图形化开发(七)01-Three.js之动画——变形动画
图形化开发(七)01-Three.js之动画——变形动画
动画
动画一般可以定义两种:一种是变形动画,另一种是骨骼动画。
变形动画
变形动画的实现就是通过修改当前模型的顶点位置来实现动画。就比如,一个动画需要变动十次才可以实现,那么我们就需要为当前模型的每一个顶点定义每一次所在的位置,Three.js通过每一次修改实现最后的一个动画的整个流程。
-
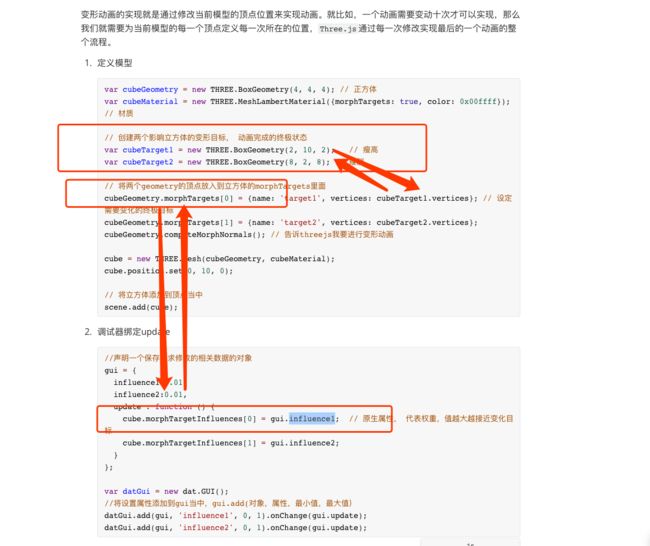
定义模型
var cubeGeometry = new THREE.BoxGeometry(4, 4, 4); // 正方体 var cubeMaterial = new THREE.MeshLambertMaterial({morphTargets: true, color: 0x00ffff}); // 材质 // 创建两个影响立方体的变形目标, 动画完成的终极状态 var cubeTarget1 = new THREE.BoxGeometry(2, 10, 2); // 瘦高 var cubeTarget2 = new THREE.BoxGeometry(8, 2, 8); // 矮胖 // 将两个geometry的顶点放入到立方体的morphTargets里面 cubeGeometry.morphTargets[0] = {name: 'target1', vertices: cubeTarget1.vertices}; // 设定需要变化的终极目标 cubeGeometry.morphTargets[1] = {name: 'target2', vertices: cubeTarget2.vertices}; cubeGeometry.computeMorphNormals(); // 告诉threejs我要进行变形动画 cube = new THREE.Mesh(cubeGeometry, cubeMaterial); cube.position.set(0, 10, 0); // 将立方体添加到顶点当中 scene.add(cube); -
调试器绑定update
//声明一个保存需求修改的相关数据的对象 gui = { influence1:0.01, influence2:0.01, update : function () { cube.morphTargetInfluences[0] = gui.influence1; // 原生属性, 代表权重,值越大越接近变化目标 cube.morphTargetInfluences[1] = gui.influence2; } }; var datGui = new dat.GUI(); //将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值) datGui.add(gui, 'influence1', 0, 1).onChange(gui.update); datGui.add(gui, 'influence2', 0, 1).onChange(gui.update);
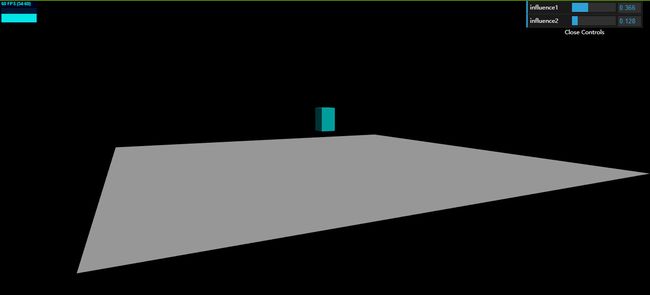
实例
效果-变形动画
influence.html
DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>变形动画案例title>
<style type="text/css">
html, body {
margin: 0;
height: 100%;
}
canvas {
display: block;
}
style>
head>
<body onload="draw();">
body>
<script src="https://cdn.bootcss.com/three.js/92/three.js">script>
<script src="./control.js">script>
<script src="http://www.wjceo.com/lib/js/libs/stats.min.js">script>
<script src="https://cdn.bootcss.com/dat-gui/0.7.1/dat.gui.min.js">script>
<script>
var renderer, camera, scene, gui, stats, ambientLight, directionalLight, control;
var cube;
function initRender() {
renderer = new THREE.WebGLRenderer({antialias: true});
renderer.setSize(window.innerWidth, window.innerHeight);
//告诉渲染器需要阴影效果
renderer.shadowMap.enabled = true;
renderer.shadowMap.type = THREE.PCFSoftShadowMap; // 默认的是,没有设置的这个清晰 THREE.PCFShadowMap
document.body.appendChild(renderer.domElement);
}
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 20, 50);
camera.lookAt(new THREE.Vector3(0, 0, 0));
}
function initScene() {
scene = new THREE.Scene();
}
function initGui() {
//声明一个保存需求修改的相关数据的对象
gui = {
influence1:0.01,
influence2:0.01,
update : function () {
cube.morphTargetInfluences[0] = gui.influence1;
cube.morphTargetInfluences[1] = gui.influence2;
}
};
var datGui = new dat.GUI();
//将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值)
datGui.add(gui, 'influence1', 0, 1).onChange(gui.update);
datGui.add(gui, 'influence2', 0, 1).onChange(gui.update);
}
function initLight() {
ambientLight = new THREE.AmbientLight("#111111");
scene.add(ambientLight);
directionalLight = new THREE.DirectionalLight("#ffffff");
directionalLight.position.set(40, 60, 10);
directionalLight.shadow.camera.near = 1; //产生阴影的最近距离
directionalLight.shadow.camera.far = 400; //产生阴影的最远距离
directionalLight.shadow.camera.left = -50; //产生阴影距离位置的最左边位置
directionalLight.shadow.camera.right = 50; //最右边
directionalLight.shadow.camera.top = 50; //最上边
directionalLight.shadow.camera.bottom = -50; //最下面
//这两个值决定生成阴影密度 默认512
directionalLight.shadow.mapSize.height = 1024;
directionalLight.shadow.mapSize.width = 1024;
//告诉平行光需要开启阴影投射
directionalLight.castShadow = true;
scene.add(directionalLight);
}
function initModel() {
//底部平面
var planeGeometry = new THREE.PlaneGeometry(100, 100);
var planeMaterial = new THREE.MeshLambertMaterial({color: 0xaaaaaa, side: THREE.DoubleSide});
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = -0.5 * Math.PI;
plane.position.y = -.1;
plane.receiveShadow = true; //可以接收阴影
scene.add(plane);
// 创建显示的立方体
var cubeGeometry = new THREE.BoxGeometry(4, 4, 4);
var cubeMaterial = new THREE.MeshLambertMaterial({morphTargets: true, color: 0x00ffff}); // 暗淡感光材质
// 创建两个影响立方体的变形目标
var cubeTarget1 = new THREE.BoxGeometry(2, 10, 2);
var cubeTarget2 = new THREE.BoxGeometry(8, 2, 8);
// 将两个geometry的顶点放入到立方体的morphTargets里面
cubeGeometry.morphTargets[0] = {name: 'target1', vertices: cubeTarget1.vertices};
cubeGeometry.morphTargets[1] = {name: 'target2', vertices: cubeTarget2.vertices};
cubeGeometry.computeMorphNormals();
cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.position.set(0, 10, 0);
// 将立方体添加到顶点当中
scene.add(cube);
}
function initStats() {
stats = new Stats();
document.body.appendChild(stats.dom);
}
function initControl() {
control = new THREE.OrbitControls(camera, renderer.domElement);
}
function render() {
control.update();
renderer.render(scene, camera);
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
function animate() {
//更新控制器
render();
//更新性能插件
stats.update();
requestAnimationFrame(animate);
}
function draw() {
initGui();
initRender();
initScene();
initCamera();
initLight();
initModel();
initStats();
initControl();
animate();
window.onresize = onWindowResize;
}
script>
html>