Qt布局 day11
Qt布局 day11
布局基本流程
- 布局管理器,可以管理widget,让他帮忙管理
- 1.创建好我们想要布局的widgets
- 2.我们创建QBoxLayout对象将其小部件添加到布局中
- 3.我们调用QWidget::setLayout()将QBoxLayout对象安装到小部件上
- 4.布局中国的小部件将重新设置父类,为上面调用setLayout()的窗口
盒子布局(BoxLayout)
-
QBoxLayout可以在水平方向或者垂直方向上排列控件,分别派生QHBoxLayout、QVBoxLayout子类
- QHBoxLayout:水平布局,在水平方向上排列控件,左右排列
- QVBoxLayout:垂直布局,在垂直方向上排列控件,上下排列
- 水平布局、垂直布局除了构造时的方向(LeftToRight、TopToBottom)不同外其他均相同
-
公有函数
| 序号 | 函数&描述 |
|---|---|
| 1 | void addLayout(QLayout* layout,int stretch = 0) 将layout添加到框的末端,使用连续拉伸因子拉伸。 |
| 2 | void addSpacerItem(QSpacerItem * spacerItem) 将spaceeritem添加到该盒子布局的末尾,通常不使用这个函数,请使用addSpacing(int size) |
| 3 | void addSpacing(int size) 添加一个大小为size的不可伸缩空间(QSpacerItem)到这个框布局的末尾 |
| 4 | void addStretch(int stretch = 0) 添加一个可伸缩空间(一个QSpacerItem),最小尺寸为零,拉伸因子stretch到这个框布局的末尾。 |
| 5 | void addStrut(int size) 限制盒子的垂直尺寸最小为size |
| 6 | void addWidget(QWidget* widget,int stretch = 0,Qt::Alignment alignment = 0) 将小部件添加到此框布局的末尾,并使用拉伸因子拉伸和对齐对齐。 |
| 7 | void setDirection(QBoxLayout::Direction direction) 设置此布局的方向为direction。 |
| 8 | void setSpacing(int spacing) 设置小部件之间的间距 |
| 9 | void setStretch(int index,int stretch) 给index位置的控件设置拉伸因子stretch |
| 10 | bool setStretchFactor(QWidget* widget,int stretch) bool setStretchFactor(QWidget* widget,int stretch) 设置小部件的拉伸因子,如果在布局中发现小部件(不包括子布局),则返回true; 否则返回false。 |
- 简单布局
#include 布局嵌套
#include 布局的细节控制
QBoxLayout*hlayout = newQBoxLayout(QBoxLayout::Direction::LeftToRight, this);- 设置边距与间距
//设置控件边距(一般默认边距为9)
hlayout->setContentsMargins(0, 0, 0, 0);
//设置控件间距(一般默认间距为6)
hlayout->setSpacing(0);
#include #include #include 网格布局(GridLayout)
- 网格布局又称格栅布局(多行多列)
- QGridLayout占用它可用的空间(通过它的父布局或parentWidget()),将它分成行和列,并将它管理的每个小部件放入正确的单元格中。
- 网格布局需要自己布局,需要自己有分行列的概念
| 序号 | 函数&描述 |
|---|---|
| 2 | void addLayout(QLayout *layout, int row, int column, Qt::Alignment alignment = 0) void addLayout(QLayout *layout, int row, int column, int rowSpan, int columnSpan, Qt::Alignment alignment = 0) 将layout放置在网格中的位置(row、column)。 左上角的位置是(0,0)。 跨越多行/多列。 该单元格将从跨rowSpan行和columnSpan列的行、列开始。 |
| 3 | void addWidget(QWidget *widget, int row, int column, Qt::Alignment alignment = 0) void addWidget(QWidget *widget, int fromRow, int fromColumn, int rowSpan, int columnSpan, Qt::Alignment alignment = 0) 同上 |
| 4 | void setRowStretch(int row, int stretch) 将row的拉伸因子设置为stretch |
| 5 | void setColumnStretch(int column, int stretch) 将column的拉伸因子设置为stretch |
| 6 | voidsetRowMinimumHeight(int row, int minSize) 将行的最小宽度设置为minSize像素。 |
| 7 | voidsetColumnMinimumWidth(int column, int minSize) 将列的最小宽度设置为minSize像素。 |
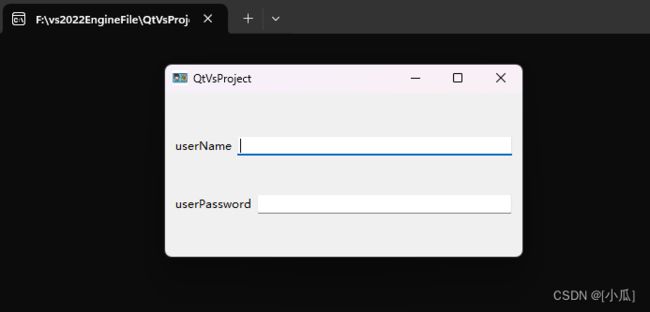
#include 表单布局(FormLayout)
-
QFormLayout类管理输入小部件的表单及其关联的标签
-
QFormLayout 是一个方便的布局类,它以两列形式布置其子项。 左列由标签组成,右列由“字段”小部件(行编辑器、旋转框等)组成。 传统上,这种两列表单布局是使用 QGridLayout 实现的。
-
QFormLayout 是一种更高级别的替代方案,具有以下优点:
-
遵守不同平台的外观和感觉准则
例如,macOS Aqua 和 KDE 指南指定标签应该右对齐,而 Windows 和 GNOME 应用程序通常使用左对齐。 -
支持长行换行
对于显示较小的设备,QFormLayout可以设置为对长行进行换行,甚至对所有行进行换行。 -
创建标签-字段对,有非常方便的API
我们可以通过addRow(const QString &labelText, QWidget *field)来创建一个带有给定文本的QLabel及QWidget控件行,它们可以自动的设置为伙伴关系。
-
| 序号 | 函数&描述 |
|---|---|
| 1 | void addRow(QWidget* label,QWidget* field) void addRow(QWidget* label,QLayout* field) 使用给定的label和field在此表单布局的底部添加新行 |
| 2 | void addRow(const QString &labelText, QWidget* field) void addRow(const QString &labelText, QLayout* field) 这个重载会在后台自动创建一个以labelText作为文本的QLabel。 field被设置为新的QLabel的伙伴 |
| 3 | void addRow(QWidget widget) void addRow(QLayout layout) 在表单布局的末尾添加指定的小部件。 这个小部件横跨两列 |
| 9 | void setRowWrapPolicy(QFormLayout::RowWrapPolicy policy) 设置行换行策略 |
| 10 | void setSpacing(int spacing) 将垂直和水平间距设置为spacing。 |
| 11 | void setVerticalSpacing(int spacing) 将垂直间距设置为spacing |
| 12 | void setWidget(int row, QFormLayout::ItemRole role, QWidget *widget) 将给定的row中的role设置为widget,必要时使用空行扩展布局。 如果单元格已被占用,则不插入小部件,并将错误消息发送到控制台。 |
- 设置换行策略
void setRowWrapPolicy(QFormLayout::RowWrapPolicy policy)
| 枚举 | 描述 | 效果 |
|---|---|---|
| QFormLayout::DontWrapRows | 字段总是放在它们的标签旁边(默认样式) |  |
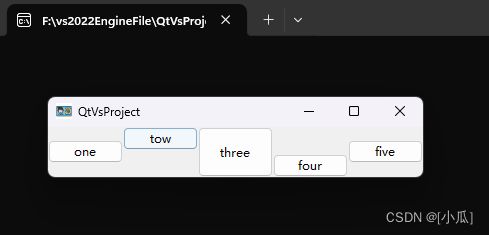
| QFormLayout::WrapLongRows | 标签有足够的空间适应,如果字段对的最小大小大于可用空间,输入框会被换到下一行 |  |
| QFormLayout::WrapAllRows | 字段总是在它们的标签下面。 |  |
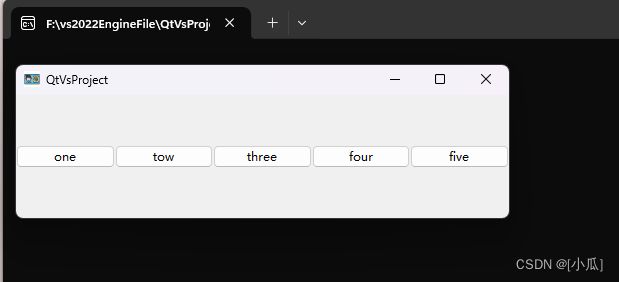
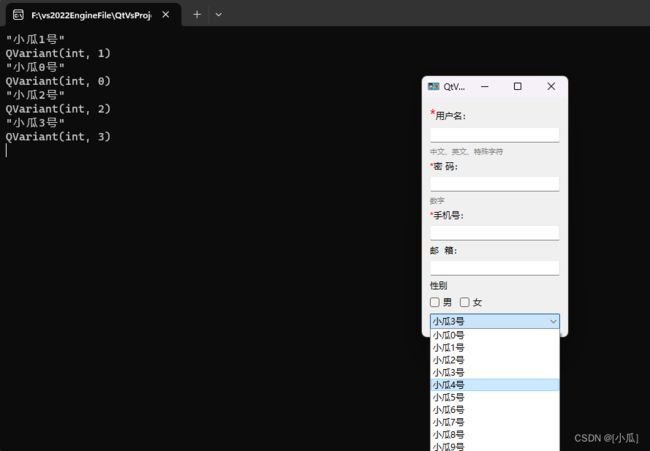
#include 堆栈布局(页面切换)
- QStackedLayout继承自QLayout
- QStackedLayout类提供了多页面切换的布局,一次只能看到一个界面。
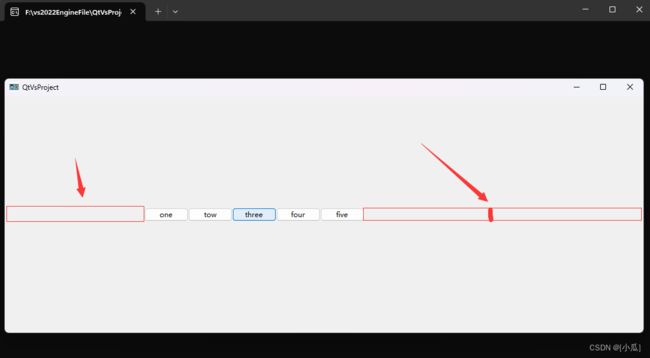
#include 窗口分割器(Splitter)
- QSplitter类实现了一个分离小部件。 splitter允许用户通过拖动子部件之间的边界来控制它们的大小。 任何数量的小部件都可以由单个拆分器控制。QSplitter的典型用法是创建几个小部件并使用 insertWidget()或addWidget()添加它们。
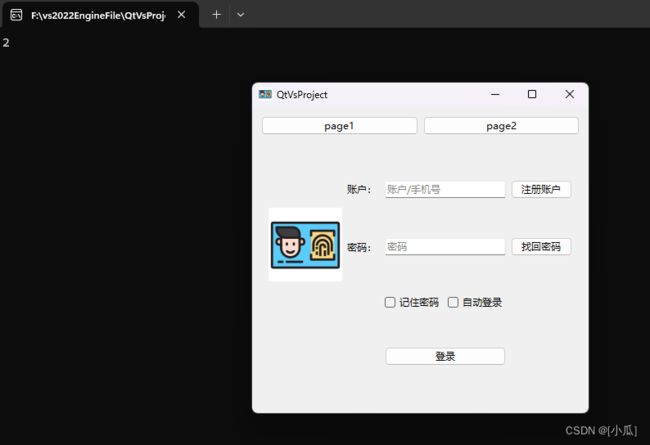
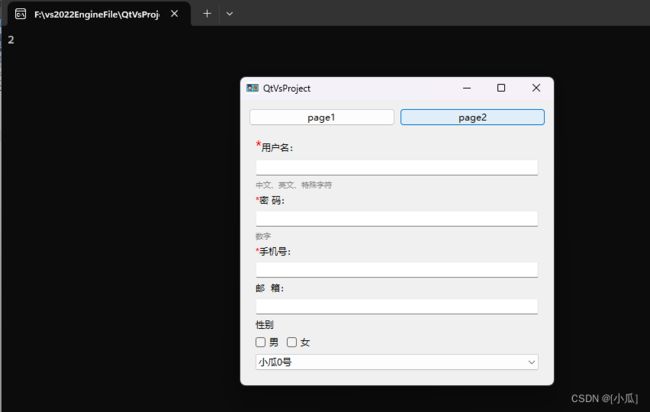
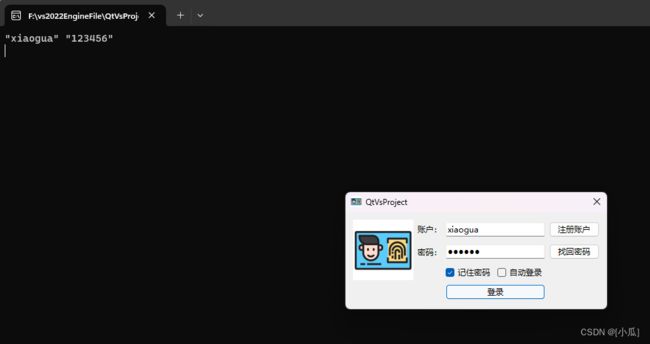
#include 登录页面小例子
登录页面
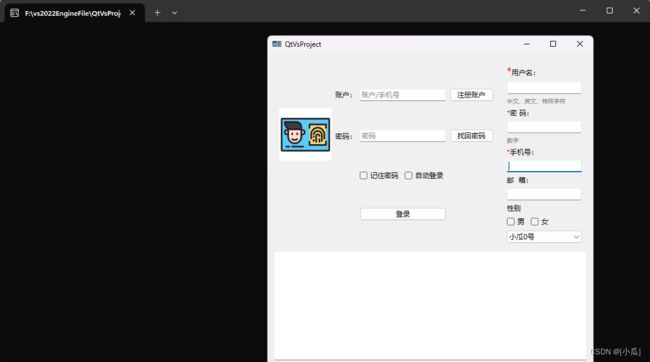
#include 登录成功后切换布局
#include