传统javaweb工程整合nodejs压缩js,css,html
传统JAVAWEB工程使用插件压缩js,css,html
- 目前传统javaweb项目前后端未分离,项目访问量大,重构成本高。
- maven插件frontend-maven-plugin可以在java项目中混合使用node和npm来打包前端代码
- 让java工程具备node项目中有用的所有的功能,包括(gulp打包,压缩,webpack打包压缩)
- 此插件给传统的前端工程带来新生。。。
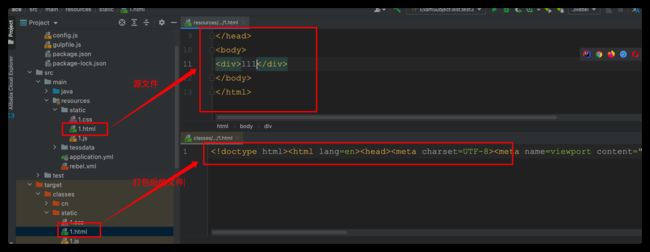
1.先上目录结构
一图看懂frontend-maven-plugin插件结构
2.在maven中配置前端插件
<build>
<plugins>
<plugin>
<groupId>com.github.eirslettgroupId>
<artifactId>frontend-maven-pluginartifactId>
<version>1.11.3version>
<configuration>
<workingDirectory>gulpworkingDirectory>
<installDirectory>gulpinstallDirectory>
configuration>
<executions>
<execution>
<id>install node and npmid>
<goals>
<goal>install-node-and-npmgoal>
goals>
<phase>generate-resourcesphase>
<configuration>
<nodeVersion>v10.5.0nodeVersion>
<npmVersion>6.1.0npmVersion>
<nodeDownloadRoot>https://npm.taobao.org/mirrors/node/nodeDownloadRoot>
<npmDownloadRoot>https://registry.npm.taobao.org/npm/-/npmDownloadRoot>
configuration>
execution>
<execution>
<id>npm installid>
<phase>generate-resourcesphase>
<goals>
<goal>npmgoal>
goals>
<configuration>
<arguments>installarguments>
configuration>
execution>
<execution>
<id>gulp buildid>
<phase>generate-resourcesphase>
<goals>
<goal>gulpgoal>
goals>
<configuration>
<arguments>defaultarguments>
configuration>
execution>
executions>
plugin>
plugins>
build>
3.执行npm install的时候package.json
{
"name": "cpmpress",
"version": "1.0.0",
"description": "batch cpmpress",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "gulp default"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"gulp": "^4.0.2",
"gulp-minify-css": "^1.2.4",
"gulp-minify-html": "^1.0.6",
"gulp-replace": "^1.1.3",
"gulp-uglify": "^3.0.2",
"rev-hash": "^3.0.0",
"uglify-js": "^3.14.1"
},
"devDependencies": {}
}
4.gulp执行的时候需要的配置变量config.js
/* gulp命令会由gulpfile.js运行,所以src和build文件夹路径如下(根目录下) */
let src = '../src/main/resources/static';
let dest = '../target/classes/static';
module.exports = {
js: {
src: src + "/**/*.js",
dest: dest
},
css: {
src: src + "/**/*.css",
dest: dest
},
html: {
src: src + "/**/*.html",
dest: dest
}
}
5.maven插件运行的gulpfile.js
/*引入gulp及相关插件 require('node_modules里对应模块')*/
let config = require('./config');
let gulp = require('gulp');
let minifyCss = require("gulp-minify-css");
let uglify = require('gulp-uglify');
let minifyHtml = require('gulp-minify-html');
let replace = require("gulp-replace");
//js和css后面添加 v=hash,防止缓存
const revHash = require('rev-hash');
gulp.task('html', ()=> {
const options = {comments:false,spare:true};
return gulp.src(config.html.src)
.pipe(replace(/(]*src=[\"\'])(.+?)([\"\'][^>]*>[\s]*?<\/[^>]*script>) /gi,function (string,key1,key2,key3){
this.file.revhash = revHash(this.file.contents)
let content = key1 + key2 + "?v="+this.file.revhash + key3;
console.log(content);
return content;
})).pipe(replace(/(\)|([\s\S]*?>))) /gi,function (string,key1,key2,key3){
this.file.revhash = revHash(this.file.contents)
let content = key1 + key2 + "?v="+this.file.revhash + key3;
console.log(content);
return content;
}))
.pipe(minifyHtml(options))
.pipe(gulp.dest(config.html.dest))
});
//css压缩
gulp.task('css', ()=> {
return gulp.src(config.css.src)
.pipe(minifyCss())
.pipe(gulp.dest(config.css.dest))
});
//js压缩
gulp.task('js', ()=> {
return gulp.src(config.js.src)
.pipe(uglify({
// 混淆变量名
mangle: true,
// 输出时将所有的中文转换为unicode
output: {ascii_only: true}
})).pipe(gulp.dest(config.js.dest))
});
//默认任务
gulp.task('default', gulp.series('js','css','html'));
6.配置完成,执行mvn install的时候就可以压缩啦。
效果图如下,js和css效果一样。