QGraphicsView进阶篇
文章目录
-
- 1、缩放与旋转
- 2、碰撞检测
1、缩放与旋转
QGraphicsView 通过 QGraphicsView::setMatrix() 支持和 QPainter 一样的仿射变换,通过对一个视图应用变换,你可以很容易地支持普通的导航特性如缩放与旋转。
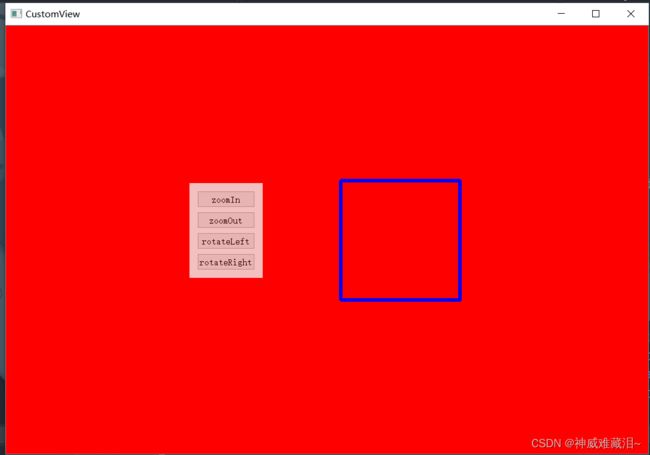
代码示例如下:
CustomView.h如下:
#pragma once
#include CustomView.cpp如下:
#include "CustomView.h"
CustomView::CustomView(QWidget *parent)
: QGraphicsView(parent)
{
//ui.setupUi(this);
}
CustomView::~CustomView()
{}
void CustomView::zoomOut()
{
this->scale(1/1.2,1/.2);
}
void CustomView::rotateLeft()
{
this->rotate(-90);
}
void CustomView::rotateRight()
{
this->rotate(90);
}
void CustomView::zoomIn()
{
this->scale(1.2, 1.2);
}
main.cpp如下:
#include "CustomView.h"
#include 2、碰撞检测
在Qt中,QGraphicsView是一个用于显示图形场景(QGraphicsScene)的组件。它提供了一些方便的方法,用于检测图形项(QGraphicsItem)之间的碰撞。
QGraphicsView的碰撞检测原理是基于图形项的包围盒(bounding box)计算的。每个图形项都有一个包围盒,用于描述其在场景中的位置和大小。当一个图形项的包围盒与另一个图形项的包围盒相交时,就可以判断它们发生了碰撞。
QGraphicsView提供了两种方法来执行碰撞检测:
- QGraphicsItem::collidesWithItem()方法:这个方法用于检测两个图形项之间是否发生了碰撞。它会检查两个图形项的包围盒是否相交,如果相交则返回true,否则返回false。
- QGraphicsScene::collidingItems()方法:这个方法用于查找与指定图形项发生碰撞的其他图形项。它会在场景中查找与指定图形项相交的其他图形项,并将它们返回。
如下两个矩形图元碰撞产生新的矩形图元的测试代码:
#include "PengZhuang.h"
#include