SpringBoot+vue前后端分离项目实战----智慧校园管理系统(Web 应用软件开发)未用集成框架版(vue-element-admin或RuoYi-Vue-master集成框架)
(仅供参考)
1、ABCD4个模板任务需求分析
| 文件编号 |
|
| 分发号 |
|
| 版本号 |
1.0 |
| 受控状态 |
Web 应用软件开发赛项
系统设计说明书
目录
- 整体设计...................................................................................3
- 概要设计 ...........................................................................3
- 2.1 课表管理模块概要设计...............................................3
2.1.1 功能描述 ............................................................4
2.1.2 用例图........................................................................4
2.1.3 界面原型....................................................................5
- 详细设计......................................................................................6
3.1课表管理模块设计.................................................................6
3.1.1 流程图..........................................................................7
3.1.2 类图.........................................................................8
3.1.3 时序图......................................................................9
3.1.4 模块方法......................................................................10
3.1.5 数据库设计...............................................................17
- 整体设计
1. 进入管理主界面,点击【教务管理】下的【课表管理】标签,
进入课表管理界面, 实现课表管理信息列表数据显示,信息包括编号、教师姓名、班级、学科编号、授课时间、授课状态、教室名、课节,修改按钮、删除按钮,点击修改按钮可进行数据修改,并提示“修改成功”字样,点击删除按钮,可进行数据删除,
2. 实现按教师姓名、班级、授课状态搜索功能。
3. 页面数据列表上方显示新增按钮、批量删除按钮,用户选择多条数据点击批量删除按钮,可删除选中相关的数据,并提示“删除成功”字样,数据列表做出相应数据变化
4. 点击新增按钮后,弹出对话框中输入教师姓名、班级、学科编号、授课时间、授课状态(下拉选)、教室名、课节,点击确定按钮,可新增课表信息,并提示“新增成功”字样
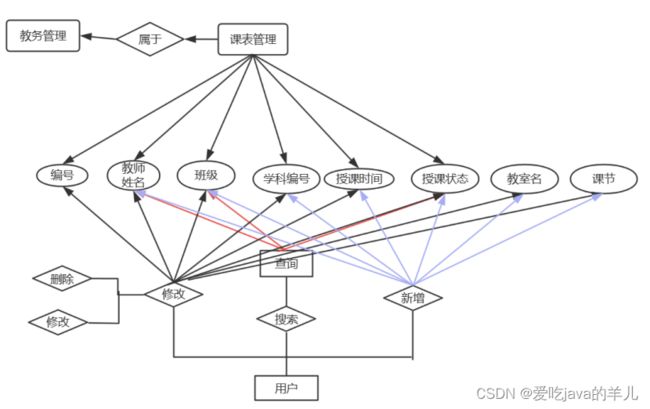
整体e-r图
- 概要设计
2.1 课表管理模块概要设计
地址管理由前台管理、后台管理两部分组成。
前台管理:该部分主要是用户对编号、教师姓名、班级、学科编号、授课时间、授课状态、教室名、课节等操作。
后台管理:该部分主要对地址管理内的一些基础数据进行有效管理,包括编号、教师姓名、班级、学科编号、授课时间、授课状态、教室名、课节等。
2.1.1 功能描述
- 用户填写信息时,必填项需要进行校验,确保数据的有效性和完整性。
- 用户在保存新信息或修改信息之前,需要确认所有填写的信息都是正确的。
- 当用户删除一个数据时,需要提供确认提示,以防止用户误操作导致数据丢失。
2.1.2 用例图
2.1.3 界面原型
- 详细设计
1. 进入管理主界面,点击【教务管理】下的【课表管理】标签,
进入课表管理界面, 实现课表管理信息列表数据显示,信息包括编号、教师姓名、班级、学科编号、授课时间、授课状态、教室名、课节,修改按钮、删除按钮,点击修改按钮可进行数据修改,并提示“修改成功”字样,点击删除按钮,可进行数据删除,
2. 实现按教师姓名、班级、授课状态搜索功能。
3. 页面数据列表上方显示新增按钮、批量删除按钮,用户选择多条数据点击批量删除按钮,可删除选中相关的数据,并提示“删除成功”字样,数据列表做出相应数据变化
4. 点击新增按钮后,弹出对话框中输入教师姓名、班级、学科编号、授课时间、授课状态(下拉选)、教室名、课节,点击确定按钮,可新增课表信息,并提示“新增成功”字样
3.1课表管理模块设计
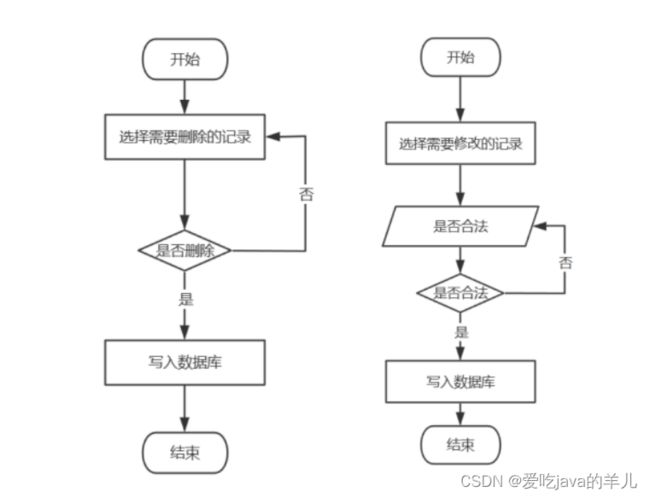
3.1.1 流程图
编辑联系人页面
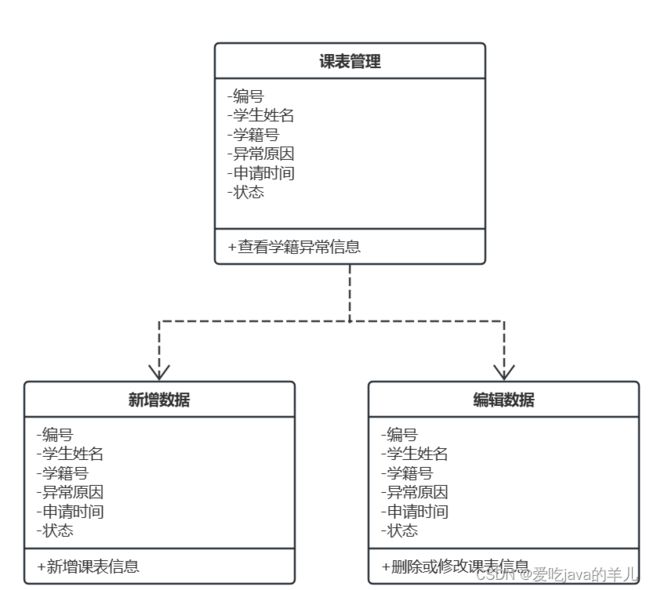
3.1.2 类图
方法:
校验信息
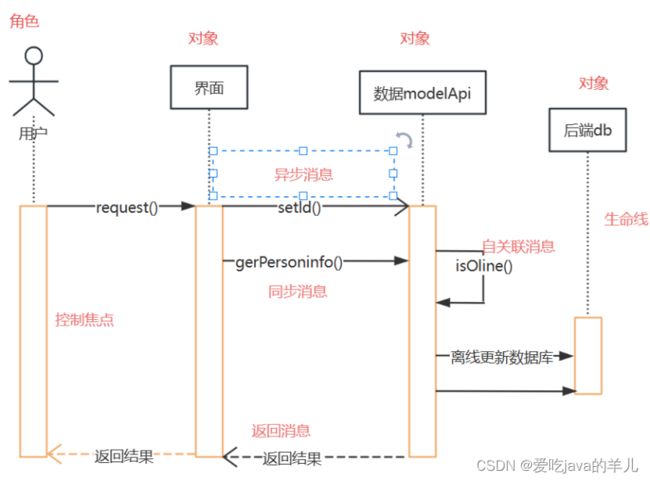
3.1.3 时序图
3.1.4 模块方法
方法
| 条目 |
方法名称及类型 |
| 方法名称 |
|
| 功能描述 |
|
| input输入参数 |
|
| return输入参数 |
|
| exception抛出异常 |
实现描述
3.1.5 数据库设计
联系人地址管理表结构
| 字段名 |
数据类型 |
长度 |
允许空值 |
| 编号 |
varchar |
20 |
否 |
| 学生姓名 |
Varchar |
11 |
否 |
| 学籍号 |
varchar |
30 |
否 |
| 异常原因 |
varchar |
50 |
否 |
| 申请时间 |
char |
11 |
否 |
| 状态 |
Char |
3 |
否 |
2、功能编码
简单业务逻辑未按正常情况编码
TeacherController
package com.example.springboot2.controller;
import com.alibaba.excel.EasyExcel;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.example.springboot2.domain.Teacher;
import com.example.springboot2.service.ITeacherService;
import com.example.springboot2.utils.ExcelUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpServletResponse;
import java.io.FileInputStream;
import java.io.IOException;
import java.util.List;
/**
*
* 前端控制器
*
*
* @author zzq
* @since 2023-11-02
*/
@RestController
@RequestMapping("/teacher")
public class TeacherController {
@Autowired
private ITeacherService teacherService;
@PostMapping
public Boolean save(@RequestBody Teacher teacher) {
//新增or更新
return teacherService.saveOrUpdate(teacher);
}
//批量新增
@PostMapping("save/batch")
public Boolean saveBatch(@RequestBody List ids) {
//新增or更新
return teacherService.removeByIds(ids);
}
//批量删除
@PostMapping("del/batch")
public Boolean deleteBatch(@RequestBody List ids) {
return teacherService.removeByIds(ids);
}
@DeleteMapping("/{id}")
//删除
public Boolean delete(@PathVariable Integer id) {
return teacherService.removeById(id);
}
@GetMapping
public List findAll() {
//查询所有
return teacherService.list();
}
@GetMapping("/{id}")
//根据id查询
public Teacher findOne(@PathVariable Integer id) {
return teacherService.getById(id);
}
@GetMapping("/page")
//分页查询
public IPage findPage(@RequestParam Integer pageNum,
@RequestParam Integer pageSize,
@RequestParam(defaultValue = "") String name) {
IPage page = new Page<>(pageNum, pageSize);
QueryWrapper queryWrapper = new QueryWrapper<>();
queryWrapper.orderByDesc("id");
queryWrapper.like("name", name);
return teacherService.page(page, queryWrapper);
}
//导出
@Transactional
@PostMapping("/export")
public void exportRole(@RequestBody List ids, HttpServletResponse response) throws IOException {
// 数据库获取数据,Mybatis-plus的方法
if (ids == null) {
return;
}
List list = teacherService.findTeacherExportExcel(ids);
String fileName = "任课管理表.xlsx";
// 调用导出工具类的方法,传入对应的参数
ExcelUtil.process(fileName, list, Teacher.class, response);
// return true;
}
//导入
//@RequestParam MultipartFile file
@PostMapping("/import")
public String importsEntity() throws Exception {
String path = "D:\\java\\a.xlsx";
FileInputStream fileInputStream = new FileInputStream(path);
List list = EasyExcel.read(fileInputStream).head(Teacher.class).sheet().doReadSync();
for (Teacher teacher : list) {
teacher.setId(null);
teacherService.saveTeacher(teacher);
}
return "ok";
}
}