CSS实现圆角六色渐变自适应按钮详解
一、前言
之前曾写过“关于Google圆角高光高宽自适应按钮及其拓展”一文,里面讲述了如何用css实现圆角高光按钮。但是,那些按钮的圆角大小仅有1个像素,渐变的颜色最多三种,颜色带区别明显,即明显的高光投影效果。而本文要将此表现、技术等深入深化——实现2个像素的真正意义上的圆角,并且按钮带有细腻圆滑的渐变效果,其色彩丰富,可支持6种过渡色,从上往下可支配的颜色达9种。本文将通过专业的图片、动画演示实现的原理,将代码形象化,提供demo,希望您可以充分了解这种技术。
二、效果展示
首先看下图:

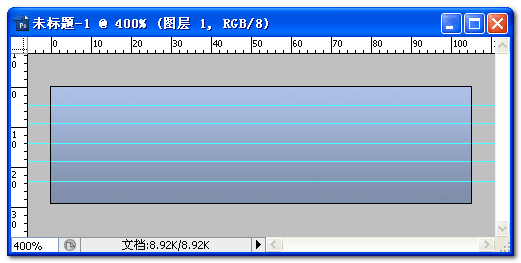
这是该按钮放大6倍后的样子:

可以看到从上而下等高排列的色带,标准的无杂边圆角,这些都是使用css实现的,而且在各个浏览器下的表现都是一样的。
您可以单击这里:按钮demo效果 | 美化版的HTML与css代码
三、实现概述
1、要想实现2像素的圆角,则至少需要三层标签的嵌套(由于IE需要使用vml语言才能实现圆角,不像Firefox,chrome等-moz-border-radius和-webkit-border-radius一句私有属性代码就可以实现,所以使用针对性css实现这里不考虑),因为圆角的转角需要使用三个不同原点的十字交叉坐标;再加上渐变的实现,所以内外共需要四层标签。为了能让IE6下能够使用css实现hover效果,故最外层为a标签,内部为inline元素标签,span,i,b,strong,cite都可以;最后显示文字内容需要一个标签(该标签亦辅助渐变),可与渐变标签层同级,故最终四层,五个标签。
2、现在假设五个标签从内到外,从上到下依次为a,b,c,d,e。则a标签作用是按钮上下边框,b标签是实现按钮的圆角,c标签是实现按钮的左右边框,并利用背景色充当一种渐变色,d标签左右是实现三种渐变色,e标签的作用是装载文字内容,撑开按钮空间,上下边框色充当两种渐变色。五个标签巧妙配合才实现了6色渐变的圆角按钮。
四、原理演示
首先您要知道,一个标签:背景色+边框色可以在一个方向上形成三种颜色。
下面即展示实现原理,一旦您了解其实现的巧妙时,您一定会觉得技术其实也是个很美很妙不可言的东西的。
下图是我绘制的5个标签的分解图,是在600%放大尺寸下的效果,以展示5标签的各自作用。
或许您一眼看上去,不知道上面的这张标注了签名的图到底想说些什么东西。您可以发挥您的空间想象能力:将b图案放到a上,将c放大b上,再将d放在c上,最后将e放在d的上面,5个标签图案一叠加,就是这个本文演示的按钮了。相信我们这些写代码都能够想出个大概的。要是由于最近天气太冷,您不愿意想,也没有关系,下面的视频演示了各个标签依次叠加后的效果。这里要说声抱歉,一是视频失色,白色背景变成灰色的了,效果失真;而是为了压缩视频大小,保证观看流畅性,所以视频的质量有些惨不忍睹。
您可以下载清晰版的视频:video_btn.wmv
我想,您应该大致知道了5层标签各自的地位与作用。这5个标签好比本赛季火箭队的球员,没有什么巨星,但是相互协作,发挥各自擅长,依旧风生水起。所以,现在可以从上往下给这5个标签的或边框或背景贴上颜色色带顺序标签了。这个类似于将这个按钮插件化了,每个标签位置固定,当按钮要使用其他颜色时(不是这里的灰色渐变),只要按顺序替换就可以了。
按照重叠后由上往下谁可见的原则标注,下面为标注了色带顺序的结果图:
五、利用顺序标注图轻松扩展
我举个例子,说明上面顺序标注图在修改按钮颜色时的巨大方便。例如,我要将上面按钮的灰色渐变变成蓝色渐变。
简要步骤:
1、取色,打开photoshop,选区合适的前景色和背景色,使用渐变工具画出一个渐变色带,我随便选区了两种颜色(貌似不不常用的颜色),如下图:

2、垂直六等分,分别等间距选区颜色,例如,取色结果从上到下依次为:#a9bee2, #a2b6da, #9baed0, #92a3c3, #8898b6, #8190ac(分别对应顺序标注表中黄色的1, 2, 3, 4, 5, 6号码处的颜色);
3、对照顺序标注表,依次替换颜色。例如:图标上1号对应e标签的上边框色,于是将原来e标签的border-top:4px solid #fafafa;替换为border-top:4px solid #a9bee2;;2号对应d标签的上边框色,于是将原来c标签的border-top:8px solid #f8f8f8;替换成border-top:8px solid #a2b6da;即可。不管是背景色还是边框色,依次类推,进行替换,最后再选区合适的颜色将边框颜色替换即可(这个的可选范围较大)。
4、以下为颜色替换后的效果图:

您可以点击这里:蓝色按钮demo页面
六、高度自适应等说明
本实例为了便于在photoshop中讲解演示,所以采用了像素(px)作为了单位,六色渐变带,每个色带4像素,加上上下内外边框4像素,按钮共28像素高。由于采用了像素作为单位,所以不支持高度自适应,就您改变里面字体大小,按钮不会跟着变高。在实际项目中,如果您想使用此技术,应该使用em做单位为宜,将所有px换成em即可,将字体大小放到外部控制,至于数值颜色均无需改动,当然,如果您对em这个单位不熟悉,使用em反而不是好的选择。不过我是建议深入研究一下em,它不仅仅是个单位而已。
整个css代码没有一个height,也没有一个width属性。有width不成为宽度自适应了,有height会让IE6下布局撑开。
七、可能存在的争议
世间万物皆有两面性,Every coin has two sides. 我记得淘宝一位开发大牛给程序员讲一些程序开发问题的时候说过,作为程序员,要想在技术上有所作为,其中之一就是接受的能力。按照他的说法(以下非原话,大致意思),从业数年的程序员往往对开发形成了一套自己的思维,对于接受的一些新东西如果跟自己那套思维不同轨,往往有些排斥的情绪。所以这里,有些经验丰富的,对图片使用驾轻就熟的开发同行可能会有不屑:瞧,css代码这多行,HTML标签一层又一层,我做张图片,两层标签,可以实现更好的效果。
我敢说,我这篇文章讲的算是比较新的东西,至少在其他地方是很少见到的东西。而产生不屑也是正常的,我想,如果这篇文章讲的是怎么处理优化图片到极致,实现怎样怎样的效果,那就不会不屑,会学习会分析,因为这是同轨同方向的。对于理念不同,观念不一的新事物,我们要摒弃潜意识那种自我保护式的排斥。我们需要静下心来,包容,接受,分析,去粗取精,相互学习,这样才能够真正的强大。故步自封,排斥只会在竞争道路上日渐衰落,然后被别人赶超。
现在静下心来,将内心的排斥也好,惊奇也好,都放在一边,将本文的这个方法好好的分析,分析其可用性,分析其利弊。
弊
1、css相对较多,HTML标签层级也较深。
2、难度。关键是difficulty(难度)。多层标签,都是像素级的,里面的每一句css都是我反复实践验证的,都有其存在的道理,小小css代码里面蕴含的知识真的是很多。对于css初学者或是自认为不错的css人员都很难理解透彻,要他们自己写,很难。
2、效果实现的局限性。当渐变颜色的跨度较大时,效果的表现就比较的吃力,在上面的蓝色按钮效果上就可见一斑。
利
1、与图片实现相比,加载的大小小了。css与HTML再怎么多也比图片的大小小,而且图片圆角按钮要想宽度自适应,必定尺寸较长或图片分段,其大小远比几百个字母来的大。
2、图片无法实现高度自适应。纵观目前所有图片式的按钮,基本上都是宽度自适应,高度没有的。可能觉得没有必要,或者压根没有想过(着眼于流行,sign~~)。
3、可能少了一次图片链接请求。
4、按钮 – 图片 是一对一关系,这种颜色的图片只能实现这种颜色的按钮。而css,同样的css结构,只要对照图标,改改颜色参数,什么颜色的按钮都可以有。
5、维护更加方便。图片按钮要是做修改,要动photoshop并重新切图等,要是张精密的css Sprite大图,哦,那费的功夫可就大了。
6、更开源与共享。只要代码一拷贝,颜色一改改,很多的网站都可以应用。但是图片,尤其整合在大图里面的图片按钮,开不了源,很难方便的共享。
7、提升了网站的技术含量。
好,发现啰嗦太多了。我也不是说这个方法多好多好,因人技术水平而异(初学者使用此方法吃力),因人观点而异(我是推崇流动与扩展,其他人不一定),因项目而异(小网站,小项目,维护不多的就直接图片了)。这篇文章的目的就是把我的这个研究心得展示出来,让别人知道。至于他人是否采用,后话了。只希望对他人的思维有所启发。不要在现有的些技术上迷路,跳出来,多想多尝试,新的东西就是你创造的。

