- Vue 路由 (vue-router) 详细总结
遇见~未来
Vue.jsvue.js前端javascript
一、传统web应用与单页面web应用1.1传统web应用传统web应用由多个HTML页面组成,页面切换时会重新加载整个页面,导致用户体验不够流畅,对服务器压力较大。1.2单页面web应用(SPA)单页面应用只有一个HTML页面,通过JavaScript动态更新页面内容,实现局部刷新,具有以下特点:用户体验好:响应性强,类似桌面应用的即时性。服务器压力小:服务器只需提供数据,不负责页面渲染。前后端分
- sequelize + Nodejs + MySQL 的简单用法
小公鸡卡哇伊呀~
mysql数据库
HowtoUseSequelizeORMinNodeJS-Tutorial1Sequlize简介Sequelize是最流行的可以与Nodejs一起使用的一种关系数据库ORM(Object-relationalmapping对象关系映射),Mongoose是MongoDB的ORM.Sequelize的作用,简单地说,就是避免在代码里写原生SQL语句,而是将这种语句改成JavaScript:不必再写类
- JavaScript 的 requestAnimationFrame
小华0000
javascript开发语言ecmascript
在现代Web开发中,用户体验至关重要。动画作为用户交互的重要组成部分,如果处理不当,很容易出现卡顿、掉帧等问题,严重影响用户体验。幸运的是,JavaScript提供了一个强大的API:requestAnimationFrame(简称rAF),它为我们创建平滑、高效的动画提供了坚实的基础。本文将深入探讨requestAnimationFrame的原理、使用、高级技巧以及在实际项目中的应用,帮助你掌握
- Cesium在三维模型中的应用
IT邦少
前端贴图
Cesium在三维模型中的应用Cesium简介Cesium介绍Cesium是一个跨平台,跨浏览器的展示三维地球和地图的javascript库Cesium使用WebGL来进行硬件加速图形,使用时不需要任何插件支持,但是浏览器必须支持WebGLCesium是基于Apache2.0许可的开源程序,它可以免费的用于商业和非商业用途Cesium特点支持2D,2.5D,3D形式的地图展示可以绘制各种几何图形,
- Cesium-三维地球可视化应用
程序员_三木
Web3dwebglThree.js
什么是CesiumJS?CesiumJS是一个强大的开源JavaScript库,用于构建高性能的3D地图和地球可视化应用。无论你是从事地理信息系统(GIS)开发、数据可视化,还是需要展示空间数据,CesiumJS都能提供灵活的解决方案。它以WebGL为核心,专注于大规模地理空间数据的实时渲染。CesiumJS是Cesium平台的核心部分,与Cesiumion等服务无缝集成,支持从数据管理到可视化的
- 前端初学者,该如何开始学习?
四六的六
前端学习个人开发
前端初学者,该如何开始学习?嗨,作为一个曾经的前端小白,现在也算是入门了,我特别理解刚开始学习前端时的迷茫,所以很愿意和你分享一下我的学习经验。刚开始的时候,得先搞清楚前端技术到底是啥。简单来说,前端就是咱们平常在浏览器里看到的网页那些东西。它主要由HTML、CSS和JavaScript三个部分组成。HTML(超文本标记语言):作为构建网页内容的基石,HTML以其独特的标签体系定义了网页的基本架构
- Cesium实时建筑物三维可视化与地理信息系统(GIS)
OvzStream
GIS
近年来,随着科技的不断发展,地理信息系统(GIS)和三维可视化技术在城市规划、建筑设计和地理空间分析中扮演着越来越重要的角色。在这篇文章中,我们将探讨如何利用Cesium库实现实时建筑物的三维可视化与GIS集成,为读者展示如何通过编写代码来实现这一功能。首先,我们需要了解Cesium是什么。Cesium是一个开源的JavaScript库,专门用于创建基于Web的地理信息系统应用程序。它提供了强大的
- 前端初学者,有哪些适合的学习网站?
四六的六
前端学习个人开发
对于前端初学者而言,选择合适的学习网站至关重要,以下是一些我知道的优质学习平台,在这里分享给大家:菜鸟教程:该网站以其简洁明了的界面设计和通俗易懂的教程内容而受到广大初学者的欢迎。其前端教程体系涵盖了前端开发的大量入门知识,包括HTML、CSS、JavaScript等基础技术,以及当前主流的前端框架和工具的使用方法,如Vue.js、React、Webpack等。教程内容的讲解方式深入浅出,注重从基
- Uncaught (in promise)
weixin_42601702
javascript前端vue.jsjson开发语言
"Uncaught(inpromise)"的意思是"未捕获(在承诺中)",通常出现在使用JavaScript中的Promise对象时。它表示在一个Promise对象中发生了错误,但是没有被处理,也就是没有被"捕获"。这通常是由于没有正确处理Promise链中的异常而导致的。要解决此问题,可以在Promise链中使用catch()方法来捕获错误,并采取适当的措施来处理它们。另外,也可以使用try-c
- JavaScript 全面教程:从基础到高级实践
幼儿园扛把子\
javascript开发语言ecmascript
JavaScript全面教程:从基础到高级实践目录JavaScript全面教程:从基础到高级实践2.JavaScript基础语法2.1变量与数据类型2.1.1变量声明2.1.2数据类型2.2条件语句与循环2.2.1条件语句2.2.2循环2.3函数2.3.1函数定义2.3.2参数默认值3.对象与数组3.1对象3.2数组4.高级特性与最佳实践4.1作用域与闭包4.1.1闭包示例4.2事件循环(Even
- VUE前端实现防抖节流 Lodash
2501_91133275
前端vue.jsjavascript
写在前面:兄弟们,我手里有个长期项目,考虑接私活的可以看看我GitHub!https://github.com/ccy-233/coder2retire方法一:采用Lodash工具库Lodash是一个一致性、[模块化]、高性能的JavaScript实用工具库。(1)采用终端导入Lodash库$npmi-gnpm$npmi--savelodash(2)应用示例:搜索框输入防抖在这个示例中,我们希望用
- 【前端入门】应该了解和知道的几个国内外前端开发资源网站
爱上大树的小猪
前端
与大家分享一下几个国内外前端开发资源网站国际资源MDNWebDocs(MozillaDeveloperNetwork)用途:MDN是Web技术领域最全面的文档库之一,涵盖了HTML、CSS、JavaScript以及浏览器API等。链接:https://developer.mozilla.orgW3Schools用途:适合初学者学习Web技术,提供从基础到进阶的教程,同时还有在线练习环境。链接:ht
- 深度解析前端面试八股文:核心知识点与高效应对策略
赵大仁
前端面试职场和发展
深度解析前端面试八股文:核心知识点与高效应对策略1.引言前端面试是每位开发者迈向职业进阶的重要环节,涉及HTML、CSS、JavaScript、性能优化、浏览器原理、网络、安全、框架(Vue/React)等核心知识点。本文不仅会覆盖前端面试的高频八股文,还会结合生动的案例,让你在面试时能够脱离死记硬背,从理解中突破!2.HTML&CSS高频考点2.1HTML语义化问题:什么是HTML语义化?为什么
- AJAX PHP:深入理解与实际应用
wjs2024
开发语言
AJAXPHP:深入理解与实际应用引言随着互联网技术的不断发展,前端与后端交互变得更加频繁。AJAX(AsynchronousJavaScriptandXML)和PHP(HypertextPreprocessor)作为两种流行的技术,在实现动态网页和应用程序方面扮演着重要角色。本文将深入探讨AJAXPHP的工作原理、应用场景以及实际开发中的注意事项。AJAXPHP概述AJAXAJAX是一种基于Ja
- selenium 等待ajax,如何等待Selenium IDE中的所有ajax请求完成?
华西怀
selenium等待ajax
我有一阵子没用过IDE。这是我用于WebDriver的。但算法翻译;JavaScript是JavaScript。这就是说,这取决于你的框架。对于角度,我用这个:publicbooleanwaitForAngularToLoad(WebDriverdriver,intwaitTimeInSeconds){WebDriverWaitwait=newWebDriverWait(driver,waitTi
- html css 笔记
小箌
htmlcss笔记
01_浏览器相关知识五大主流浏览器:ChromeSafariIEFirefoxOpera(拥有自己的内核)四大内核:webkitTridentGeckoblink.02_网页相关知识构成网址网站网页网页标准:结构表现行为分别对应HTMLCSSJavaScript03_HTML简介HTML是什么译为:标记语言超文本:比普通的文本信息含量更多04_HTML初体验保存:Ctrl+S后缀:.html程序员
- JavaScript基础-对象的相关概念
難釋懷
javascript开发语言
在JavaScript编程中,对象(Object)是一个核心的概念,它几乎无处不在。无论是简单的键值对存储还是复杂的自定义数据结构,对象都提供了强大的功能来组织和操作数据。本文将介绍JavaScript中对象的基本概念、创建方法以及一些常见的操作技巧。一、什么是对象?在JavaScript中,对象是一种复合数据类型,它可以包含属性(properties),每个属性由一个键(key)和一个值(val
- 网页制作12-html,css,javascript初认识のJavascipt脚本基础
Ama_tor
网页制作专栏javascript开发语言ecmascript
一、JavaScript的三种基本使用方法:body|head|外部网页效果:运行代码:.html无标题文档functionn1(){document.getElementById("ama01").innerHTML="NO.3这是head中的JavaScript函数";}document.write("NO.1HELLOWORLD")//Document要小写NO.2这是body中的JavaS
- 基于python+mysql+vue的医院门诊管理系统
自不量力的A同学
mysql
主要使用技术环境需要1.运行环境:python3.82.IDE环境:pycharm+mysql5.73.数据库工具:Navicat154.硬件环境:windows10/118G内存以上;或者MacOS;5.数据库:MySql5.7版本;技术栈后端:python+django前端:vue+CSS+JavaScript+jQuery+antdesign代码结构server目录是后端代码web目录是前端
- COMP 315: Cloud Computing
后端
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
- COMP 315: Cloud Computing
后端
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
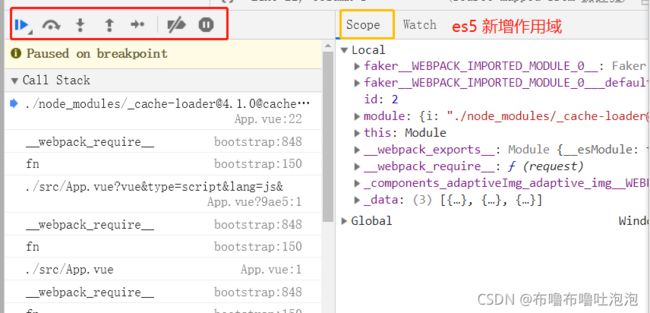
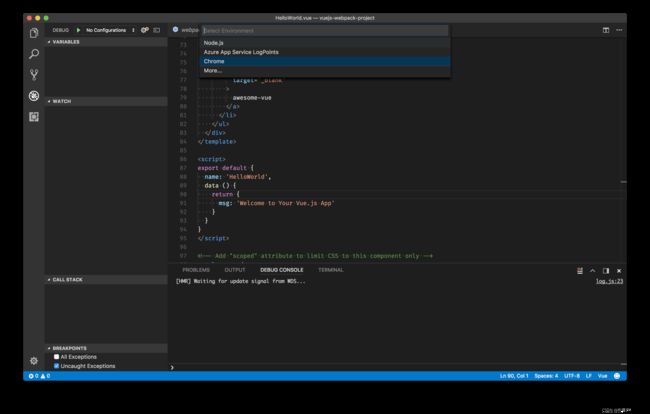
- nodejs 010:Webpack 可视化分析插件 webpack-bundle-analyzer的使用
FakeOccupational
服务化&架构webpack前端node.js
安装yarnadd--devwebpack-bundle-analyzer原始webpack.config.jswebpack.config.js代码定义了Webpack的配置,主要任务是将JavaScript和CSS文件打包,并将CSS提取到单独的文件中,配置了对Electron应用的支持,同时还将React相关的模块映射到Preact,以减小打包体积。//引入Node.js的path模块,用于
- Web 开发都需要学什么?
Duiz33237
前端html5css3web
Web开发是指开发和构建用于互联网的网站和应用程序的过程。它涉及使用各种编程语言、框架和技术来创建功能丰富、用户友好的网站和应用程序。常见的web开发技术包括HTML、CSS和JavaScript。HTML用于创建网页的结构,CSS用于样式和布局,而JavaScript用于实现交互和动态效果。此外,还有许多其他的编程语言和框架,如Python、PHP、Ruby、React、Angular等,用于开
- Javascript基础语法详解
Warren98
javascript开发语言ecmascript
面向对象的语言.脚本语言,不需要编译,浏览器解释即可运行.用于控制网页的行为.浏览器的source可以打断点调试,console输入代码可以执行usestrict指令:在“严格模式”下运行js代码,防止意外创建全局变量等,提高代码安全性和执行效率.使用:全局严格模式:在脚本的开头添加"usestrict".函数级严格模式:在函数的开头添加"usestrict":functionmyFunction
- 《恐龙餐厅菜单页面代码说明文档》
欣然~
html5
一、整体概述此HTML文件构建了一个恐龙餐厅的菜单页面,用户能够浏览菜品、将菜品添加到购物车,并进行支付操作。页面运用HTML搭建结构,CSS进行样式设计,JavaScript实现交互功能。二、HTML结构1.文档头部()html恐龙餐厅菜单/*CSS样式代码*/:声明文档类型为HTML5。:指定文档语言为中文(中国大陆)。:设置字符编码为UTF-8,确保中文等字符能正确显示。:让页面在不同设备上
- 前端大屏触摸签名实现
风无雨
前端前端
参考:JavaScript实现手写签名,可触屏手写,支持移动端与PC端双端保存_js手写签名-CSDN博客https://www.cnblogs.com/smileZAZ/p/17219400.html1.新建一个canvas元素获取canvas上下文,绘制初始矩形,设置高度宽度,初始绘制位置0,0//创建上下文constctx=canvas.getContext('2d')2.监听touchst
- 华为OD机试 - 最长回文字符串(C++ Java JavaScript Python)
YOLO大师
华为c++java算法华为od
题目描述如果一个字符串正读和反渎都一样(大小写敏感),则称它为一个「[回文串],例如:leVel是一个「回文串」,因为它的正读和反读都是leVel;同理a也是「回文串」art不是一个「回文串」,因为它的反读tra与正读不同Level不是一个「回文串」,因为它的反读leveL与正读不同(因大小写敏感)给你一个仅包含大小写字母的字符串,请用这些字母构造出一个最长的回文串,若有多个最长的,返回其中字典序
- Node.js--exports 对象详解:用法、示例与最佳实践
还是鼠鼠
node.jsnode.jswebjavascript前端vscode
目录1.exports对象介绍2.基础示例:使用exports导出对象文件名:math.js(JavaScript)3.在另一个文件中使用require进行导入文件名:app.js(JavaScript)4.运行程序5.exports的限制6.其他exports使用方式示例1:导出单个函数示例2:导出类7.结论1.exports对象介绍在Node.js中,exports是module.export
- JavaScript语言的游戏开发
凌嘉遥
包罗万象golang开发语言后端
JavaScript游戏开发入门指南在互联网迅速发展的今天,游戏已经成为了我们日常生活中不可或缺的一部分。无论是手机游戏、网页游戏,还是大型的3D游戏,它们的背后都离不开强大的编程技术。JavaScript作为一种广泛应用的编程语言,使得游戏开发变得更加灵活和高效。本文将深入探讨JavaScript在游戏开发中的应用,带领读者了解如何使用JavaScript开发自己的游戏。1.JavaScript
- JavaScript 中 Map 数据结构的使用
前端javascript
解释Map是一种js数据结构,与数组的map方法并非一种,要区分开来Map数据结构来管理数据,能提高代码的可读性Map相比较对象格式存储速度要更快Map数据结构//创建一个Map对象constformData=newMap();//添加表单元素的值到Map中formData.set('username','Tom');formData.set('password','123456');//获取表单
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在