vue项目通过jenkins部署到K8s
说明
本文主要介绍基于jenkins完成前端vue项目自动化ci的过程,开发人员可以使用此流水线自动部署服务。用户提交代码到gitlab,触发jenkins拉取gitllab上的代码,然后编译构建后,通过k8s部署起来。此处使用的jenkins是使用docker部署起来的,并没有使用K8s部署,服务使用k8s相当于集成了外部的k8s去部署服务。
环境准备
环境准备部署可以参考我的另一篇文章:https://blog.csdn.net/weixin_37069728/article/details/125975192
使用idea创建vue项目
参考链接: https://blog.csdn.net/qq_29247945/article/details/95601148
在gitlab上创建项目并把创建好的项目上传到gitlab上
已经公开到gitee上,地址:https://gitee.com/jsonsvn/vue-demo.git

配置文件准备
Dockerfile文件(放到项目根目录下)
FROM nginx
RUN mkdir /usr/share/nginx/dist \
&& rm -rf /etc/nginx/nginx.conf \
&& /bin/cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime \
&& echo 'Asia/Shanghai' >/etc/timezone
COPY ./nginx/nginx.conf /etc/nginx/nginx.conf
COPY ./dist/ /usr/share/nginx/dist
EXPOSE 8080
deploy.yaml文件
在项目根目录下创建k8s目录,将该文件放到k8s目录下
apiVersion: apps/v1
kind: Deployment
metadata:
name: vue-demo-deployment
namespace: dev
spec:
replicas: 2
selector:
matchLabels:
app: vue-demo-pod
template:
metadata:
labels:
app: vue-demo-pod
spec:
containers:
- name: vue-demo
image: 192.168.59.129:8888/hello/vue-demo:latest
ports:
- containerPort: 8080
imagePullSecrets:
- name: docker-login
---
apiVersion: v1
kind: Service
metadata:
name: vue-demo-service
namespace: dev
spec:
selector:
app: vue-demo-pod
type: NodePort
ports:
- port: 30011
targetPort: 8080
集成jenkins
创建流水线项目
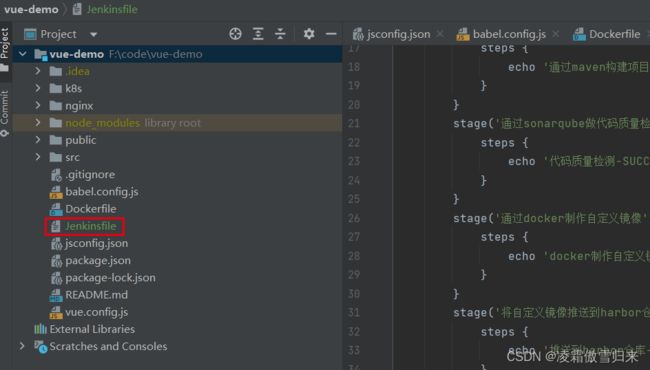
在项目根目录下创建Jenkinsfile文件
pipeline {
//指定任务在哪个集群节点上执行
agent any
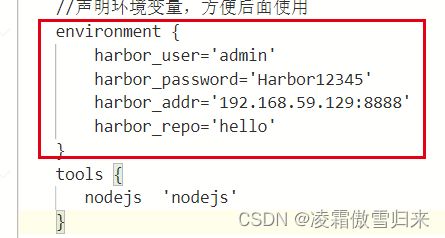
//声明环境变量,方便后面使用
environment {
key='value'
}
stages {
stage('拉取git仓库代码') {
steps {
echo '拉取git仓库代码-SUCCESS'
}
}
stage('通过nodejs构建项目') {
steps {
echo '通过nodejs构建项目-SUCCESS'
}
}
stage('通过sonarqube做代码质量检测') {
steps {
echo '代码质量检测-SUCCESS'
}
}
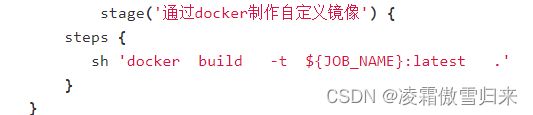
stage('通过docker制作自定义镜像') {
steps {
echo 'docker制作自定义镜像-SUCCESS'
}
}
stage('将自定义镜像推送到harbor仓库中') {
steps {
echo '推送到harbor仓库-SUCCESS'
}
}
stage('通过publish over ssh将sevice文件和deployment文件发送到K8S主节点上') {
steps {
echo '发送部署文件-SUCCESS'
}
}
stage('在k8S上执行部署命令') {
steps {
echo 'k8S上执行部署命令-SUCCESS'
}
}
}
}
提交文件到gitlab上。
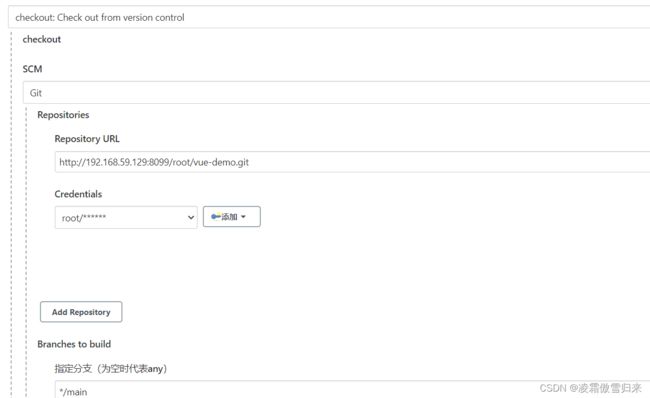
配置流水线文件获取方式,并将代码下载到本地

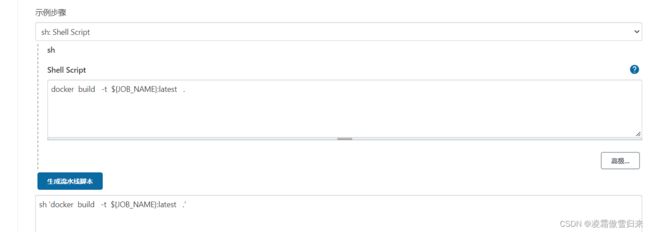
通过此方式生成流水线语法,粘贴到Jenkinsfile对应位置

配置完成后提交测试构建过程,发现此步骤已经构建成功。
通过nodejs构建项目
安装node插件
jenkins集成nodejs
#下载nodejs安装包
wget https://npm.taobao.org/mirrors/node/v16.13.1/node-v16.13.1-linux-x64.tar.xz
# 解压
tar -Jxf node-v16.13.1-linux-x64.tar.xz
# 重命名
mv node-v16.13.1-linux-x64 nodejs
# 将nodejs移动到jenkins目录
cd /data/jenkins_home && mv /root/nodejs/nodejs/ ./
# nodejs要使用 npm 命令需要创建软连接,软连接创建需要使用绝对路径 或者直接配置到环境变量中
ln -s /data/jenkins_home/nodejs/bin/npm /usr/local/bin/npm
ln -s /data/jenkins_home/nodejs/bin/npx /usr/local/bin/npx
ln -s /data/jenkins_home/nodejs/bin/node /usr/local/bin/node
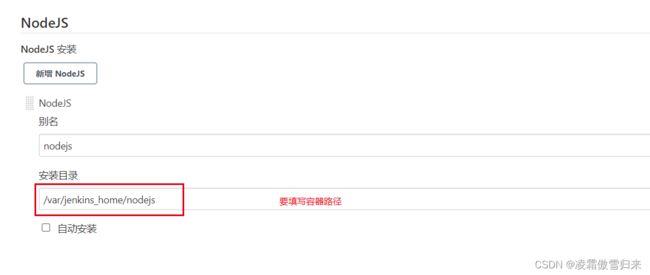
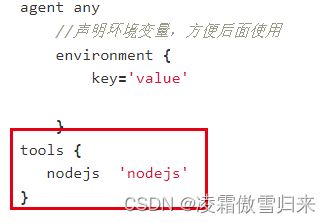
系统配置—全局工具配置—新增nodejs

Jenkinsfile中增加nodejs的全局配置,这样jenkins就可以全局使用nodejs的node以及npm 命令了。

保存好后构建发现构建成功。
通过docker制作自定义镜像
配置使得jenkins内部具有构建镜像能力 docker in docker配置
修改/var/run/docker.sock权限,使其属于root组,并且其他用户有读和写的权限
![]()
修改jenkins数据数据卷,jenkins内部要有执行docker命令的能力,需要将下面文件挂载到容器内部。
![]()
Jenkins docker-compose.yml文件
version: '3.1'
services:
jenkins:
image: jenkins/jenkins:2.319.1-lts
container_name: jenkins
ports:
- 8090:8080
- 8091:50000
volumes:
- /data/jenkins_home/:/var/jenkins_home/
- /var/run/docker.sock:/var/run/docker.sock
- /usr/bin/docker:/usr/bin/docker
- /etc/docker/daemon.json:/etc/docker/daemon.json
由于之前使用docker run方式启动的jenkins,此时需要删除掉容器,不要删除之前创建的数据卷就可以,然后使用docker-compose方式启动,此时不会删除数据,以后推荐改成docker-compose方式,这样运维人员也知道你的启动时加了哪些参数了,易于维护。
docker stop jenkins
docker rm jenkins
docker-compose up -d
![]()
进入到容器内部,测试,发现成功。
![]()
配置构建镜像步骤
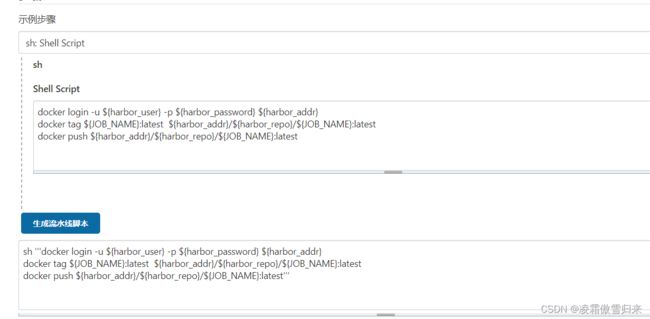
将构建的镜像上传到harbor中
流水线语法配置
贴到Jenkinsfile文件中
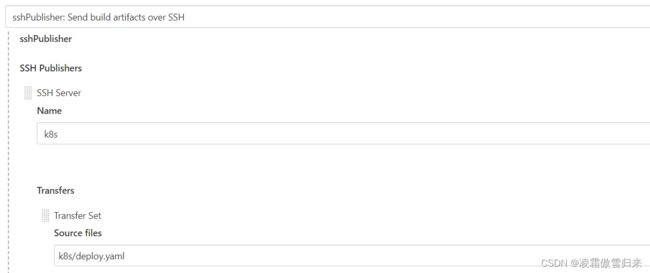
通过publish over ssh将sevice文件和deployment文件发送到K8S主节点上
流水线语法配置
贴到Jenkinsfile文件
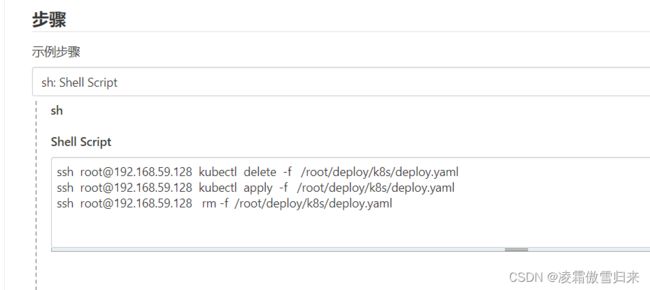
在k8S上执行部署命令
解决jenkins上执行ssh命令时需要输入密码问题
ssh无密码登录设置
docker exec -it jenkins bash
cd ~
mkdir .ssh
$ cd ~/.ssh
ssh-keygen -t rsa -C “[email protected]”
系统提示输入文件保存位置等信息,连续按三次回车即可,生成的SSH key文件的保存路径会在终端中给出:id_rsa id_rsa.pub
cat id_rsa.pub 将内容追加到k8s-master节点/root/.ssh/authorized_keys文件后面
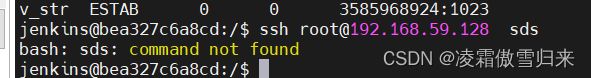
验证
在jenkins容器内部验证,发现不用再输入密码了

流水线语法配置
贴到Jenkinsfile文件中
创建K8s的secret,用于docker登录harbor仓库,否则会存在下载不了镜像问题
#注意命名空间要和deployment.yaml文件中namespace相同
kubectl create secret docker-registry docker-login --docker-server=192.168.59.129:8888 --docker-username=admin --docker-password=Harbor12345 --docker-email=[email protected] --namespace=dev