less css 教程_LESS CSS教程:设计漂亮的菜单导航栏
Web设计和开发的世界确实在Swift发展。 我们每天(几乎)在社区中发布的大量新内容中都可以看到这一点,无论是Apps还是新框架 ,都有助于使我们作为Web设计师或开发人员的日常工作更加有效和高效。
当今,随着Web设计的发展引起了我的关注的是LESS ,这是一种可编程样式表语言,它通过结合一些编程概念(如变量,混合,函数和运算)扩展了我们编写CSS语法的方式。
它打开了编写CSS语法的新功能。 例如,通过像在程序中一样在CSS中应用Mixins,我们现在可以存储可以在整个文件中尽可能应用的默认样式和值。 这样,我们就不需要一遍又一遍地编写相同的样式。
好吧,让我们用LESS做一些练习,以更好地了解它所提供的功能。
用LESS设计
在本教程中,我们将尝试设计一个光滑的菜单导航栏,该菜单栏的灵感来自Apple.com中的菜单导航栏。 由于它仅受原始产品的“启发”,因此请注意,我们最终的教程产品将与原始产品不完全相同。
首先,您可能需要先阅读以下有用的资源。 他们介绍了LESS语言的一些基本实现,在您进一步学习本教程之前,这将对您有所帮助。
- 更少的更多:使用LESS使您CSS编码更容易
- 编写更少的更好CSS
- LESS简介和Sass比较
制备
首先,这个小项目我们需要一些基本的东西,即:
1.更少的文本编辑器
我们将需要一个文本编辑器来编码导航菜单。 但是,当前市场上可用的大多数文本编辑器(例如Dreamweaver,Notepad ++,InType,Sublime Text 2)在默认情况下仍不支持.less文件扩展名,因此语法可能无法很好地突出显示。
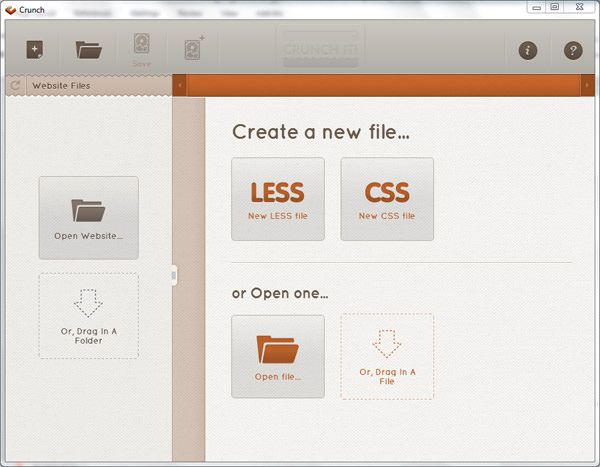
因此,出于本教程的目的,我们将为LESS使用名为ChrunchApp的特殊文本编辑器。 我们可以使用此应用程序打开和编辑.less扩展文件,并将其编译为静态CSS。 由于它是Adobe Air应用程序,因此可以安装在每个主要的桌面操作系统(Win,OSX和Linux)中。
对于HTML编辑器,您可以使用现在已经习惯使用的任何编辑器。 我个人喜欢Sublime Text 2。
2. Less.js
接下来,从其官方网站下载LESS JavaScript库 ,当前版本为1.2.1。 为此,将其放在练习文件夹中。
然后将文件链接到HTML文档。
3.无前缀
我们还将利用一些CSS3功能在导航菜单中实现一些效果,这些菜单将包括供应商前缀( -moz- , -o- -moz-和-webkit- ),以便可以在不同的浏览器中正确呈现。 但是,我个人不赞成使用前缀,因为它会使CSS文件膨胀。
因此,我决定使用Lea Verou创建JavaScript 无前缀库,该库将在后台自动处理供应商前缀。 因此,我们只需要编写W3C的官方语法即可。
下载文件并将其链接到HTML文件。
好吧,我们都准备好了; 现在让我们开始构建HTML标记。
HTML标记
导航非常简单。 它将有五个菜单包装在一个无序列表标签中。 打开您喜欢HTML编辑器,并添加以下标记:
较少样式
在本节中,我们将开始使用LESS语言设计导航样式。 对于那些不喜欢编程语言的人,用LESS编写CSS语法会感到有些奇怪和尴尬。 但是不用担心,一旦您进行了一些练习,它肯定会比我们编写纯CSS的方式更加有趣(根据我的经验,它也会让人上瘾)。
让我们从我们的灵感源中检查导航样式。
正如我们在上面的屏幕截图中所看到的,Apple.com导航具有以下6种主要的常见样式:
- 阴影
- 边境
- 分频器
- 渐变
- 悬停效果
- 文本
我们将存储这些样式并将其保存在config.less作为默认样式Configuration; 一些设计师可能还会将它命名为lib.css ,它代表Library 。 将此文件链接到我们的文档。
确保将其放在LESS JavaScript库之前。
使用变量定义颜色基准
在这一步中,我们将使用Variables定义导航颜色库。 LESS中的变量使用@符号声明。
@theme: #555; @theme变量是我们的标准颜色; 我们将以各种可能的方式使用它来完善色彩方案,从而使色彩组成更加一致。
使用Mixins定义默认阴影样式
我喜欢LESS的功能之一是Mixins 。 它是一个编程概念,它存储了几个预定义的样式,这些样式在LESS中可以稍后在样式表的类或id中继承。
.shadow {
box-shadow: 0 1px 2px 0 @theme;
} 在上面的代码中,我没有包括box-shadow属性的前缀版本,因为无前缀库将自动处理它们。 同样,阴影颜色是从主题变量颜色继承的。
使用参数混合器定义边框样式
导航栏将需要具有略微圆角的独特边框颜色。 我们可以使用Parametric Mixins编译边框样式。 它实际上具有与Mixins相同的功能,唯一的区别是它还具有可变的参数,因此值更可调。
.border(@radius:3px) {
border-radius: @radius;
border: 1px solid @theme - #050505;
} 在上面的代码中,我们为3px设置了默认边框@radius ,正如我们之前提到的,此值可以在以后更改。
通过操作定义渐变,分隔线和悬停样式
运算只是一种编程语言,我们可以应用加,除,减和乘等数学公式来获得理想的结果。 让我们看下面的代码:
.divider {
border-style: solid;
border-width: 0 1px 0 1px;
border-color: transparent @theme - #111 transparent @theme + #333;
} 在上面的代码中,我们将@theme变量减去#111 ,这样,左边框颜色输出将更暗。 尽管右边界颜色是通过添加@theme变量(具有十六进制颜色#333 )而得出的,但输出会更@theme 。
配色方案等级
好吧,对于其中一些可能会与公式混淆的人,让我们检查下面的配色方案图以获得更好的理解:
最大暗调为#000 (黑色),最大暗调为#fff (白色),而我们当前的基本色为#555 。 因此,如果我们希望颜色基数比当前颜色深3级,我们只需将其减去#333 。 同样的方法也可以应用于减轻颜色。
接下来,我们将操作渐变颜色。
.gradient {
background: linear-gradient(top, @theme + #252525 0%, @theme + #171717 50%, @theme - #010101 51%, @theme + #151515 100%);
}
.hovereffect {
background: linear-gradient(top, @theme - #010101 0%, @theme - #121212 50%, @theme - #222222 51%, @theme - #050505 100%);
}使用Guard Mixins定义文本样式
我们计划在导航栏上使用2种颜色,深色和1种浅色。 我们使用Guard Mixins对文本应用了两个条件语句。
首先,当给文本提供亮度等于或大于50%的颜色时, text-shadow应变暗,在这种情况下为#000000 。
.textcolor(@txtcolor) when (lightness(@txtcolor) >= 50%) {
color: @txtcolor;
text-shadow: 1px 1px 0px #000000;
} 然后,当给文本提供亮度小于50%的颜色时, text-shadow将变为白色。
.textcolor(@txtcolor) when (lightness(@txtcolor) < 50%) {
color: @txtcolor;
text-shadow: 1px 1px 0px #ffffff;
}导入LESS
现在让我们创建另一个名为styles.less .less文件,并将config.less导入其中:
@import "config.less";添加字体系列
为了使导航栏更具吸引力,我们将使用@font-face规则包括一个新的字体系列。 令人惊讶的是,自IE6以来,实际上已经支持@font-face规则!
这次我们将使用Asap字体。 从Font Squirrel的字体集下载 。 然后将以下样式插入到我们最近创建的styles.less文件中。
@font-face {
font-family: 'AsapRegular';
src:url('fonts/Asap-Regular-webfont.eot');
src:url('fonts/Asap-Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/Asap-Regular-webfont.woff') format('woff'),
url('fonts/Asap-Regular-webfont.ttf') format('truetype'),
url('fonts/Asap-Regular-webfont.svg#AsapRegular') format('svg');
font-weight: normal;
font-style: normal;
}使用颜色功能造型车身
现在,我们将为body提供背景颜色(应该比底色要浅),并指定字体系列和字体大小。 我们可以使用Color函数来达到效果:
以下代码将背景照亮30%。
body {
background: lighten(@theme, 30%);
font-family: AsapRegular, sans-serif;
font-size: 11pt;
}使用嵌套规则设置导航样式
在LESS中,我们可以将样式直接嵌套在其父项下。 让我们看一下下面的代码。
包含nav所有必要元素的nav标签将具有以下样式。
nav {
margin: 50px auto 0;
width: 788px;
height: 45px;
.border;
.shadow;
} 请注意,我没有再给出一堆CSS规则,而是仅插入.border以提供边框样式,并.shadow来添加阴影。 在实际情况下,这些类集也可以在需要的任何地方在另一个元素中重用。
接下来,我们为nav内部的ul赋予样式,使其填充和边距为零。 不久之前,我们将通过编写如下代码来处理样式:
nav {
...
}
nav ul {
...
}这种方法没有错,实际上,我曾经每次都这样做,并且对此非常满意。 但是,许多CSS设计师都说过,这种方法很冗长,在某些情况下,不容易管理。
现在,我们可以执行以下操作:
nav {
margin: 50px auto 0;
width: 788px;
height: 45px;
.border;
.shadow;
ul {
padding: 0;
margin: 0;
}
} 然后,菜单将使用display: inline属性显示在一行中。
nav {
margin: 50px auto 0;
width: 788px;
height: 45px;
.border;
.shadow;
ul {
padding: 0;
margin: 0;
li {
display: inline;
}
}
} 在下面的语法中,我们指定菜单锚标记样式并添加我们的预定义样式,这些样式是.textcolor , .divider和.gradient 。
nav {
margin: 50px auto 0;
width: 788px;
height: 45px;
.border;
.shadow;
ul {
padding: 0;
margin: 0;
li {
display: inline;
a {
text-decoration: none;
display: inline-block;
float: left;
width: 156px;
height: 45px;
text-align: center;
line-height: 300%;
.textcolor(#f2f2f2); // You can change this line
.divider;
.gradient;
}
}
}
} 在上面的代码中,我们应用十六进制颜色#f2f2f2 ,其中亮度被认为超过50%,因此我们希望看到阴影会自动变暗。 我确信其余的代码是不言自明的。
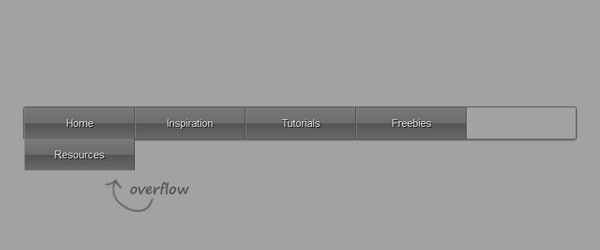
但是,如果我们看一下上面的当前结果,则每个菜单都具有分隔符,从而导致最后一部分溢出到底部。 因此,我们需要为导航栏的第一个和最后一个子项省略边框样式。
nav {
margin: 50px auto 0;
width: 788px;
height: 45px;
.border;
.shadow;
ul {
padding: 0;
margin: 0;
li {
display: inline;
a {
text-decoration: none;
display: inline-block;
float: left;
width: 156px;
height: 45px;
text-align: center;
line-height: 300%;
.textcolor(#f2f2f2); // You can change this line
.divider;
.gradient;
}
}
li:first-child a {
border-left: none;
}
li:last-child a {
border-right: none;
}
}
}悬停状态
对于最后一步,我们将添加悬停效果。 在LESS中,我们可以使用&符号添加pseudo-element例如:hover 。
nav {
margin: 50px auto 0;
width: 788px;
height: 45px;
.border;
.shadow;
ul {
padding: 0;
margin: 0;
li {
display: inline;
a {
text-decoration: none;
display: inline-block;
float: left;
width: 156px;
height: 45px;
text-align: center;
line-height: 300%;
.textcolor(#f2f2f2); // You can change this line
.divider;
.gradient;
&:hover {
.hovereffect;
}
}
}
li:first-child a {
border-left: none;
}
li:last-child a {
border-right: none;
}
}
}更改颜色主题
这是LESS的很酷的部分。 如果要更改整体颜色主题,则可以用比纯CSS所需的更少的行更改来实现。
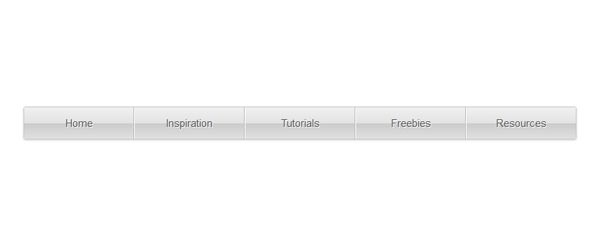
在这种情况下,我将导航颜色更改为更浅一些。 只需更改以下两行。
@theme: #ccc; //Change this.textcolor(#555); //And this这就是结果。
将LESS编译成CSS
当我们仍在使用LESS JavaScript时,它将获取.less文件并将其转换为静态CSS,以便标准浏览器可以对其进行解释。 在客户端这是一项双重任务,更不用说冗余并浪费带宽。 LESS的要点是在工作流程中,以简化我们将静态CSS编译为更具动态性和可编程性的做法。
因此,当我们要将导航栏放到网站上时,将LESS文件编译成静态CSS非常重要。
单击紧缩! 大按钮。
将.less保存在我们的练习文件中,将其链接到HTML文档,然后从该文档中取消链接.less & less.js文件。
.shadow { box-shadow: 0 1px 2px 0 #555555; }
.divider {
border-style: solid;
border-width: 0 1px 0 1px;
border-color: transparent #444444 transparent #888888; }
.gradient { background: linear-gradient(top, #7a7a7a 0%, #6c6c6c 50%, #545454 51%, #6a6a6a 100%); }
.hovereffect { background: linear-gradient(top, #545454 0%, #434343 50%, #333333 51%, #505050 100%); }
@font-face {
font-family: 'AsapRegular';
src: url('fonts/Asap-Regular-webfont.eot');
src: url('fonts/Asap-Regular-webfont.eot?#iefix') format('embedded-opentype'),url('fonts/Asap-Regular-webfont.woff') format('woff'),url('fonts/Asap-Regular-webfont.ttf') format('truetype'),url('fonts/Asap-Regular-webfont.svg#AsapRegular') format('svg');
font-weight: normal;
font-style: normal; }
body {
background: #a2a2a2;
font-family: AsapRegular,sans-serif;
font-size: 11pt; }
nav {
margin: 50px auto 0;
width: 788px;
height: 45px;
border-radius: 3px;
border: 1px solid #505050;
box-shadow: 0 1px 2px 0 #555555; }
nav ul {
padding: 0;
margin: 0; }
nav ul li { display: inline; }
nav ul li a {
text-decoration: none;
display: inline-block;
float: left;
width: 156px;
height: 45px;
text-align: center;
line-height: 300%;
color: #f2f2f2;
text-shadow: 1px 1px 0px #000000;
border-style: solid;
border-width: 0 1px 0 1px;
border-color: transparent #444444 transparent #888888;
background: linear-gradient(top, #7a7a7a 0%, #6c6c6c 50%, #545454 51%, #6a6a6a 100%); }
nav ul li a:hover { background: linear-gradient(top, #545454 0%, #434343 50%, #333333 51%, #505050 100%); }
nav ul li:first-child a { border-left: none; }
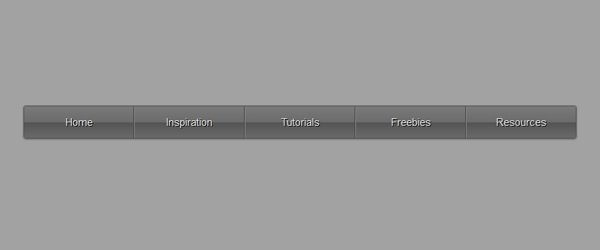
nav ul li:last-child a { border-right: none; }让我们再次看一下结果。
至此我们已经完成,请随时尝试一下。
结论
今天,我们已经了解了许多有关LESS语言的知识,例如:
- 变量。
- 混合蛋白
- 参数混合
- 运作方式
- 守卫的混合
- 和嵌套规则
尽管有很多东西可以进一步讲解,并且有很多可能的显示和解释,但我们希望您喜欢这个基础教程。
- 演示版
- 下载源
翻译自: https://www.hongkiat.com/blog/less-css-tutorial-design-slick-menu-nav-bar/