Node.js基础之知识总结
Node.js基础之知识总结
文章目录
- Node.js基础之知识总结
- 前言
- 一、Node.js概述
-
- 1.1 Node.js定义 `Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境`
- 1.2 Node.js 运行环境
-
- 1.2.1 `浏览器是 JavaScript 的前端运行环境`
- 1.2.2 `Node.js 是 JavaScript 的后端运行环境`
- 1.2.3 `Node.js 中无法调用 DOM 和 BOM 等浏览器内置 API`
- 1.3 Node.js功能
-
- 1.3.1 `基于 Express 框架(http://www.expressjs.com.cn/),可以快速构建 Web 应用`
- 1.3.2 `基于 Electron 框架(https://electronjs.org/),可以构建跨平台的桌面应用`
- 1.3.3 `基于 restify 框架(http://restify.com/),可以快速构建 API 接口项目`
- 1.3.4 读写和操作数据库
- 二、Node.js下载安装
-
- 2.1 [https://nodejs.org/en/](https://nodejs.org/en/)
- 2.2 区分 LTS 版本和 Current 版本的不同
-
- 2.2.1 `LTS 为长期稳定版` 适合追求稳定性的企业级项目
- 2.2.2 `Current 为最新版本`,适合热衷于尝试新特性的用户,但是可能存在隐藏的 Bug 或安全性漏洞
- 2.3 查看已安装的 Node.js 的版本号 `node -v`
-
- 2.3.1 判断是否安装成功 `打开终端,在终端输入命令 node –v 后,按下回车键,即可查看已安装的 Node.js 的版本号`
- 2.4 测试在Node.js环境中执行 JavaScript 代码 `node 要执行的js文件的相对路径`
-
- 2.4.1 打开终端,`再输入 node js文件的相对路径`
- 三、Node.js 中的模块化
-
- 3.1 模块作用域 `和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问`
-
- 3.1.1 模块作用域的好处 `防止了全局变量污染的问题`
- 3.2 CommonJS规范 `Node.js符合Common.js规范`
-
- 3.2.1 `module` 每个.js自定义模块中都有一个 module对象,其存储了和当前模块有关的信息
-
- `它的 exports 属性(即 module.exports)是对外的接口`
- 3.2.2 `module.exports` 将模块内的变量和方法共享出去,供外界使用
-
- 共享变量 `module.exports.变量 = ...`
- 共享方法 `module.exports.方法 = function(){}`
- 共享对象 `module.exports = {变量:变量值,暴露的方法名:方法名}`
- `外界用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象`
- 3.2.3 `exports` Node中每个模块都会把module.exports指向的对象赋值给一个变量exports,exports = module.exports.
-
- 共享变量 `exports.变量名 = ...`
- 共享方法 `exports.方法名 = function(){}`
- 共享对象 `exports = {变量:变量值,暴露的方法名:方法名}`
- `exports和module.exports指向同一个对象`
- `最终共享的结果以 module.exports 指向的对象为准`
- 3.2.4 加载模块,其实是加载该模块的 module.exports属性 `require('模块路径')`
- 3.3 Node.js 中模块的分类
-
- 3.3.1 `内置模块` 内置模块是由 Node.js 官方提供的,例如 fs、path、http 等
- 3.3.2 `自定义模块`用户创建的每个 .js 文件,都是自定义模块
- 3.3.3 `第三方模块` 由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载
- 3.4 内置模块
-
- 3.4.1 `fs文件系统模块`
-
- 概述 ` Node.js 官方提供的、用来操作文件的模块`
- 导入模块 `const fs = require('fs')`
- fs方法
-
- 读取文件 `fs.readFile(path[,options],function(err,dataStr))`
- 写入内容到文件 `fs.writeFile(path,data[,options],function(err))`
- 路径动态拼接的问题
-
- 造成原因
-
- `提供的操作路径是以 ./ 或 ../ 开头的相对路径,容易出现路径动态拼接错误`
- 代码在运行的时候,会以执行 node 命令时所处的目录,动态拼接出被操作文件的完整路径
- 解决办法 `使用__dirname(表示当前文件所处的目录)拼接字符串`
- 3.4.2 `path 模块`
-
- path概述 `Node.js 官方提供的、用来处理路径的模块`
- 导入path模块 `const path = require('path');`
- path方法
-
- 获取多个路径片段拼接成一个完整的路径字符串 `path.join('路径片段1','路径片段2'...);`
- 获取路径中的文件名 `path.basename(路径[,文件扩展名])`
- 获取路径中的文件扩展名 `path.extname(path)`
- 3.4.3 `http 模块`
-
- http 模块概述
-
- `Node.js 官方提供的、用来创建 web 服务器的模块`
- `服务器和普通电脑的区别` 服务器上安装了 web 服务器软件,例如:IIS、Apache 等
- 在 Node.js 中,不需要使用 web 服务器软件,仅http模块就能实现服务器
- 导入模块 `const http = require('http')`
- 创建 web 服务器
-
- 创建 web 服务器实例 `const server = http.createServer()`
- 为服务器实例绑定 request 事件,监听客户端的请求 `server.on('request', function (req, res){})`
- 启动服务器 `server.listen(端口号, function () {})`
- 根据不同的 url 响应不同的 html 内容
- 3.5 第三方模块(包)
-
- 3.5.1 概述`包是由第三方个人或团队开发出来的`
- 3.5.2 优势
-
- `Node.js 的内置模块仅提供了一些底层的 API,而包是基于内置模块封装出来的`
- `提供了更高级、更方便的 API,极大的提高了开发效率`
- 3.5.3 搜索与下载包途径
-
- 从 [https://www.npmjs.com/](https://www.npmjs.com/) 网站上搜索自己所需要的包
- 从 [https://registry.npmjs.org/](https://registry.npmjs.org/) 服务器上下载自己需要的包
- 3.5.4 包的分类
-
- `项目包` 被安装到项目的 node_modules 目录中的包
-
- 开发依赖包 `被记录到 devDependencies 节点中的包`
- 核心依赖包 `被记录到 dependencies 节点中的包`
- `全局包` 执行 npm install -g命令会把包安装为全局包
-
- `全局包会被安装到 C:\Users\用户目录\AppData\Roaming\npm\node_modules 目录`
- 只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令
- `i5ting_toc` 一个可以把 md 文档转为 html 页面的小工具
-
- 在终端调用i5ting_toc `i5ting_toc -f 要转换的md文件相对于终端的路径 -o`
- 3.7 模块加载机制
-
- 3.7.1 `优先从缓存中加载`
-
- 模块在第一次加载后会被缓存,意味着多次调用 require() 不会导致模块的代码被执行多次
- 3.7.2 `内置模块的加载机制`
-
- `内置模块的加载优先级最高 ` 即使 node_modules有与内置模块名字相同的包 ,require始终导入内置模块
- 3.7.3 `自定义模块的加载机制`
-
- `必须以 ./ 或 ../ 开头的路径标识符` 否则会被当作内置模块或第三方模块进行加载
- `省略扩展名的加载顺序 `
- 3.7.4 `第三方模块的加载机制`
-
- 模块标识符不是一个内置模块,也没有以 ‘./’ 或 ‘../’ 开头,则从当前模块所在的目录开始,尝试从 /node_modules 文件夹中加载第三方模块
- 如果没有找到对应的第三方模块,则移动到再上一层父目录中,进行加载,直到文件系统的根目录
- 3.7.5 `目录作为模块`
-
- `在被加载的目录下查找一个叫做 package.json 的文件,并寻找 main 属性,作为 require() 加载的入口`
- `如果目录里没有package.json,或main入口不存在或无法解析,则将会试图加载目录下的 index.js 文件`
- `如果以上两步都失败了,则会在终端打印错误消息,报告模块的缺失:Error: Cannot find module 'xxx'`
- 总结
前言
作者:Hanson Chan
一、Node.js概述
1.1 Node.js定义 Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境
1.2 Node.js 运行环境
1.2.1 浏览器是 JavaScript 的前端运行环境
1.2.2 Node.js 是 JavaScript 的后端运行环境
1.2.3 Node.js 中无法调用 DOM 和 BOM 等浏览器内置 API
1.3 Node.js功能
1.3.1 基于 Express 框架(http://www.expressjs.com.cn/),可以快速构建 Web 应用
1.3.2 基于 Electron 框架(https://electronjs.org/),可以构建跨平台的桌面应用
1.3.3 基于 restify 框架(http://restify.com/),可以快速构建 API 接口项目
1.3.4 读写和操作数据库
二、Node.js下载安装
2.1 https://nodejs.org/en/
2.2 区分 LTS 版本和 Current 版本的不同
2.2.1 LTS 为长期稳定版 适合追求稳定性的企业级项目
2.2.2 Current 为最新版本,适合热衷于尝试新特性的用户,但是可能存在隐藏的 Bug 或安全性漏洞
2.3 查看已安装的 Node.js 的版本号 node -v
2.3.1 判断是否安装成功 打开终端,在终端输入命令 node –v 后,按下回车键,即可查看已安装的 Node.js 的版本号
2.4 测试在Node.js环境中执行 JavaScript 代码 node 要执行的js文件的相对路径
2.4.1 打开终端,再输入 node js文件的相对路径
三、Node.js 中的模块化
3.1 模块作用域 和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问
3.1.1 模块作用域的好处 防止了全局变量污染的问题
3.2 CommonJS规范 Node.js符合Common.js规范
3.2.1 module 每个.js自定义模块中都有一个 module对象,其存储了和当前模块有关的信息
它的 exports 属性(即 module.exports)是对外的接口
3.2.2 module.exports 将模块内的变量和方法共享出去,供外界使用
共享变量 module.exports.变量 = ...
共享方法 module.exports.方法 = function(){}
共享对象 module.exports = {变量:变量值,暴露的方法名:方法名}
外界用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象
3.2.3 exports Node中每个模块都会把module.exports指向的对象赋值给一个变量exports,exports = module.exports.
共享变量 exports.变量名 = ...
共享方法 exports.方法名 = function(){}
共享对象 exports = {变量:变量值,暴露的方法名:方法名}
exports和module.exports指向同一个对象
最终共享的结果以 module.exports 指向的对象为准
3.2.4 加载模块,其实是加载该模块的 module.exports属性 require('模块路径')
3.3 Node.js 中模块的分类
3.3.1 内置模块 内置模块是由 Node.js 官方提供的,例如 fs、path、http 等
3.3.2 自定义模块用户创建的每个 .js 文件,都是自定义模块
3.3.3 第三方模块 由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载
3.4 内置模块
3.4.1 fs文件系统模块
概述 Node.js 官方提供的、用来操作文件的模块
导入模块 const fs = require('fs')
fs方法
读取文件 fs.readFile(path[,options],function(err,dataStr))
// 异步方法
const fs = require('fs');
fs.readFile('路径', 'utf8', function(err, dataStr) {
if (err) {
// 读取文件失败
return console.log(err.message);
}
// 读取文件成功
console.log(dataStr);
})
写入内容到文件 fs.writeFile(path,data[,options],function(err))
const fs = require('fs');
fs.writeFile('路径','写入的内容','utf-8',err => {
if(err) {
// 读取文件失败
return console.log(err.message);
}else {
// 读取文件成功
console.log('文件写入成功');
}
})
| 参数 | 备注 |
|---|---|
| path | 文件路径,必选 |
| data | 写入的数据 |
| options | 编码格式,可选,默认是utf-8 |
| err | 通过回调函数拿到读取的结果,必选。 如果读取失败则值是错误对象,成功是null |
| dataStr | 通过回调函数拿到读取的结果,必选 如果读取成功则值是undefined,成功是文件内容 |
路径动态拼接的问题
造成原因
提供的操作路径是以 ./ 或 ../ 开头的相对路径,容易出现路径动态拼接错误
代码在运行的时候,会以执行 node 命令时所处的目录,动态拼接出被操作文件的完整路径
解决办法 使用__dirname(表示当前文件所处的目录)拼接字符串
// __dirname 表示当前文件所处的目录
fs.readFile(path.join(__dirname, '相对路径'), 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
})
3.4.2 path 模块
path概述 Node.js 官方提供的、用来处理路径的模块
导入path模块 const path = require('path');
path方法
获取多个路径片段拼接成一个完整的路径字符串 path.join('路径片段1','路径片段2'...);
获取路径中的文件名 path.basename(路径[,文件扩展名])
获取路径中的文件扩展名 path.extname(path)
| 方法 | 备注 |
|---|---|
| join | 参数是字符串形式 |
| basename | 使用第二个参数就只获取文件名不包括后缀 |
| extname | 返回得到的扩展名字符串 |
const path = require('path');
/*******join方法*******/
const pathStr = path.join('/a', '/b/c', '../../', './d', 'e');
console.log(pathStr); // \a\b\d\e
/*******basename方法*******/
// 定义文件的存放路径
const fpath = '/a/b/c/index.html';
const fullName = path.basename(fpath)
console.log(fullName) // index.html
const nameWithoutExt = path.basename(fpath, '.html')
console.log(nameWithoutExt); // index
/*******extname方法*******/
const fext = path.extname(fpath)
console.log(fext); // .html
3.4.3 http 模块
http 模块概述
Node.js 官方提供的、用来创建 web 服务器的模块
服务器和普通电脑的区别 服务器上安装了 web 服务器软件,例如:IIS、Apache 等
在 Node.js 中,不需要使用 web 服务器软件,仅http模块就能实现服务器
导入模块 const http = require('http')
创建 web 服务器
创建 web 服务器实例 const server = http.createServer()
为服务器实例绑定 request 事件,监听客户端的请求 server.on('request', function (req, res){})
| 参数 | 备注 |
|---|---|
| req | req 是请求对象,包含了与客户端相关的数据和属性 |
| res | 发送给客户端的资源对象 |
启动服务器 server.listen(端口号, function () {})
const http = require('http');
const server = http.createServer();
server.on('request', function (req, res) {
// req.url 是客户端请求的 URL 地址
// req.method 是客户端请求的 method 类型
// res.end(内容) 方法,向客户端响应一些内容
// 解决响应内容有中文乱码的问题
res.setHeader('Content-Type', 'text/html; charset=utf-8');
});
server.listen(8080, function () {
...
});
根据不同的 url 响应不同的 html 内容
// 1.1 导入 http 模块
const http = require('http')
// 1.2 导入 fs 模块
const fs = require('fs')
// 1.3 导入 path 模块
const path = require('path')
// 2.1 创建 web 服务器
const server = http.createServer()
// 2.2 监听 web 服务器的 request 事件
server.on('request', (req, res) => {
// 3.1 获取到客户端请求的 URL 地址
// /clock/index.html
// /clock/index.css
// /clock/index.js
const url = req.url
// 5.1 预定义一个空白的文件存放路径
let fpath = ''
if (url === '/') {
// 因为html文件内有style和script标签可以在同源的情况下可以加载,所以加载了index.html相当于加载了html、css、js文件
fpath = path.join(__dirname, './clock/index.html');
} else {
// /index.html
// /index.css
// /index.js
fpath = path.join(__dirname, '/clock', url)
}
// 4.1 根据“映射”过来的文件路径读取文件的内容
fs.readFile(fpath, 'utf8', (err, dataStr) => {
// 4.2 读取失败,向客户端响应固定的“错误消息”
if (err) return res.end('404 Not found.')
// 4.3 读取成功,将读取成功的内容,响应给客户端
res.end(dataStr)
})
})
// 2.3 启动服务器
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
})
3.5 第三方模块(包)
3.5.1 概述包是由第三方个人或团队开发出来的
3.5.2 优势
Node.js 的内置模块仅提供了一些底层的 API,而包是基于内置模块封装出来的
提供了更高级、更方便的 API,极大的提高了开发效率
3.5.3 搜索与下载包途径
从 https://www.npmjs.com/ 网站上搜索自己所需要的包
从 https://registry.npmjs.org/ 服务器上下载自己需要的包
3.5.4 包的分类
项目包 被安装到项目的 node_modules 目录中的包
开发依赖包 被记录到 devDependencies 节点中的包
核心依赖包 被记录到 dependencies 节点中的包
全局包 执行 npm install -g命令会把包安装为全局包
全局包会被安装到 C:\Users\用户目录\AppData\Roaming\npm\node_modules 目录
只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令
i5ting_toc 一个可以把 md 文档转为 html 页面的小工具
在终端调用i5ting_toc i5ting_toc -f 要转换的md文件相对于终端的路径 -o
3.7 模块加载机制
3.7.1 优先从缓存中加载
模块在第一次加载后会被缓存,意味着多次调用 require() 不会导致模块的代码被执行多次
3.7.2 内置模块的加载机制
内置模块的加载优先级最高 即使 node_modules有与内置模块名字相同的包 ,require始终导入内置模块
3.7.3 自定义模块的加载机制
必须以 ./ 或 ../ 开头的路径标识符 否则会被当作内置模块或第三方模块进行加载
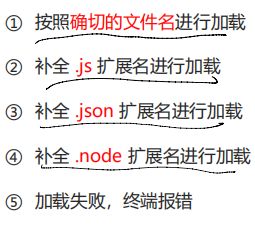
省略扩展名的加载顺序
3.7.4 第三方模块的加载机制
模块标识符不是一个内置模块,也没有以 ‘./’ 或 ‘…/’ 开头,则从当前模块所在的目录开始,尝试从 /node_modules 文件夹中加载第三方模块
如果没有找到对应的第三方模块,则移动到再上一层父目录中,进行加载,直到文件系统的根目录
3.7.5 目录作为模块
在被加载的目录下查找一个叫做 package.json 的文件,并寻找 main 属性,作为 require() 加载的入口
如果目录里没有package.json,或main入口不存在或无法解析,则将会试图加载目录下的 index.js 文件
如果以上两步都失败了,则会在终端打印错误消息,报告模块的缺失:Error: Cannot find module 'xxx'
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。