momentjs实现DatePicker时间禁用
momentjs是一个处理时间的js库,简洁易用。
浅析一下, momentjs 在vue中对DatePicker时间组件的禁用实践。
一,npm下载
npm install moment --save
二,particles.json中
"dependencies": {
"axios": "^0.18.0",
"iview": "^3.4.0",
"moment": "^2.24.0",
"vue": "^2.5.10",
"vue-i18n": "^7.8.0",
"vue-router": "^3.0.1",
"vuex": "^3.0.1"
},
三,引入使用
1.main.js中引入
import 'moment/locale/zh-cn'
moment.locale('zh-cn');
Vue.prototype.$moment = moment;
2.页面或组件引入使用
import moment from "moment"
3.方法使用
moment().format('YYYY-MM-DD'); //获取格式
moment().startOf('month') //获取当月第一天
moment().endOf('month') //获取当月最后一天
moment().subtract(7, 'days') //获取前7天
moment().subtract(4,'month') //获取前4个月
更多方法参考momentjs官网:momentjs
4.应用实例
a,日期禁用
pickerStart: {
disabledDate(time) {
let startDate;
let endDate=moment().subtract(4, "days").format("YYYY-MM-DD");
if(today<4){
startDate=moment().subtract(5,'month').endOf('month').format('YYYY-MM-DD');
}
if(today>4||today==4){
startDate=moment().subtract(4,'month').endOf('month').format('YYYY-MM-DD');
}
return (
time && time.valueOf() < new Date(startDate).getTime() ||
time.valueOf() > new Date(endDate).getTime()
);
}
},
pickerEnd: {
disabledDate(time) {
let startDate;
let endDate=moment().subtract(4, "days").format("YYYY-MM-DD");
if(today<4){
startDate=moment().subtract(5,'month').endOf('month').format('YYYY-MM-DD');
}
if(today>4||today==4){
startDate=moment().subtract(4,'month').endOf('month').format('YYYY-MM-DD');
}
return (
time && time.valueOf() < new Date(startDate).getTime() ||
time.valueOf() > new Date(endDate).getTime()
);
},
},
b,月份禁用
pickerStart: {
disabledDate(time) {
let startMonth;
let endMonth;
if(today<4){
startMonth=moment().subtract(5, "month").format("YYYY-MM");
endMonth=moment().subtract(2, "month").format("YYYY-MM");
}
if(today>4||today==4){
startMonth=moment().subtract(4, "month").format("YYYY-MM");
endMonth=moment().subtract(1, "month").format("YYYY-MM");
}
return (
time && time.valueOf() < new Date(startMonth).getTime() ||
time.valueOf() > new Date(endMonth).getTime()
);
}
},
pickerEnd: {
disabledDate(time) {
let startMonth;
let endMonth;
if(today<4){
startMonth=moment().subtract(5, "month").format("YYYY-MM");
endMonth=moment().subtract(2, "month").format("YYYY-MM");
}
if(today>4||today==4){
startMonth=moment().subtract(4, "month").format("YYYY-MM");
endMonth=moment().subtract(1, "month").format("YYYY-MM");
}
return (
time && time.valueOf() < new Date(startMonth).getTime() ||
time.valueOf() > new Date(endMonth).getTime()
);
},
},
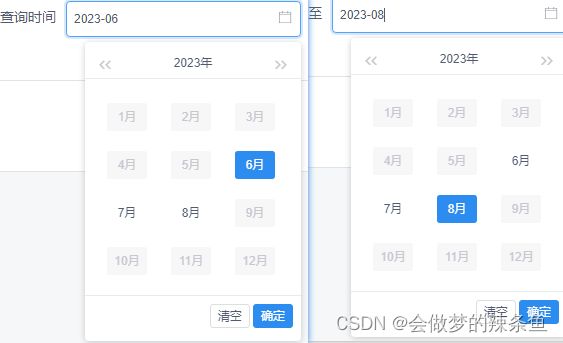
四,页面效果
b,禁用日期
五,完整代码
1,页面查询组件引用
a.引入
import DateSearch from "_c/date-search";
components: {DateSearch},
b.渲染
查询时间
c.获取时间
let {S_createTime_GTOE, S_createTime_LTOE} = this.$refs.dateSearch.getDateSearch();
this.queryParam.endTime =S_createTime_LTOE;
this.queryParam.startTime=S_createTime_GTOE;
2.时间组件
a.月份组件
至
convertUTCTimeToMonth 方法
// 时间到月(年/月)
export const convertUTCTimeToMonth = (UTCDateString) => {
if (!UTCDateString) {
return '-'
}
function formatFunc (str) {
return str > 9 ? str : '0' + str
}
let date2 = new Date(UTCDateString)
let year = date2.getFullYear()
let mon = formatFunc(date2.getMonth() + 1)
let day = formatFunc(date2.getDate())
let hour = date2.getHours()
hour = formatFunc(hour)
let min = formatFunc(date2.getMinutes())
let second = formatFunc(date2.getSeconds())
let dateStr = year + '-' + mon
return dateStr
}
b.日期组件
至
convertUTCTimeToDate
// 时间到日期(年/月/日)
export const convertUTCTimeToDate = (UTCDateString) => {
if (!UTCDateString) {
return '-'
}
function formatFunc (str) {
return str > 9 ? str : '0' + str
}
let date2 = new Date(UTCDateString)
let year = date2.getFullYear()
let mon = formatFunc(date2.getMonth() + 1)
let day = formatFunc(date2.getDate())
let hour = date2.getHours()
hour = formatFunc(hour)
let min = formatFunc(date2.getMinutes())
let second = formatFunc(date2.getSeconds())
let dateStr = year + '-' + mon + '-' + day
return dateStr
}