- 豆瓣8.6分神作:这本《JavaScript DOM编程艺术》,凭什么让前端人读了12年仍奉为圭臬?
阿蒙Armon
前端javascript开发语言
豆瓣8.6分神作:这本《JavaScriptDOM编程艺术》,凭什么让前端人读了12年仍奉为圭臬?如果你是Web开发者,一定听过这样的困惑:“学了一堆JavaScript语法,却还是写不出流畅的动态交互?”“懂HTML和CSS,可面对DOM操作总觉得隔层纱?”别急,有一本豆瓣8.6分、5星好评占比47.4%的经典,早就为这些问题准备好了答案——它就是《JavaScriptDOM编程艺术(第2版)》
- 深入浅出JavaScript定时器:掌握异步编程的核心工具
coding随想
JavaScriptjavascript开发语言ecmascript
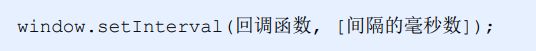
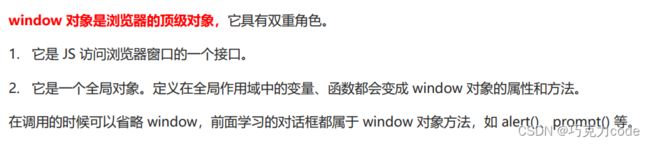
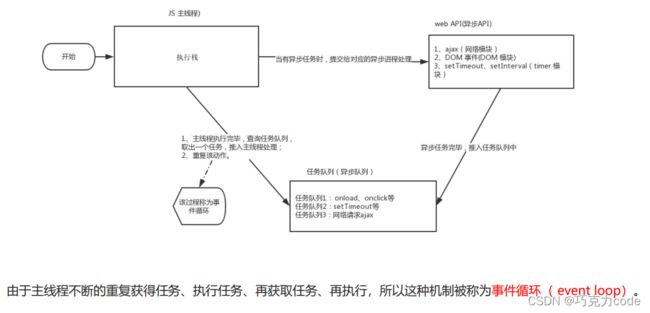
深入浅出JavaScript定时器:掌握异步编程的核心工具在前端开发中,JavaScript定时器是一个看似简单却功能强大的工具。它不仅是实现延时操作和周期性任务的基础,更是理解JavaScript事件循环机制的关键。本文将带你全面了解JavaScript定时器的原理、用法以及最佳实践。一、什么是JavaScript定时器?JavaScript定时器是通过setTimeout和setInterva
- 一文搞懂 JavaScript 中的 `pageXOffset`、`scrollX`、`pageYOffset` 和 `scrollY`
一文搞懂JavaScript中的pageXOffset、scrollX、pageYOffset和scrollY在前端开发中,页面滚动是一个非常常见的交互场景。无论是实现“回到顶部”按钮、固定导航栏,还是动态加载内容,开发者都需要精确控制或获取页面的滚动位置。而JavaScript中的pageXOffset、scrollX、pageYOffset和scrollY四个属性,正是实现这些功能的关键工具。
- UniApp的学习
xuzhihuan焕
uni-app学习
一.Vue.js基础基本概念:总之,Vue.js是一个简洁、灵活、高效的前端JavaScript框架,具有响应式数据绑定、组件化开发、虚拟DOM等特点,适用于构建各种类型的Web应用。Vue.js介绍:了解Vue.js的起源、特点以及基本概念。特点:简洁易用:Vue.js的API简洁明了,学习曲线较为平缓,使得开发者能够快速上手。响应式数据绑定:Vue.js提供了响应式的数据绑定机制,当数据发生变
- JavaScript中 FileReader 对象详解
前端 贾公子
前端基础笔记
目录1.简介属性方法事件处理2.FileReader对象的使用2.1基本使用2.2事件处理2.3node操作文件1.简介FileReader对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用File或Blob对象指定要读取的文件或数据。其中File对象可以是来自用户在一个元素上选择文件后返回的FileList对象,也可以来自拖放操作生成的DataTransfer
- 深入对比四大主流 JavaScript 包管理器:npm、Yarn、pnpm、Bun
止观止
前端javascriptnpmyarnpnpmBun
引言在现代前端与Node.js开发中,包管理器(PackageManager)是构建高效工作流的关键工具,直接影响项目的安装速度、磁盘空间占用和团队协作效率。npm、Yarn、pnpm和Bun作为主流JavaScript包管理器,各有优劣。本文将基于权威资料(如npm官方文档、Yarn官方文档、pnpm官方文档、Bun官方文档),从核心原理、性能表现、依赖管理等维度进行深度解析,帮助开发者根据项目
- 大学生HTML期末大作业——HTML+CSS+JavaScript游戏网站(英雄联盟)
无·糖
Web前端期末大作业html课程设计css美食游戏javascript大作业
HTML+CSS+JS【游戏网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目游戏网站(英雄联盟)含注册登录13页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、
- 如何记住js的正则表达式
HebyH_
javascript正则表达式数据库
正则表达式(RegularExpressions)是处理字符串的强大工具,但确实需要一些记忆和练习才能掌握。以下是一些帮助你记忆JavaScript正则表达式的方法和常用模式:1.基础结构记忆法记住正则表达式的基本结构:/pattern/flags-斜杠包围模式,后面可跟标志例如:/hello/gi-匹配"hello",全局且不区分大小写2.常用元字符记忆口诀"点星加问,花括号量".匹配任意单个字
- 【JavaScript 事件循环实战解析】
Gazer_S
jsjavascript开发语言ecmascript
JavaScript事件循环实战解析引言JavaScript的事件循环机制是理解异步编程的关键。本文通过实际代码示例和详细解析,帮助你掌握事件循环的工作原理,准确预测代码执行顺序。事件循环基础JavaScript是单线程语言,通过事件循环处理异步操作。事件循环由以下几个关键部分组成:调用栈(CallStack):执行同步代码宏任务队列(MacrotaskQueue):存放setTimeout等AP
- 前端技术博客汇总文档
长路 ㅤ
文章目录汇总前端技术HTML5CSS3JavaScriptVue.js
文章目录前言前端技术博客汇总链接基础知识点HTMLCSSJavaScript基础语法ES6语法扩展知识点Ajax&Fetch与跨域请求Canvas模块化WebpackNode.jsvite框架与实战VueVue.jsVue-routerVuexvue-cli(脚手架)微信小程序性能提升开源生态组件使用资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿
- 生产级JavaScript深拷贝实现方案
止观止
前端javascript开发语言前端深拷贝
引言在JavaScript开发中,对象拷贝是常见但易错的操作。本文基于原生JavaScript实现支持循环引用、保留属性描述符、处理所有内置对象的生产级深拷贝函数,解决了Lodash等库的局限性。通过详细技术分析和150行完整代码实现,掌握可靠的深拷贝解决方案。一、为什么需要深拷贝?当JavaScript对象包含嵌套引用时,浅拷贝仅复制第一层引用,深层次对象仍与原对象共享内存地址。这会导致数据污染
- 华为OD机试真题——版本管理(2025B卷:100分)Java/python/JavaScript/C++最佳实现
纪元A梦
华为OD华为odjavapythonjavascriptc++
2025B卷100分题型本专栏内全部题目均提供Java、python、JavaScript、C++等多种语言的最佳实现方式;并且每种语言均涵盖详细的问题分析、解题思路、代码实现、代码详解、3个测试用例以及综合分析;本文收录于专栏:《2025华为OD真题目录+全流程解析+备考攻略+经验分享》华为OD机试真题《版本管理》:文章快捷目录题目描述及说明JavapythonJavaScriptC++题目名称
- Github 2024-07-07 开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-07-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目4Rust项目2C项目2C++项目1JavaScript项目1HTML项目1JupyterNotebook项目1非开发语言项目1免费编程书籍和学习资源清单创建周期:3762天协议类型:CreativeCommonsAttributio
- Web前端工程化
Web前端工程化前端工程化是指将软件工程的方法和原则应用到前端开发中,以提高开发效率、保证代码质量、便于团队协作和项目维护的一套体系化实践。以下是前端工程化的主要内容和实践:核心组成部分1.模块化开发JavaScript模块化:CommonJS、AMD、ESModuleCSS模块化:CSSModules、CSS-in-JS组件化:Vue/React/Angular组件体系微前端:将大型应用拆分为多
- JavaScript高程设计第一章---什么是JavaScript
小顾万家
javascript
文章目录前言一、JavaScript实现二、ECMAScript1.ECMAScript概念2.ECMAScript版本3.ECMAScript符合性三、DOM1.DOM概念2.DOM级别三、BOM1.BOM概念前言通过自身对前端的学习和认知,发现仅仅通过看教学视频来学习前端是不够的,还需要通过阅读相关的前端书籍来扩大自己的知识面。今天我就来总结一下自己通过阅读《JavaScript高级程序设计》
- android webview confilm,Android-WebView(四) 实现一个安全的webView
王诗沐
androidwebviewconfilm
正如文章Androidwebview(三)addJavascriptInterface的安全问题中所展示的那样,Androidapi17(Android4.2)版本之前,通过WebView.addJavascriptInterface()方法添加的JavaBridge存在安全性风险,那么该怎么避免呢?js向java通信的渠道--prompt我们知道js中常用的方法:alert,console.lo
- WebView 安全之 addJavascriptInterface
WebView安全之addJavascriptInterface不会写代码的IT男关注2016.01.0318:14*字数474阅读5668评论0喜欢30x00addJavascriptInterface介绍WebView是Android平台下的一个重要组件,通常用来在Activity中嵌入一个简单的浏览器,实现在线网页浏览的功能。比如下面代码实现访问Google页面:WebViewwebView
- 乾坤微前端框架详细使用大全
不知名靓仔
前端框架
引言乾坤微前端框架(Qiankun)是一款轻量级的微前端解决方案,它基于JavaScript的Proxy特性和WebComponents技术,提供了一套简单易用的微前端实现方案。本文将详细介绍乾坤微前端框架的安装、配置、使用方法及常见问题解答,帮助开发者快速上手乾坤微前端框架。1.乾坤简介1.1什么是乾坤?乾坤是一个轻量级的微前端框架,旨在帮助开发者轻松实现微前端架构。它通过主应用(MainApp
- 企业级图表方案AG Charts v12正式发布:全新功能提升图表交互体验与开发效率
AGGrid成立于英国,致力于提供优秀的企业级数据表格及图表解决方案。AGGrid及AGCharts是其两大主要的高性能企业级JavaScript数据表格及图表解决方案,被全球开发者广泛采用。广泛应用于金融、电信、制造等行业,支持Angular、React、Vue和纯JavaScript项目,拥有企业级的性能与功能深度,凭借其卓越的性能、丰富的功能与高度可定制性,成为构建复杂数据驱动型应用的优选工
- Javascript基础内容回顾—变量提升、事件循环和闭包等内容
GISer_Jinger
javascript前端
以下是前端面试中JavaScript基础易错问题的详解,结合常见考点和易混淆概念进行解析:⚠️一、变量作用域与提升varvslet/const◦变量提升:var声明的变量会提升到作用域顶部(值为undefined),而let/const存在暂时性死区(声明前访问报错)。◦循环陷阱:for(vari=0;iconsole.log(i));//输出3,3,3(共享同一作用域)}for(leti=0;i
- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- web与Java代码保护:混淆、压缩及反编译工具详解
本文还有配套的精品资源,点击获取简介:为保障代码的安全性和保密性,IT行业中开发者采用代码混淆和压缩技术。本文将深入探讨web代码混淆压缩工具和Java代码反编译工具,解释它们的工作原理及应用。混淆工具如UglifyJS和Terser用于混淆JavaScript代码,使其难以理解;压缩工具如YUICompressor和GoogleClosureCompiler减小JavaScript和CSS文件的
- nvm:NodeJs版本管理工具下载安装与使用教程
天天打码
大前端javascriptnode.jsvue.js
nvm是什么nvm是一个node的版本管理工具,可以简单操作node版本的切换、安装、查看。。。等等,与npm不同的是,npm是依赖包的管理工具。nvm特点node:是一个基于ChromeV8引擎的JS运行环境。npm:是node.js默认的包管理系统(用JavaScript编写的),在安装的node的时候,npm也会跟着一起安装,管理node中的第三方插件。nvm:node版本管理器,也就是说:
- 深入理解 JavaScript/TypeScript 中的展开运算符(...)
ttod_qzstudio
TypeScriptJavaScriptjavascripttypescript开发语言
在JavaScript和TypeScript中,...运算符(称为展开运算符,英文SpreadOperator)是一个非常强大且常用的语法。它可以让代码更简洁、更灵活,适用于数组、对象、函数参数等多种场景。本文将详细介绍它的用法,并通过示例帮助你彻底掌握它。1.什么是展开运算符(...)?展开运算符...允许将一个可迭代对象(如数组、字符串、Set、Map等)“展开”成独立的元素。它的核心作用是解
- Pyramda:Python 中的函数式编程利器
惠悦颖
Pyramda:Python中的函数式编程利器pyramdaPythonpackagesupportingheavyfunctionalprogrammingthroughcurrying.TranslationoftheRamdalibraryfromjavascripttopython.项目地址:https://gitcode.com/gh_mirrors/py/pyramdaPyramda是
- 更换SSL证书引发的异常:`sun.security.validator.ValidatorException: PKIX path building failed` `[Nginx跳转失败:501]
猿享天开
技术经验sslnginx网络协议
博主简介:CSDN博客专家、CSDN平台优质创作者,高级开发工程师,数学专业,10年以上C/C++,C#,Java等多种编程语言开发经验,拥有高级工程师证书;擅长C/C++、C#等开发语言,熟悉Java常用开发技术,能熟练应用常用数据库SQLserver,Oracle,mysql,postgresql等进行开发应用,熟悉DICOM医学影像及DICOM协议,业余时间自学JavaScript,Vue,
- 七牛云前端面试题及参考答案 (上)
大模型大数据攻城狮
前端vue组件reactjs前端面经防抖节流fiber
目录基本数据类型有哪些?typeofnull的结果是什么?null和undefined的区别是什么?let关键字的特点有哪些?this指向的规则是什么?箭头函数中this指向哪里?如何实现JavaScript的深拷贝和浅拷贝?数组去重的常见方法(手写代码)数组扁平化(手写,不能使用flat(Infinity))forEach和map方法的区别是什么?闭包的应用场景:实现链式加法add(1)(2)(
- Vue 3 - JavaScript细节大揭秘
碧海蓝天·
vue.jsjavascript前端JavaScript
在学习Vue3的过程中,我们可能会发现一些令人惊讶的JavaScript细节,这些细节可能之前我们并不知道。本文将探讨一些Vue3中的JavaScript细节,并提供相应的源代码示例。CompositionAPIVue3引入了CompositionAPI,它是一种新的API风格,可以让我们更灵活地组织我们的代码。在Vue2中,我们使用OptionsAPI来定义组件,而在Vue3中,我们可以选择使用
- 如何创建唯一的 key 或者 ID
L?z ^f my
utilsjavascript前端
javaScript中创建唯一的key/***生成一个永不重复的key*@param{Number}randomLength*/functiongetUuiKey(randomLength=5){returnNumber(Math.random().toString().substr(2,randomLength)+Date.now()).toString(36)}
- 小程序导航设置更多内容的实现方法
racerun
小程序
在小程序中实现导航栏设置更多内容,可以通过以下几种方式实现:1.使用原生导航栏自定义按钮javascript//app.json或页面.json中配置{"navigationBarTitleText":"首页","navigationBarTextStyle":"black","navigationBarBackgroundColor":"#ffffff","navigationStyle":"d
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str





![]()