TypeScript基础知识点
1、TypeScript介绍
1.1 什么是TypeScript
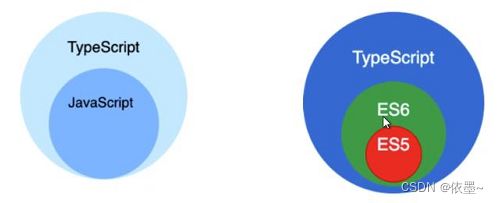
(1)Typlescript是Javascript一个超集支持ECMAScript 6标准。
(2)TypeScript由微软开发的自由和开源的编程语言。
(3)TypeScript设计目标是开发大型应用,它可以编译成纯JavaScript,编译出来的JavaScript 可以运行在任何浏览器上
(4)TypeScript 是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。
1.2 JavaScript 与 TypeScript的区别
TypeScript是JavaScript的超集,扩展了JavaScript的语法,因此现有的JavaScript代码可与TypeScript一起工作无需任何修改。
TypeScript 通过类型注解提供编译时的静态类型检查。
TypeScript 可处理已有的JavaScript代码,并只对其中的 TypeScript代码进行编译。
| TypeScript | Javascript |
| JavaScript的超集用于解决大型项目的代码复杂性 | 一种脚本语言,用于创建动态网页 |
| 可以在编译期间发现并纠正错误 | 作为一种解释型语言,只能在运行时发现错误 |
| 强类型,支持静态和动态类型 | 弱类型,没有静态类型选项 |
| 最终被编译成JavaScript 代码,使浏览器可以理解 | 可以直接在浏览器中使用 |
| 支持模块、泛型和接口 | 不支持模块、泛型或接口 |
| 支持ES3,ES4,ES5和ES6+功能 | 不支持编译其他ES3,ES4,ES5 或ES6+功能 |
| 社区的支持仍在增长,而且还不是很大 | 大量的社区支持以及大量文档和解决问题的支持 |
1.3 TS优势
(1)更早的发现错误
(2)任何位置都有代码提示,增加开发效率
(3)类型系统提升了代码的可维护性,重构更容易
(4)使用最新的ECMAScript语法,最新
(5)TS类型推断机制,降低成本
1.4开发环境搭建
1.安装vscode
2.安装Node.js:使用命令node -v来检查nodejs版本
3.安装TypeScript编译器:npm i typescript -g
4.tsc --init 生成配置文件
5.使用tsc命令来转换TS 成JS: 例如 tsc +自定义的文件名.ts
6.自动编泽tsc --watch
cls清理终端
2、js缺陷演示 ts
export default{}
//定义方法
//msg必须为字符串,不然打死
function test(msg:string){
console.log(msg.length);
};
//调用方法
test("刘亦菲")
test("迪迪热巴")3、TS中数据类型
3.1基础数据类型
(1)number类型:双精度64位浮点值。它可以用来表示整数和分数
(2)boolean类型:表示逻辑值:true和false。
(3)string类型:一个字符系列,使用单引号(')或双引号(")来表示字符串类型。反引号(`)来定义多行文本和内嵌表达式
3.2 基本数组类型
数组:声明娈示的一组集合称之为数组。
数组是我们前端开发过程中,最常用的引用类型之一,在发送请求获取响应时,往往会使用数组类型
方法一:表示定义了一个名称叫做beautyArr的数组,这个数组中将来只能够存储字符串类型的数据
export default{}
let beautyArr:string[];
beautyArr=["刘亦菲","刘诗诗"];
// beautyArr=["刘亦菲","刘诗诗",100];//会报错
console.log(beautyArr);方式二:表示定义一个名称叫做 numArr 的数组,这个数组中将来只能够存储数值类型的数据
export default{}
let numArr:Array;
numArr=[1,2,3,4]
console.log(numArr); 方式三:联合类型
表示定义了一个叫做 myBeauty 的数组,这个数组中既可以存储数值类型的数据,也可以存储字符串类型的数据
export default{}
let myBeauty:(number|string|boolean)[];
myBeauty = ["刘亦菲","刘诗诗",18]
myBeauty = ["刘亦菲","刘诗诗",18,true]
console.log(myBeauty);方式四:任意类型
表示定义了一个名称叫做 arbitraily 的数组,这个数组中可以存储任意类型的数据
export default{}
let arbitraily:any[]
arbitraily=[100,"关",true]
console.log(arbitraily);3.3 元组
元祖类型Tugle
TS中的元祖类型其实就是数组类型的扩展
元组类型用来表示已知元素数量和类型的数组,各元素的类型不必相同,对应位置的类型需要相同
定义:[' ' , ' ', ...]
作用:元组用于保存定长度数据类型的数据
export default{}
//元组类型
let tup1:[string,boolean,number]
tup1=["关晓彤",true,20]
console.log(tup1)
3.4 any与void
any:表示任意类型,当我们不满楚某个值的具体类型的时候我们就可以使用any
void:当一个函数没有返回值时,你通常会见到其返回值类型是void
export default{}
//any类型
//any表示任类型,当我们不清楚某个值的具体类型的时候我们就可以使用any1/在TS中任何数据类型的值都可以负责给any类递
//场景一
//变量的值会动态改变时,比如来自用广的输入,任意值类型可以让这些变量H过编邘阶段的类型松查
let temo:any;
temp="刘亦菲" //字符串类型
temp = 18; //数字类型
temp = true //布尔类型
console.log(temp);
//场景二
//改写现有代码时,任意值允许在编译时可选挥地彩含或移除类型检查
let x:any = 4;
//x.ifItEsis() //正确 ifItEsis方法在运行时还可能存在,但这里并不会检查
x.toFixed() //正确
//场景三
//定义存储各种类型数据的数组时
let beautyList:any[]=[1,false,'fine'];
beautyList[1]=100;
console.log(beautyList)
export default{}
//void类型
//某种程度上来说,void类型像是与any类型相反,它表示没有任何类型。
//当一个函数没有返回值时,你通常会见到其逐回值类型是void
//在TS中只有null 和 undefined可以赋值给void类型
function makeMoney():void{
console.log("I want");
//return "100k" //报错
}
makeMoney()
let value:void;
//定义了一个不可以保存任意类型数据的变量,只能保存null和undefined
// value = 100;//报借
// value =“杨";//报错
// value = true;//报错
//注意点:null和undefined是所有类型的子类型,所以我们可以将null和undefined赋值给任意类型
//严格模式下会null报错
// value= null;//不会报错
value = undefined;//不会报错
console.log(value);3.5 null和undefined
TypeScript里,undefined和null两者各自有自己的类型分别叫做undefined和null。和void相似,它们的本身的类型用处不是很大
非严格模式下,可以把 null和undefined赋值给number类型的变量。
xport default{}
// TypeScript里,undefined和null两者各自有自己的类型分别叫做undefined 和null.
//和 void相似,它们的本身的类型用处不是很大
let x:undefined = undefined;
let y:null = null;
// x="留";
// x=18;
// y="liu";
// y=19
//非严格模式下,可以拍 null和undefined值给number类型的变量。
let money :number=100;
money= null;
money = undefined
// console.log(money);3.6 never与object
never类型:
表示的是那些永不存在的值的类型;
never类型是那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型;
变量也可能是never类型,当它们被永不为真的类型保护所约束
object类型;
object表示非原始类型,也就是除number , string, boolean,symbol,null或undefined之外的类型定义了一个只能保存对象的变录
我们后面更常用的是接口与类型别名
export default{}
//Never关型
//never类型表示的是那些永不存在的值的类型
//例如: never类型是那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型
//变量也可能是never类型,当它们被永不为真的类型保护所约束时。
//注意点: never类型是任何类型的子类型,也可以赋值给任何类型,然而,没有类型是never的子类型或可以赋值给never类型(除了never本身之外)。
//即使any也不可以赋值给never
//返回never的函数必须存在无法达到的终点
function error(message:string):never{
throw new Error(message)
}
error("鞠婧祎");
//推断的返回值类型为never
/* function fail(){
return error("Somethimg failed")
} */
//返回never的函数必须存在无法达到的终点
function infiniteLoop():never{
while (true) {
}
}
//object类型
//表示一个对象
//定义了一个只能保存对象的变量
let goddess;
//goddess=true;
// goddess="刘亦菲";
// goddess=18;
goddess = { name: "刘亦菲", age: 18 };
console.log(goddess);3.7枚举
enum类型是对JavaScript标准数据类型的一个补充。像C#等其它语言一样,使用枚举类型可以为一组数值赋予友好的名字。
export default{}
//1.数值类型 1=男 2=女
/* enum Gender{
Male, //男
Female //女
}
/* let sex;
sex=1; //男
sex=2; //女
*/
/* let gender:Gender;
gender=Gender.Male;
gender=Gender.Female; */
/*
本质枚举类型是数字,所以数字是可以的
gendder="666";
gender=true; */
// gender=10; */
// ts中的枚举类型的取值默认是从上至下,从0开始
// 且然默认是从0开始远递增的,但是我们也可以手动的指定枚举的取值的值
// 如果手动指定了前面枚举值的取值,那么后面枚举值的取值会根据前面的值来递增
/* enum Gender{
Male, //男
Female //女
}
console.log(Gender.Male); //0
console.log(Gender.Female); //1
*/
// 我们还可以同时修改多个枚举值的取值,如果同时修改了多个,那么修改的是什么最后就是什么
/* enum Gender{
Male=2, //男
Female=3 //女
}
console.log(Gender.Male); //2
console.log(Gender.Female); //3
*/
/* enum Gender{
Male, //男
Female //女
}
console.log(Gender.Male); //0
console.log(Gender[0]); //字面量Male
*/
/*
enum Gender{
Male, //男
Female //女
}
const getNum=()=>200
let gender:Gender;
gender=Gender.Female;
gender=100;
gender=getNum();
*/
//2. 字符串枚举
enum Direction{
Up="Up",
Down="Down"
}
console.log(Direction.Up);
console.log(Direction.Down);
console.log(Direction[0]);
console.log(Direction["Up"]);
let x:Direction;
x=Direction.Down;
// x="左"; //报错
// const getDirectin=()=>"右";
// x=getDirectin() //报错
//3. 异构枚举
//枚举中既包含数字又包含字符串,我们就称之为异构校举
//注意点:如果是字符串校举,那么无法通过原始值获取到枚举值
enum Gender{
Male=1,
Female="女"
}
console.log(Gender.Male);
console.log(Gender.Female);
console.log(Gender[1]);
console.log(Gender["女"]);
数字枚举
1.数字枚举的取值可以是字面量,也可以是常量,也可以是计算的结果
2.如果采用字面量对第一个成员进行赋值,卜面的成员会自动递增
3.如果采用常罩或计算结果进行赋值,奥则下面的成员也必须初始化
字符串枚举
1.如果采用字面量对第一个成员进行赋值,下面的成员也必须赋值
2.采用[index]的形式不能获取到内容,需要传入[key]
3.字符串枚举不能使用常量或者计算结果给枚举值赋谊
4它可以使用内部的其它枚举值来赋值
3.8 bigint与symbol
export default{}
//ES2020可用
//bigint:表示非常大的数
let hundred1: bigint = BigInt(100)
let hundred2: bigint = 100n;
console.log(hundred1);
console.log(hundred2);
//Symbol类型:表示全局唯一引用
let firstName=Symbol("name")
let seciondName = Symbol("name")
console.log(firstName);
console.log(seciondName);
if(firstName===seciondName){
console.log("我们一样");
}else{
console.log("不一样");
}3.9 变量声明与结构
export default{}
//变量声明的方式 var let const
//数组的解构
let goddess=["刘亦菲","鞠婧祎"]
let [firstName,seciondName]=goddess;
console.log(firstName); //结果:刘亦菲
console.log(seciondName); //结果:鞠婧祎
let goddess1=["刘亦菲","鞠婧祎","刘诗诗","白鹿"]
let [third,...rest]=goddess1
console.log(third); //结果:刘亦菲
console.log(rest); //结果:"鞠婧祎","刘诗诗","白鹿"
//取指定的
let goddess2=["刘亦菲","鞠婧祎","刘诗诗","白鹿"]
let[,fourth,,fifth]=goddess2
console.log(fourth);
console.log(fifth);
//对象解构
let beauty ={
name:"刘",
age:18,
sex:"女"
}
let {name,age,sex}=beauty
console.log(name);
console.log(age);
console.log(sex);
3.10 类型断言
类型断言
什么是类型断言? 类型断言可以用来手动指定一个值的类型,即允许变量从一种类型更改为另一种类型。 通俗的说就是我相信我自己在定义什么类型
语法格式1 <类型>值
语法格式2 值 as 类型
export default{}
let str = "世界上最遥远的距离就是,你是if而我是else,似乎一直相伴但又永远相离"
//方式一
let len=(str).length
//方式二
let num=(str as string).length
console.log(len);
console.log(num);
/* function typeAs(x:number|string){
console.log(x.length);
} //会报错*/
/* function typeAs(x:number|string) {
// let len=(x).length
let len=(x as string).length
console.log(len);
}
typeAs("世上最痴心的等待") */
function typeAs(x:number|string) {
if (typeof x =="string") {
let len=(x as string).length
console.log(len);
}else{
console.log(x);
}
}
typeAs("世上最痴心的等待")
typeAs(100) 3.11 type别名
类型别名就是给一个类型起个新名字,但是它们都代表同一个类型
export default{}
//type别名 基本使用
type beautys="刘亦菲"|"唐嫣"|"刘诗诗";
let one:beautys;
one="刘亦菲"
//one=1; //报错 只能是beautys的谋个值
//第二种 函数别名
//定义别名
type myfun = (a:number,b:number)=>number;
//声明具体函数
let fun:myfun=(a:number,b:number)=>a+b;
//调用
let res=fun(10,20)
console.log(res);
//第三种:类型别名
type myGoddass = {
name:string,
age:number,
sex:boolean
}
let shu:myGoddass={
name:"刘",
age:18,
sex:true
}
console.log(shu);4.接口
4.1接口的基本使用
/什么是接口?
接口是一系列抽象方法的声明,是一些方法特征的集合,这些方法都应该是抽象的,需要由具休的类去实现,
然后第三方就可以通过这组抽象方法调用,让具体的类执行具体的方法
export default{}
//什么是接口?
//接口是一系列抽象方法的声明,是一些方法特征的集合,这些方法都应该是抽象的,需要由具休的类去实现,
//然后第三方就可以通过这组抽象方法调用,让具体的类执行具体的方法
interface IFullName{
firstName:string
lastName:string
}
let goddassName:IFullName={
firstName:"刘",
lastName:"一飞"
}
console.log(goddassName.firstName,goddassName.lastName);
function say({firstName,lastName}:IFullName):void{
console.log(`我的女神是${firstName}${lastName}`);
}
say(goddassName)4.2可选属性与只读属性
可选属性使用:?
只读属性使用: readonly
readonly与const的区别:做为心量使用的话用const,若做为属性则使用readonly
//可选属性 使用?来进行修饰
interface IFullName{
firstName:string
lastName:string
age?:number
}
let goddassName:IFullName={
firstName:"秋",
lastName:"淑珍"
}
console.log(goddassName.firstName);
console.log(goddassName.lastName);
//只读属性 readonly
interface IInfo{
readonly uname:string;
readonly uage:number
}
let beauty:IInfo={
uname:"邱淑贞",
uage:18
}
console.log(beauty.uname);
console.log(beauty.uage);
//beauty.uname="赵丽颖";//报错总结:readyonly与const区别;
最简单判断该用readyonly还是const的方法是看要把它做为变量使用还是做为一个属性。
做为变量使用的话用const
若做为属性则使用readyonly
4.3 索引签名
export default {}
//解决参数可多可少的问题//
// 方案一:使用可选参数
interface IFullName{
firstName:string
lastName: string
age ? : number
}
let goddass1:IFullName={firstName:"刘",lastName:"亦菲",age:18}
let goddass2:IFullName={firstName:"刘",lastName:"亦菲"}
console.log(goddass1);
console.log(goddass2);
//方案二:使用变量
let info={firstName:"杨",lastName:"幂", age:18,song:"爱的供养"};
let goddass3:IFullName=info;
console.log(goddass3);
//方案三:使用类型断言
let godass4:IFullName=({firstName:"杨",lastName:"幂" ,age:18,song:"爱的供养" ,tv:"仙剑奇侠传三"}) as IFullName;
console.log(godass4);
//索引签名
interface IBeauty{
[ props:string]: string
}
let goddass5={name1:"刘亦菲", name2: "刘诗诗" , name3: "赵丽颖"};
interface IAge{
[ props:string] : number
}
let ages={age1: 10,age2: 20,age3: 30}
interface IMyFullName{
firstName : string
lastName: string
[props :string]: string
}
let goddass6:IMyFullName={firstName: "刘",lastName:"亦菲" ,sex:"女"}
let goddass7: IMyFullName={firstName: "刘", lastName: "亦菲",tv:"甄嬛传"}4.4 函数接口
为了使用接口表示函数类型,我们需要给接口定义一个调用签名。
它就像是一个只有参数列表和返回值类型的函数定义。参数列表里的每个参数都需要名字和类型。
export default {}
//定义函数接口
interface IMakeMoney {
(salary: number, reward: number): number
}
let sum: IMakeMoney = function (x: number, y: number): number {
return x + y;
}
let res = sum(100, 1000);
console.log(res);4.5 接口的继承
接口继承就是说接口可以通过其他接口来扩展自己。
Typescript允许接口继承多个接口。
继承使用关键字extends。
export default {}
/*
接口继承就是说接口可以通过其他接口来扩展自己。
Typescript允许接口继承多个接口。
继承使用关键字extends。
*/
//单继承
interface IPerson {
age: number
}
interface IName extends IPerson {
name: string
}
let person: IName = {
name: "王思聪", age: 18
}
//多继承
interface IFatherMoney {
m1: number
}
interface IMontherMoney {
m2: number
}
interface ISonMoney extends IFatherMoney, IMontherMoney {
s1: number
}
let sonMoney: ISonMoney = {
m1: 1000,
m2: 10000,
s1: 1
}
console.log(`儿子共有${sonMoney.m1 + sonMoney.m2 + sonMoney.s1}`)
4.6接口与类型别名的异同
1.相同点:
都可以描述属性或方法
都允许拓展
2.不同点:
type可以声明基本数据类型,联合类型,数组等; interface只能声明变量
·当出现使用type和interface声明同名的数据时;type会直接报错;interface会进行组合
type不会自动合并; interface会
export default {}
//相同点:
// 1.都可以描述属性或方法
type womanStar = {
name: string
age: number
show(): void
}
interface IwomanStar {
name: string
age: number
show(): void
}
let star1: womanStar = {
name: "刘亦菲",
age: 18,
show() {
console.log("仙剑奇侠传一")
}
}
let star2: IwomanStar = {
name: "杨幂",
age: 18,
show() {
console.log("古剑奇谭")
}
}
console.log(star1.name,star1.age);
star1.show()
console.log(star2.name,star2.age);
star2.show()
//2.都允许拓展
type money = {
y1: number
}
type money2 = money & {
y2: number
}
let salary: money2 = {
y1: 10,
y2: 20
}
interface IStar1 {
name: string
}
interface IStar2 extends IStar1 {
age: number
}
let star: IStar2 = {
name: "范冰冰",
age: 18
}
//不同点:
// 1.type可以声明基本数据类型,联合类型,数组等
//interface只能声明变量
type t1 = number;
type t2 = number | string;
type t3 = [number | boolean]
// interface ITest=number
// 2.当出现使用type和interface声明同名的数据时
//type会直接报错
// type myName = {
// name: string
// }
// type myName = {
// name: string
// }
interface IMayName {
name: string
}
interface IMayName {
name: string,
age: number
}
let myName: IMayName = {
name: "库里",
age: 30
}