javascript系列之DOM
一.欢迎来到我的酒馆
介绍DOM。
目录
-
- 一.欢迎来到我的酒馆
- 二.什么是DOM
- 三.DOM和JavaScript
- 四.使用DOM
- 五.document与DOM
二.什么是DOM
2.1 什么是DOM
DOM指的是Document Object Model,也就是文档对象模型
它是一个web文档的编程接口。什么是接口?说到接口就必须先说到封装,例如:电脑有cpu,内存条,主板,硬盘,显卡,电脑产商把这些零件封装了,用户只需要接触显示器,键盘和鼠标就能操作复杂的计算机,这就是封装。一句话概括就是:封装就是把内部细节隐藏,并且对外提供访问的接口。被封装的东西需要暴露一些东西给外部,对外暴露的就是接口,就像电脑有USB接口,HDMI接口。设备只要支持这些接口就能和被封装的东西通讯。DOM就是针对HTML和XML提供的一个编程接口,DOM将整个网页抽象成一颗树,因此借助DOM可以修改HTML文档的结构、css样式、内容。DOM将HTML文档表示为节点和对象。因此编程语言可以和整个HTML网页进行交互。
一个HTML网页就是一个文档,这个文档要么显示在浏览器窗口上,要么作为一个HTML文档。在这两种情况下,它们都是相同的文档类型,但是DOM允许对其进行操作。作为一个用面向对象来表示web网页,它可以借助脚本语言进行修改,例如javascript语言。
2.2 HTML文档与DOM树
<html lang="en">
<head>
<title>幸福快乐每一天title>
head>
<body>
<section>
<p>新的一天,新期待,美好生活常伴您!p>
<p>灿烂的阳光。美好的笑容。为你笑口常开。早上好p>
<p>早上醒来笑一笑,心情快乐精神好。<a href="#">早安吉祥a>。p>
section>
<section>
<img src="./images/italy pizza.jpg" />
section>
body>
html>
上面的HTML文档可以表示成一颗DOM树(一颗倒过来的树):

如上图,我们可以看到,一个HTML网页就是一颗树,这棵树的名称就叫做DOM树。document对象是DOM树的根节点。我们通过document对象来访问DOM树,浏览器内部会将HTML元素都抽象成一个个对象,对DOM的所有操作都是从document对象开始的。
2.3 例子
写好了HTML文档,接着我们写JavaScript代码,在下面的例子中,DOM方法querySelectorAll()会返回文档中所有的p元素:
const paragraph = window.document.querySelectorAll("p");
console.log(`div: ${paragraph.length}`);
输出:
div: 3
用来操作和创建网页的属性,方法,事件都被抽象成对象。document对象代表了整个HTML文档,所有关于操作HTML文档都被抽象成对象。例如,任何表格对象只要是实现了DOM接口HTMLTableElement,就可以访问HTML表格,在这个过程中的操作也被抽象成对象。
DOM是一组浏览器内置的API。它通过不同的API协同工作在一起。核心的DOM对象代表了整个HTML文档。其它的API可以根据需要对DOM进行扩展,向DOM添加新特性和功能。例如,在核心的DOM方面,HTML DOM API增加了对代表整个HTML文档的支持。SVG API增加了对代表整个SVG文档的支持。
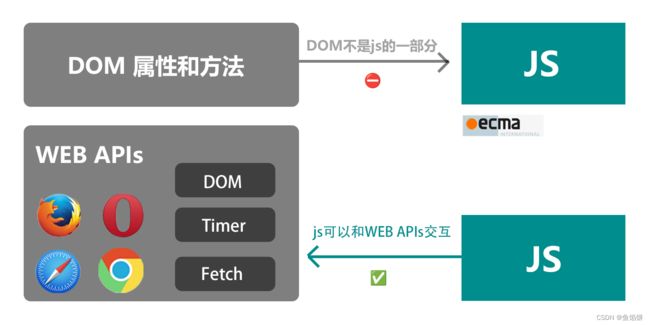
简而言之,DOM是一组WEB API。浏览器内部实现了这些WEB API。WEB API除了DOM的属性和方法外,还有其它的API,诸如Timer、Fetch。这些WEB APIs也是用JavaScript语言编写的库,可自动供我们使用。DOM把整个HTML文档都抽象成对象,document对象。它并不是JavaScript的一部分,JavaScript只是一种开发语言,借助JavaScript语言我们可以操作DOM,和HTML文档进行交互。

三.DOM和JavaScript
DOM是用JavaScript语言编写的一个库文件,使用DOM可以访问文档和元素。DOM不是一门编程语言,倘若没有DOM的话,JavaScript将不会有任何关于web网页、HTML文档、SVG文档的模型和概念。文档作为一个整体,标题、文档中的表格、表格标题、表格单元格内的文本和所有文档中的元素都是DOM中的一部分。它们都可以借助DOM来访问和修改,也可以使用像JavaScript这样的脚本语言进行访问和操作。
DOM不是JavaScript的一部分,而是一个用于构建网站的WEB API。JavaScript同样可以使用在其它的地方,例如,Node.js可以运行JavaScript程序,但是它却提供了另外一种类型的API,DOM API不是node.js运行时的核心部分。
DOM的设计是可以独立于任何其它编程语言,尽管大部分的网页开发者只会通过JavaScript语言来使用DOM,但是DOM可以用于任何的编程语言,只要是这门编程语言实现了DOM。
以python语言为例,代码如下:
pizza.xml
<pizza_store>
<pizza>
<id>452156876id>
<name>番茄奶酪披萨name>
<size>10size>
<price>¥49price>
pizza>
<pizza>
<id>452156879id>
<name>鲜虾火腿薄底披萨name>
<size>9size>
<price>¥59price>
pizza>
pizza_store>
main.py:
if __name__ == '__main__':
# 解析xml文档
doc = document.parse("./pizza.xml");
# 获取根节点
node_root = doc.documentElement;
#按照标签名字查找元素
pizza_list = node_root.getElementsByTagName("pizza");
#遍历节点
for pizza in pizza_list:
#按标签名查找
pizza_id = pizza.getElementsByTagName("id")[0];
pizza_id_value = pizza_id.childNodes[0].data;
pizza_name = pizza.getElementsByTagName("name")[0];
pizza_name_value = pizza_name.childNodes[0].data;
pizza_size = pizza.getElementsByTagName("size")[0];
pizza_size_value = pizza_size.childNodes[0].data;
pizza_price = pizza.getElementsByTagName("price")[0];
pizza_price_value = pizza_price.childNodes[0].data;
print("pizza id: %s\tpizza name: %s\tpizza size: %s\tpizza price: %s\t"%(pizza_id_value,
pizza_name_value,
pizza_size_value,
pizza_price_value));
输出:
pizza id: 452156876 pizza name: 番茄奶酪披萨 pizza size: 10 pizza price: ¥49
pizza id: 452156879 pizza name: 鲜虾火腿薄底披萨 pizza size: 9 pizza price: ¥59
四.使用DOM
DOM本质上是一组WEB APIs,这些API是由浏览器实现的,使用JavaScript语言编写的库文件,可自动供我们使用。因此,要想使用DOM,不需要其它任何操作,可以在JavaScript代码中直接使用。当你写一个JavaScript脚本时,无论是使用嵌入式,还是使用标签包含JavaScript代码,都可以立即使用document对象或window对象的API来操作整个HTML文档。例如,通过使用console.log()函数在控制台显示一条信息:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body onload="window.console.log('培根披萨')">
body>
html>
输出:
培根披萨
例如,使用一个箭头函数创建一个新的h1标签,向该元素添加一个文本(“这是一级标题”),然后将其添加到DOM树中:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
// 当加载HTML文档时,运行下面的脚本代码
window.onload=()=>{
// 使用DOM创建一个元素
const heading = window.document.createElement("h1");
const headingText = window.document.createTextNode("这是一级标题");
// 将节点添加至创建的元素上
heading.appendChild(headingText);
window.document.body.appendChild(heading);
}
script>
head>
<body >
body>
html>
五.document与DOM
document和DOM是什么关系?一个HTML网页被加载至浏览器的时候,浏览器内部就会生成一个document对象,这个对象代表了HTML的根节点,document对象使得我们可以从脚本中对HTML页面中的所有元素进行访问。document对象是window对象的一部分,可通过window.document属性对其进行访问,document是浏览器的一个内置对象,而document对象也是window对象的一部分。一张图理解document对象,window对象,DOM之间的关系: