新一代前端工具链Rome:革新前端开发
在前端开发领域,每时每刻都在涌现着各种新的工具和框架。而 Rome,作为一款新一代前端工具链,引起了广泛的关注和热议。它不仅提供了卓越的性能,还整合了各种强大的功能,使前端开发变得更加高效。本文将深入介绍 Rome,并为你提供一些代码示例,帮助你更好地了解和使用这个令人激动的工具。
Rome 是什么?
Rome 是一个全新的前端工具链,旨在重新定义前端开发体验。它是一个一站式解决方案,涵盖了许多前端开发中常见的问题和任务。Rome 的主要目标是提供一致性和高性能,以加速前端开发流程。它的核心特点包括:
1. 依赖管理
Rome 提供了强大的依赖管理系统,可用于管理你的项目中的依赖关系。它支持 JavaScript、TypeScript 和 Flow,并能够准确地分析和处理依赖项,以确保你的项目始终保持一致。
// 安装依赖 rome deps add react // 查看依赖树 rome deps list这个特性非常有用,因为它将所有的依赖关系都纳入统一管理,无需依赖其他工具。
2. 代码格式化
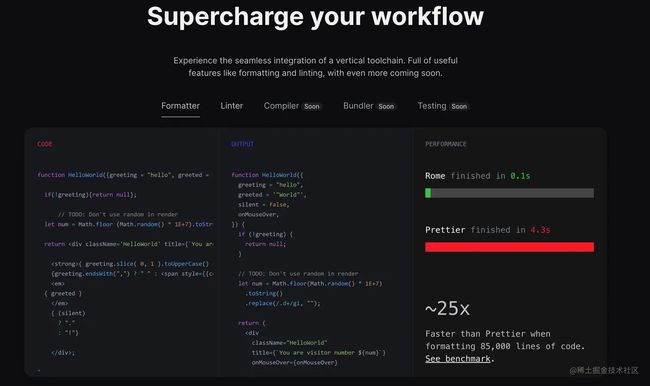
Rome 自带了一个先进的代码格式化工具,可帮助你统一项目中的代码风格。无需争论缩进或分号,Rome 将自动处理这些问题。
# 格式化整个项目 rome format代码格式化对于团队协作和维护项目非常重要,它可以消除代码风格的争议,使代码更易读。
3. 静态类型检查
Rome 集成了强大的静态类型检查器,可以在编码过程中捕获潜在的类型错误,提高代码质量和可维护性。它支持多种类型系统,包括 TypeScript、Flow 等。
// 检查类型 rome check这个特性有助于减少运行时错误,提前发现潜在的问题。
4. 构建工具
Rome 提供了一套强大的构建工具,可用于将你的代码编译成浏览器可执行的代码。这有助于优化性能并减小最终部署包的大小。
# 构建项目 rome buildRome 的构建工具支持多种目标,你可以轻松地将项目构建成不同的输出格式。
5. 包管理
Rome 不仅支持 JavaScript 包管理,还可以处理 CSS、图片、字体等多种资源。这意味着你可以在一个地方管理所有资源,而无需额外的工具。
// 导入 CSS 文件 import './styles.css';这个特性使得资源管理变得更加一致和方便。
Rome 的安装和配置
现在,让我们来看看如何安装 Rome 并进行基本配置。
步骤 1:安装 Rome
你可以使用 npm 或 yarn 安装 Rome。这里以 npm 为例:
npm install -g rome安装完成后,你可以在终端中运行 rome -v 来确认 Rome 是否成功安装。
步骤 2:初始化项目
在你的项目目录中,运行以下命令来初始化一个 Rome 项目:
rome init
这将创建一个 .romerc.js 文件,其中包含了
项目的配置信息。
步骤 3:配置选项
你可以编辑 .romerc.js 文件来配置 Rome 的选项,以满足你的项目需求。例如,你可以指定项目的目标环境、依赖管理方式、构建选项等。
// .romerc.js
module.exports = {
target: 'browser',
module: {
type: 'commonjs',
},
build: {
minify: true,
},
};
使用 Rome
一旦你的项目配置好了,就可以开始使用 Rome 提供的工具来进行开发。以下是一些常用的命令和示例:
运行 linter 来检查代码风格和潜在问题。
rome check
运行格式化程序来自动格式化你的代码。
rome format
运行类型检查以确保类型安全。
rome typecheck
构建你的项目。
rome build
运行你的应用程序。
rome run
自定义和插件
Rome 还支持自定义插件和配置。你可以编写自己的插件,或者将现有的插件集成到你的项目中,以满足特定需求。
// .romerc.js
module.exports = {
custom: {
myPlugin: {
enabled: true,
options: {
// 自定义选项
},
},
},
};
在这个示例中,我们启用了一个名为 "myPlugin" 的自定义插件,并提供了一些自定义选项。
Rome发展前景
-
性能优化: Rome 的核心目标之一是提供高性能。未来,它将不断进行性能优化,以确保更快的构建和更快的开发体验。随着前端项目变得越来越复杂,性能优化将成为前端开发的重要问题,Rome 在这方面有望发挥重要作用。
-
更好的类型检查: Rome 集成了静态类型检查器,帮助开发者在编码阶段捕获潜在的类型错误。未来,这个类型系统可能会进一步增强,提供更多的类型推断和错误检查功能。
-
更多的插件和扩展: Rome 的自定义插件和配置功能使得开发者可以根据自己的需求扩展 Rome。随着社区的不断壮大,预计会有更多的插件和扩展出现,为开发者提供更多的选择和解决方案。
-
更广泛的应用领域: Rome 目前主要用于前端开发,但未来可能会扩展到其他领域,如后端开发或跨平台开发。这将使 Rome 成为一个更加通用的工具链,适用于各种不同类型的项目。
-
更丰富的文档和教程: 随着 Rome 的发展,预计会有更多的文档、教程和学习资源出现,帮助开发者更好地掌握和使用 Rome。这将有助于扩大 Rome 的用户群体。
-
更强大的生态系统: Rome 的生态系统将继续扩大,包括各种开发工具、编辑器插件和整合解决方案。这将使 Rome 成为一个完整的开发生态系统,为开发者提供一站式的解决方案。
总之,Rome作为一个新一代前端工具链,充满了潜力,未来有望在前端开发领域取得更多的成功和影响力。开发者可以继续关注 Rome 的发展,利用它来提高前端开发效率和质量。
结语
Rome 是一个前端工具链的新星,它为前端开发者提供了许多强大的功能,以提高开发效率和代码质量。虽然 Rome 还在不断发展和改进中,但它已经展现出了巨大的潜力。无论你是新手还是经验丰富的前端开发者,都值得一试 Rome,看看它如何改变你的前端开发流程。在使用 Rome 时,记得查阅官方文档以获取更多详细信息和示例代码。希望这篇文章能帮助你入门 Rome 并开始在你的项目中使用它。
原文链接:https://juejin.cn/post/7269745800178925603