Java EE基础
JavaWeb
1. HTML
1.1 HTML简介
HTML全称:Hyper Text Markup Language(超文本标记语言)
超文本:超出文本范围内的内容,声音,图片,视频,falsh动画。。。。
标记:标签,如果你想告诉浏览器对于某些特殊的字段显示出特定的效果,那么你就需要使用预先定义好效果的标签来标记你所需要显示特殊效果的文本
语言:脚本语言,他的作用对象不是操作系统,而是浏览器,如果你想让浏览器显示一些内容,那么你就需要用html语言来告诉浏览器
xml:可扩展标记语言
我们学习html就是学习预先定义好效果的那些的标签
超文本标记语言是标准通用标记语言(SGML)下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。
HTML是一门用户创建网页文档的标记语言,网页文件本身是一种文本文件,通过在文本文件中添加标记符。
HTML可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示、包括音频、视频等等如何播放)。
简单一句话:HTML是一门用来创建网页的标记语言。
HTML特点
其主要特点如下:
1 简易性:超文本标记语言版本升级采用超集方式,从而更加灵活方便。
2 可扩展性:超文本标记语言采取子类元素的方式,为系统扩展带来保证。
3 平台无关性:超文本标记语言可以使用在广泛的平台上,这也是万维网(www)盛行的另一个原因。
4 通用性:HTML是网络的通用语言,一种简单、通用的标记语言。
HTML的发展
超文本标记语言(第一版)——在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准)
HTML 2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
HTML 3.2——1997年1月14日,W3C推荐标准
HTML 4.0——1997年12月18日,W3C推荐标准
HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准
W3C : XHTML1.0 -> XHTML1.1 -> XHTML2.0
WHATWG:HTML 5
HTML 5——2014年10月29日,W3C推荐标准
HTML基本结构
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">meta>
<title>第一页面title>
head>
<body>
页面内容
body>
html>
注释 快捷键是 Ctrl+/
<meta charset ="UTF-8"> //这些在网页上不显示,源代码可看到
<meta name = "keywords" content = "西部开源">
<title>我的网页title>
生成一对标签 快捷键是 写一个标签后 +tab键
1.HTML页面包含头部head和主体body
2.HTML标签通常是成对出现的,有开始就有结束,这样的标签称为成对标签、没有结束标签称为空标签。
3.HTML通常都有属性,格式:属性名=“属性值”(多个属性之间空格隔开)
4.HTML标签不区分大小写,建议小写
5.文件名后缀为.html或.htm
1.2 HTML基本标签
1.2.1 结构标签
<html><html>:根标签
<head>:头标签
<title>title>:页面的标题
head>
<body>body>:主体标签:网页内容
1.2.2 排版标签
1.注释标签:
2.换行标签:<br/>
3.段落标签:<p>文本文字p>
特点:段与段之间有行高
属性:align对齐方式 (left:左对齐 center:居中 right:右对齐)
4.水平线标签:<hr/>
属性:
width:水平线的长度(两种:第一种:像素表示;第二种,百分比表示) size: 水平线的粗细 (像素表示,例如:10px)
color:水平线的颜色
align:水平线的对齐方式(left:左对齐 center:居中 right:右对齐)
1.2.3 标题标签
<h1>h1>—-<h6>h6>
随着数字增大文字逐渐变小,字体是加粗的,内置字号,默认占据一行;
字体样式
粗体:<strong>i like itstrong>
斜体:<em>i like item>
1.2.4 容器标签
:块级标签,独占一行,换行
:行级标签,所有内容都在同一行
作用: :主要是结合css页面分块布局
:进行友好提示信息
1.2.5 列表标签
1.2.5.1 无序列表
ul (unorder list)
无序列表标签:
属性:type :三个值,分别为
circle(空心圆) ,disc(默认,实心圆),square(黑色方块)
列表项:
示例如下:
无序列表
- 苹果
- 香蕉
- 橘子
1.2.5.2 有序列表
ol(order list)
有序列表标签:
属性:type:1、A、a、I、i(数字、字母、罗马数字)
列表项:
示例如下:
有序列表
- 苹果
- 香蕉
- 橘子
1.2.5.3 定义列表
dl (defination list) 定义列表
dt (defination title) 定义标题
dd (defination description) 定义描述
定义列表
- 苹果
- 苹果是一种水果,富含维生素C,美容养颜,吃了长寿....
1.2.5.4 列表嵌套
<ul>
<li>咖啡li>
<li>茶
<ul>
<li>红茶li>
<li>绿茶
<ul>
<li>中国茶li>
<li>非洲茶li>
ul>
li>
ul>
li>
<li>牛奶li>
ul>
1.2.6 图片标签(重点)
![]() 独立标签
属性:
src:图片地址: 相对路径 (同一个网站) 绝对路径 (不同网站)
width:宽度
height:高度
border:边框
align:对齐方式,代表图片与相邻的文本的相当位置(有三个属性值:top middle bottom)
alt:图片的文字说明
title:图片的悬停显示
独立标签
属性:
src:图片地址: 相对路径 (同一个网站) 绝对路径 (不同网站)
width:宽度
height:高度
border:边框
align:对齐方式,代表图片与相邻的文本的相当位置(有三个属性值:top middle bottom)
alt:图片的文字说明
title:图片的悬停显示
1.2.7 链接标签(重点)
超链接可以是文本,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
文本或图片
属性:
href:跳转页面的地址(跳转到外网需要添加协议)
target:_self(自己) _blank(新页面,之前页面存在) _parent _top 默认_self
_search相等于给页面起一个名字,如果再次打开时,如果页面存在,则不再打开新的页面。可以是任意名字。
name:名称,锚点(回到锚点: 顶部,底部,中间),在访问锚点的书写格式:#name的值
1.2.8 表格标签(重中之重,必须要掌握)
表格由
标签来定义。每个表格均有若干行(由 标签定义),每行被分割为若干单元格(由| 标签定义)。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 |
1.2.8.1 普通表格
(table,tr,td)
<table border="1" bordercolor="red" cellspacing="0" align="center" width="200" height="100">
<tr>
<td>学号td>
<td>姓名td>
tr>
<tr>
<td>1td>
<td>aatd>
tr>
table>
1.2.8.2 表格的表头
(th)
<table border="1" bordercolor="red" cellspacing="0" align="center">
<caption>学生表caption>
<tr>
<th>学号th>
<th>姓名th>
tr>
<tr>
<td>1td>
<td>aatd>
tr>
table>
1.2.8.3 表格的列合并
colspan 属性
<table border="1" bordercolor="red" cellspacing="0" align="center">
<tr>
<td colspan="4" align="center">学生表td>
tr>
<tr>
<td>学号td>
<td>姓名td>
<td colspan="2">各科成绩td>
tr>
<tr>
<td>1td>
<td>aatd>
<td>80td>
<td>90td>
tr>
table>
1.2.8.4 表格的行合并
rowspan属性
<table border="1" bordercolor="red" cellspacing="0" align="center">
<tr>
<td colspan="4" align="center">学生表td>
tr>
<tr>
<td>学号td>
<td>姓名td>
<td>语文成绩td>
<td>数学成绩td>
tr>
<tr>
<td rowspan="2">1td>
<td rowspan="2">aatd>
<td>80td>
<td>90td>
tr>
<tr>
<td>80td>
<td>90td>
tr>
table>
1.2.9 文本格式化标签
定义粗体文本。
定义大号字。
定义着重文字。
定义斜体字。
定义小号字。
定义加重语气。
定义下标字。
定义上标字。
定义下划线。
定义删除字。
1.3 基本标签的综合案例
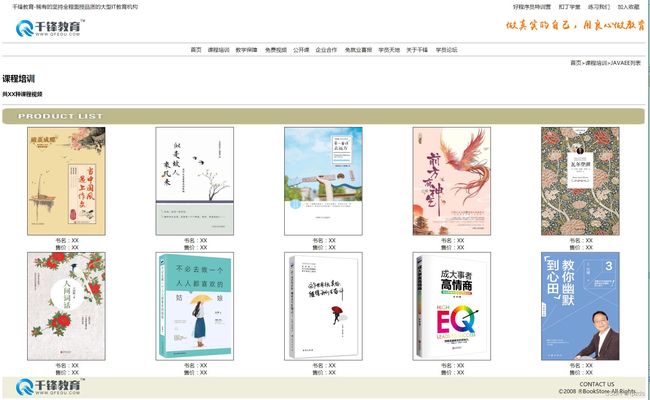
1.3.1 综合案例效果图
1.3.2 综合案例源代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图书网title>
head>
<body>
<table width="100%">
<tr>
<td>千锋教育-稀有的坚持面授的品质的大型IT培训td>
<td align="right">好程序员训练营 扣丁学堂 联系我们 加入收藏td>
tr>
<tr>
<td><img src="pic\new_logo.png">td>
<td align="right"><img src="pic\nav_r_ico.png">td>
tr>
table>
<hr/>
<p align="center">
<span> 首页 span><span> 课程培训 span><span> 教学保障 span>
<span> 免费视频 span><span> 公开课 span><span> 企业合作 span>
<span> 免就业喜报 span><span> 学员天地 span><span> 关于千锋 span>
<span> 学员论坛 span>
p>
<hr/>
<p align="right">
首页>课程培训>JavaEE列表 p>
<h1>课程培训h1>
<h3>共计xxxx中课程体系h3>
<hr/>
<img src="pic\综合案例素材\001.png" width="100%" />
<table width="100%">
<tr>
<td>
<img src="pic\综合案例素材\002.png">
<p align="center">售价:XXXp>
<p align="center">书名:XXXXp>
td>
<td>
<img src="pic\综合案例素材\003.png">
<p align="center">售价:XXXp>
<p align="center">书名:XXXXp>
td>
<td>
<img src="pic\综合案例素材\004.png">
<p align="center">售价:XXXp>
<p align="center">书名:XXXXp>
td>
<td>
<img src="pic\综合案例素材\005.png">
<p align="center">售价:XXXp>
<p align="center">书名:XXXXp>
td>
<td>
<img src="pic\综合案例素材\006.png">
<p align="center">售价:XXXp>
<p align="center">书名:XXXXp>
td>
tr>
<tr>
<td>
<img src="pic\综合案例素材\007.png">
<p align="center">售价:XXXp>
<p align="center">书名:XXXXp>
td>
<td>
<img src="pic\综合案例素材\008.png">
<p align="center">售价:XXXp>
<p align="center">书名:XXXXp>
td>
<td>
<img src="pic\综合案例素材\009.png">
<p align="center">售价:XXXp>
<p align="center">书名:XXXXp>
td>
<td>
<img src="pic\综合案例素材\010.png">
<p align="center">售价:XXXp>
<p align="center">书名:XXXXp>
td>
<td>
<img src="pic\综合案例素材\011.png">
<p align="center">售价:XXXp>
<p align="center">书名:XXXXp>
td>
tr>
table>
<img src="pic\综合案例素材\012.png" width="100%">
body>
html>
1.4 HTML表单标签(最重要的)
HTML表单用于收集不同类型的用户输入
1.4.1 form标签
常用属性:action:表示动作,值为服务器的地址,把表单的数据提交到该地址上处理
method:请求方式:get 和post
enctype:表示是表单提交的类型
默认值:application/x-www-form-urlencoded 普通表单
multipart/form-data 多部分表单(一般用于文件上传)
text/plain 普通文本
get:
1.数据存在地址栏中,请求参数都在地址后拼接 path?name="张三"&password="123456"
2.不安全
3.效率高
4.get请求大小有限制,不同浏览器有不同,但是大约是2KB
使用情况:一般情况用于查询数据。
post:
1.地址栏没有数据:请求参数单独处理。
2.安全可靠
3.效率低
4.post请求大小理论上无限。
使用情况:一般用于插入修改等操作
1.4.2 input标签
type: 以下为type可能要取的值:
1.1 text 文本框 输入内容
1.2 password 密码框 密文或者掩码
1.3 radio 表示是单选,name必须一致;value:提交给服务器的数据
表示同一组中只能选中一个( checked ="checked" 表示选中)
1.4 checkbox 表示多选 ,name必须一致,
表示同一组中可以选多个,返回值是个数组( checked ="checked" 表示选中)
1.5 file :表示上传控件
以上具有输入性质的必须要有name属性,初始开始写value表示是默认值(以后获取输入框的内容要根据name来取)
以下按钮不具有输入性质,不需要name属性,但是按钮上的文字提示使用value属性
1.6 submit 提交
1.7 reset 重置
1.9 image 图片提交按钮
1.10 button 普通按钮
1.11 hidden 表示隐藏域,该框的内容服务器需要,但是不想让用户知道(不想清楚的显示在界面上)
1.12 email 表示邮箱格式的数据
name属性:表单元素名字,只有name属性才能提交给服务器。
value属性:提交给服务器的数据
placeholder:提示信息
1.4.3 select 元素
(下拉列表)
<select name="city">
<option value="北京">北京option>
<option value="上海" selected="selected">上海option>
<option value="广州">广州option>
<option value="杭州">杭州option>
select>
1.4.4 textarea元素
(文本域)
需要指定输入的区域位置大小