利用 Cordova+Famous 创建高性能跨平台APP
智能机诞生到现在短短几年时间,我们的生活却发生了很大的变化,如今APP已融入我们生活的各个方面。随着市场的发展:消费者被培养得越来越理性与高要求,他们对缺少创新、诚意的产品兴趣在逐渐减低;市场的逐渐饱和留给新近产品的机会也越来越少,为了满足现在用户的高要求与市场的快速变化,很多的公司都开始选择用敏捷开发的方式来快速试错、小步快跑。这同时就对研发同学提出了几个比较痛苦的需求:
1.我们要快速开发!
2.我们要高效流畅!
3.我们要成本控制!
在这些诉求之下越来越多的公司选择了跨平台或者混合式的开发方式来满足这些要求。

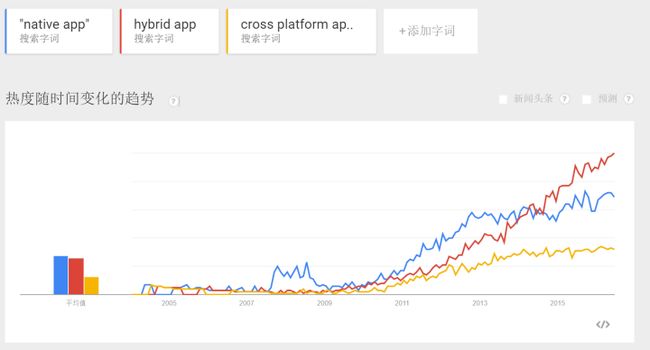
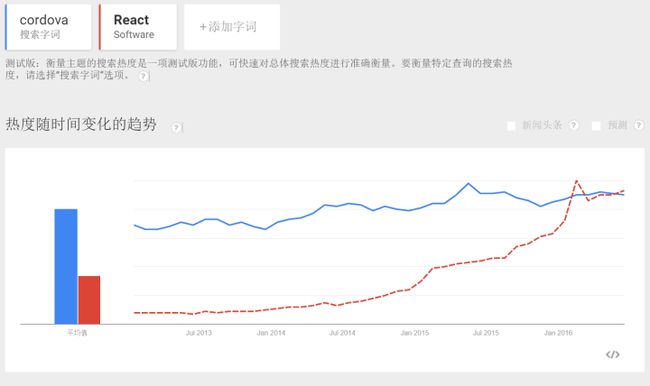
我们分析了比较主流的跨平台混合开发方案,主要是 cordova 及其衍生解决方案、famous、Xamarin、与最近很火的react。由下图我们可以很快得出两个结论:1.react最近一年的增速很快!2.cordova 相对来说比较成熟稳定。

经过再三考虑,我们团队选择了cordova+famous。该方案完美的解决了上面三个问题,让我们用以前一半的人力、一半的开发时间,完成了同体量的开发任务。为什么能实现这一质的飞跃归根结底主要有:
1.cordova成熟稳定的核心与丰富的插件,题解决了原生开发中机型适配的老大难问题,大部分情况下功能都是一次过。
2.famous通过自己的引擎优化了UI 界面使css 与js 动画有与原生动画一教高下的能力。
3.famous 组件式的开发方式节约了大量的开发时间。顺带一提团队从知道famous到开始写功能只用了一周的时间去学习。
4.由于采用cordova+famous 很好的支持了版本热更新加,间接节省了版本测试上线的时间。
PS:等不及的同学可以先在这里体验一下实际效果(Android下载地址:点击这里,ios下载地址:点击这里),因为接下来都是些不那么讨喜的原理解析了。
这个前奏有点长啊!终于到要说正题的时候了。
碍于篇幅 对于cordova、famous的踩坑与优化会在后续篇章里陆续放出,这里我们就通过原理解析着重解释一下为何famous的渲染是高性能的。
渲染引擎
渲染引擎的职责是渲染,也就是把请求的内容显示到浏览器屏幕上。
默认情况下渲染引擎可以显示HTML,XML文档以及图片。 通过插件(浏览器扩展)它可以显示其它类型文档。比如使用PDF viewer插件显示PDF文件。
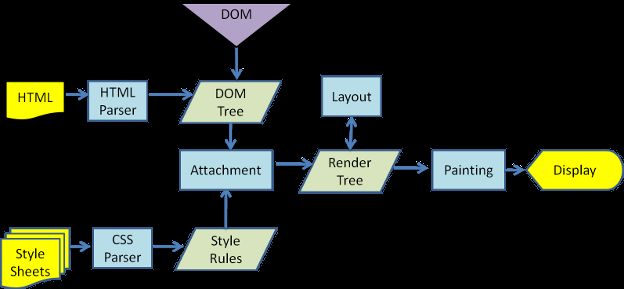
(解析HTML构建DOM树,渲染树构建,渲染树布局,绘制渲染树)
浏览器的渲染过程
1.渲染引擎会解析HTML文档并把标签转换成内容树中的DOM节点,同时它也会解析style元素和外部文件中的样式数据。在DOM树中,每一个HTML标签都有一个对应的节点,并且每一个文本也都会有一个对应的文本节点。DOM树的根节点就是 documentElement,对应的是html标签。对CSS代码中非法的语法她会直接忽略掉。解析CSS的时候会按照如下顺序来定义优先级:浏览器默认设置,用户设置,外链样式,内联样式,html中的style。
2.样式数据和HTML中的显示控制将共同用来创建另一棵树——渲染树。渲染树和DOM树有点像,但是是有区别的。DOM树完全和html标签一一对应,但是渲染树会忽略掉不需要渲染的元素,比如head、display:none的元素等。而且一大段文本中的每一个行在渲染树中都是独立的一个节点。渲染树中的每一个节点都存储有对应的css属性。
3.渲染树构建完成后就是“布局”处理,也就是确定每个节点在屏幕上的确切显示位置。
4.接下来就是绘制 —— 遍历渲染树并用UI后端层将每一个节点绘制出来。
这个过程的主要流程示意图

我们大致了解了浏览器渲染页面过程,下面开始强大的Famous:
如今的浏览器最初都是为显示图文内容设计的,主要依赖图形渲染引擎,因此在很大程度上限制了 web 应用的性能。为解决这一问题,Famous 用自带的 JavaScript 3D 渲染引擎取代了浏览器自带引擎,从而提升了应用流畅度(在 what’s famous一文中也有提到他的性能)。
Famous 为开发者提供了视觉、布局、框架、用户界面、JS 语言插件等多种功能,开发者可以使用它提供的预设模板制作应用界面,然后再把需要的图像和数据整合到界面中。
Famous的工作原理
我们通过快速显示连续的页面(帧)来创建动画,当然这些页面中的元素会发生变化。帧速率 是指每秒显示的帧数。较高的帧速率可以在人的视觉中实现运动的错觉,因为人眼有一种 “视觉暂留” 特性(电影也运用了相同的原理)。为了在 Web 页面上实现动画效果,每一帧中各种元素的风格属性(位置、颜色和不透明度)都要进行更改。这些属性的更新速度最终决定了 UI 的最大帧速率。为了与 Web 应用程序进行交互,60 帧/秒 (fps) 是平滑的、类似于本机应用程序 UX 的最优速率。如果无法始终实现 60 fps 的速率,则会出现令人不快的 UX 效果,如动画呈现抽筋状 (jerkiness) 和丢帧(统称为 Jank)。
Famous 的核心是一个跨浏览器的高性能 UI 库,并且使用其自己的动画和物理引擎优化了库,这些引擎是用 JavaScript 编写的。Famous 已进行了优化,可在最可能短的时间/帧内完成其工作(最近的 Famous 基准测试表明,Famous 只会占用每个 16.7 ms 帧的 1 到 2 ms,同时可处理典型的动画并且没有其他任何性能开销。)然后就能用最佳的帧速率来呈现目标 UI,这个最佳的帧速率通常最低是 60 fps。
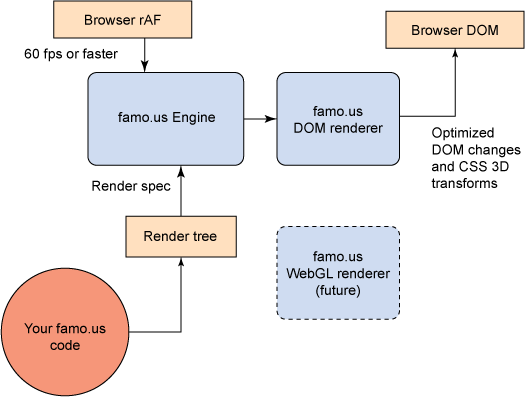
在操作方面,Famous 将典型的以 DOM 为中心的布局操作以及 2D 或 3D 动画替换为自己的高性能替代物。下图展示了 Famous 的内部工作原理。通过浏览器的 requestAnimationFrame() (rAF) 回调函数为每个帧调用 Famous 引擎。每秒 60 次与 60 fps 或 1/60s (16.7 ms)/帧相对应。在 Famous 中,每次回调都被称为一次引擎 运作 (tick)。

Famous API
Famous API 为开发人员提供了其自己的一组高级可组合对象,比如 components、dom-renderers和 webgl等。Famous 场景图中的每个节点都是一个呈现节点。期间会按照呈现规范 和构建规范 来处理场景图,而 Famous 呈现组件会在内部使用它们,让目标的更新工作更高效。呈现组件会以受支持的帧速率(目前是 60 fps)来评估场景图,并向浏览器的 DOM、Canvas 元素或 WebGL 输出所需的更新(Famous 的 beta 实现只将浏览器的 DOM 作为目标)。
总之Famous 框架将浏览器优化方面的最新突破与 3D 呈现库提供的成熟概念结合起来,为移动 Web 应用程序提供了一个高性能、易于使用、可高度自动化的 UI 创建平台。现在 JavaScript 开发人员可轻松创建各种移动应用程序,其用户体验完全可以同本机代码实现相媲美。
下面用实际项目U妈一家的wap页面和运用famous做的界面进行简单的渲染性能比较:
在TimeLine中看看商品列表的对比
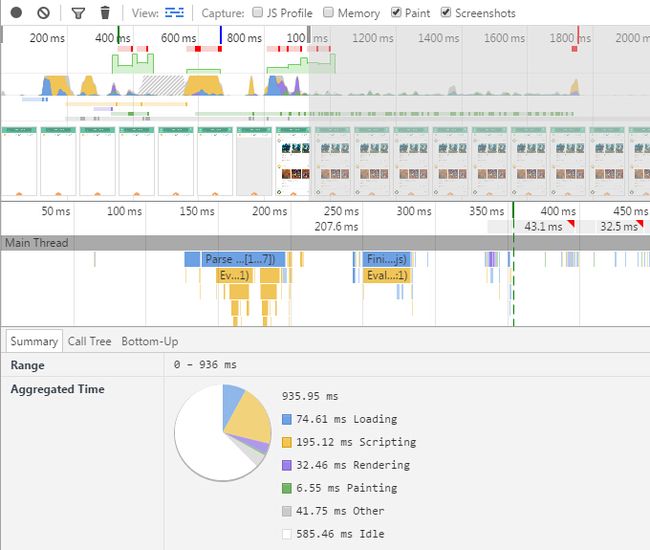
下图1是wap页面:

图1
此为浏览器自带渲染引擎所显示的基本情况,可以看出从开始到完全展示差不多936ms。
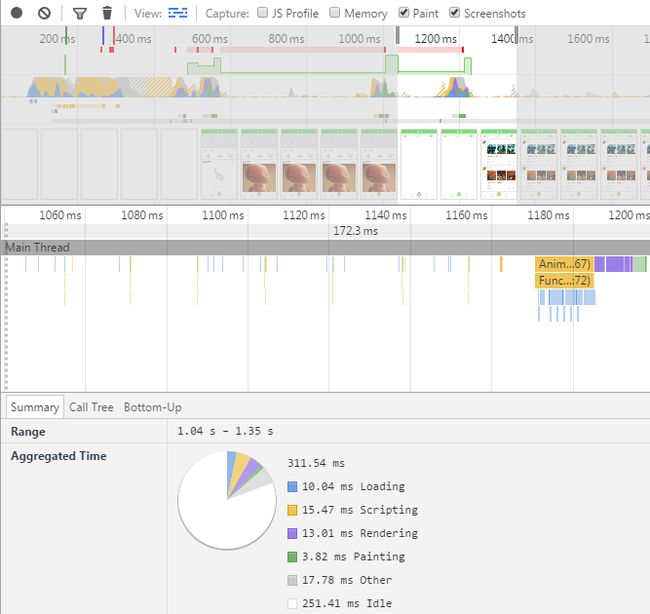
下图2是用famous做的APP:

图2
此为famous渲染引擎所显示的基本情况,可以看出从开始到完全展示差不多310ms。
经过简单的对比后,可以看出用famous做的APP的渲染效率远远优于wap页面。图2还没做优化处理,相信经过优化后会达到更好效果,用famous创建高性能Ui就暂时介绍到这里。这是我有关famous的第一篇文章,有不足之处希望大家吐槽交流。后续会放出更多famous与现有流行跨平台解决方案的性能对比文章。
ps:感兴趣的童鞋可以在这里下载感受一下(Android下载地址:点击这里,ios下载地址:点击这里)
参考文献
1.https://famous.org/
2.http://www.oschina.net/translate/chrome-accelerated-rendering
原文地址
http://www.ifcoder.us/1046
http://www.ifcoder.us/category/app
