【前端大杂烩】什么是ajax?ajax的原理?ajax怎么用?
【前端大杂烩】✨✨一文带你走进ajax的世界✨✨
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
没有谁的生活会一直完美,但无论什么时候,都要一直看着前方,满怀希望就会所向披靡。
接下来 ,一起学习ajax吧~
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
ajax全称为Asynchronoous javascript xm,那么它的最大特点就是在网页不刷新的状态下向服务端发送http请求,然后得到http响应,ajax在平常网页中随处可见,比如一些关键字的提醒,或者是百度的注册页面检测用户名是否可用以及京东商品分类鼠标悬浮可以得到一些商品的大致内容等等,原理都是ajax。ajax可以提高用户体验,用户不需要刷新,不需要跳转就可以看到更多的内容,目前,很多app和服务器之间的通信都采用了ajax技术,因此,ajax技术也成为了前端工程师的必备技能,下面这一篇文章是我学习的总结,让我们一起学习吧~
文章目录
- 【前端大杂烩】✨✨一文带你走进ajax的世界✨✨
-
-
- 1. 原生的AJAX
-
- 1.1 ajax的介绍
- 1.2 xml 简介
- 1.3 ajax的特点
-
- 1.3.1优点
- 1.3.2 缺点
- 2.HTTP
-
-
- ①请求报文
- ②响应报文
-
- 3. nodejs安装
-
-
- ①去官网nodejs.cn下载相关应用软件,按照步骤下载安装。
- ②打开vscode在侧边->右键->在集成终端中打开
- ③安装express框架
-
- 4.ajax案例准备
- 5.ajax发送post请求操作
- 6. ajax设置请求头信息
- 7.服务端响应JSON数据
- 8. 安装自动重启工具nodemon
- 9. IE缓存问题
- 10. 超时与网络异常
- 11.ajax取消请求操作
- 12.ajax重复发送请求问题
- 13.jQuery发送ajax请求
- 14.axios发送ajax请求
- 15.同源策略
- 16.JSONP
- 17.cors跨域请求
-
-
- 1.cors官网
- 2.cors是什么?
- 3.cors怎么工作
-
-
1. 原生的AJAX
1.1 ajax的介绍
ajax全称为Asynchronoous javascript xml ,就是异步的js和xml。
通过ajax可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据
ajax不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。
1.2 xml 简介
xml 可扩展标记语言
xml被设计用来传输和存储数据。
xml 和html 类似,不同的是html 中都是预定义标签,而xml中没有预定义标签,全都是自定义标签,用来表示一些数据。
比如说有一个学生的数据:
name="孙悟空";age=18;gender="男";
用xml表示:
孙悟空
18
男
现在已经被json取代了
用json表示:
{"name":"孙悟空","age":"18","gender":"男"}
1.3 ajax的特点
1.3.1优点
①可以无需刷新页面与服务器进行通信
②允许根据用户事件来更新部分页面内容
1.3.2 缺点
①没有浏览历史,不能回退
②存在跨域问题(例如a.com向b.com发送请求是请求不到的)
③SEO不友好
2.HTTP
超文本传输协议,协议详细规定了浏览器和万维网服务器之间互相通信的规则。
①请求报文
重点是格式与参数
…
行 POST/s?ie=utf-8/HTTP/1.1
头 Host:atguigu.com
Cookie:name=guigu
Content-type:application/x-ww-form-urlencoded
User-Agent:chrome 83
空行
体 username=admin&password=admin
…
②响应报文
行 HTTP/1.1 200 OK
(404 找不到 403 没有权,禁止 401 未授权 500内部错误 200 OK)
头 Content-Type:text/html;charset=utf-8
Content-length:2048
Content-encoding:gzip
空行
体
尚硅谷
3. nodejs安装
①去官网nodejs.cn下载相关应用软件,按照步骤下载安装。
win+r输入cmd,输入命令 node -v
如果出现类似 v14.50类似版本的,就是安装成功。
②打开vscode在侧边->右键->在集成终端中打开
在终端 输入 npm init --yes进行初始化
③安装express框架
终端输入命令 npm i express
编写代码:
//1. 引入express
const express=require('express');
//2. 创建应用对象
const app=express();
//3. 创建路由规则
//request是对请求报文的封装
//response是对响应报文的封装
app.get('/',(request,response)=>{
response.send('hello,express');
});
//4. 监听端口启动服务
app.listen(8000,()=>{
console.log("服务已启动,8000 端口监听中.....");
})
然后去浏览器输入 127.0.0.1:8000 可以看到响应的内容
按f12可以通过查看headers respons窗口可看到请求报文和响应报文的相关内容。
该窗口启动后,该端口会显示已被占用,若还需要用该端口,这需要按ctrl+c关闭该端口
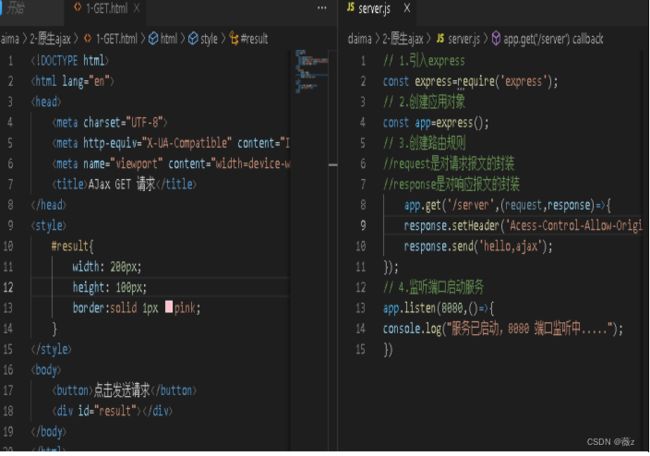
4.ajax案例准备
在浏览器中输入:http://127.0.0.1:8080/server 可看到输出 hello ,ajax
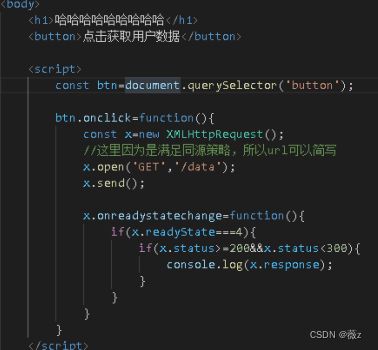
ajax发送get请求操作script
理解:在html语言中,有两种方式给服务器发送表单(你在网页中填写的一些数据)。一种是post一种是get。Post把表单打包后隐藏在后台发送给服务器,get把表单打包发送前,附加到url(网址)的后面。Post的安全性比get的安全性高。
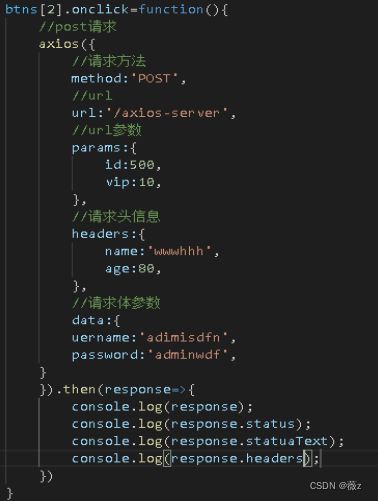
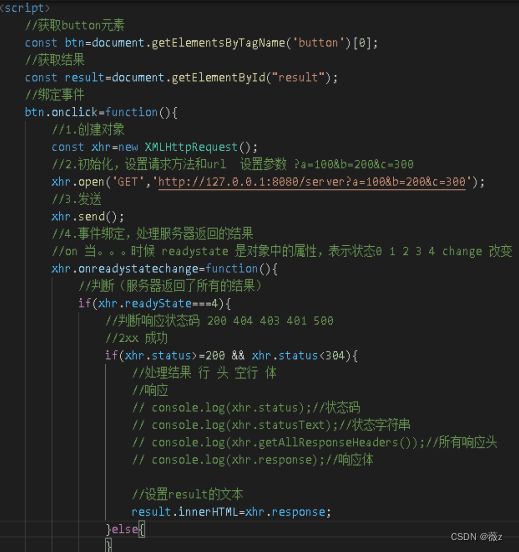
5.ajax发送post请求操作
注意:在更改了server.js内容时,要关闭原先的端口,重新启动端口
6. ajax设置请求头信息
Post.html里的
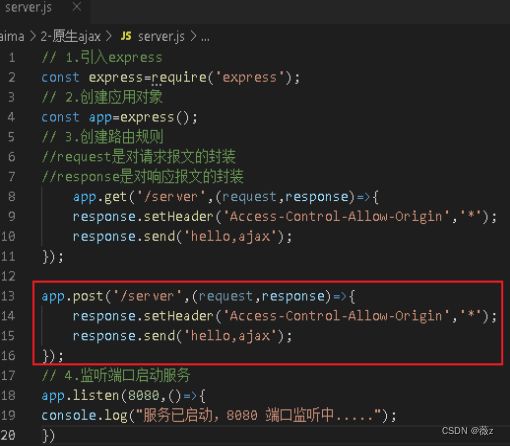
Server.js里的
all:可以接受任何类型的请求
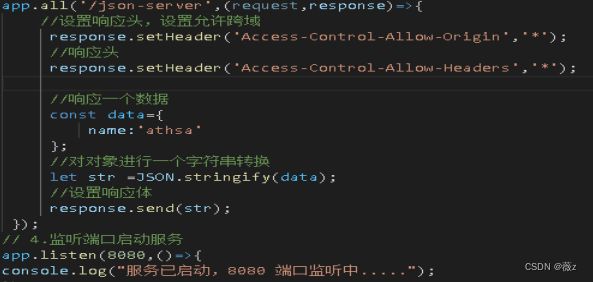
7.服务端响应JSON数据
Server.js
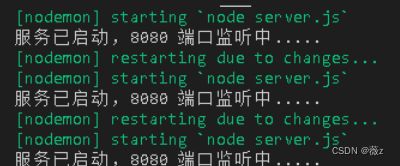
8. 安装自动重启工具nodemon
在官网npmjs.com可以看到该工具的相关介绍
在终端输入命令 npm install -g nodemon 就可以安装该工具
重新启动服务器 输入命令 npx nodemon server.js 按tab键 自动补齐路径,回车。
在此之后,server.js的任何更改,都会自动重启。
9. IE缓存问题
IE浏览器不能实时更新缓存,将Ajax的结果保存到本地缓存,
再次向服务器发出请求时,结果是从本地缓存里拿
解决:
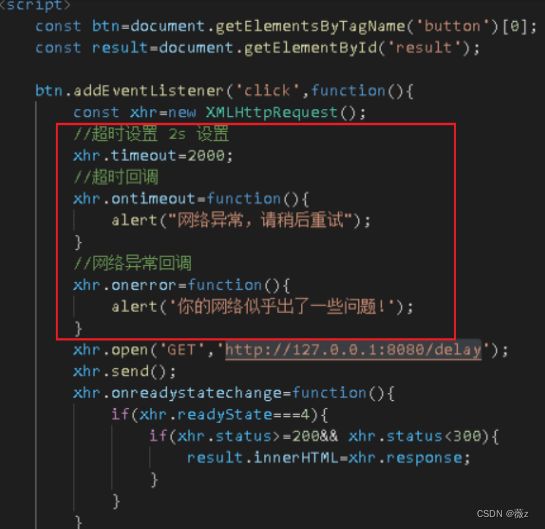
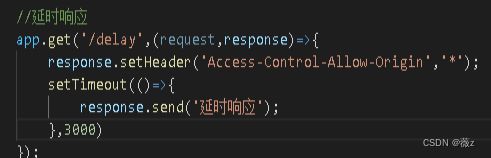
10. 超时与网络异常
11.ajax取消请求操作
12.ajax重复发送请求问题
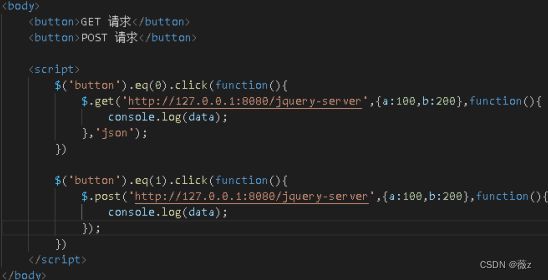
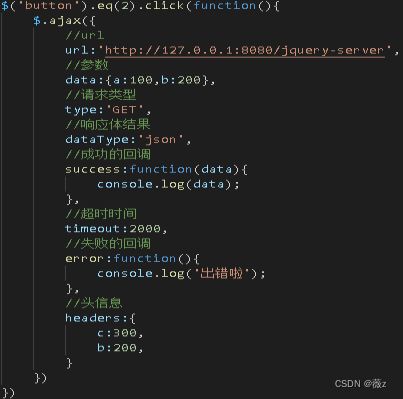
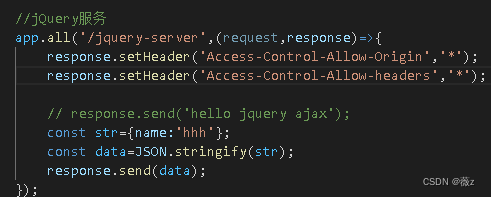
13.jQuery发送ajax请求
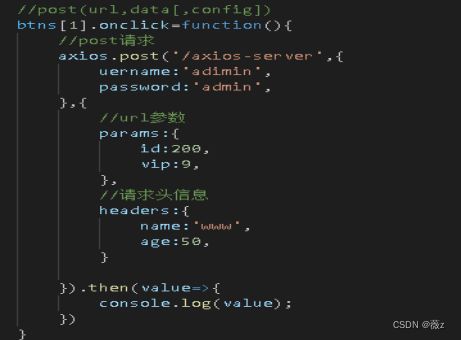
14.axios发送ajax请求
axios插件可以到axios官网中查找,引用插件
更多的axios使用查看官方axios文档
15.同源策略
1.同源策略最早由Netscape公司提出的,是浏览器的一种安全策略。
同源:协议,域名,端口号,必须完全相同。
违背同源策略就是跨域
ajax是遵循同源策略的
16.JSONP
1.1 jsonp是一个非官方的跨域解决方案,存粹凭借程序员的聪明开发出来的,只支持get请求.
1.2 在网页有一些标签天生具有跨域能力,比如:img link iframe script
1.3 jsonp就是利用script标签的跨域能力来发送请求。
jsonp的案例
17.cors跨域请求
1.cors官网
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access control CORS
2.cors是什么?
跨域资源共享,cors是官方跨域解决方案,他的特点是不需要再客户端做任何特殊的操作,完全在服务器中进行处理,支持get和post请求,跨域资源共享标准新增了一组http首部字段,允许服务器声明哪些源站通过浏览器有权限访问哪些资源。
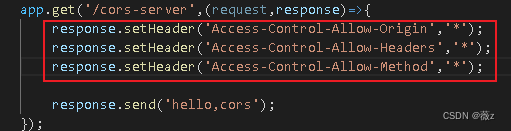
3.cors怎么工作
cors是通过设置一个响应头来告诉浏览器,该请求允许跨域,浏览器收到该响应就会对响应放行。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NknhJywk-1658026213220)(file:///C:\Users\Acer\AppData\Local\Temp\ksohtml12240\wps1.jpg)]](http://img.e-com-net.com/image/info8/b1e9cc3989d44edf9573944c0cace6a9.png)







![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MS4PyaM5-1658026213225)(file:///C:\Users\Acer\AppData\Local\Temp\ksohtml12240\wps7.jpg)]](http://img.e-com-net.com/image/info8/86d5115afc374649bacb591a0ae09f75.jpg)