第三十六篇(JavaScript操作BOM和DOM)
JavaScript操作BOM和DOM
前言
1. 什么是ECMAScript、什么又是ECMA?
Ecma国际(Ecma International)是一家国际性会员制度的信息和电信标准组织。1994年之前,名为欧洲计算机制造商协会。因为计算机的国际化,组织的标准牵涉到很多其他国家,因此组织决定改名表明其国际性。现名称已不属于首字母缩略字。
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,但实际上后两者是ECMA-262标准的实现和扩展。
2. ECMAScript和JavaScript到底是什么关系?
很多初学者会感到困惑,简单来说,ECMAScript是JavaScript语言的国际标准,JavaScript是ECMAScript的实现。
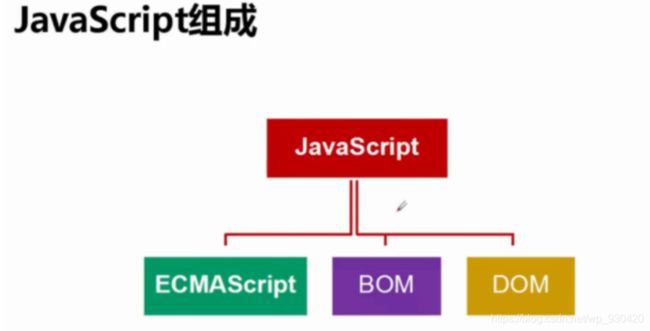
3. JS的组成:
- ECMAScript:ECMAScript是一种语法标准
- 语法、变量和数据类型、运算符、逻辑控制语句、关键字、保留字、对象
- 编码遵循ECNAScript标准
- BOM:Browser Object Model(浏览器对象模型)
- 提供了独立于内容与浏览器窗口进行交互的对象
- DOM:Document Object Model(文档对象模型)
- 是HTML文档对象模型(HTML DOM)定义的一套标准方法,用来访问和操作HTML文档
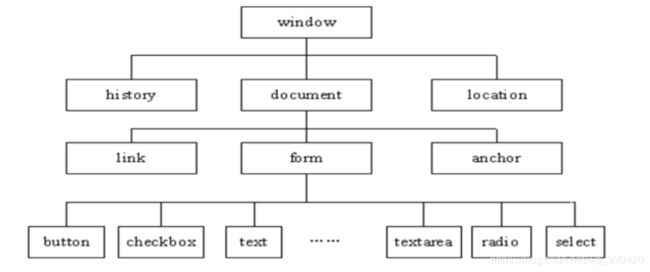
1. 了解BOM的组成和其子对象的使用(理解+了解)
浏览器对象模型:它是能够提供一套独立的能够对浏览器进行操控的对象模型。
以面向对象的思想进行的构成,window(窗口)对象是BOM的核心对象,也是顶级对象。
window:代表浏览器的窗口 对浏览器窗口的一系列操作都封装于内
history:代表浏览器的历史记录 提供了对历史记录的相关操作
location:代表浏览器的URL地址 提供对URL地址的相关操作
document:代表浏览器的文档内容(页面主体,类似于当初的DOM解析XML得到的document(代表所有的文档节点的集合))
// 以java来表示它的对象结构(方便你理解)
public class Window{
private History history;
private Document document;
private Location location;
}
public class History{
public void go(int flag){
/// ...
}
}
public class Location{
private String href; // 浏览器URL地址
}
public class Document{
private String referrer;
}
1.1 window对象的常用方法和属性
常用属性:一般我们不会通过window对象直接操作它的对象属性,而是使用对象属性的那些相关方法和属性去操作。
例如:window.location = "http://www.baidu.com";(X)
// window对象是顶级对象 所以它可以省略
[window.]location.href = "http://www.baidu.com";(推荐)
| 方法名称 | 说 明 |
|---|---|
| prompt( ) | 显示可提示用户输入的对话框 |
| alert( ) | 显示带有一个提示信息和一个确定按钮的警示框 |
| confirm( ) | 显示一个带有提示信息、确定和取消按钮的对话框 |
| close( ) | 关闭浏览器窗口 |
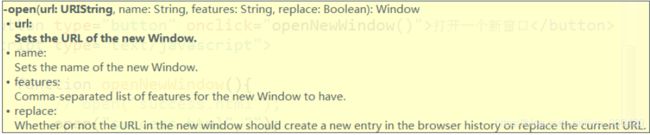
| open( ) | 打开一个新的浏览器窗口,加载给定 URL 所指定的文档 |
| setTimeout( ) | 在指定的毫秒数后调用函数或计算表达式 |
| setInterval( ) | 按照指定的周期(以毫秒计)来调用函数或表达式 |
function clearCache(){
// window.alert("清除成功!");
// window.confirm()
// 如果确定为true 取消为false
var flag = confirm("确认清除系统缓存?之前下载的内容都会同时清理!");
// alert(flag);
if(flag){
alert("清除成功!");
}
}
function openNewWindow(){
// open("success.html");
open("success.html","");
open("success.html","","height=200px,width=200px");
}
open的属性值:
| 属性名称 | 说 明 |
|---|---|
| height、width | 窗口文档显示区的高度、宽度。以像素计 |
| left、top | 窗口的x坐标、y坐标。以像素计 |
| toolbar=yes | no |1 | 0 | 是否显示浏览器的工具栏。黙认是yes |
| scrollbars=yes | no |1 | 0 | 是否显示滚动条。黙认是yes |
| location=yes | no |1 | 0 | 是否显示地址地段。黙认是yes |
| status=yes | no |1 | 0 | 是否添加状态栏。黙认是yes |
| menubar=yes | no |1 | 0 | 是否显示菜单栏。黙认是yes |
| resizable=yes | no |1 | 0 | 窗口是否可调节尺寸。黙认是yes |
| titlebar=yes | no |1 | 0 | 是否显示标题栏。黙认是yes |
| fullscreen=yes | no |1 | 0 | 是否使用全屏模式显示浏览器。黙认是no。处于全屏模式的窗口必须同时处于剧院模式 |
// 在火狐浏览器内 兼容不太好 主窗口无法直接关闭 选项卡关闭还提示不太友好
function closeWindow(){
close();
}
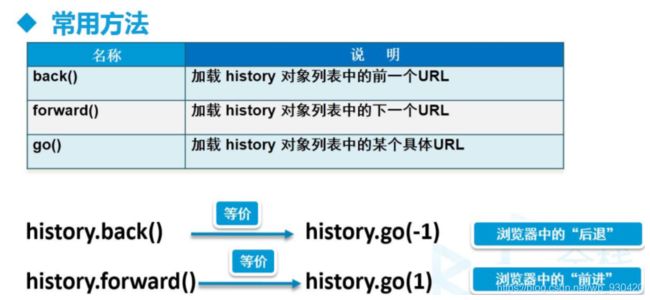
1.2 history对象
<a href="index1.html">点我跳转到index1a>
<a href="javascript:history.go(1);">点我前进到index1历史记录a>
<a href="javascript:goBack();">点我返回上个页面a>
<script type="text/javascript">
function goBack(){
// 回退1个历史记录
// history.back();
history.go(-1);
}
script>
1.3 location对象
常用属性:
| 名称 | 说 明 |
|---|---|
| host | 设置或返回主机名和当前URL的端口号 |
| hostname | 设置或返回当前URL的主机名 |
| href | 设置或返回完整的URL |
常用方法:
| 名称 | 说 明 |
|---|---|
| reload() | 重新加载当前文档 |
| replace() | 用新的文档替换当前文档 |
<a href="javascript:getURL();">点我获取当前页面的URL地址a>
<a href="javascript:getHost();">点我获取当前页面的主机信息a>
<a href="javascript:goBaidu();">点我跳转到百度a>
<a href="javascript:location.reload();">点我刷新页面a>
<script type="text/javascript">
function getURL(){
alert(location.href);
}
function getHost(){
alert(location.host);
}
function goBaidu(){
// 业务逻辑
// 记录..
// 清理..
alert(1);
location.href = "http://www.baidu.com";
}
script>
1.3 document对象
<script type="text/javascript">
/* 获取上一页页面 (来源) 防盗操作 */
alert(document.referrer);
script>
2. 了解DOM的分类和节点间的关系
类似于XML解析:DOM和DOM4J。
DOM 文档对象模型,它的核心是document对象。

document.write();
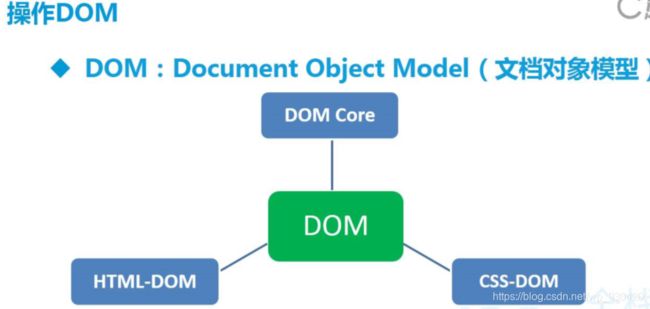
DOM的分类:
最核心的DOM它适合于所有的标记语言,但是因为太通用了,所以在做某种具体的标记语言操作时,可能不太方便,所以就产生了各种基于核心的扩展DOM。
-
DOM-core 核心 (XML解析用的主要就是这个核心代码)
document.getElementById(); document.getElementsByTagName(); -
HTML-DOM (为了解析HTML专门提供的一种封装了的DOM)
document.forms(); // 获取某个页面的所有的form表单 -
CSS-DOM (为DOM提供了对样式设置的内容)
xxxx.style.display = "none";

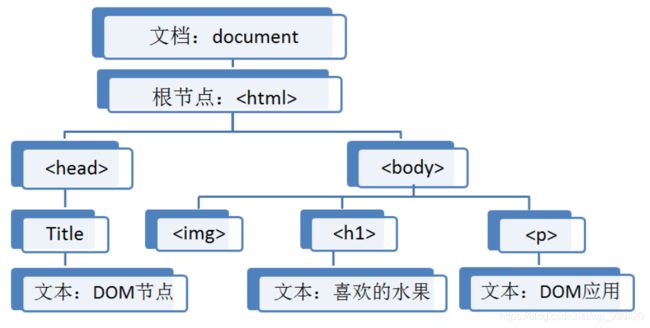
DOM模型中有一个很重要的概念就是DOM树,它是按照文档内的结构进行一个绘制的,将所有的内容以节点的形式表现出来,类似于一个家族树。
3. 熟练使用DOM树操作DOM节点
-
使用DOM-Core获取元素节点
- getElementById(“id属性值”);
- getElementsByName(“name属性值”);
- getElementsByTagName(“标签/元素名”);
- getElementsByClassName(“class属性值”);
-
使用DOM-Core的节点层次关系来获取节点
- parentNode 获取某个节点的父节点
- childNodes 获取某个节点的所有子节点
- firstChild 获取某个节点的第一个子节点
- lastChild 获取某个节点的最后一个子节点
- nextSibling 获取某个节点的下一个兄弟节点
- previousSibling 获取某个节点的上一个兄弟节点
// 获取id为news的元素节点 var sectionEle = document.getElementById("news"); // 获取它的父节点 /*var bodyEle = sectionEle.parentNode; alert(bodyEle);*/ // 获取它的所有子节点(包含着文本/注释节点等) /*var sectionChildNodes = sectionEle.childNodes; // alert(sectionChildNodes); for(var i = 0; i < sectionChildNodes.length; i++){ alert(sectionChildNodes[i]); }*/ // 获取它的第一个子节点 /*var firstChild = sectionEle.firstChild; // 获取下一个兄弟节点 alert(firstChild.nextSibling);*/ // 获取它的最后一个子节点 var lastChild = sectionEle.lastChild; alert(lastChild.previousSibling);

但是上方的层次访问方式,都需要考虑文本节点等情况,而一般我们操作DOM都是以元素节点(标签)为基础的,所以下方的属性可以直接排除掉元素节点外的内容。
- firstElementChild 第一个元素子节点
- lastElementChild 最后一个元素子节点
- nextElementSibling 下一个兄弟元素节点
- previousElementSibling 上一个兄弟元素节点
element属性只获取元素节点
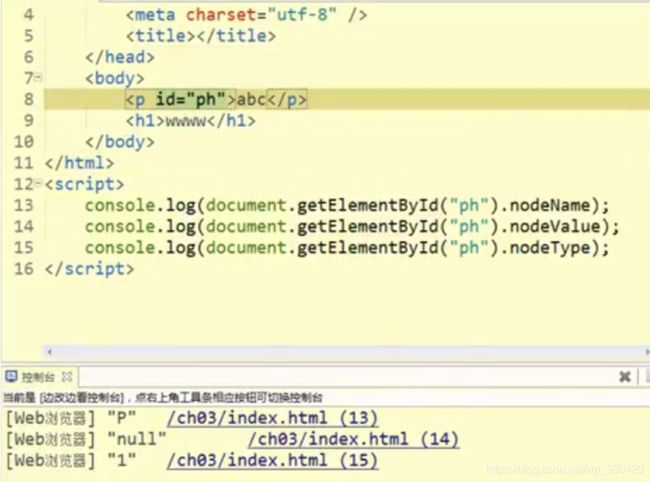
例: abc
- nodeName:节点名称
- 元素节点:element (例如:
) - 属性节点:attribute (例如:id=“ph”)
- 文本节点:text (例如:abc)
- 注释节点:comments (例如:
、//)
- 元素节点:element (例如:
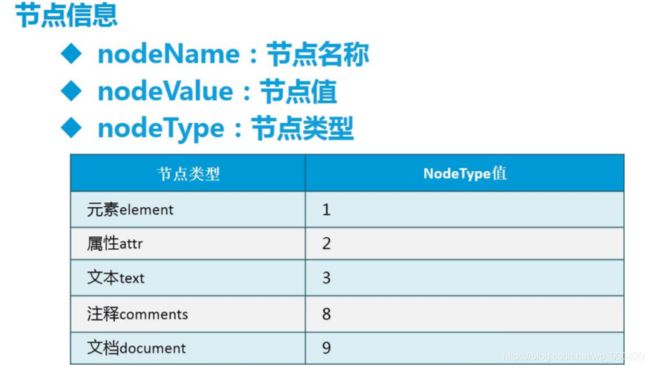
- nodeType:节点值
- 元素节点:1
- 属性节点:2
- 文本节点:3
- 注释节点:8
- 文档(document)节点:9
- nodeValue:节点类型(内容)
- 元素节点:null
- 属性、文本、注释节点:它们的值
掌握节点的常用操作
-
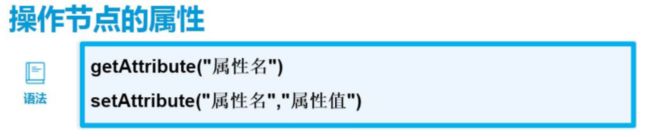
- getAttribute(String attrName); 根据属性名获取属性值
- setAttribute(String attrName,String value); 给某个属性设置属性值
-
- createElement(String tagName); 创建元素节点(document)
- A.appendChild(B); 给A节点添加一个子节点:B / 给A节点追加子节点
- insertBefore(A,B); 将A节点添加到B节点之前(兄弟关系)
- cloneNode(boolean deep); 节点克隆 boolean表示是否克隆其子节点
-
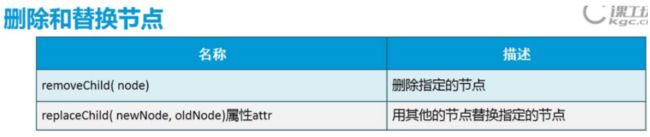
- removeChild(Node node); 删除某个子节点
- replaceChild(newChildNode,oldChildNode); 用新子节点 替换 老的子节点
-
-
style:行内样式表设置
元素节点对象.style.样式属性 = "值"; -
className:使用内部或外部样式表设置 (类选择器设置的内容)
元素节点对象.className = "类样式名"; 元素节点对象.className = "hehe"; .hehe{ color : red; }
-
-
获取节点的样式
4. 掌握定时函数和Date对象的使用
4.1 时间函数
Date
获取日期,年,月,小时,分钟
方法:
- getDate() 一个月中的每一天,值为1-31
- getDay() 星期中的每一天,值为0-6
- getHours() 小数时,值为0-23
- getMinutes() 分钟时,值0-59
- getSeconds() 秒数,值为0-59
- getMonth() 月份,值为0-11
- getFullYear() 年份,值为四位数
- getTime() 某一时刻的毫秒数
Math
- Math.ceil(5.5); //向上取舍 6
- Math.floor(5.5); //向下取舍 5
- Math.random() ;//生成一个0-1之间的随机数 0.99999999 99+1
// 问 使用floor()+random() 函数生成一个 1-100之间的随机数?? 包含1和100
// Math.floor(Math.randow()*(上限-下限+1)+下限);
Math.floor(Math.random()*100)+1;
4.2 定时函数
- setTimeout() 延迟函数
- clearTimeout() 取消延迟
- setInterval() 周期循环用的定时器函数,会一直调用
- **clearInterval() ** 停止循环调用
示例:
<body>
<input type="button" value="隐藏" onclick="doHide()"/>
<input type="button" value="取消延迟" onclick="cancelTimeout()"/>
<p id="tip">这里是一个提示p>
body>
<script>
<!--
timeout:超时
setTimeout:延迟函数,延时函数
clearTimeout:取消延迟
-->
var timeId;
function doHide(){
timeId = setTimeout("hideTip(),5000");
}
function cancelTimeout(){
clearTimeout(timeId);
}
function hideTip(){
document.getElementById("tip").innerHTML = "";
}
script>
<body>
<p id="dateStr">p>
// 开启
<input type="button" value="start" onclick="doStart"/>
// 停止
<input type="button" value="stop" onclick="doStop"/>
body>
<script>
var timeId;
function doStart(){
timeId = setInterval("showTime()",1000);
}
function doStop(){
clearInterval(timeId);
}
function showTime(){
// 创建时间对象
document.getElementById("dateStr").innerHTML = new Date();
}
script>
倒计时的实例练习代码
<body>
<h1 id="time">10h1>
body>
<script>
function minusSecond(){
va h1 = documnet.getElementById("time");
h1.innerHTML = h1.innerHTML - 1;
if(h1.innerHTML == 0){
clearInterval(timeId);
alert("倒计时结束!");
}
}
var timeId = setInterval("minusSecond()",1000)
script>