vertical-align属性的用法
vertical-align属性
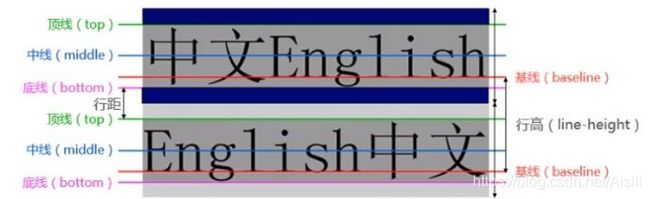
baseline(默认值) :把行内级盒子的基线与父盒的基线对齐,如果没有基线, margin bottom边缘与父盒基线对齐;
sub :把行内级盒子的基线降到父盒下标的适当位置;
super :把行内级盒子的基线升到父盒上标的适当位置;
:把行内级盒子提升或者下降段距离 (距离相对于line height计算),0%意味着同baseline一样;
:把行内级盒子提升或者下降一段距离 , 0cm意味着同baseline-样;
middle :行内级盒子的中心点与父盒基线加上x height-半的线对齐;
text top :把行内级盒子的顶部同父盒的内容区域顶部对齐;
text bottom :把行内级盒子的底部同父盒的内容区域底部对齐;
top :把行内级盒子的顶部跟line box顶部对齐;
bottom :把行内级盒子的底部跟line box底部对齐;
基线( baseline) :与小写字母x最底部对齐的线;

默认 baseline 效果:
<head>
<style type="text/css">
div{ width: 500px; height: 200px; border: 1px solid #000; font-size: 55px;}
span {vertical-align: baseline;font-size: 14px; line-height: 14px; background-color: antiquewhite; }
style>
head>
<body>
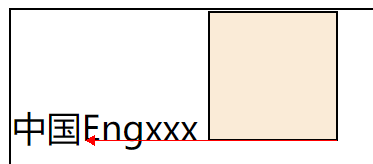
<div>中国Engxx
<span>中国Engxxspan>
div>
body>
如果没有基线是什么意思?
现在span是有文字的,所以有基线,如果这里不是带文字的元素呢?就没有基线了,例如:
div{width: 500px;height: 200px; border: 1px solid #000; font-size: 14px; }
.child { display: inline-block;vertical-align: baseline;width: 50px;height: 50px; background-color: antiquewhite; }
<div>中国Engxxx
<div class="child">div>
div>

如果有文字,就找到 child 元素里的文字的最后一行的基线与父元素的基线对齐。
sub,super效果:
...
span {
vertical-align: super;
}
<div>2<span>3span>div>

percentage
百分比对齐,意思是如果line-height为40px,vertical-align: 50% 就是离 baseline 往上面走20px.
一种现象
你有没有见过这种现象,父元素不设置高,子元素是一个图片,期望是父元素的高正好等于子元素
.parent{width: 200px;border: 1px solid #000;font-size: 14px; }
.child {display: inline-block;vertical-align: baseline;width: 80px; height: 80px;background-color: rgb(207, 68, 86);}
<div class="parent">
<div class="child">div>
div>

结果为什么是这样?下面为什么空出一块?
因为 child 没有文字,那么默认用 margin-bottom 边和父元素基线对齐,父元素不是没有文字吗?也有基线??
有的,就算没文字,基线依然在那里,可以加个文字验证下看看就知道了。

怎么去掉这个空白呢?
改变对齐方式就好了呀,例如设置这个 child 的对齐方式为 top(只要不是baseline就行了),空白就没了,因为顶部对齐就不用考虑基线对齐了,那下面这一块就没有存在的必要了。
一个疑惑
<style type="text/css">
.parent{ width: 200px; border: 1px solid #000; font-size: 14px; }
.child { display: inline-block; vertical-align: baseline; width: 50px;height: 50px; background-color: rgb(207, 68, 86); }
strong{ display: inline-block;width: 50px; height: 50px; background-color: brown; margin-bottom: 20px;}
style>
<body>
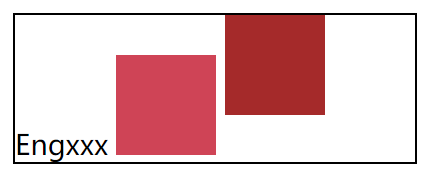
<div class="parent">Engxxx
<div class="child">div>
<strong>strong>
div>
body>

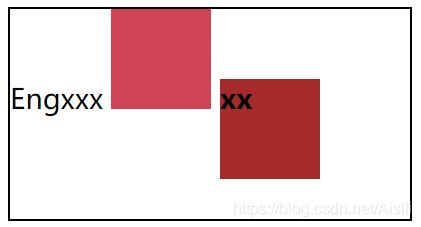
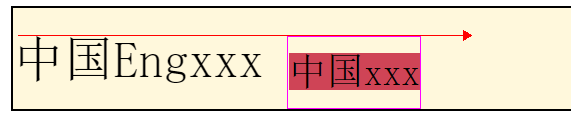
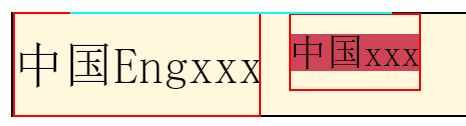
这种结果是意料之中的,现在给 strong 里加个文字xx

所有元素都按 baseline 对齐,但是为什么会这样排列,child 为什么就顶上去了?父元素里的 Engxxx 为什么到中间了?为什么不到顶部?或者为什么不是跟上例一样保持底不动,而把 strong 往下移动到基线对齐?
因为排列时是从左到右,child 里没有文字就只能用 margin-bottom 边和父元素基线对齐,这样一来父元素想维持最佳 height,就只能让Engxxx在底部了,如果 child 里也有文字,Engxxx就不用跑到中间了,会直接在顶部就能实现所有元素按规则对齐;child 顶上去了,strong 移到下面来了,也是因为这样布局可以维持父元素最佳 height,如何排列是把这一整块元素里所有子级元素综合排列后的行高的最高和最低处决定的。
text-top和top
text-top效果:

top效果:

text-bottom 和 bottom 效果跟上面类似。
middle
这个属性设置后,能正好在父元素垂直居中吗?
.parent { width: 500px; border: 1px solid #000; font-size: 50px; line-height: 80px; background-color: cornsilk; }
.child { display: inline-block; vertical-align: middle; width: 50px; height: 50px; background-color: rgb(207, 68, 86); }
<div class="parent">中国Engxxx
<span class="child">span>
div>

显然没居中,它只是让自己的垂直中点跟父元素的 x 中线保持水平,父元素的字体越大,越不居中;
那怎么办?如果就是想让这个 child 在父元素居中呢?
在父元素的字体大小上做文章,把 parent 的 font-size 设置为0,那么这个 x 的垂直中点理论上就在垂直方向正中间了,因为所有的文字理论上会缩小成一条线了;

果然是这样~
对middle的一个疑惑
div { background-color: antiquewhite; }
img { height: 100px; border: 1px solid #000; vertical-align: middle; }
span{ font-size: 15px; }
<div>
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png">
<span>中国Engxxxspan>
div>

这是在网上看到的一个示例,目的是想让 span 居中,但是为什么他把 vertical-align: middle 设置到 img 标签上而不是设置到 span 上呢?(关键是他好像还实现了需求)
实际上并没有实现需求,他这样设置后,img 标签行高最高,它需要和父元素文字的 x 中点对齐,那么父元素综合考虑后决定把自己的文字提到垂直居中位置了,因为这样能实现正好包裹 img 标签的情况下还让自己的文字 x 中点与 img 标签的垂直中线对齐;这样一来,后面的 span 默认和父元素基线对齐,父元素文字已经居中了,span 看起来也像是居中了,但实际上并未完全居中,把父元素的 font-size 改大一看便知:
div { background-color: antiquewhite; font-size: 50px; }
<div>
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png">
中国Engxxx
<span>中国Engxxxspan>
div>

另一种情况居中
上面都是让父元素不设置高,被子元素撑开,如果父元素高是需要指定的,且还想要里面的内容都居中,要怎么实现?
因为父元素的高本来是由子元素综合排列后最佳高度决定的,那么如果有一个子元素和父元素指定的高一致,再设置 middle 方式对齐,父元素的 x 中点就会对齐该元素的垂直中点,其它元素就可以设置 middle 来对齐父元素的 x 中点了。(只要最高的那个子元素对齐方式符合了,其它的小元素肯定能通过 middle 对齐,所以父元素的 x 中点会以最高的子元素为准)
.child3 { width: 50px; height: 20px; display: inline-block; background-color: #ff8000; vertical-align: middle; }
.child2{ width: 10px; height: 100%; display: inline-block; vertical-align: middle; background-color: crimson; }
<div class="box3">中国Engxxx<i>xJgi>
<div class="child3">div>
<div class="child2">div>
div>

上面图中的红条 child2 就是来充数挤空间的元素,但是实际项目里在 html 单独写个 div 占位显然不优雅,可以改成这样:
.child3 { width: 50px; height: 20px; display: inline-block; background-color: #ff8000; vertical-align: middle; }
.box3::before { content: ''; width: 0; height: 100%; display: inline-block; vertical-align: middle; }
<div class="box3">中国Engxxx<i>xJgi>
<div class="child3">div>
div>

