使用Ajax进行前后端交互(一)
实现我们需要做好准备工作
本章涉及到的架包有:
jackson-annotations-2.9.8.jar
jackson-core-2.9.8.jar
jackson-databind-2.9.8.jar
servlet-api.jar还有js文件jQuery-3.2.1.min.js以及tomcat8.0
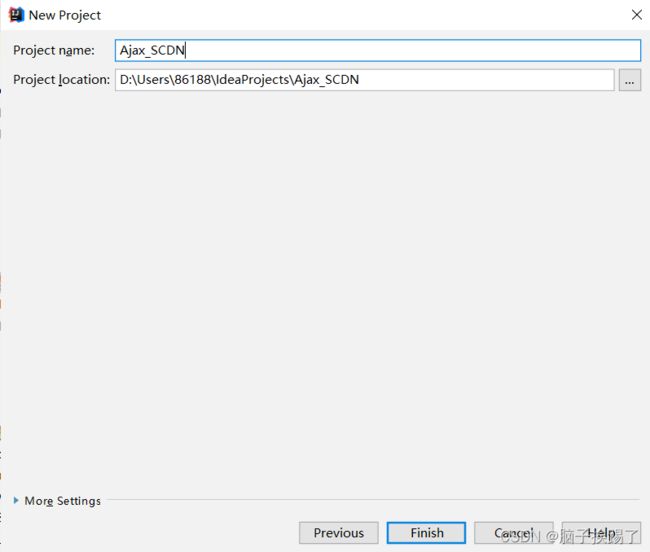
接下来我们新建项目
(记得要勾选Web Application(4.0)和Create web.xml)
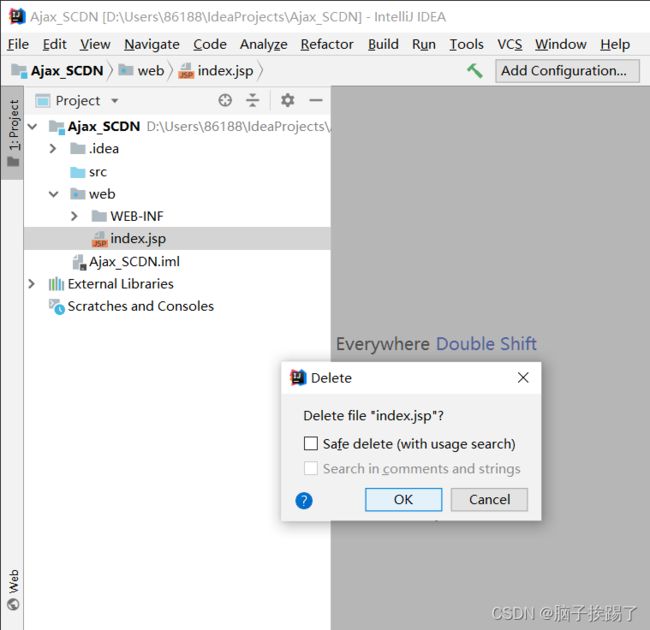
项目建好之后,我们把web路径下的index.jsp删除,因为本章使用的是Ajax做前后端交互,用不到jsp。
右击web文件,选择新建html文件,取名为index
在web/WEB-INF路径下我们找到web.xml文件,双击打开,将index.html页面设置为欢迎页
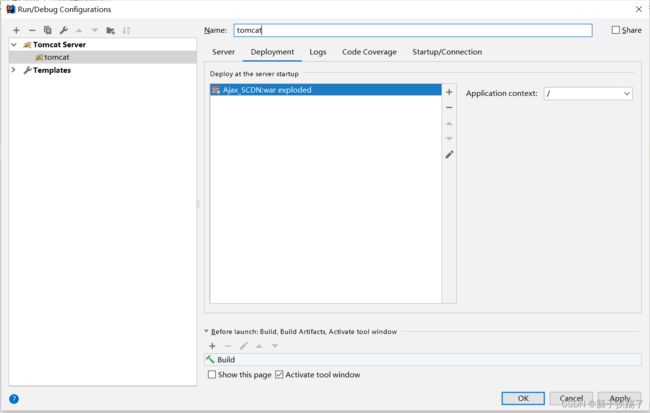
我们现在集成一下tomcat
点击这个加号,下Tomcat Servlet,将鼠标放在Local上点击一下,
我们单独
将Name更改为tomcat, 并点击Deployment
点击右上角加号, 选择第一个选项
随后我们运行一下整个项目,初始化页面是空白,只要能进入游览器即可
随后我们在右击web文件夹,新建js文件夹,将jQuery-3.2.1.min.js拷贝进去
然后右击web/WEB-INF文件新建lib文件夹,将我们的架包拷进去,按要求点击add as libaray
将架包集成进来
我们打开index.html在文件中引入jQuery文件
Title
你好我是index.html
在body中定义一个buttom按钮,点击按钮,运行btn()函数
Title
你好我是index.html
我们在把Ajax的固定使用方式写在btn()函数内,并把Ajax的基本属性写好
Title
你好我是index.html
右击src文件夹,new一个Package,包名为com.servlet,点击ok
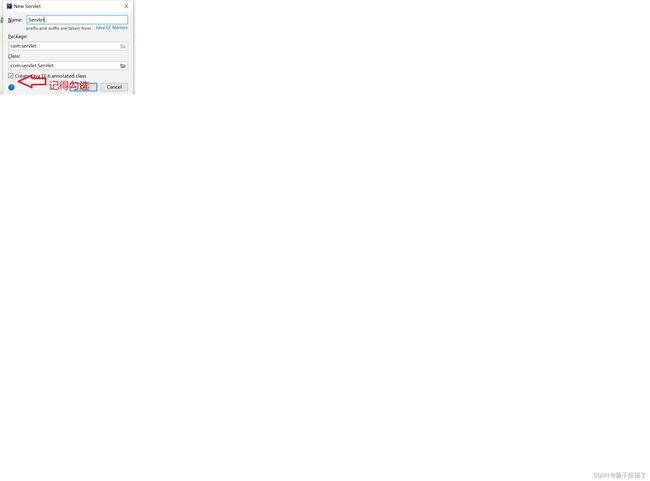
右击com.servlet,在选项栏下方,找到Servlet,new一个Servlet,
新建Ajax之后,我们在新建的页面中确定一下虚拟地址,对象Ajax访问服务器要用
package com.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
//这个是我们的虚拟地址
@WebServlet(urlPatterns = "/Servlet")
public class Servlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
//我们参数一个数据给Ajax
response.getWriter().print("ajax通过post请求访问到了服务器");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}
同时在index.index页面中设置对应的属性值
Title
你好我是index.html
这个时候我们运行一下项目看看,游览器有没有访问到服务器
运行ok,本期讲解到这了。有问题可用留言或者私信。谢谢大家