Python+Selenium+Unittest 之selenium9--元素定位8-By定位元素
除了前面说的那8种元素定位方式外,还有一种元素定位方法,就是直接使用find_element()方法,在里面填写需要的定位参数,在里面需要填写两个参数,第一个是定位的类型,比如:如果要是使用id定位,就填写ID、要是使用name定位就填写NAME,第二个参数是定位的值,就是其元素的值。
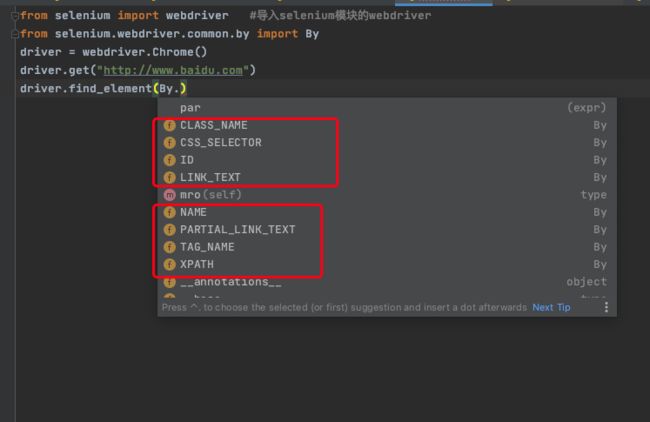
如下截图所示,find_element中可以使用其他8种定位方式,去进行元素定位,但是首先要通过selenium.webdriver.common.by导入By包。
from selenium.webdriver.common.by import By #从selenium.webdriver.common.by导入By包下面分别来写下各个具体语法。(就不带页面截图了,具体定位思路和之前一样,为了方便大家直接运行,还是带上了可以直接运行查看的代码段)
使用ID定位方法:
find_element(By.ID,"元素")from selenium import webdriver #导入selenium模块的webdriver
from selenium.webdriver.common.by import By #从selenium.webdriver.common.by 中导入By包
driver = webdriver.Chrome() #webdriver.Chrome()是启动谷歌浏览器然后定义成变量driver
driver.get("https://www.baidu.com") #打开百度浏览器
driver.find_element(By.ID,"kw").send_keys("放假安排") #定位到输入框然后输入放假安排
使用NAME定位:
find_element(By.NAME,"元素")from selenium import webdriver #导入selenium模块的webdriver
from selenium.webdriver.common.by import By #从selenium.webdriver.common.by 中导入By包
driver = webdriver.Chrome() #webdriver.Chrome()是启动谷歌浏览器然后定义成变量driver
driver.get("https://www.baidu.com") #打开百度浏览器
driver.find_element(By.NAME,"wd").send_keys("放假安排") #定位到输入框然后输入放假安排使用CLASS_NAME定位:
find_element(By.CLASS_NAME,"元素")from selenium import webdriver #导入selenium模块的webdriver
from selenium.webdriver.common.by import By #从selenium.webdriver.common.by 中导入By包
driver = webdriver.Chrome() #webdriver.Chrome()是启动谷歌浏览器然后定义成变量driver
driver.get("https://www.baidu.com") #打开百度浏览器
driver.find_element(By.CLASS_NAME,"s_ipt").send_keys("放假安排") #定位到输入框然后输入放假安排使用TAG_NAME定位:
find_element(By.TAG_NAME,"元素")from selenium import webdriver #导入selenium模块的webdriver
from selenium.webdriver.common.by import By #从selenium.webdriver.common.by 中导入By包
driver = webdriver.Chrome() #webdriver.Chrome()是启动谷歌浏览器然后定义成变量driver
driver.get("https://www.baidu.com") #打开百度浏览器
driver.find_element(By.TAG_NAME,"input") #定位到input标签使用LINK_TEXT定位:
find_element(By.LINK_TEXT,"元素")from selenium import webdriver #导入selenium模块的webdriver
from selenium.webdriver.common.by import By #从selenium.webdriver.common.by 中导入By包
driver = webdriver.Chrome() #webdriver.Chrome()是启动谷歌浏览器然后定义成变量driver
driver.get("https://www.baidu.com") #打开百度浏览器
driver.find_element(By.LINK_TEXT,"贴吧").click() #定位到贴吧位置,并点击使用PARTIAL_LINK_TEXT定位:
find_element(By.PARTIAL_LINK_TEXT,"元素") #此处元素可只写包含的关键字即可from selenium import webdriver #导入selenium模块的webdriver
from selenium.webdriver.common.by import By #从selenium.webdriver.common.by 中导入By包
driver = webdriver.Chrome() #webdriver.Chrome()是启动谷歌浏览器然后定义成变量driver
driver.get("https://www.baidu.com") #打开百度浏览器
driver.find_element(By.PARTIAL_LINK_TEXT,"贴").click() #定位到贴吧位置,并点击
使用XPATH的方式定位:
find_element(By.XPATH,"Xpath语法") #注意单双引号的问题,里外的单双引号一定要区分开from selenium import webdriver #导入selenium模块的webdriver
from selenium.webdriver.common.by import By #从selenium.webdriver.common.by 中导入By包
driver = webdriver.Chrome() #webdriver.Chrome()是启动谷歌浏览器然后定义成变量driver
driver.get("https://www.baidu.com") #打开百度浏览器
driver.find_element(By.XPATH,'//*[@id="s-top-left"]/a[4]').click() #定位到贴吧位置,并点击使用CSS_SELECTOR的方式定位:
find_element(By.CSS_SELECTOR,"CSS语法") #注意单双引号的问题,里外的单双引号一定要区分开from selenium import webdriver #导入selenium模块的webdriver
from selenium.webdriver.common.by import By #从selenium.webdriver.common.by 中导入By包
driver = webdriver.Chrome() #webdriver.Chrome()是启动谷歌浏览器然后定义成变量driver
driver.get("https://www.baidu.com") #打开百度浏览器
driver.find_element(By.CSS_SELECTOR,'[name="wd"]').send_keys("放假安排") #定位到输入框并输入放假安排最后把这几种方法写到一起,方便总结。
ID定位: find_element(By.ID,"元素")
NAME定位: find_element(By.NAME,"元素")
CLASS_NAME定位: find_element(By.CLASS_NAME,"元素")
TAG_NAME定位: find_element(By.TAG_NAME,"元素")
LINK_TEXT定位: find_element(By.LINK_TEXT,"元素")
PARTIAL_LINK_TEXT定位: find_element(By.PARTIAL_LINK_TEXT,"元素") #此处元素可只写包含的关键字即可
Xpath定位: find_element(By.XPATH,"Xpath语法") #注意单双引号的问题,里外的单双引号一定要区分开
CSS_SELECTOR定位: find_element(By.CSS_SELECTOR,"CSS语法") #注意单双引号的问题,里外的单双引号一定要区分开如果大家在使用过程中遇到了问题,可以在文章下留言,或者关注公众号:刘阿童木的进化记录,进行留言
下图为公众号二维码,内容会同步发出,大家可以关注一起学习!
![]()