css中flexbox和grid的区别
css中flexbox和grid的区别
我们是不是被那些不会按预期排列的元素所影响?这篇文章我们将深入探讨css中flexbox和grid的布局。通过了解他们的主要差异,我们会发现这些布局是如何改变我们网站的风格。
理解CSS布局
css布局是网页设计的一个重要方面,因为它决定了网页上的元素是如何消失和组织的。flexbox和grid是在CSS中实现布局灵活性的两种广泛采用的方法。虽然这两种方法的目的都是为了创建参考和动态设计,但它们之间存在着显著的区别。
flexbox布局
灵活的flex布局,通常被称为flexbox布局,是一个单层模型,设计成在一个控制器中的元素之间均匀地分配空间。这个布局系统通过根据元素的内容和可用空间进行调整、排序和大小调整,促进了灵活和流畅的设计。它为实现多功能和动态的网页布局提供了一个最佳方法。
flexbox的主要特点:
通过允许元素的横向或纵向排列来提供多功能的灵活性。这个功能使它们成为在任何所需的分布中创建动态布局的理想选择。
容器及其子项目可以通过添加display:flex 属性来设置flexbox布局。这使我们能够直观地控制它们之间的相互作用和它们对可用空间的分配。
在控制器中的元素的排列上,flexbox提供了强大的排列和合理性。这些结构允许我们很容易地管理间隔、中心和额外空间的分散。
灵活的flex布局非常适合于管理单尺寸的布局要求。它提供了对元素的更大控制权,提供了更大的灵活性以满足特定的设计需求。
flexbox关键属性:
display:flex或dislay:inline-flex: 创建一个弹性容器。flex-direction: 设置主轴(行或列)的方向.justify-content:沿主轴排列项目。align-items:沿交叉轴排列项目。flex-wrap:控制弹性物品的包装。flex:定义项目相对于彼此的增长或收缩方式.
示例
html
<div class=”flex-container”>
<div class=”item”>1div>
<div class=”item”>2div>
<div class=”item”>3div>
div>
.flex-container {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.item {
flex: 1;
padding: 10px;
border: 1px solid #0000FF;
}
在本例中,三个元素被排列成一行,用flex平均间隔。
Grid 布局
css网格提供了一个具有约束力的双分体布局系统。它使设计师能够不假思索地构建基于网格的设计,在一个控制器中定义行和列。通过精确地控制元素的放置和排列,CSS网格是复杂的、基于网格的布局的理想选择。
CSS网格的主要特点:
当我们使用display:grid 属性时,可以通过grid-template-rows和 grid-template-column 很容易地定义网格的结构。值得注意的是,直接嵌套在网格容器下的元素自动成为网格项。
css网格提供各种属性,如grid-column 和grid-row 允许在网格中精确放置元素。这赋予了元素定位的完全控制权,提高了布局的灵活性。
网格布局提供了很大的适应性,各种屏幕尺寸,允许响应设计,不需要媒体查询。CSS网格提供了一个理想的解决方案,以设计复杂的布局与多个列和行,同时允许创作者设计独特和多功能的视觉体验。
网格的关键属性:
display:grid:创建一个网格容器。
grid-template-columns和grid-template-row定义网格的大小和结构。grid-gap或grid-row-gap/grid-column-gap:设置网格项之间的间距。grid-template-areas:为了创建被命名的网格区域。grid-column和grid-row把元素放在网格里。
示例
HTML
<div class=”grid-container”>
<div class=”item”>Adiv>
<div class=”item”>Bdiv>
<div class=”item”>Cdiv>
<div class=”item”>Ddiv>
div>
css
.grid-container {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 10px;
}
.item {
padding: 10px;
border: 1px solid #0000FF;
}

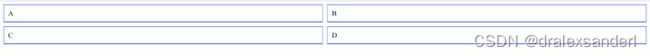
在这个网格示例中,四个项被安排在一个2x2网格中,它们之间的间距相等。
flexbox与grid布局的异同
在CSS布局中,设计师通常会选择两种功能强大的选择:flexbox和grid。这些技术提供了参考和动态的网页设计解决方案,但具有独特的特性和用例。通过探究它们的异同,设计师可以决定哪种布局技术适合各种场景。
相似之处:
flexbox和grid提供了简单的定位选项的元素在一个控制器。使用灵活框,我们可以从横向或直接的角度对项目进行排列,而网格则可以在两个不同的位置进行排列,使其适合于创建复杂的结构。- 重新设计是通过灵活的灵活性和网格布局来实现的,因为它们很容易适应各种屏幕尺寸。这使得设计能够根据所使用的设备做出无意义的调整。
flexbox和grid是确保跨浏览器的可靠的,因为它们在现代浏览器中得到了支持。
差异
flexbox非常适合于按照单层的方法来创建布局,使元素沿着单一的轴横向或垂直地排列。相比之下,grid为二维布局提供了灵活性,对元素位置给予了更大的控制。
flexbox是一种布局结构,它利用容器中的灵活框进行分区和排列元素,而网格提供了更有组织的基于网格的布局,包括行和列。
将元素嵌套在内容中,使之成为在布局中设计复杂的环境的合适选择。另一方面,网格提供了更先进的能力来创建嵌套的网格结构。
flexbox允许利用"订单"属性重新安排容器内的元素。这允许在印刷内容中有更大的灵活性。另一方面,当涉及到重定义内容时,网格并没有提供相同的反之亦然的水平。
网格展示它强大的生成能力允许元素在多个行或列中扩展,在布局设计中提供了一个巨大的灵活性感。简单地说,弹性箱缺乏相同的控制水平。
结论
flexbox和grid是两个强大的CSS布局,网页设计师可以利用它来创建更灵活和有组织的网页。flexbox能够创建参考网站作为一个布局模块,自动根据屏幕大小调整布局。另一方面,网格授权创建固定宽度或流体宽度布局,导致容易理解的与视觉相关的页面。flexbox和grid都有几个相似之处。它们提供了创建参考布局的能力,同时允许固定或流体宽度。
此外,它们还便于开发易于阅读的网页。然而,它们之间也有明显的差异。flexbox提供了更多的反之亦然的功能,因为它支持搜索布局,而grid则更适合于创建固定宽度的设计。另一个重要的功能在于他们的学习能力:flexbox由于其简明的语法而更容易掌握。