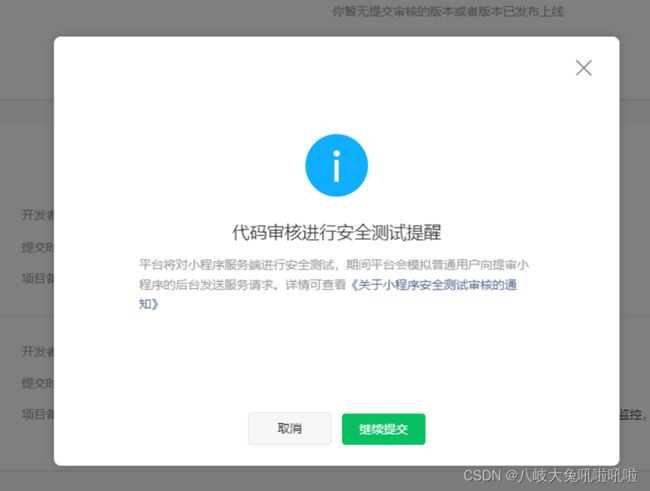
两次弹窗指引。
小程序安全检测上线公告 | 微信开放社区 (qq.com)
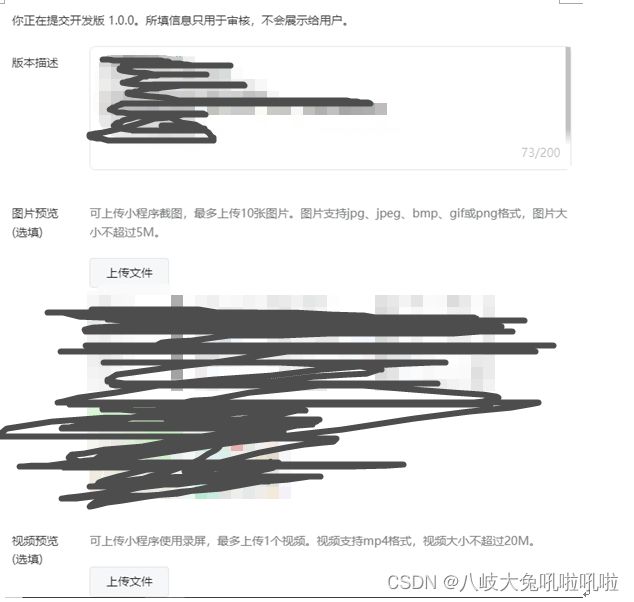
需要填写的相关信息截图(1.0.0版本说明在《版本说明》)。
图片和视频选填:建议添加,增加审核通过率。
测试账号选填要求:当登录页需要账号密码才能进入小程序时,必须填写,用于审核人员登录小程序。
仅在企业微信中运行勾选“是”的要求:关于仅在企业微信内运行的小程序相关说明 | 微信开放文档 (qq.com)。
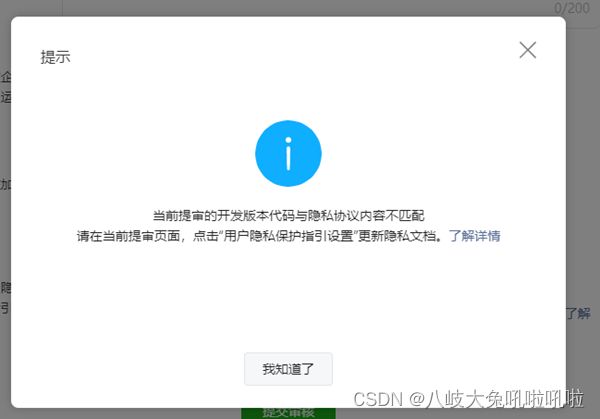
如果4.1.2未补充完整/更新,会弹出如下页面,需要更新4.1.2。
提交审核版的更新位置必须要从提交审核信息页面这个入口进,不然在设置页修改时,再重新提交,还是有弹窗。
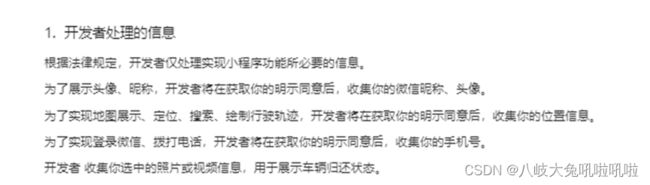
3个“为了”是必填项(用没用都得填,无法删除)。此处更新完之后,会生成如下条款,此时可返回提交审核页提交代码。
提交成功后弹窗。
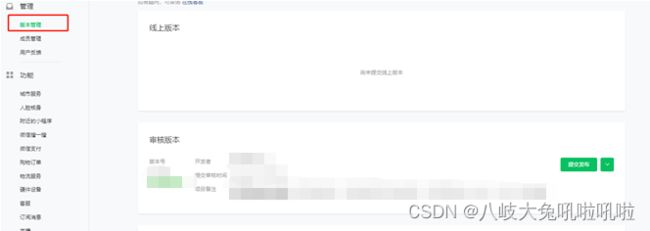
4.2.3.提交正式版
登录微信小程序后台->管理->版本管理->审核版本->提交发布。