ES6 新特性
1 、ES6 新特性
现在使用主流的前端框架中,如ReactJS、Vue.js、angularjs等,都会使用到ES6的新特性,作为一名高级工程师而言,ES6也就成为了必修课,所以本套课程先以ES6的新特性开始。
1.1、了解ES6
ES6,是ECMAScript 6的简称,它是 JavaScript 语言的下一代标准,己于 2015 年 6 月正式发 布。
它的目标是使 JavaScript语言可以用于编写复杂的大型应用程序,成为企业级开发语言。
1.1.1.什么是ECMAScript?
来看下前端的发展历程:
-
web1.0时代:
最初的网页以 HTML为主,是纯静态的网页。网页是只读的,信息流只能从服务的到客户端单向流通。开发人员
也只关心页面的样式和内容即可。 -
web2.0时代:
1995 年,网景工程师Brendan Eich 花了10天时间设计了JavaScript语言。
1996 年,微软发布了JScript,其实是JavaScript的逆向工程实现。
1997 年,为了统一各种不同script脚本语言,ECMA(欧洲计算机制造商协会)以JavaScript为基础,制定了
ECMAscript 标准规范。JavaScript和JScript都是 ECMAScript 的标准实现者,随后各大浏览器厂商纷纷实现了
ECMAScript 标准。
所以,ECMAScript是浏览器脚本语言的规范,而各种我们熟知的js语言,如JavaScript则是规范的具体实现。
1.1.2.ECMAScript的快速发展
而后,ECMAScript就进入了快速发展期。
-
1998 年6月,ECMAScript 2.0 发布。
-
1999 年12月,ECMAScript 3.0 发布。这时,ECMAScript 规范本身也相对比较完善和稳定了,但是接下来的事情,就比较悲剧了。
-
2007 年10月。。。。ECMAScript 4.0 草案发布。
这次的新规范,历时颇久,规范的新内容也有了很多争议。在制定ES4的时候,是分成了两个工作组同时工作的。一边是以 Adobe, Mozilla, Opera 和 Google为主的 ECMAScript 4 工作组。
一边是以 Microsoft 和 Yahoo 为主的 ECMAScript 3.1 工作组。
ECMAScript 4 的很多主张比较激进,改动较大。而 ECMAScript 3.1 则主张小幅更新。最终经过 TC39 的会
议,决定将一部分不那么激进的改动保留发布为 ECMAScript 3.1,而ES4的内容,则延续到了后来的
ECMAScript5和6版本中
- 2009 年12月,ECMAScript 5 发布。
- 2011 年6月,ECMAScript 5.1 发布。
- 2015 年6月,ECMAScript 6,也就是 ECMAScript 2015 发布了。 并且从 ECMAScript 6 开始,开始采用年号来做版本。即 ECMAScript 2015,就是ECMAScript6。
- 2016 年 6月,小幅修订的《ECMAScript 2016标准》 (简称 ES2016)如期发布, 这个版本可以看作是 ES6.1版,因为两者的差异非常小(只新增了数组实例的 includes 方法 和指数运算符),基本上可以认为是同 一个标准 。
- 2017 年 6 月发布了ES2017 标准。
因此, ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版本以后的 JavaScript 的下一代 标准,涵盖了 ES2015、ES2016、 ES2017 等,而 ES2015 则是正式名称,特指当年发布的正式 版本的语言标准
1.2、let 和 const 命令
- var
之前,我们写js定义变量的时候,只有一个关键字: var
var 有一个问题,就是定义的变量有时会莫名奇妙的成为全局变量。
例如这样的一段代码:
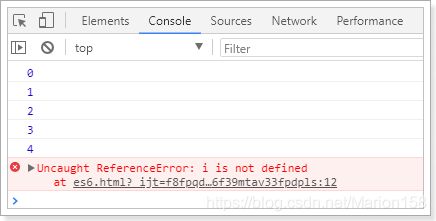
for (var i = 0; i < 5; i++){
console.log(i);
}
console.log("循环外:" + i)
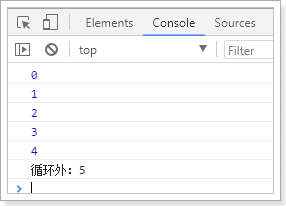
运行打印的结果是如下:

可以看出,在循环外部也可以获取到变量 i的值,显然变量i的作用域范围太大了,在做复杂页面时,会带来很大的问题。
- let
let 所声明的变量,只在 let 命令所在的代码块内有效。
我们把刚才的 var 改成 let 试试:
for (let i = 0; i < 5; i++){
console.log(i);
}
console.log("循环外:" + i)
- const
const 声明的变量是常量,不能被修改,类似于java中final关键字。
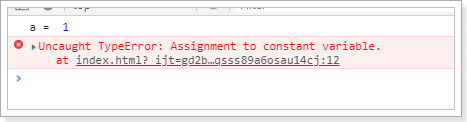
const a = 1;
console.log("a = ", a);
//给a重新赋值
a = 2;
console.log("a = ", a);
1.3、字符串扩展
在ES6中,为字符串扩展了几个新的API:
includes() :返回布尔值,表示是否找到了参数字符串。
startsWith() :返回布尔值,表示参数字符串是否在原字符串的头部。
endsWith() :返回布尔值,表示参数字符串是否在原字符串的尾部。
实验一下:
< script>
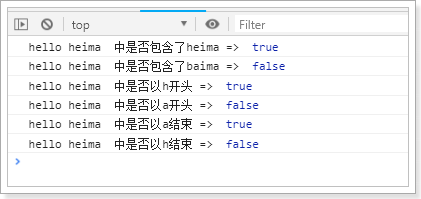
let str = "hello heima";
console.log(str, " 中是否包含了heima => ", str.includes("heima"));
console.log(str, " 中是否包含了baima => ", str.includes("baima"));
console.log(str, " 中是否以h开头 => ", str.startsWith("h"));
console.log(str, " 中是否以a开头 => ", str.startsWith("a"));
console.log(str, " 中是否以a结束 => ", str.endsWith("a"));
console.log(str, " 中是否以h结束 => ", str.endsWith("h"));
- 字符串模板
ES6中提供了`来作为字符串模板标记。我们可以这么玩:
< script>
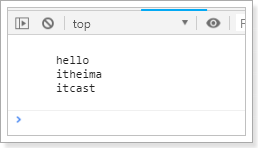
let str = `
hello
itheima
itcast
`;
console.log(str);
1.3 、解构表达式
什么是解构? – ES6中允许按照一定模式从数组和对象中提取值,然后对变量进行赋值,这被称为解构 (
Destructuring)。
1.3.1、数组解构
比如有一个数组:
let arr = [1,2,3]
之前,我想获取其中的值,只能通过角标。ES6可以这样:
let arr = [1,2,3]
const [x,y,z] = arr;// x,y,z将与arr中的每个位置对应来取值
// 然后打印
console.log(x,y,z);
const [a] = arr; //只匹配1个参数
console.log(a);
1.3.2、对象解构
例如有个person对象:
const person = {
name:"jack",
age:21,
language: ['java','js','css']
}
我们可以这么做:
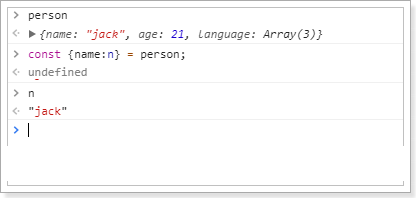
// 解构表达式获取值
const {name,age,language} = person;
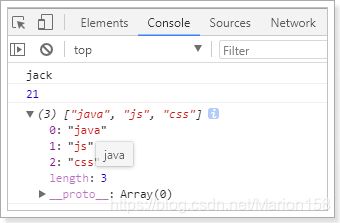
// 打印
console.log(name);
console.log(age);
console.log(language);
{name:n} :name是person中的属性名,冒号后面的n是解构后要赋值给的变量。
1.4、函数优化
在ES6中,对函数的操作做了优化,使得我们在操作函数时更加的便捷。
1.4.1、函数参数默认值
在ES6以前,我们无法给一个函数参数设置默认值,只能采用变通写法:
function add(a , b) {
// 判断b是否为空,为空就给默认值1
b = b || 1;
return a + b;
}
// 传一个参数
console.log(add(10));
现在可以这么写:
function add(a , b = 1) {
return a + b;
}
// 传一个参数
console.log(add(10));
1.4.2、箭头函数
ES6中定义函数的简写方式:
一个参数时:
var print = function (obj) {
console.log(obj);
}
// 简写为:
var print2 = obj => console.log(obj);
多个参数:
// 两个参数的情况:
var sum = function (a , b) {
return a + b;
}
// 简写为:
var sum2 = (a,b) => a+b;
// 没有参数时,需要通过()进行占位,代表参数部分
let sayHello = () => console.log("hello!");
sayHello();
代码不止一行,可以用 {} 括起来。
var sum3 = (a,b) => {
return a + b;
}
// 多行,没有返回值
let sayHello = () => {
console.log("hello!");
console.log("world!");
}
sayHello();
1.4.3、对象的函数属性简写
比如一个Person对象,里面有eat方法:
let person = {
name: "jack",
// 以前:
eat: function (food) {
console.log(this.name + "在吃" + food);
},
// 箭头函数版:
eat2: food => console.log(person.name + "在吃" + food),// 这里拿不到this
// 简写版:
eat3(food){
console.log(this.name + "在吃" + food);
}
}
1.4.4、箭头函数结合解构表达式
比如有一个函数:
const person = {
name:"jack",
age:21,
language: ['java','js','css']
}
function hello(person) {
console.log("hello," + person.name)
}
如果用箭头函数和解构表达式
var hi = ({name}) => console.log("hello," + name);
hi(person)
1.5、map和reduce
ES6中,数组新增了map和reduce方法。
1.5.1、map
map() :接收一个函数,将原数组中的所有元素用这个函数处理后放入新数组返回。
举例:有一个字符串数组,我们希望转为int数组
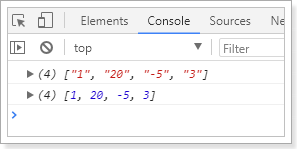
let arr = ['1','20','-5','3'];
console.log(arr)
let newArr = arr.map(s => parseInt(s));
console.log(newArr)
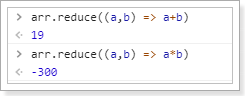
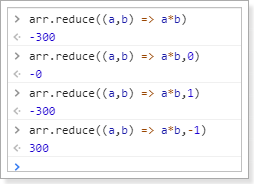
1.5.1、reduce
reduce() :接收一个函数(必须)和一个初始值(可选),该函数接收两个参数:
- 第一个参数是上一次 reduce处理的结果
- 第二个参数是数组中要处理的下一个元素
reduce() 会从左到右依次把数组中的元素用reduce处理,并把处理的结果作为下次reduce的第一个参数。如果是
第一次,会把前两个元素作为计算参数,或者把用户指定的初始值作为起始参数
举例:
const arr = [1,20,-5,3]
1.6 、扩展运算符
扩展运算符(spread)是三个点(…), 将一个数组转为用逗号分隔的参数序列 。
用法:
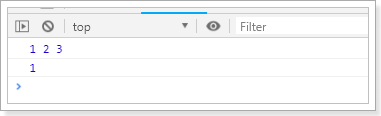
console.log (...[1, 2, 3]); //1 2 3
console.log(1, ...[2, 3, 4], 5); // 1 2 3 4 5
function add(x, y) {
return x + y;
}
var numbers = [1, 2];
console.log(add(...numbers)); // 3
// 数组合并
let arr = [...[1,2,3],...[4,5,6]];
console.log(arr); //[1, 2, 3, 4, 5, 6]
// 与解构表达式结合
const [first, ...rest] = [1, 2, 3, 4, 5];
console.log(first, rest) //1 [2, 3, 4, 5]
//将字符串转成数组
console.log([...'hello']) //["h", "e", "l", "l", "o"]
1.7、Promise
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法
上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样
的方法进行处理。
我们可以通过Promise的构造函数来创建Promise对象,并在内部封装一个异步执行的结果。
语法:
const promise = new Promise(function(resolve, reject) {
// ... 执行异步操作
if (/* 异步操作成功 */){
resolve(value);// 调用resolve,代表Promise将返回成功的结果
} else {
reject(error);// 调用reject,代表Promise会返回失败结果
}
});
这样,在promise中就封装了一段异步执行的结果。
如果我们想要等待异步执行完成,做一些事情,我们可以通过 promise的then方法来实现,语法:
promise .then(function(value){
// 异步执行成功后的回调
});
如果想要处理promise异步执行失败的事件,还可以跟上catch:
promise .then(function(value){
// 异步执行成功后的回调
}).catch(function(error){
// 异步执行失败后的回调
})
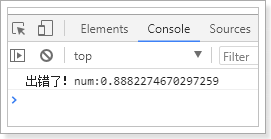
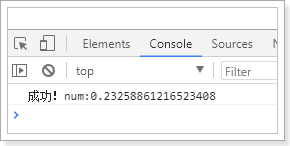
示例:
const p = new Promise(function (resolve, reject) {
// 这里我们用定时任务模拟异步
setTimeout(() => {
const num = Math.random();
// 随机返回成功或失败
if (num < 0.5) {
resolve("成功!num:" + num)
} else {
reject("出错了!num:" + num)
}
}, 300)
})
// 调用promise
p.then(function (msg) {
console.log(msg);
}).catch(function (msg) {
console.log(msg);
})
1.8 、set和map
ES6提供了Set和Map的数据结构。
Set,本质与数组类似。不同在于Set中只能保存不同元素,如果元素相同会被忽略。和java中的Set集合非常相似。
构造函数:
// Set 构造函数可以接收一个数组或空
let set = new Set();
set.add(1);// [1]
// 接收数组
let set2 = new Set([2,3,4,5,5]);// 得到[2,3,4,5]
方法:
*set.add(1);// 添加
set.clear();// 清空
set.delete(2);// 删除指定元素
set.has(2); // 判断是否存在
set.forEach(function(){})//遍历元素
set.size; // 元素个数。是属性,不是方法。*
map,本质是与Object类似的结构。不同在于,Object强制规定key只能是字符串。而Map结构的key可以是任意对象。即:
object 是
map 是
构造函数:
// map 接收一个数组,数组中的元素是键值对数组
const map = new Map([
['key1','value1'],
['key2','value2'],
])
// 或者接收一个set
const set = new Set([
['key1','value1'],
['key2','value2'],
])
const map2 = new Map(set)
// 或者其它map
const map3 = new Map(map);
方法:
map .set(key, value);// 添加
map.clear();// 清空
map.delete(key);// 删除指定元素
map.has(key); // 判断是否存在
map.forEach(function(key,value){})//遍历元素
map.size; // 元素个数。是属性,不是方法
map.values() //获取value的迭代器
map.keys() //获取key的迭代器
map.entries() //获取entry的迭代器
用法:
for (let key of map.keys()) {
console.log(key);
}
或:
console.log(...map.values()); //通过扩展运算符进行展开
1.9、class(类)的基本语法
JavaScript 语言的传统方法是通过构造函数定义井生成新对象。ES6中引入了class的概念,通过class关键字自定义
类。
基本用法:
< script>
class User{
constructor(name, age = 20){ // 构造方法
this.name = name; // 添加属性并且赋值
this.age = age;
}
sayHello(){ // 定义方法
return "hello";
}
static isAdult(age){ //静态方法
if(age >= 18){
return "成年人";
}
return "未成年人";
}
}
let user = new User("张三");
// 测试
console.log(user); // User {name: "张三", age: 20}
console.log(user.sayHello()); // hello
console.log(User.isAdult(20)); // 成年人
类的继承:
< script>
class User{
constructor(name, age = 20){ // 构造方法
this.name = name; // 添加属性并且赋值
this.age = age;
}
sayHello(){
return "hello"; // 定义方法
}
static isAdult(age){ //静态方法
if(age >= 18){
return "成年人";
}
return "未成年人";
}
}
class ZhangSan extends User{
constructor(){
super("张三", 30); //如果父类中的构造方法有参数,那么子类必须通过super调用父类的构造
方法
this.address = "上海";//设置子类中的属性,位置必须处于super下面
}
}
// 测试
let zs = new ZhangSan();
console.log(zs.name, zs.address);
console.log(zs.sayHello());
console.log(ZhangSan.isAdult(20));
< /script>
1.10、Generator函数
Generator 函数是 ES6 提供的 一种异步编程解决方案,语法行为与传统函数完全不同 。
Generator函数有两个特征: 一是 function命令与函数名 之间有一个星号: 二是 函数体内部使用 yield吾句定义不同的
内部状态。
用法:
< script>
function* hello () {
yield "hello";
yield "world";
return "done";
}
let h = hello();
console.log(h.next()); //{value: "hello", done: false}
console.log(h.next()); //{value: "world", done: false}
console.log(h.next()); //{value: "done", done: true}
console.log(h.next()); //{value: undefined, done: true}
可以看到,通过hello()返回的h对象,每调用一次next()方法返回一个对象,该对象包含了value值和done状态。直到遇到return关键字或者函数执行完毕,这个时候返回的状态为ture,表示已经执行结束了。
1.10.1、for…of循环
通过for…of可以循环遍历Generator函数返回的迭代器。
用法:
< script>
function* hello () {
yield "hello";
yield "world";
return "done";
}
let h = hello();
for (let obj of h) {
console.log(obj);
}
< /script>
// 输出:
hello
world
1.11、修饰器(Decorator)
修饰器(Decorator)是一个函数, 用来修改类的行为。 ES2017 引入了这项功能, 目前 Babel 转码器己经支持。
使用:
< script>
@T //通过@符号进行引用该方法,类似java中的注解
class User {
constructor(name, age = 20){
this.name = name;
this.age = age;
}
}
function T(target) { //定义一个普通的方法
console.log(target); //target对象为修饰的目标对象,这里是User对象
target.country = "中国"; //为User类添加一个静态属性country
}
console.log(User.country); //打印出country属性值
运行报错:

原因是,在 ES6中,并没有支持该用法,在ES2017中才有,所以我们不能直接运行了,需要进行编码后再运行。
转码的意思是:将ES6或ES2017转为ES5执行。类似这样:
// 转码前
input .map(item =>item + 1);
//转码后
input.map(function (item) {
return item + 1;
})