Taro 3.4.10 + Dva.js 搭建微信小程序
前期准备
安装node(node环境>=12.0.0)
安装taro
使用 npm 或者 yarn 全局安装 @tarojs/cli,或者直接使用 npx
# 使用 npm 安装 CLI
$ npm install -g @tarojs/cli
# OR 使用 yarn 安装 CLI
$ yarn global add @tarojs/cli
# OR 安装了 cnpm,使用 cnpm 安装 CLI
$ cnpm install -g @tarojs/cli查看 Taro 全部版本信息
可以使用 cnpm info 查看 Taro 版本信息,在这里你可以看到当前最新版本
项目初始化
用命令打开项目所想创建的文件夹(你想把项目创建到哪里),在该文件夹下使用命令创建模板项目:
$ taro init myAppnpm 5.2+ 也可在不全局安装的情况下使用 npx 创建模板项目:
$ npx @tarojs/cli init myApp在创建完项目之后,Taro 会默认开始安装项目所需要的依赖,安装使用的工具按照 yarn > cnpm > npm 顺序进行检测。一般来说,依赖安装会比较顺利,但某些情况下可能会安装失败,这时候你可以在项目目录下自己使用安装命令进行安装:
# 进入项目根目录
$ cd myApp
# 使用 yarn 安装依赖
$ yarn
# OR 使用 cnpm 安装依赖
$ cnpm install
# OR 使用 npm 安装依赖
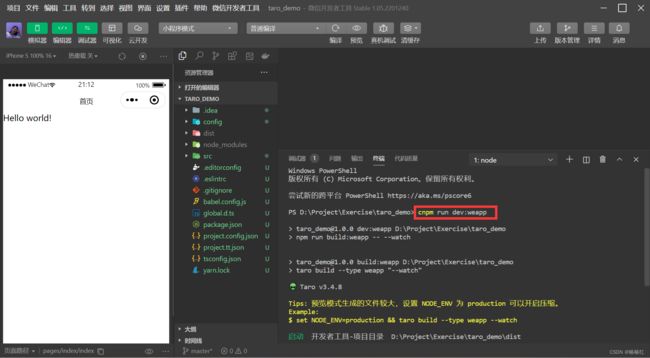
$ npm install创建成功之后,我们可以用微信开发者工具打开项目,执行cnpm run dev:weapp运行项目,运行结果如下
cnpm run dev:weapp配置dva
安装 react-redux
cnpm i --save react-redux
安装dva-core和dva-loading,dva-core封装了redux和redux-sage的一个插件,dva-loading用来管理页面的loading状态
cnpm install dva-core dva-loadingdva需要挂载所有models,所以在src目录下创建models目录,并在models目录下的index.js返回项目中创建的所有model
// src/models/index.js
import users from '../pages/index/models/indexModel'
export default [
users, // user为项目中创建的model
];
model的结构如下
// src/pages/index/models/indexModel.js
export default {
namespace: 'users',
state: {
title: '椿椿红的taro_demo'
},
effects: {},
reducers: {
save(state, { payload }) {
return { ...state, ...payload };
},
},
};
在src目录下创建utils目录,并在utils目录里创建dva.js文件
import { create } from 'dva-core';
import createLoading from 'dva-loading';
let app;
let store;
let dispatch;
function createApp(opt){
// 创建应用,返回dva实例
app = create(opt);
// 配置插件 createLoading是解决异步加载的过渡问题
app.use(createLoading({}));
if(!global.registered){
// 注册model
opt.models.forEach(model => app.model(model));
}
global.registered = true;
// 启动应用
app.start();
store = app._store;
app.getStore = () => store;
dispatch = store.dispatch;
app.dispatch = dispatch;
return app;
}
export default {
createApp,
getDispatch: () => {
return app.dispatch;
}
}
在入口文件 app.js 里使用 dva.js 返回的方法创建一个 app 获取 store ,并将 store 挂载到Provider 容器里面
/**
* path:src/app.js
*/
import {Component} from 'react'
import {Provider} from "react-redux";
import './app.less'
import dva from './utils/dva';
import models from "./models";
const myDvaApp = dva.createApp({
initialState: {},
models
})
const store = myDvaApp.getStore();
class App extends Component {
componentDidMount() {
}
componentDidShow() {
}
componentDidHide() {
}
componentDidCatchError() {
}
// this.props.children 是将要会渲染的页面
render() {
// return this.props.children
return
{this.props.children}
}
}
export default App
以上,完成 dva 配置。
这时,保存,我们可能遇到一个问题:
![]() 解决办法:再安装一次
解决办法:再安装一次redux。
npm install redux --save
验证配置的 dva 是否可用,在 pages/index/index.jsx 使用 connect 连接 model和组件,并打印this.props
import { Component } from 'react'
import { View, Text } from '@tarojs/components'
import { connect } from 'react-redux';
import './index.less';
@connect(({ users }) => ({
users
}))
class Index extends Component {
componentWillMount() { }
componentDidMount() { }
componentWillUnmount() { }
componentDidShow() { }
componentDidHide() { }
render() {
console.log(this.props);
return (
椿椿红的Taro Demo
)
}
}
export default Index;
this.props里面存在model里面的state,连接成功!
引入taro-ui
安装 taro-ui
npm i --save [email protected]在src/app.js全局引入样式,import 'taro-ui/dist/style/index.scss'
// src/app.js
import { Component } from 'react'
import { Provider } from 'react-redux'
import 'taro-ui/dist/style/index.scss'
import dva from './utils/dva'
import models from './models'
import './app.less'
const dvaApp = dva.createApp({
initialState: {},
models
})
const store = dvaApp.getStore();
class App extends Component {
componentDidMount () {}
componentDidShow () {}
componentDidHide () {}
componentDidCatchError () {}
// this.props.children 是将要会渲染的页面
render () {
return {this.props.children}
}
}
export default App
修改src/pages/index/index.jsx文件内容,测试taro-ui是否引入成功
// src/pages/index/index.jsx
import { Component } from 'react'
import { View, Text } from '@tarojs/components'
import { AtTabBar } from 'taro-ui'
import { connect } from 'react-redux'
import './index.less'
@connect(({users})=>({
users
}))
class Index extends Component {
componentWillMount () { }
componentDidMount () { }
componentWillUnmount () { }
componentDidShow () { }
componentDidHide () { }
render () {
console.log(this.props);
return (
椿椿红的taro_demo
)
}
}
export default Index;
效果如下所示,引入成功,可以开始我们的项目了!
可能遇到的Bug
使用npm安装react-redux的话可能会报错EPERM: operation not permitted,这是由于国内外环境因素,npm install安装依赖的时候经常会出现各种问题,特别是“Error: EPERM: operation not permitted, unlink…”这个错误, 于是我用的cnpm。
参考文档
Taro 官网
Taro 3.4.7 + Dva.js + taro-ui 搭建微信小程序_辰九九的博客-CSDN博客_taro ui 微信小程序