- C++游戏开发深度解析
python算法(魔法师版)
cc++开发语言
引言在本篇文章中,我们将深入探讨C++在游戏开发中的应用,包括内存管理、面向对象编程(OOP)、模板使用等,并通过实际代码示例来帮助理解。内存管理与智能指针cpp深色版本#include#include//ForsmartpointersclassGameObject{public:GameObject(){std::coutgameObject=std::make_unique();gameOb
- JavaScript系列(49)--游戏引擎实现详解
ᅟᅠ 一进制
JavaScriptjavascript游戏引擎开发语言
JavaScript游戏引擎实现详解今天,让我们深入探讨JavaScript的游戏引擎实现。游戏引擎是一个复杂的系统,它需要处理渲染、物理、音频、输入等多个方面,让我们一步步实现一个基础但功能完整的游戏引擎。游戏引擎基础概念小知识:游戏引擎是一个为游戏开发提供核心功能的框架,它通常包括渲染系统、物理引擎、音频系统、输入处理、资源管理等模块。通过合理的架构设计,这些模块可以协同工作,为游戏开发提供强
- cocos开发代码案例
chengxuyuan66666
cocos2d
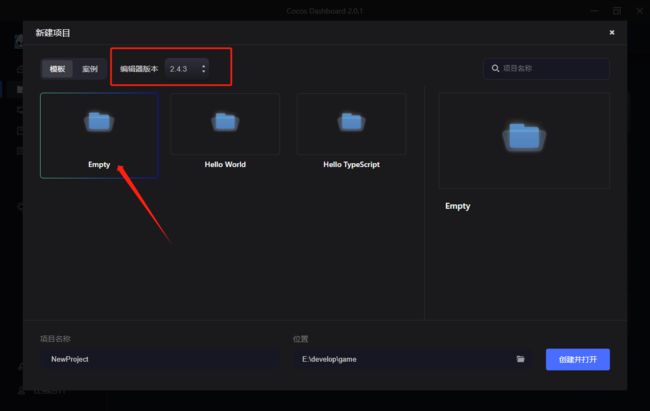
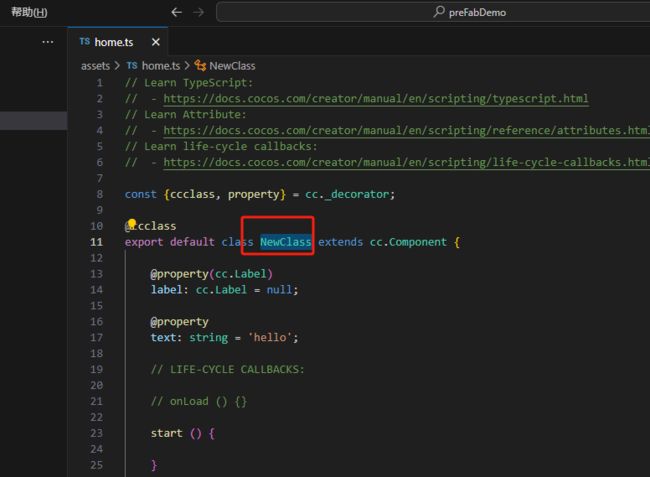
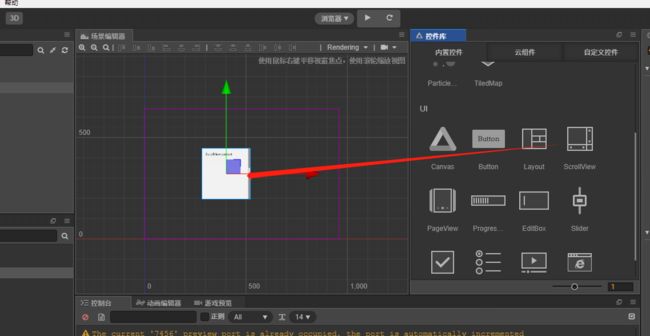
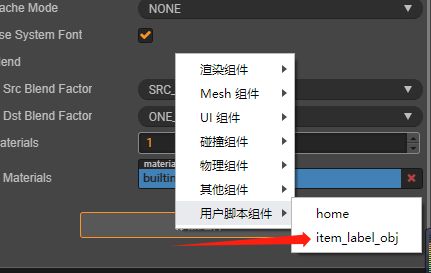
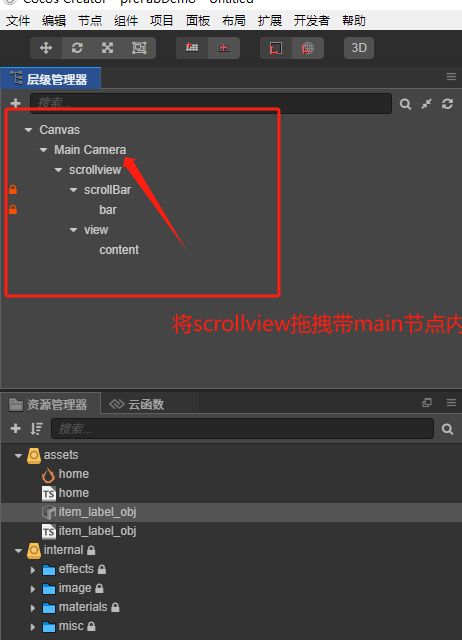
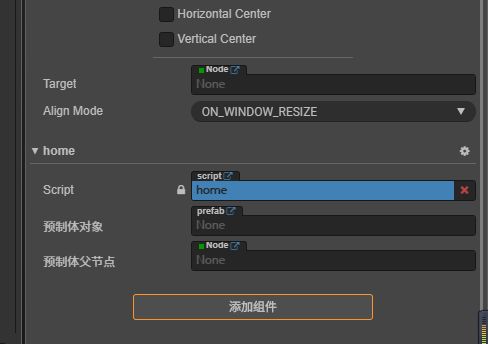
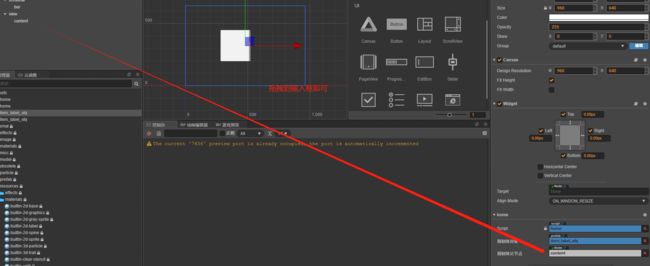
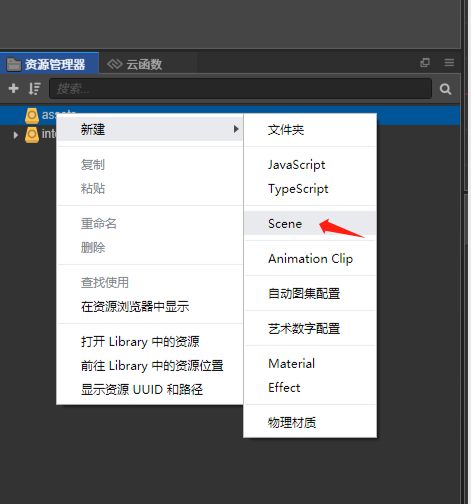
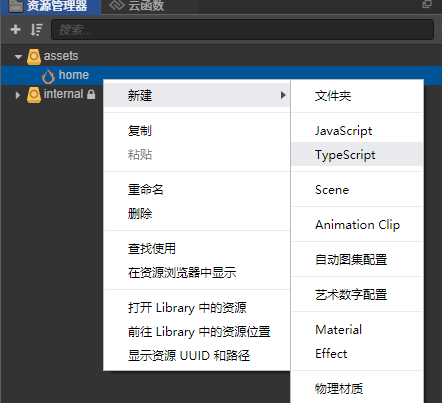
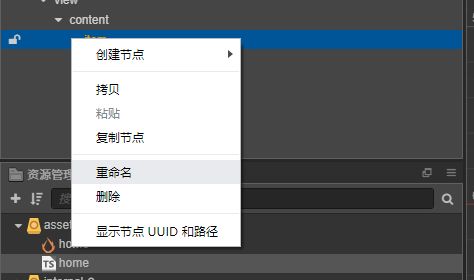
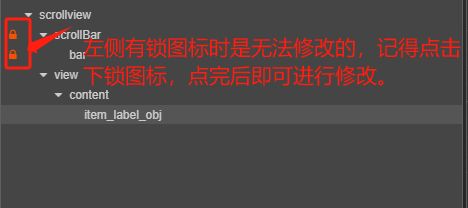
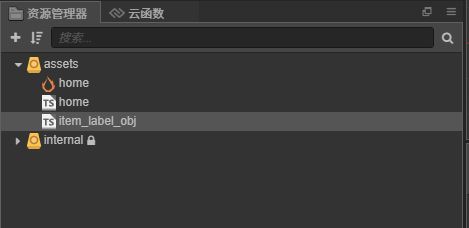
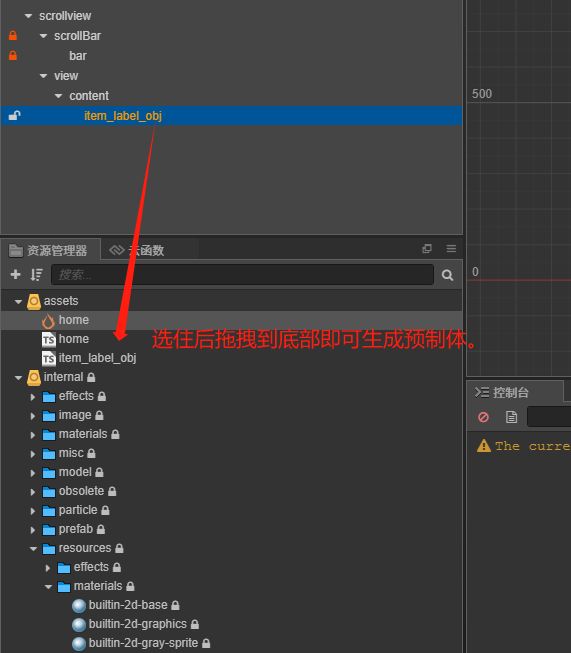
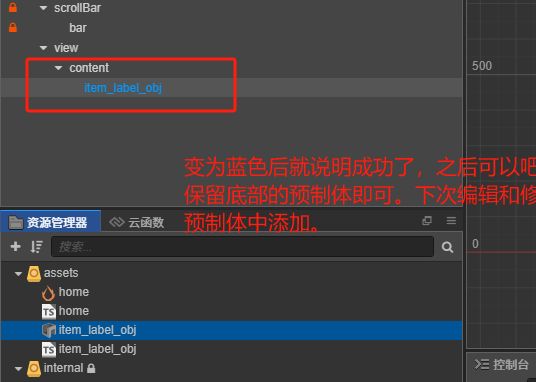
Cocos是一个流行的开源游戏引擎,支持2D和3D游戏开发。以下是一些使用Cocos开发的代码案例,涵盖了不同方面的游戏开发功能:案例一:刮刮乐效果实现实现原理:借助Mask遮罩组件和Graphics自定义图形组件。资源准备:准备一张目标图片(如美女图)。准备一张盖在目标图片上面的遮罩图。核心代码:typescript复制代码import{_decorator,Component,Graphics
- 10分钟玩转C#编程——0.专栏导读
总得跑一个
c#开发语言
欢迎来到C#编程的世界!你是否准备好开启一段激动人心的编程之旅?在这个快节奏的数字时代,编程已经成为了一项必备的技能。而C#,作为.NET生态系统的核心语言,不仅在游戏开发、企业应用、移动应用等多个领域有着广泛的应用,更是许多开发者梦寐以求的技能。为什么选择C#?强大的.NET框架支持:C#与.NET框架紧密结合,提供了丰富的类库和工具,让你能够轻松构建复杂的应用程序。跨平台能力:借助.NETCo
- Phaser引擎开发:Phaser基础入门_Phaser引擎概述v1
chenlz2007
游戏开发2html5前端html游戏ui
Phaser引擎概述Phaser是一个开源的HTML5游戏开发框架,广泛用于创建2D游戏。它基于Pixi.js,一个高性能的2D渲染引擎,旨在简化游戏开发过程,使开发者能够专注于游戏逻辑和创意。Phaser支持多种游戏类型,但特别适合用于开发动作游戏,因为它提供了丰富的功能和灵活的API来处理游戏中的动画、物理、输入等关键要素。什么是Phaser引擎?Phaser引擎是一个使用JavaScript
- Phaser引擎开发:Phaser基础入门_Phaser引擎概述
chenlz2007
游戏开发2html5游戏音视频前端html
Phaser引擎概述什么是Phaser引擎Phaser是一个免费的、开源的、基于Web的2D游戏开发引擎,使用JavaScript和HTML5Canvas或WebGL技术。Phaser的目的是让游戏开发者能够轻松地创建高性能的2D游戏,适用于桌面和移动平台。Phaser支持多种游戏开发需求,包括精灵管理、物理引擎、动画、输入处理、音频和视频处理等。Phaser的历史Phaser由RichardDa
- Python项目之Pygame制作新年烟花!
WANGWUSAN66
pygamepython开发语言计算机经验分享源码
实现源码涉及到两个Python库:random和pygame。1.random库:randint(a,b):返回一个在[a,b]范围内的随机整数。uniform(a,b):返回一个在[a,b]范围内的随机浮点数。choice(sequence):从给定的序列中随机选择一个元素。2.Pygame是一个用于制作游戏的Python模块,它包含了许多用于游戏开发和图形渲染的功能。以下是Pygame的一些主
- 观察者模式(Observer)
你一身傲骨怎能输
设计模式观察者模式windowsmicrosoft
观察者模式(ObserverPattern)是一种常用的设计模式,特别适用于需要实现发布-订阅机制的场景。在游戏开发中,事件系统是一个典型的应用案例,允许多个对象对特定事件做出反应。下面我们将详细探讨观察者模式的实现及其在游戏中的应用。观察者模式的基本结构观察者模式主要由以下几个角色组成:主题(Subject):被观察的对象,维护观察者的列表,并在状态变化时通知它们。观察者(Observer):对
- CryEngine引擎开发:角色控制与状态机_CryEngine引擎基础
chenlz2007
游戏开发cryengine游戏引擎网络服务器junit
CryEngine引擎基础1.引擎概述CryEngine是一个功能强大的游戏开发引擎,广泛用于动作游戏的开发。它提供了丰富的工具和功能,使得开发者可以高效地创建高质量的游戏内容。本节将介绍CryEngine的基本架构和主要特点,帮助初学者快速了解这个引擎的基本概念。1.1引擎架构CryEngine采用模块化设计,主要由以下几个核心组件组成:CrySystem:负责引擎的基本初始化和关机操作,包括文
- CryEngine引擎开发:网络游戏开发_CryEngine引擎概述
chenlz2007
游戏开发cryengine游戏引擎网络php服务器
CryEngine引擎概述引擎架构CryEngine是一款高性能的游戏开发引擎,专为动作游戏类项目的开发而设计。它由多个子系统组成,每个子系统都有其独特的功能和职责。了解这些子系统的架构对于有效地使用CryEngine进行网络游戏开发至关重要。1.渲染系统CryEngine的渲染系统是其最引以为豪的子系统之一。它支持先进的图形技术,如实时全局光照、物理渲染、高动态范围(HDR)和后处理效果。这些技
- CryEngine引擎开发:网络游戏开发_CryEngine多人游戏架构
chenlz2007
游戏开发cryengine游戏架构java游戏引擎junit网络
CryEngine多人游戏架构在网络游戏开发中,多人游戏架构的设计是至关重要的一步。CryEngine提供了一系列强大的工具和系统,使得开发多人游戏变得更加高效和灵活。本节将详细介绍CryEngine中多人游戏架构的原理和内容,包括网络同步、服务器客户端模式、消息传递机制等。1.网络同步网络同步是多人游戏的基础,它确保了所有玩家看到的游戏状态是一致的。CryEngine通过网络同步机制实现了这一目
- 探索游戏开发的新境界:Game Engine From Scratch
邹澜鹤Gardener
探索游戏开发的新境界:GameEngineFromScratch去发现同类优质开源项目:https://gitcode.com/在这个充满创新和无限可能的时代,如果你想踏入游戏开发的领域,或者想深入理解游戏引擎的工作原理,那么GameEngineFromScratch这个开源项目绝对值得你的关注。由作者在知乎专栏中详细讲解的手工打造次世代游戏引擎系列教程,结合此代码库,将引领你一步步走进游戏引擎的
- AWTK 骨骼动画控件发布
李先静
ZLG开源GUIAWTKAWTKspine
Spine是一款广泛使用的2D骨骼动画工具,专为游戏开发和动态图形设计设计。它通过基于骨骼的动画系统,帮助开发者创建流畅、高效的角色动画。本项目是基于Spine实现的AWTK骨骼动画控件。代码:https://gitee.com/zlgopen/awtk-widget-spine2d准备获取awtk并编译gitclonehttps://github.com/zlgopen/awtk.gitcdaw
- Windows平台下使用DirectX实现的飞行射击游戏详解
不胖的羊
本文还有配套的精品资源,点击获取简介:本文深入解析了一款在Windows平台上利用DirectX技术实现的飞行射击游戏“打飞机大战”。文章涵盖了Windows编程基础、DirectX技术的应用,以及游戏开发中使用的各种技术细节,如实时3D渲染、事件驱动编程、动画和物理模拟、声音处理以及性能优化等。通过这个项目,展示了Windows编程结合DirectX创造游戏的无限可能。1.Windows编程基础
- Python 能写游戏吗?有哪些优秀的开源项目?
cda2024
python游戏pygame
Python,这个被誉为“胶水语言”的编程工具,不仅在数据分析、机器学习等领域大放异彩,还能用来编写游戏吗?答案是肯定的!Python的简洁语法和强大的库支持,使其成为游戏开发的理想选择。本文将详细介绍Python在游戏开发中的应用,并推荐一些优秀的开源项目。Python游戏开发的优势简洁易学Python的语法简洁明了,学习曲线平缓。这使得初学者可以快速上手,专注于游戏逻辑的设计而非语言细节。对于
- C语言算法实现:探索经典排序与查找算法的奥秘
奔跑吧邓邓子
项目实战算法c语言数据结构
目录一、引言二、排序算法2.1冒泡排序2.2选择排序2.3插入排序三、查找算法3.1顺序查找3.2二分查找四、算法应用场景与总结一、引言C语言,诞生于20世纪70年代,由贝尔实验室的DennisRitchie开发。作为一种通用的高级编程语言,C语言凭借其简洁高效、可移植性强以及对硬件的直接操控能力,在计算机科学领域占据着举足轻重的地位。从操作系统、嵌入式系统到游戏开发、数据处理等,C语言的身影无处
- 关于框架设计(游戏领域)
漫步者、
cocos2dx学习
一、原型符合棋牌项目框架,快速换皮,快速融合。多渠道多包体。自由拆装。一次开发核心玩法,快速自由迭代各种市场版本。二、架构设定解耦,复用性,拓展性多自由度、可分拆多项目开发,符合敏捷需求品质保证体系高效开发支撑公司大部分业务三、模块设计概要减少客户端对Cocos2d-x引擎的依赖程度和降低耦合度,将引擎必要的初始化、逻辑更新、渲染、资源管理等交给底层处理,是客户端逻辑开发不需要过于依赖引擎层,同时
- .NET框架概述
梅见十柒
C#笔记.netmlnetasp.netMAUIc#人工智能web
0概述.NET的应用开发框架旨在为不同类型的应用程序提供高度灵活、高效的开发环境。它包括适用于Web、桌面、移动端、云计算和游戏开发的多个框架。以下是它的主要组成部分及详细描述:1.Web开发框架1.1ASP.NETCoreASP.NETCore是一个跨平台的高性能框架,用于构建现代化的Web应用和API。它是ASP.NET的下一代版本,具有以下主要模块:MVC(Model-View-Contro
- C#面试题(初级篇),详细讲解,帮助你深刻理解,拒绝背话术!
Dr.勿忘
C#游戏开发面试c#游戏引擎unity面试开发语言
拒绝背话术,帮助你深刻理解其原理,真正做到实战时游刃有余!适用于Unity游戏开发、C#语言相关面试等相关学习。此为C#初级篇,不久将更新后续篇目。1.const和readonly有什么区别?1、初始化位置不同。const必须在声明的同时赋值;readonly即可以在声明处赋值,也可以构造⽅法⾥赋值。2、修饰对象不同。const可以修饰类的字段,也可以修饰局部变量;readonly只能修饰类的字段
- 【2024最新】python第三方库 的概述——功能、特点
西西很呆
python开发语言源代码管理编辑器计算机网络scrapypandas
文章目录一、网络请求与爬虫Requests:Scrapy:BeautifulSoup:二、数据处理与分析NumPy:Pandas:SQLAlchemy:SciPy:matplotlib:Seaborn:三、Web开发Flask:Django:四、图像处理Pillow(PILFork):OpenCV-Python:五、游戏开发Pygame:Pyglet:六、自然语言处理NLTK(NaturalLan
- c++介绍与入门基础(详细总结)
X_Pqk
c++开发语言
操作系统以及大型系统软件开发服务器端开发游戏开发嵌入式和物联网领域数字图像处理人工智能分布式应用C++关键字命名空间实际工程应用中:命名空间的作用:命名空间需求展示命名空间定义命名空间使用C++输入&输出c++的《helloworld》输入&输出说明:输入&输出展示std命名空间的使用惯例缺省参数缺省参数概念缺省参数分类函数重载函数重载概念C++支持函数重载的原理–名字修饰(nameManglin
- unity游戏开发毕设_毕设分享:用Unity探究2D游戏的打击感
幸行远
unity游戏开发毕设
这是我毕业设计的一部分emmm……我的毕设和格斗游戏相关,而对于打击感的研究算是其中我比较在意的一环。现在临近毕业,我将毕设中开发部分的一些内容整理出来分享,希望能通过这样学习到更多的东西。打击感为何物?字面意思,“打到了的感觉”;好的打击感是易读的,包含信息充足的;它可以让玩家感受到这次的攻击奏效了、这次攻击的轻重程度、感受到这是怎样的攻击。在电子游戏中,则通过视觉和听觉呈现这些。实现方式市面上
- lua语言
你一身傲骨怎能输
Lua语言lua
Lua是一种轻量级、高效的脚本语言,广泛应用于游戏开发、嵌入式系统和其他需要灵活性和可扩展性的应用程序中。以下是关于Lua语言的一些基本信息和特点:1.特点轻量级:Lua的设计目标是简单和高效,核心库非常小,适合嵌入到其他应用程序中。高效:Lua具有高效的执行速度,适合实时应用程序,如游戏。可扩展性:Lua允许用户通过C/C++扩展其功能,能够与其他语言和库进行无缝集成。动态类型:Lua是动态类型
- 使用Python进行3D游戏开发
2301_79366332
python3dpygamePython
Python是一种功能强大且易于学习的编程语言,它也可以用于开发3D游戏。虽然Python在游戏开发方面可能不如其他专门的游戏引擎和语言,但它仍然提供了许多库和工具,可以帮助您构建简单的3D游戏。在本文中,我们将探讨如何使用Python进行基本的3D游戏开发。安装所需的库要开始使用Python进行3D游戏开发,您需要安装一些必要的库。其中,最重要的是Pygame库和PyOpenGL库。Pygame
- Python知识点:如何使用Panda3D进行3D游戏开发
杰哥在此
Python系列python3d开发语言编程面试
使用Panda3D进行3D游戏开发是一个相对复杂但功能强大的过程。Panda3D是一个基于Python和C++的开源引擎,专为3D游戏开发而设计。它支持物理、动画、着色器、碰撞检测等,能够制作高质量的3D游戏。以下是如何使用Panda3D进行3D游戏开发的基本步骤。1.安装Panda3D首先,你需要安装Panda3D。你可以使用以下命令安装:pipinstallpanda3d2.创建一个基本的Pa
- 游戏引擎架构第二版中文pdf_Allen Kashiwa的游戏开发信息
weixin_39811166
游戏引擎架构第二版中文pdf
0本文首发于我的github和我的博客,欢迎大家与我交流。1基础知识与通用技能1.1语言相关1.1.1C/C++C++Primer1.1.2C#C#编程指南CLRviaC#(第4版)1.1.3LuaProgramminginLua1.1.4Python廖雪峰的Python教程1.2语言无关1.2.1算法算法图解DataStructureVisualizations算法可视化visualgoIntr
- 探索游戏引擎的奥秘:《游戏引擎架构》PDF电子书推荐
邹蜜歆
探索游戏引擎的奥秘:《游戏引擎架构》PDF电子书推荐【下载地址】游戏引擎架构PDF电子书带书签目录完整版游戏引擎架构PDF电子书带书签目录完整版欢迎来到游戏开发的知识宝库!本仓库自豪地提供《游戏引擎架构》PDF电子书的完整版本,特别优化了阅读体验,内置详细书签目录,方便读者快速导航至感兴趣的部分项目地址:https://gitcode.com/open-source-toolkit/0963bb项
- 游戏引擎架构 PDF电子书带书签目录 完整版
富展尤
游戏引擎架构PDF电子书带书签目录完整版【下载地址】游戏引擎架构PDF电子书带书签目录完整版游戏引擎架构PDF电子书带书签目录完整版欢迎来到游戏开发的知识宝库!本仓库自豪地提供《游戏引擎架构》PDF电子书的完整版本,特别优化了阅读体验,内置详细书签目录,方便读者快速导航至感兴趣的部分项目地址:https://gitcode.com/open-source-toolkit/0963bb欢迎来到游戏开
- Erlang语言的数据库交互
Code侠客行
包罗万象golang开发语言后端
Erlang语言的数据库交互引言在当今技术飞速发展的时代,各种编程语言层出不穷,而Erlang作为一门具有并发、容错特性和分布式系统设计的语言,越来越多地受到关注。虽然Erlang最初是为电信系统而设计的,但它在后来的发展中,逐渐被应用于多种领域,包括即时通讯、游戏开发和分布式数据库系统等。本篇文章将重点探讨Erlang语言在数据库交互方面的应用和实现,深入解析其优缺点,帮助开发者更好地利用这门语
- CS书籍、代码资源下载网址
sun_kang
CSGuide&&Linkslinuxjavatutorialsdebiandocumentationlinux内核
CS网址收藏啄木鸟Pythonic开源社区:http://www.woodpecker.org.cn/中国IT实验室(游戏开发):http://game.chinaitlab.com/游戏开发资源网:http://www.gameres.com/国内游戏开发论坛:http://bbs.gameres.com/国外的游戏开发站:http://www.gamedev.net/《问道》游戏开发论坛:ht
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_