3 UI开发的点点滴滴
1 常用控件的使用方法
1.1 TextView
用于在界面上显示一段文本信息。
TextView 中的文字默认是居左上角对齐的。
<TextView
android:id="@+id/text1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="This is a TextView"
android:textSize="20sp"
android:textColor="#00ff00"
/>
android:gravity 指定文字的对齐方式:top、bottom、left、right、center 等,可用 ‘ | ’ 来同时指定多个值。android:textSize 指定文字大小(以 sp 为单位)android:textColor 指定文字颜色
……
1.2 Button
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
/>
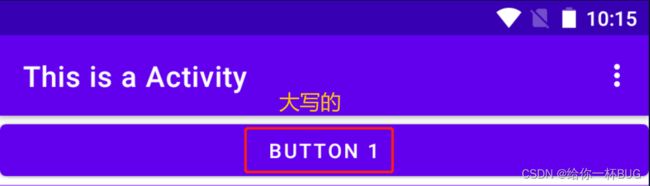
系统会对 Button 中所有的英文字母自动进行大写转换。
android:textAllCaps=“false”:禁用大写转换功能
1.2.1 注册监听器
注册一个监听器,则每次点击按钮时,就会执行监听器中的 onClick() 方法。
- 方法一:使用 匿名类 注册
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(FirstActivity.this,"You Clicked Button 1",
Toast.LENGTH_SHORT).show();
}
});
- 方法二:使用 实现接口 注册
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class ThirdActivity extends AppCompatActivity implements View.OnClickListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_third);
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(this);
}
@Override
public void onClick(View view) {
// 逻辑实现
}
}
1.3 EditText
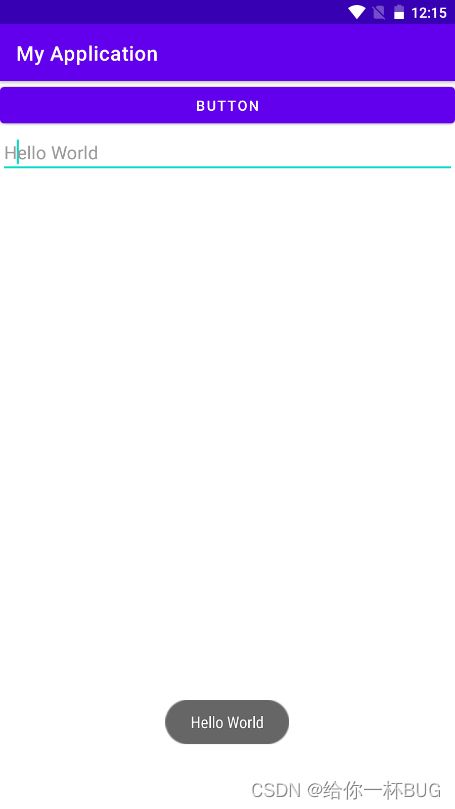
允许用户在控件里输入和编辑内容,并可以在程序中对这些内容进行处理。
<EditText
android:id="@+id/edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="提示文本"
android:maxLines="2"
/>
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class ThirdActivity extends AppCompatActivity implements View.OnClickListener{
private EditText editText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_third);
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(this);
editText = (EditText) findViewById(R.id.edit_text);
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.button:
String string = editText.getText().toString();
Toast.makeText(ThirdActivity.this,string,Toast.LENGTH_SHORT).show();
break;
default:
}
}
}
Tip:如果 EditText 没有显示,有可能是布局的原因。因为
默认是水平排列,那么当你设置多个控件时,就会并排在一行里,这样你就看不到其余的几个控件了。
解决方法:android:orientation=“vertical”,设置为垂直排列。
1.4 ImageView
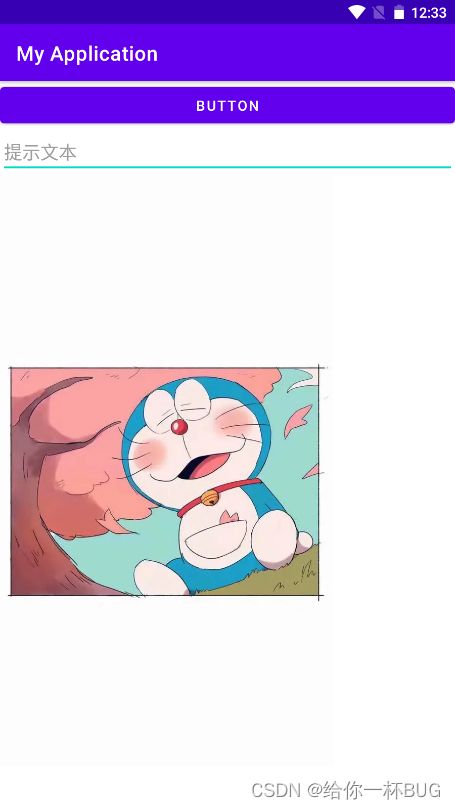
用于在界面上展示图片。
图片通常是放在以 “ drawable ” 开头的目录下,目前我们项目已有一个空的drawable目录,不过由于这个目录没有指定具体的分辨率,所有一般不使用它来放置图片。
这里我们在 res 目录下新建一个 drawable-xhdpi 目录。

<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/webp"/>
1.4.1 实例1:动态修改图片
setImageResource(R.drawable.img2):动态修改图片
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.Toast;
public class ThirdActivity extends AppCompatActivity implements View.OnClickListener{
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_third);
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(this);
imageView = (ImageView) findViewById(R.id.image);
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.button:
imageView.setImageResource(R.drawable.img2);
Toast.makeText(ThirdActivity.this,"图片已经动态修改!",Toast.LENGTH_SHORT).show();
break;
default:
}
}
}
1.5 ProgressBar
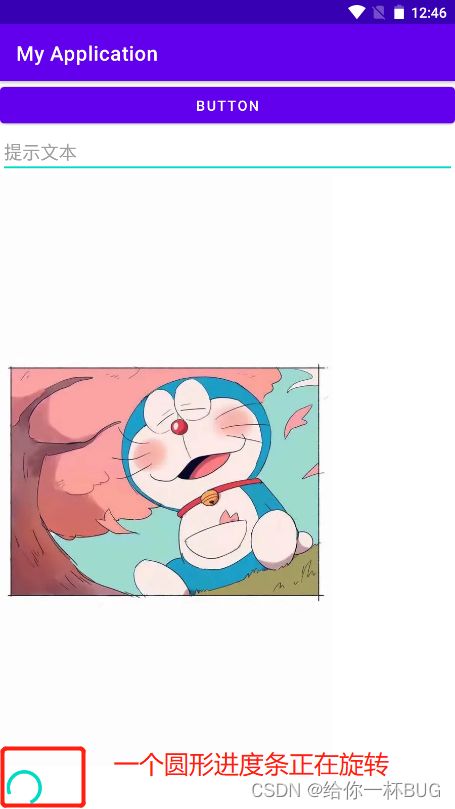
用于在界面显示一个进度条,表示程序正在加载一些数据。
<ProgressBar
android:id="@+id/progress_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
那么如何让它消失呢?
答:使用控件的可见属性。
android:visibility:设置控件的可见状态- visible:可见。(默认)
- invisible:不可见,但仍然占据着原来的位置和大小。
- gone:不可见,而且不再占用任何屏幕空间。
style:设置进度条形状。android:max:给进度条设置一个最大值。
1.5.1 实例1:点击按钮让控件消失
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ProgressBar;
import android.widget.Toast;
public class ThirdActivity extends AppCompatActivity implements View.OnClickListener{
private ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_third);
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(this);
progressBar = (ProgressBar) findViewById(R.id.progress_bar);
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.button:
if(progressBar.getVisibility() == View.GONE){
progressBar.setVisibility(view.VISIBLE);
Toast.makeText(ThirdActivity.this,"进度条可见!",Toast.LENGTH_SHORT).show();
}else{
progressBar.setVisibility(View.GONE);
Toast.makeText(ThirdActivity.this,"进度条消失!",Toast.LENGTH_SHORT).show();
}
break;
default:
}
}
}
1.5.2 动态修改进度
progressBar.getProgress();
progressBar.setProgress();
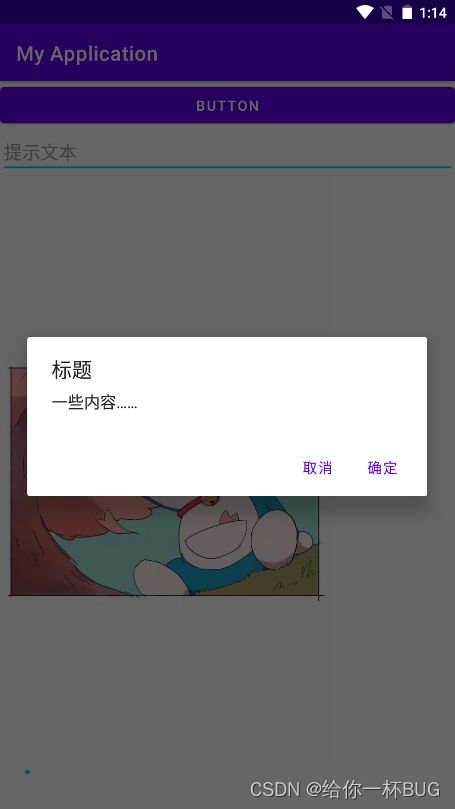
1.6 AlertDialog
在当前的界面弹出一个对话框,这个对话框是置顶于所有界面元素之上的,能够屏蔽掉其他控件的交互能力。一般用于提示一些非常重要的内容或者警告信息。
AlertDialog.Builder dialog = new AlertDialog.Builder(ThirdActivity.this);
dialog.setTitle("标题");
dialog.setMessage("一些内容……");
dialog.setCancelable(false); // 可否用 Back 键关闭对话框
dialog.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
}
});//确定按钮的点击事件
dialog.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
}
});// 取消按钮的点击事件
dialog.show();
1.7 ProgressDialog
ProgressDialog 和 AlertDialog 有点类似,都可以在界面上弹出一个对话框,都能够屏蔽掉其他控件的交互能力。不同的是,ProgressDialog 会在对话框中显示一个进度条,一般用于表示当前操作比较耗时,让用户耐心地等待。
ProgressDialog progressDialog = new ProgressDialog(ThirdActivity.this