- 算法设计与分析 知识总结
vortex5
算法
一、算法基础算法是对特定问题求解步骤的描述,是指令的有限序列,具有输入、输出、有穷性、确定性和可行性五个性质。程序则是算法用某种编程语言的具体实现。优秀的算法应具备正确性、健壮性、可理解性、抽象分级和高效性,其中时间复杂度是衡量算法效率的重要标准。常用的时间复杂度符号包括O(上界)、Ω(下界)和Θ(紧确界)。1.1时间复杂度分析非递归算法以嵌套循环为例,分析以下代码的时间复杂度:for(i=1;i
- 进阶向:Python音频录制与分析系统详解,从原理到实践
引言本文将详细解析一个完整的音频录制与分析系统,适合所有层次的开发者。这个系统不仅能录制声音,还能进行专业的音频分析,包括音量检测、噪声分析、音频质量评估等功能。我们将从基础概念开始,逐步深入代码的每个细节。第一部分:系统架构概述1.1系统功能模块┌───────────────┐┌──────────────┐┌───────────────┐│音频录制模块│───▶│音频分析模块│───▶│诊
- 80亿美元押注Agent!全球第一CRM收购Informatica
昨晚,全球第一CRM平台Salesforce在官网宣布,以80亿美元全资收购企业级AI驱动云数据管理领导者Informatica。根据收购协议条款,Informatica的A股和B-1类普通股持有者将每股获得25美元现金。本次收购将增强Salesforce的数据基础,这对部署强大且负责任的AIAgent至关重要。Informatica丰富的数据目录、数据集成、治理、质量与隐私保护、元数据管理和主数
- 集成学习中的多样性密码:量化学习器的多样性
元楼
集成学习学习机器学习人工智能
合集-scikit-learn(69)1.【scikit-learn基础】--概述2023-12-022.【scikit-learn基础】--『数据加载』之玩具数据集2023-12-043.【scikit-learn基础】--『数据加载』之真实数据集2023-12-064.【scikit-learn基础】--『数据加载』之样本生成器2023-12-085.【scikit-learn基础】--『数据
- Spring MVC 框架解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Spring MVC深度解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Spring Cloud服务治理精讲
Java廖志伟
Java场景面试宝典SpringCloudServiceGovernanceDistributedSystems
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 领域设计关键技术解析
Java廖志伟
Java场景面试宝典
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Python爬虫实战:爬取百度学术摘要信息全流程详解与代码示例
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言scrapy学习dubbo百度
1.前言随着学术资源数字化的普及,百度学术成为学者们常用的论文搜索平台。获取大量论文摘要信息对于文献综述、知识图谱构建等研究极为重要。本文将系统讲解如何利用Python编写爬虫,批量抓取百度学术上的论文摘要。我们将结合最新Python爬虫技术,涵盖基础同步爬虫、异步爬虫、多线程,全面实战演示。2.项目背景与目标百度学术支持通过关键词搜索论文,展示论文标题、作者、期刊、摘要等信息。目标是:根据关键词
- Linux 磁盘管理、文件系统、VLM和配额:从基础到实战指南
燕841
linux运维服务器
在Linux系统运维中,磁盘管理是保障系统稳定运行的核心环节。无论是服务器扩容、新硬盘挂载,还是灵活调整存储空间,都离不开对磁盘分区、文件系统和逻辑卷的深入理解。本文将从磁盘基础讲起,逐步解析分区策略、文件系统创建、挂载管理及LVM逻辑卷技术,助你轻松驾驭Linux存储管理。一、磁盘基础:机械与固态计算机的存储核心是硬盘,从存储介质上可分为两类:机械硬盘(HDD):依靠盘片旋转和磁头读写数据,内部
- com本质论 pdf_如何使用PDF Arranger来对PDF文件进行编排和修改
weixin_39797780
com本质论pdfcreatprocess操作文件delphifedora如何隐藏顶部状态栏linux.bash_profile文件linuxc++编程pdf
PDFArranger是一个十分简单的GUI应用程序,能够帮助您拆分或合并PDF文档,以及旋转,裁剪和重新编排页面。所有前面提到的任务都可以通过交互式和直观的图形界面轻松完成。Pdfarranger是pdfshuffler的fork以及pikepdf的前端。PDFArranger在许多流行的GNU/Linux操作系统和MicrosoftWindows上都能良好地运行。它是使用GTK+和Python
- SpringAIAlibaba正式版发布!
小付爱coding
ai
SpringAIAlibaba正式版发布!SpringAIAlibaba到底是个啥?没错!它还是以SpringAI为基础,深度集成阿里自己的百炼平台:支持ChatBot、工作流、多智能体应用开发模式的AI框架。简单来说就是将调用大模型抽象成一个API,可以直接调用来实现,只不过可选参数更多它的核心能力:抽象+简化+扩展SpringAIAlibaba最大的价值在于:它把调用大模型这件事,抽象成了一个
- C++ unordered_set基础概念、对象创建、赋值操作、数据插入、数据删除、代码练习 1 2
每天搬一点点砖
c++数据结构开发语言
unordered_set的底层是哈希表。增删改查的时间复杂度:数组O(n)二叉树O(logn)哈希表O(1)哈希表的本质原理:哈希键--(哈希函数)--哈希值--(取模、位于)--桶/ID这里的哈希键一般是任意类型,所以需要先通过哈希函数转换为整数,我们叫他哈希值,再通过取模(一般使用的时候采用位于运算),映射到某个桶中。这样就可以把任意类型的数据存储到数组中,且能够快速查找到。桶:下标索引又叫
- Docker 学习入门篇:从基础概念到实战部署
一、Docker核心概念与核心价值1.1Docker是什么?Docker是基于Go语言开发的开源容器化平台,旨在实现“一次镜像,处处运行”。它通过将应用程序及其依赖环境(代码、运行时、系统工具、系统库等)打包成一个轻量级、可移植的镜像(Image),使应用能够在不同环境中稳定运行,彻底解决了传统开发中环境不一致、部署复杂的难题。1.2Docker解决了什么问题?环境一致性难题:开发、测试、生产环境
- 2024三掌柜赠书活动第十二期:Nuxt.js Web开发实战
目录前言Nuxt.js的特性Nuxt.js的实战应用关于《Nuxt.jsWeb开发实战》编辑推荐内容简介作者简介图书目录书中前言/序言《Nuxt.jsWeb开发实战》全书速览结束语前言作为前端开发的小伙伴想必对Nuxt.js并不陌生,Nuxt.js是基于Vue.js的一款用于构建服务端渲染的应用程序的框架。它能够帮助开发者快速搭建高性能的单页面应用(SPA)和多页面应用(MPA)。Nuxt.js在
- Java零基础之自定义异常类!
菜鸟不学编程
Java从入门到放弃java开发语言
你好,欢迎来到我的博客!我是【菜鸟不学编程】 我是一个正在奋斗中的职场码农,步入职场多年,正在从“小码农”慢慢成长为有深度、有思考的技术人。在这条不断进阶的路上,我决定记录下自己的学习与成长过程,也希望通过博客结识更多志同道合的朋友。 ️主要方向包括Java基础、Spring全家桶、数据库优化、项目实战等,也会分享一些踩坑经历与面试复盘,希望能为还在迷茫中的你提供一些参考。 我相信:写作
- Nuxt.js 静态生成中的跨域问题解决方案
m0_73882020
javascript开发语言ecmascript
当您运行npmrungenerate生成静态页面时,Vite的代理服务器确实无法使用,因为生成阶段是在Node.js环境中执行的构建过程。但别担心,我将为您提供一套完整的解决方案来处理构建阶段的跨域问题。核心解决方案1.构建阶段:使用服务端中转API(推荐)在构建阶段通过Nuxt的server路由中转请求,避开跨域限制://server/api/products.tsexportdefaultde
- Gemma Chatbot 架构深度剖析:从 C++ 核心到多语言推理的工程实践
雷羿 LexChien
LLM人工智能pythonc++LLMRAG
GemmaChatbot架构深度剖析:从C++核心到多语言推理的工程实践随着大语言模型(LLM)本地化需求日益提升,如何设计一套高效、可扩展、易于维护的本地聊天系统。GemmaChatbot以C++为推理核心,结合Python前端与多语言支持,实现了高性能与灵活性的完美结合。本文将深入剖析其程序架构、模块划分、数据流设计与工程实践细节。一、总体架构设计GemmaChatbot采用“前后端分离”与“
- 【后端开发】Django
大雨淅淅
后端开发sqlite数据库后端django
目录一、Django是什么,为何选择它?二、学习前的准备工作三、Django项目初体验四、深入Django核心概念(一)模型(Model)(二)视图(View)(三)模板(Template)(四)URL配置五、实战演练:打造一个简单博客(一)搭建博客基础框架(二)实现文章发布功能(三)展示文章列表和详情六、总结与展望一、Django是什么,为何选择它?在PythonWeb开发的广袤天地里,Djan
- OpenHarmony实战—— 自定义构建函数:@Builder装饰器
我命油我不有天
HarmonyOSOpenHarmony鸿蒙开发harmonyosopenHarmony鸿蒙开发ArkUI物联网装饰器构建函数
往期推文全新看点(文中附带最新·鸿蒙全栈笔记)1️⃣鸿蒙(HarmonyOS)北向开发知识点记录~2️⃣鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~3️⃣鸿蒙应用开发与鸿蒙系统开发哪个更有前景?4️⃣嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~5️⃣对于大前端开发来说,转鸿蒙开发究竟是福还是祸?6️⃣鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?7️⃣记录一场鸿蒙开发
- 【零基础学AI】第33讲:强化学习基础 - 游戏AI智能体
1989
0基础学AI人工智能游戏transformer分类深度学习神经网络
本节课你将学到理解强化学习的基本概念和框架掌握Q-learning算法原理使用Python实现贪吃蛇游戏AI训练能够自主玩游戏的智能体开始之前环境要求Python3.8+PyTorch2.0+Gymnasium(原OpenAIGym)NumPyMatplotlib推荐使用JupyterNotebook进行实验前置知识Python基础编程(第1-8讲)基本数学概念(函数、导数)神经网络基础(第23讲
- RabbitMQ在SpringBoot中的使用详解
z小天才b
RabbitMQrabbitmqspringboot
目录RabbitMQ基础概念什么是RabbitMQ?核心概念详解1.队列(Queue)2.交换机(Exchange)3.绑定(Binding)️环境搭建1.安装RabbitMQWindows安装Docker安装(推荐)2.访问管理界面SpringBoot集成RabbitMQ1.添加依赖2.配置文件⚙️基础配置1.RabbitMQ配置类简单队列模式1.队列配置2.生产者3.消费者工作队列模式1.配置
- Kotlin Flow 冷流和热流
麦田里的守望者-Jiang
Kotlinandroidkotlinrxjavaandroid
本文主要分析了冷流和热流的相关实现原理,原理逻辑长而复杂。特别是涉及热流SharedFlow相关实现原理时,逻辑更是抽象,理解比较困难。本文比较长,建议根据目录选择分段阅读,可以先看基础概念和冷流,再分别看热流SharedFlow和StateFlow。阅读本文时,可以带着以下问题去思考:冷流和热流指的是什么?在业务开发中,冷流和热流可以用来做什么或者解决什么问题?冷流和热流的区别是什么?冷流的执行
- 【数据空间】 数据空间基本理论及公司建设方法
暴躁小师兄数据学院
数据治理大数据人工智能安全网络区块链
数据空间基本理论及公司建设方法数据空间是一种数据管理框架,旨在帮助组织高效存储、访问、集成和分析数据。它强调数据作为战略资产,通过结构化方法提升数据价值。以下我将从基本理论入手,逐步解释公司如何完成建设,确保内容结构清晰、真实可靠。一、数据空间基本理论数据空间理论源于数据管理领域,核心是解决数据孤岛、不一致性和安全风险等问题。其理论基础包括:数据抽象与建模:数据空间将数据视为独立于应用的资源,使用
- python基础训练day27
python基础训练day27小白打卡第27天!题目来源这里python基础训练day27第一题(循环)第二题(进制转换)第三题(又是循环)第四题(字符串连接)第一题(循环)#809*??=800*??+9*??其中??代表的两位数,809*??为四位数,8*??的结果为两位数,9*??的结果为3位数。求??代表的两位数,及809*??后的结果。经过条件判断,i在(1,13)之间变化,应用循环把它
- 前端 常见HTTP状态码
织_网
http微信
1、200请求资源成功-->接口调用成功2、500(internalserverError)服务端/网络错误服务端错误或者网络状态不太好前端是没有办法解决的需要找后端解决3、404客户端错误-->接口错误;没有请求到资源前端问题有可能是没有这个接口或者接口错误-->查看url是否正确-->请求地址不对参数错误查看data是否正确使用Postman进行接口测试–VScode可以使用Postcode进
- Flow 数据流学习-冷流和热流
qq_39844788
学习
文章参考的Kotlin学习笔记(五)——Flow数据流学习实践指北(一)-掘金Kotlin系列之认识一下Flow-掘金冷流(ColdFlow):在数据被使用方订阅后,即调用collect方法之后,提供方才开始执行发送数据流的代码,通常是调用emit方法。即不消费,不生产,多次消费才会多次生产。使用方和提供方是一对一的关系。热流(HotFlow):无论有无使用方,提供方都可以执行发送数据流的操作,提
- php yaf_cg --app=www.yafapi.com --directory=D:\phpstudy_pro\WWW\www.yafapi.com --controller=Test` 到底
1.phpyaf_cg--app=www.yafapi.com--directory=D:\phpstudy_pro\WWW\www.yafapi.com--controller=Test到底是干什么的?这条命令是使用Yaf(YetAnotherFramework)框架提供的代码生成工具yaf_cg,自动生成一个基于Yaf框架的应用程序结构和代码文件。它的作用是帮助开发者快速搭建项目的基础结构,减
- 【unity游戏开发入门到精通——通用篇】在 Unity 6 中轻松实现播放随机游戏音效——AudioRandomContainer音频随机容器的使用
向宇it
##推荐100个unity插件unity游戏音视频游戏引擎c#
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- 前端的跨域问题
前端新手也能看懂的跨域问题详解在前端开发中,我们经常会听到“跨域问题”。尤其是在本地调试前端和后台接口时,浏览器突然抛出一堆报错信息,比如:AccesstoXMLHttpRequestat'[http://api.xxx.com/data](http://api.xxx.com/data)'fromorigin'[http://localhost:8080](http://localhost:80
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在
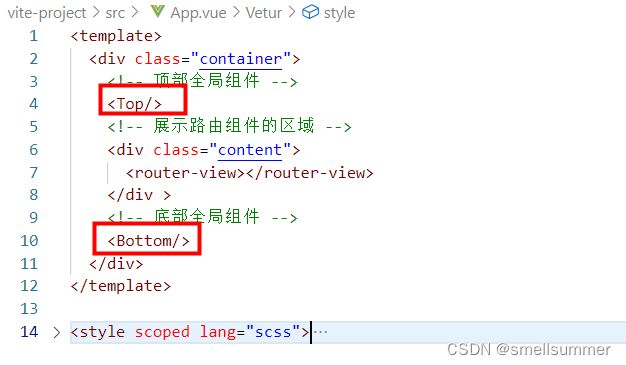
 尚医通前端项目练习
退出登录
尚医通前端项目练习
退出登录