C++ Qt 学习(四):自定义控件与 qss 应用
1. qss 简介
- Qt style sheet(qss,Qt 样式表),不需要用 C++ 代码控件进行重载,就可以修改控件外观,类似于前端的 css
2. qss 选择器
2.1 通配符选择器
/* 设置后控件窗口背景色都被修改为黄色 */
* {
background-color:yellow;
}
/* 指明子类 */
* QPushButton{
background-color:yellow;
}
2.2 类型选择器
/* 通过控件类型来匹配控件的 (包括子类) */
QWidget {
background-color:yellow
}
/* 禁止父窗口影响子窗口样式 (不包括子类) */
setAttribute(Qt::WA_StyledBackground);
/* 在类前面加个 .(不包括子类),这样就只对 QWidget 生效,如果界面上有其它控件则不生效 */
.QWidget {
background-color:yellow
}
2.3 ID 选择器
- ID 选择器是结合控件的 objectname 来匹配控件的,qss 里 objectname 前加个 “#” 来表示
/* 只对 pushButton_2 有效*/ QPushButton#pushButton_2 { background-color:blue }
2.4 属性选择器
- 属性选择器是结合控件的属性值来匹配控件的,首先要设定控件的属性,qss 里属性用 [proterty = attitude] 来限制
label1.setProperty('notice_level', 'error') label2.setProperty('notice_level', 'warning').QLabel { background-color:pink; } .QLabel[notice_level='warning'] { border:5px solid yellow; } .QLabel[notice_level='error'] { border:5px solid red; }
3. QLabel
/* 设置普通样式 */
QLabel {
font-family: "Microsoft YaHei"; /*字体类型*/
font-size: 18px; /*字体大小*/
color: #BDC8E2; /*字体颜色*/
font-style: normal; /*字体斜体样式*/
font-weight: normal; /*字体加粗样式*/
/*设置边框属性*/
border-style: solid;
border-width: 2px;
border-color: aqua;
border-radius: 20px;
/*设置文字显示位置*/
padding-left: 20px;
padding-top: 3px;
/*设置背景样式*/
background-color: #2E3648;
background-image: url("./res/image/123.png");
background-repeat: no-repeat;
background-position: left center;
}
/* 设置鼠标悬浮样式*/
QLabel:hover {
color: red;
border-color: green;
background-color: aqua;
}
/* 设置禁止样式 */
QLabel:disabled {
color: blue;
border-color: brown;
background-color: #363636;
}
4. QLineEdit
QWidget{
background-color:rgb(54,54,54);
}
QLineEdit{
border: 1px solid #ABCDA0; /* 边框宽度为1px,颜色为#A0A0A0 */
border-radius: 3px; /* 边框圆角 */
padding-left: 5px; /* 文本距离左边界有5px */
background-color: #F2F2F2; /* 背景颜色 */
color: black; /* 文本颜色 */
selection-background-color: #A0A0A0; /* 选中文本的背景颜色 */
selection-color: #F2F2F2; /* 选中文本的颜色 */
font-family: "Microsoft YaHei"; /* 文本字体族 */
font-size: 10pt; /* 文本字体大小 */
}
QLineEdit:hover { /* 鼠标悬浮在QLineEdit时的状态 */
border: 1px solid #298DFF;
border-radius: 3px;
background-color: #F2F2F2;
color: #298DFF;
selection-background-color: #298DFF;
selection-color: #F2F2F2;
}
QLineEdit[echoMode="2"] { /* QLineEdit有输入掩码时的状态 */
lineedit-password-character: 9679;
lineedit-password-mask-delay: 2000;
}
QLineEdit:disabled { /* QLineEdit在禁用时的状态 */
border: 1px solid #CDCDCD;
background-color: #CDCDCD;
color: #B4B4B4;
}
QLineEdit:read-only { /* QLineEdit在只读时的状态 */
background-color: #CDCDCD;
color: #F2F2F2;
}
- widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include - widget.cpp
#include "widget.h"
#include "ui_widget.h"
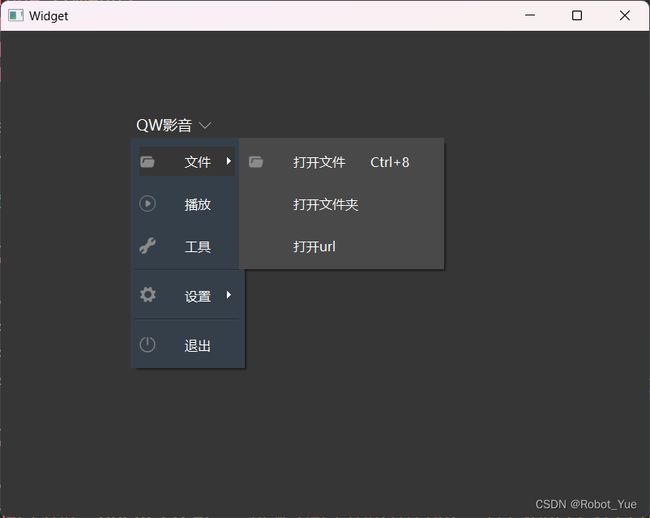
#include 5. QPushButton
5.1 点击按钮弹出菜单
- widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include - qss.h
#ifndef QSS_H
#define QSS_H
#include 5.2 鼠标悬浮弹出对话框
5.2.1 主窗口
- widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include 5.2.2 音量按钮
- CVolumeButton.h
/*
音量调节按钮
功能:
1. 鼠标悬浮到音量时显示 slider dialog
2. 点击时 mute
注意问题:
重写按钮类,样式表无效
*/
#pragma once
#include - CVolumeButton.cpp
#include "CVolumeButton.h"
#include 5.2.3 音量调节滑动条
- CVolumeSliderDialog.h
#ifndef CVOLUMESLIDERDIALOG_H
#define CVOLUMESLIDERDIALOG_H
#include - CVolumeSliderDialog.cpp
#include "CVolumeSliderDialog.h"
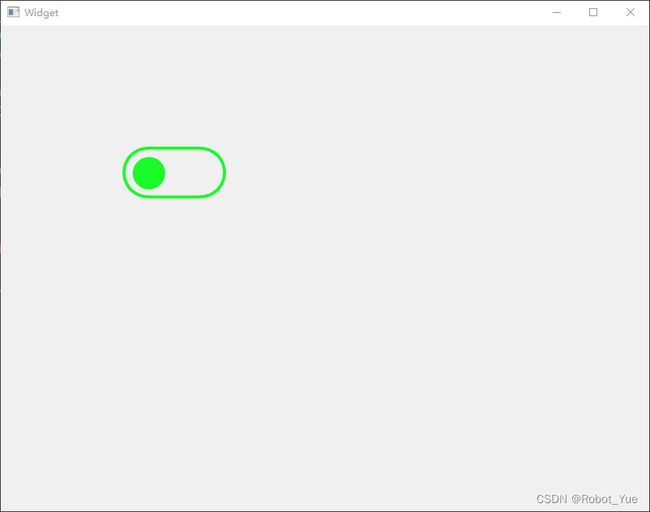
#include 6. QCheckBox 实现打开、关闭状态按钮
- widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include 7. QComboBox 样式表
- widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include - qss
/* 未下拉时,QComboBox的样式 */
QComboBox {
border: 1px solid gray; /* 边框 */
border-radius: 5px; /* 圆角 */
padding: 1px 18px 1px 3px; /* 字体填衬 */
color: white;
font: normal normal 24px "Microsoft YaHei";
background:rgb(54,54,54);
}
/* 下拉后,整个下拉窗体样式 */
QComboBox QAbstractItemView {
outline: 0px solid gray; /* 选定项的虚框 */
border: 1px solid yellow; /* 整个下拉窗体的边框 */
color: rgb(250,251,252);
background-color: rgb(70,80,90); /* 整个下拉窗体的背景色 */
selection-background-color: lightgreen; /* 整个下拉窗体被选中项的背景色 */
}
/* 下拉后,整个下拉窗体每项的样式 */
/* 项的高度(设置 ComboBox->setView(new QListView(this)); 后该项才起作用) */
QComboBox QAbstractItemView::item {
height: 50px;
}
/* 下拉后,整个下拉窗体越过每项的样式 */
QComboBox QAbstractItemView::item:hover {
color: rgb(90,100,105);
background-color: lightgreen; /* 整个下拉窗体越过每项的背景色 */
}
/* 下拉后,整个下拉窗体被选择的每项的样式 */
QComboBox QAbstractItemView::item:selected {
color: rgb(12, 23, 34);
background-color: lightgreen;
}
/* QComboBox中的垂直滚动条 */
QComboBox QAbstractScrollArea QScrollBar:vertical {
width: 13px;
background-color: #d0d2d4; /* 空白区域的背景色*/
}
QComboBox QAbstractScrollArea QScrollBar::handle:vertical {
border-radius: 5px; /* 圆角 */
background: rgb(60,60,60); /* 小方块的背景色深灰lightblue */
}
QComboBox QAbstractScrollArea QScrollBar::handle:vertical:hover {
background: rgb(90, 91, 93); /* 越过小方块的背景色yellow */
}
/* 设置为可编辑(setEditable(true))editable时,编辑区域的样式 */
QComboBox:editable {
background: green;
}
/* 设置为非编辑(setEditable(false))!editable时,整个QComboBox的样式 */
QComboBox:!editable {
background: rgb(54,54,54);
}
/* 设置为可编辑editable时,点击整个QComboBox的样式 */
QComboBox:editable:on {
background: rgb(54,54,54);
}
/* 设置为非编辑!editable时,点击整个QComboBox的样式 */
QComboBox:!editable:on {
background: rgb(54,54,54);
}
/* 设置为可编辑editable时,下拉框的样式 */
QComboBox::drop-down:editable {
background: rgb(54,54,54);
}
/* 设置为可编辑editable时,点击下拉框的样式 */
QComboBox::drop-down:editable:on {
background: rgb(54,54,54);
}
/* 设置为非编辑!editable时,下拉框的样式 */
QComboBox::drop-down:!editable {
background: rgb(54,54,54);
}
/* 设置为非编辑!editable时,点击下拉框的样式 */
QComboBox::drop-down:!editable:on {
background: rgb(54,54,54);
image: url(:/resources/up.png); /* 显示上拉箭头 */
}
/* 下拉框样式 */
QComboBox::drop-down {
subcontrol-origin: padding; /* 子控件在父元素中的原点矩形。如果未指定此属性,则默认为padding。 */
subcontrol-position: top right; /* 下拉框的位置(右上) */
width: 32px; /* 下拉框的宽度 */
border-left-width: 1px; /* 下拉框的左边界线宽度 */
border-left-color: darkgray; /* 下拉框的左边界线颜色 */
border-left-style: solid; /* 下拉框的左边界线为实线 */
border-top-right-radius: 3px; /* 下拉框的右上边界线的圆角半径(应和整个QComboBox右上边界线的圆角半径一致) */
border-bottom-right-radius: 3px; /* 同上 */
image: url(:/resources/down.png);
}
/* 越过下拉框样式 */
QComboBox::drop-down:hover {
background: rgb(80, 75, 90);
}
/* 下拉箭头样式 */
QComboBox::down-arrow {
width: 32px; /* 下拉箭头的宽度(建议与下拉框drop-down的宽度一致) */
background: rgb(54,54,54); /* 下拉箭头的的背景色 */
padding: 0px 0px 0px 0px; /* 上内边距、右内边距、下内边距、左内边距 */
image: url(:/resources/down.png);
}
/* 点击下拉箭头 */
QComboBox::down-arrow:on {
image: url(:/resources/up.png); /* 显示上拉箭头 */
}
8. QProgressBar 用法及样式表
- widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include - widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget) {
ui->setupUi(this);
m_pTimer = new QTimer(this);
ui->progressBar->setValue(0);
ui->progressBar->setRange(0, 100);
ui->progressBar->setFormat("%p%");
// lambda 表达式用于每个定时器超时时更新 QProgressBar 组件的当前进度值,其中的 step 变量用于存储当前进度值
// 当定时器超时时,step 的值会自增 1,并将新的进度值设置到 QProgressBar 组件上
connect(m_pTimer, &QTimer::timeout, [=]{
static int step = 0;
ui->progressBar->setValue(step++);
});
ui->progressBar_2->setOrientation(Qt::Vertical);
ui->progressBar_2->setFixedWidth(60);
ui->progressBar_2->setFixedHeight(300);
}
Widget::~Widget() {
delete ui;
}
void Widget::on_btnStart_clicked() {
m_pTimer->start(50);
}
void Widget::on_btnStop_clicked() {
m_pTimer->stop();
}
- qss
QProgressBar {
background:rgb(54,54,54);
border:none; /*无边框*/
border-radius:5px;
text-align:center; /*文本的位置*/
color: rgb(229, 229, 229); /*文本颜色*/
}
QProgressBar::chunk {
background-color:rgb(58, 154, 255);
border-radius:4px;
}
QProgressBar:vertical {
border-radius:5px;
background-color:darkgray;
text-align:center;
padding-left: 5px; padding-right: 4px; padding-bottom: 2px;
}
QProgressBar::chunk:vertical {
background-color:QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #00ff58,stop: 1 #034f1f);
margin:1px;
}
9. QSlider 用法及样式表
- widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include "qss.h"
Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget) {
ui->setupUi(this);
ui->hSlider->setStyleSheet(QString::fromStdString(hslider_qss));
}
Widget::~Widget() {
delete ui;
}
- qss.h
#ifndef QSS_H
#define QSS_H
#include 10. qss 加载方式详解
-
方式一:在 qt 设计器里写
-
方式二:C++ 代码写
- QString 或 R 字符串
-
方式三:写到 qss 文件里,读文件
- 放到程序外部,暴露给用户
- 加到 qrc 文件里,编译到 exe 里
-
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include - skin.css
QWidget {
background-color: rgb(54, 54, 54);
border-top:2px;
border-bottom:2px;
border-left:2px;
border-right:2px;
}
QLineEdit {
background-color: rgb(249, 249, 249);
border: 1px solid black;
border-radius:5;
font:14px;
}
QLabel {
background-color: rgb(54, 54, 54);
font:12px;
color:white;
}
QPushButton {
color:rgb(251,251,251);
font:12px, "微软雅黑";
background-color:rgb(105, 105, 105);
border-radius:4px;
padding:2px;
}
QPushButton:hover {
color:#0000ff;
background-color:rgb(210, 205, 205); /*改变背景色*/
border-style:inset;/*改变边框风格*/
padding-left:2px;
padding-top:2px;
}
QPushButton:flat {
border:2px solid red;
}
QPushButton:pressed {
color:green;
}
QPlainTextEdit {
background-color: rgb(169, 169, 169);
font:14px;
color:white;
}
11. 控件提升与自定义控件
- 控件提升相当于把控件变成另一个控件,或者说称为自定义控件,控件提升需要在 qt 设计器里操作
- 案例:按钮图片在上,文字在下
- widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget) {
ui->setupUi(this);
ui->pushButton->setText("");
ui->pushButton->setFixedSize(64, 88);
}
Widget::~Widget() {
delete ui;
}
- cmybutton.h
#ifndef CMYBUTTON_H
#define CMYBUTTON_H
#include - cmybutton.cpp
#include "cmybutton.h"
#include 12. Qt 鼠标、控件、窗口位置详解
- 桌面原点:在电脑桌面左上角(上图红点处)
- 应用程序原点:在应用程序左上角
- 坐标系一般都是 x 向左为正,y 向下为正
- 绝对位置:相对于电脑桌面左上角的位置
- 相对位置:相对于应用程序左上角的位置
12.1 鼠标的位置
-
获取鼠标相对于桌面左上角的绝对位置
QCursor::pos() -
获取 mousePressEvent 的参数 event 的位置
event->pos() // 鼠标相对于应用程序的位置,相对位置 event->globalPos() // 鼠标相对于桌面原点的位置,绝对位置
12.2 控件的位置
- 相对位置
- 按钮相对于应用窗口原点的位置
QPoint p = ui->pushButton->pos(); - 绝对位置
- 按钮相对于桌面原点的位置
QPoint p = ui->pushButton->mapToGlobal(QPoint(0, 0)); - 控件大小
QRect rect = ui->pushButton->rect();
12.3 应用程序窗口的位置
- 相对位置
QRect rect = m_pDlg->pos(); - 绝对位置
- 对话框相对于桌面原点的 rect
QRect rect = m_pDlg->geometry(); - 应用窗口大小
QRect rect = m_pDlg->rect();
12.4 案例
- widget.cpp
#ifndef WIDGET_H
#define WIDGET_H
#include - widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include - tempdialog.h
#ifndef TEMPDIALOG_H
#define TEMPDIALOG_H
#include - tempdialog.cpp
#include "tempdialog.h"
#include "ui_tempdialog.h"
#include 13. 自定义 QLineEdit 实现搜索编辑框
13.1 主窗口
- widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include 13.2 搜索输入栏
- csearchlineedit.h
#ifndef CSEARCHLINEEDIT_H
#define CSEARCHLINEEDIT_H
#include - csearchlineedit.cpp
#include "csearchlineedit.h"
#include 13.3 搜索按钮
- csearchbutton.h
#ifndef CSEARCHBUTTON_H
#define CSEARCHBUTTON_H
#include - csearchbutton.cpp
#include "csearchbutton.h"
#include 14. 自定义 QTabWidget 实现 tab 在左,文本水平
14.1 主窗口
- widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include 14.2 标签窗口
- tabwidget.cpp
#include "tabwidget.h"
#include 14.3 标签栏
- tabbar.h
#ifndef TABBAR_H
#define TABBAR_H
#include - tabbar.cpp
#include "tabbar.h"
#include