Vue工程化-面经项目开发流程
项目目标
完成页面跳转,分清楚一级路由和二级路由的配置。
项目需求
在首页一栏,完成页面跳转,获取异步数据信息导入完成网页信息的浏览体验。
本项目只完成面经详情内容浏览。
项目组成
一级路由
- 导航栏组件Layout.vue,导航内容包括:面经(预览),收藏,喜欢,我的。
- 网页首页显示栏即面经文章页面的预览。
二级路由
面经文章详情内容(ArticleDetail.vue),收藏一栏内容(Collect.vue),喜欢一栏内容(Like.vue),我的一栏内容(User.vue)
项目准备
创建项目:vue create (项目名,选择vue2关键字项目)
启动项目:导入vscode,安装依赖npm install ,运行项目npm run serve,初步运行
需要有插件VueRouter
所涉及vue操作: 路由配置,axios异步操作数据。
代码操作
配置组件:
1.组件代码逻辑:
导航栏Layout.vue
面经预览一栏Article.vue
![]()
{{item.stem}}
{{creatorName}} | {{creatorAt}}
{{item.content}}
点赞 {{item.likeCount}} | 浏览 {{item.views}}
收藏一栏Collect.vue
二级路由:“收藏”一栏
喜欢一栏Like.vue
二级路由:“喜欢”一栏
我的一栏User.vue
二级路由:“我的”一栏
面经详情一栏ArticleDetail.vue
{{article.stem}}
{{article.creatAdt}} | {{article.views}}浏览量 | {{article.likeCount}} 点赞数
![]() {{article.creatorName}}
{{article.creatorName}}
{{article.content}}
2.路由配置:
配置路径与组件的关系
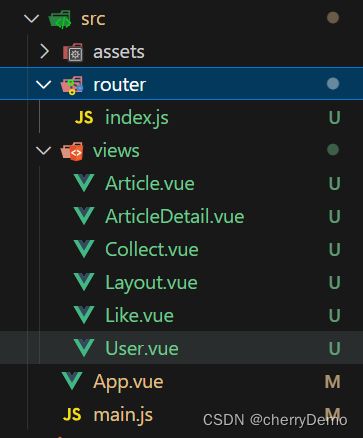
./router/index.js
import Vue from 'vue'
import VueRouter from "vue-router"
import Layout from '@/views/Layout.vue'
import ArticleDetail from '@/views/ArticleDetail.vue'
import Article from '@/views/Article.vue'
import Collect from '@/views/Collect.vue'
import Like from '@/views/Like.vue'
import User from '@/views/User.vue'
Vue.use(VueRouter)
const router = new VueRouter({
routes: [{
path: '/',
component: Layout,
//重定向redirect,默认网页首页
redirect: '/article',
children: [
{ path: '/article', component: Article },
{ path: '/collect', component: Collect },
{ path: '/like', component: Like },
{ path: '/user', component: User },
]
},
// :id 根据唯一标识id获取对应的数据内容
{ path: '/detail/:id', component: ArticleDetail },
],
linkActiveClass: 'active',
linkExactActiveClass: 'exact-active'
})
export default routermain.js导入挂载路由
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount('#app')
Layout导航组件配置路由出口
根组件App.vue导入渲染:
技术总结:
路由配置:
一级路由和二级路由的配置router
const router = new VueRouter({
routes: [{
path: '/',
component: Layout,
//重定向redirect,默认网页首页
redirect: '/article',
children: [
{ path: '/article', component: Article },
{ path: '/collect', component: Collect },
{ path: '/like', component: Like },
{ path: '/user', component: User },
]
},
// :id 根据唯一标识id获取对应的数据内容
{ path: '/detail/:id', component: ArticleDetail },
],
//自定义设置高亮类名
linkActiveClass: 'active',
linkExactActiveClass: 'exact-active'
})
异步获取数据axios:
1.Article组件下获取数据:
3.组件缓存:
在根组件App.vue中配置
keep-alive 当前缓存了一级路由组件,还包括Layout,ArticleDetail组件;
缓存需要的组件使用include属性,只缓存需要缓存的组件,
keep-alive缓存包含 :include="需要缓存的(组件名)或(name属性)或(缓存组件名的数组)"
理解作用,就是返回该页面的时候,页面显示还是上一次浏览的位置,而不是重新回到页面加载
4.返回上一页:
页面效果图
该项目参考为黑马练习项目,本人自学分享,有问题希望能够得到指正,欢迎讨论,共同进步。