CSS的vertical-align
CSS 的属性 vertical-align 用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。
vertical-align属性可被用于两种环境:
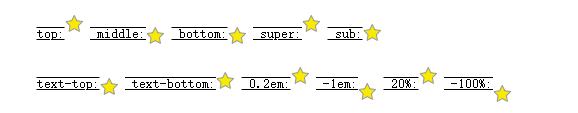
使行内元素盒模型与其行内元素容器垂直对齐。例如,用于垂直对齐一行文本内的图片:

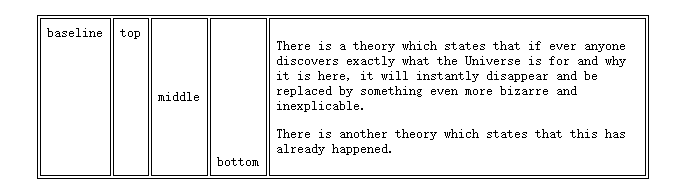
垂直对齐表格单元内容:

注意 vertical-align 只对行内元素、行内块元素和表格单元格元素生效:不能用它垂直对齐块级元素。
语法
/* Keyword values */
vertical-align: baseline;
vertical-align: sub;
vertical-align: super;
vertical-align: text-top;
vertical-align: text-bottom;
vertical-align: middle;
vertical-align: top;
vertical-align: bottom;
/* values */
vertical-align: 10em;
vertical-align: 4px;
/* values */
vertical-align: 20%;
/* Global values */
vertical-align: inherit;
vertical-align: initial;
vertical-align: unset;
vertical-align 属性指定为下面列出的值之一。
行内元素的值
相对父元素的值
这些值使元素相对其父元素垂直对齐:
baseline
使元素的基线与父元素的基线对齐。HTML规范没有详细说明部分可替换元素的基线,如