前端文件上传
前端一般上传文件给后端,有两种形式
二进制上传
formData 传输
base64传输
转为base64传输
相关对象
files: 通过input 标签读取过来的文件对象,是blob的子类
<script setup>
const change = (e) => {
console.log(e.target.files[0]);
};
</script>
<template>
<div>
<input type="file" name="file" @change="change" />
</div>
</template>
<style scoped>
blob对象
不可变的二进制内容,包含很多操作方法
files 对象转blob 对象
<script setup>
const change = (e) => {
const _files = e.target.files[0];
const _blobFiles = new Blob([_files]);
console.log(_blobFiles);
};
</script>
<template>
<div>
<input type="file" name="file" @change="change" />
</div>
</template>
<style scoped>
</style>
blob 对象转 files对象
<script setup>
const change = (e) => {
const _files = e.target.files[0];
const _blobFiles = new Blob([_files]).slice(0, 500); // 截取了长度
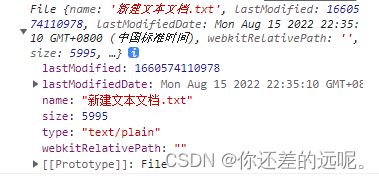
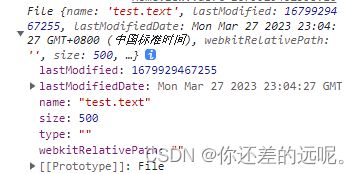
const _fileToBlob = new File([_blobFiles], "test.text");
console.log(_fileToBlob);
};
</script>
<template>
<div>
<input type="file" name="file" @change="change" />
</div>
</template>
<style scoped>
</style>
fileReader 对象
多用于把文件读取为某种形式,如base64 , text文本
<script setup>
const change = (e) => {
const _files = e.target.files[0];
const _blobFiles = new Blob([_files]);
const _blobToFile = new File([_blobFiles], "test.text");
console.log(_blobToFile );
let fs = new FileReader();
fs.readAsDataURL(_blobToFile );
fs.onload = function () {
console.log(11, fs.result);
};
};
</script>
<template>
<div>
<input type="file" name="file" @change="change" />
</div>
</template>
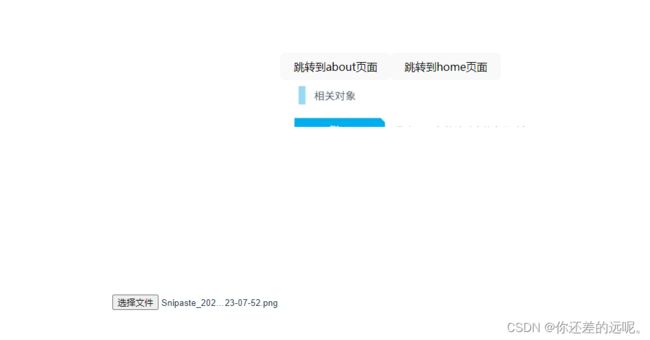
图片截取功能实现
<script setup>
let url = ref("");
const change = (e) => {
const _files = e.target.files[0];
const _blobFiles = new Blob([_files]).slice(0, 5000);
const _fileToBlob = new File([_blobFiles], "test.text");
console.log(_fileToBlob);
let fs = new FileReader();
fs.readAsDataURL(_fileToBlob);
fs.onload = function () {
console.log(11, fs.result);
url.value = fs.result;
};
};
</script>
<template>
<div>
<input type="file" name="file" @change="change" />
<img :src="url" />
</div>
</template>
<style scoped>
</style>
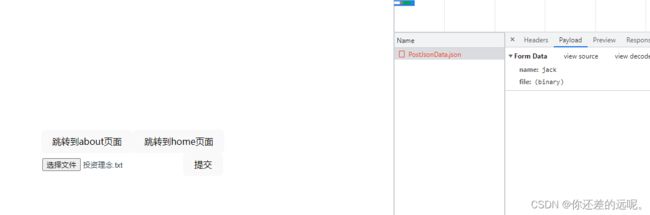
formData 二进制文件上传
<script setup>
import Axios from "axios";
let url = ref("");
let _filesObj = "";
const change = (e) => {
const _files = e.target.files[0];
_filesObj = _files;
};
const submit = () => {
let _formData = new FormData();
_formData.append("name", "jack");
_formData.append("file", _filesObj);
Axios.post("/PostJsonData.json", _formData).then((response) => {
console.log(response);
});
};
</script>
<template>
<div>
<input type="file" name="file" @change="change" />
<button @click="submit">提交</button>
<img :src="url" />
</div>
</template>
<style scoped>
</style>
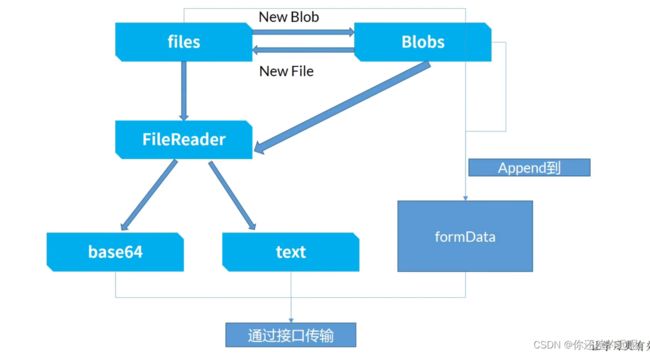
文件转换之间的关系
多文件上传案例
<script setup>
import Axios from "axios";
import { reactive } from "vue";
let url = ref("");
let imgList = reactive([]);
const change = (e) => {
// 多选
if (e.target.files.length > 1) {
let arr = Array.from(e.target.files);
arr.forEach((x) => {
imgList.push(x);
});
} else {
// 单个选择
imgList.push(e.target.files[0]);
}
};
const submit = () => {
imgList.forEach((x) => {
let _formData = new FormData();
_formData.append(x.name + "file", x);
Axios.post("/PostJsonData.json", _formData).then((response) => {
console.log(response);
});
});
};
</script>
<template>
<div>
<input type="file" name="file" @change="change" multiple />
<button @click="submit">提交</button>
<div v-for="item in imgList" :key="item.name">
<div>{{ item.name }}</div>
</div>
<img :src="url" />
</div>
</template>
<style scoped>
</style>
切片上传
<script setup>
import Axios from "axios";
import { reactive } from "vue";
let url = ref("");
let _fileObj = reactive({});
let percent = ref(0);
const change = (e) => {
_fileObj = e.target.files[0];
};
const submit = () => {
let count = 0;
let size = 2 * 1024 * 1024;
let allSize = _fileObj.size;
while (count < allSize) {
let _formData = new FormData();
_formData.append(_fileObj.name, _fileObj.slice(count, count + size));
Axios.post("http://127.0.0.1:5173/app/upload", _formData).then(
(response) => {
console.log(response);
}
);
count += size;
percent = (count / allSize) * 100;
}
};
</script>
<template>
<div>
<input type="file" name="file" @change="change" multiple />
<button @click="submit">提交</button>
<div>{{ percent }}%</div>
<img :src="url" />
</div>
</template>
<style scoped>
</style>