nodejs--数据库与身份验证:初识数据库、安装并配置 MySQL、MySQL 的基本使用、SQL语法、在项目中操作 MySQL
目录
一、初识数据库
1.1 什么是数据库
1.2 常见的数据库及分类
1.3 实际开发中库、表、行、字段的关系
二、安装并配置 MySQL
2.1 了解需要安装哪些MySQL相关的软件
2.2 安装mysql(windows)
三、MySQL 的基本使用
四、SQL语法
4.1 使用 SQL 管理数据库
4.2 SQL 的 SELECT 语句 --查
4.3 SQL 的 INSERT INTO 语句 -- 增
4.4 SQL 的 UPDATE 语句 -- 改
4.5 SQL 的 DELETE 语句 -- 删
4.6 SQL 的 WHERE 子句
4.7 SQL 的 AND 和 OR 运算符
4.8 SQL 的 ORDER BY 子句
4.9 SQL 的 COUNT(*) 函数
五、在项目中操作 MySQL
5.1 在项目中操作数据库的步骤
5.2 使用 mysql 模块操作 MySQL 数据库
六、前后端身份认证--session
6.1 Web开发模式
6.2 身份认证
6.3 Session 认证机制
6.4 在 Express 中使用 Session 认证
6.5 综合案例
七、前后端身份认证--JWT 认证机制
7.1 了解 Session 认证的局限性
7.2 初识JWT 认证机制
7.3 JWT 的组成部分
7.4 在 Express 中使用 JWT
一、初识数据库
1.1 什么是数据库
数据库(database)是用来组织、存储和管理数据的仓库。
当今世界是一个充满着数据的互联网世界,充斥着大量的数据。数据的来源有很多,比如出行记录、消费记录、浏览的网页、发送的消息等等。除了文本类型的数据,图像、音乐、声音都是数据。
为了方便管理互联网世界中的数据,就有了数据库管理系统的概念(简称:数据库)。用户可以对数据库中的数据进行新增、查询、更新、删除等操作。
1.2 常见的数据库及分类
市面上的数据库有很多种,最常见的数据库有如下几个:
其中,MySQL、Oracle、SQL Server 属于传统型数据库(又叫做:关系型数据库 或 SQL 数据库),这三者的设计理念相同,用法比较类似。
而 Mongodb 属于新型数据库(又叫做:非关系型数据库 或 NoSQL 数据库),它在一定程度上弥补了传统型数据库的缺陷。
a.传统型数据库的数据组织结构:
数据的组织结构:指的就是数据以什么样的结构进行存储。
传统型数据库的数据组织结构,与 Excel 中数据的组织结构比较类似。
因此,我们可以对比着 Excel 来了解和学习传统型数据库的数据组织结构。
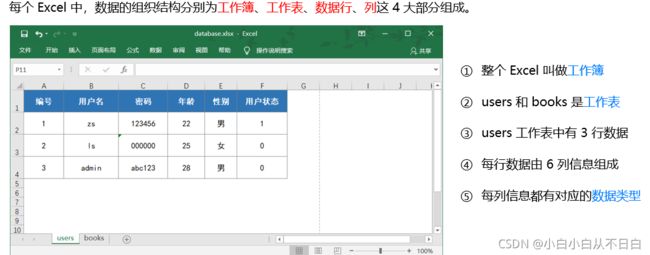
b.Excel 的数据组织结构:
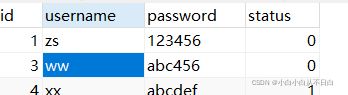
c.在传统型数据库中,数据的组织结构分为数据库(database)、数据表(table)、数据行(row)、字段(field)这 4 大部分组成。
1.3 实际开发中库、表、行、字段的关系
二、安装并配置 MySQL
2.1 了解需要安装哪些MySQL相关的软件
对于开发人员来说,只需要安装 MySQL Server 和 MySQL Workbench 这两个软件,就能满足开发的需要了。
2.2 安装mysql(windows)
在 Windows 环境下安装 MySQL,只需要运行 mysql-installer-community-8.0.19.0.msi 这个安装包,就能一次性将 MySQL Server 和 MySQL Workbench 安装到自己的电脑上。
1.双击 mysql-installer-community-8.0.19.0.msi,启动 MySQL 安装程序。
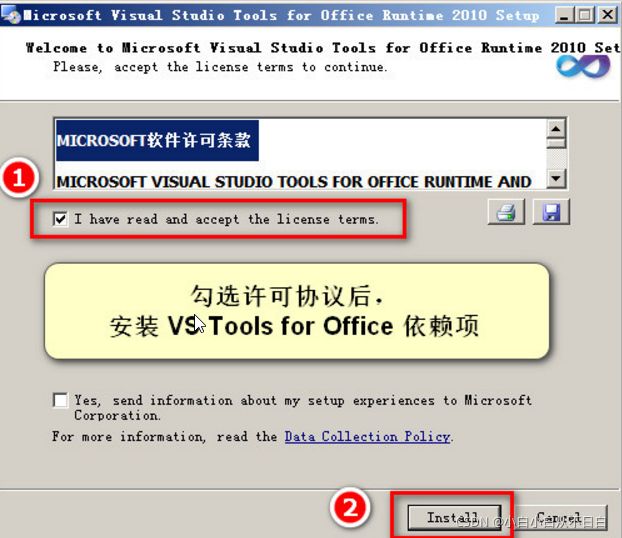
2.如果弹框提示如下的警告信息,证明你的电脑需要安装额外的 .NET Framework 依赖包。此时,先退出 MySQL 的安装程序,然后双击 NDP452-KB2901907-x86-x64-AllOS-ENU.exe,启动 .NET Framework 4.5.2 的安装程序。
3.重新启动 MySQL 的安装程序,看到如下界面:
4.进入如下界面:
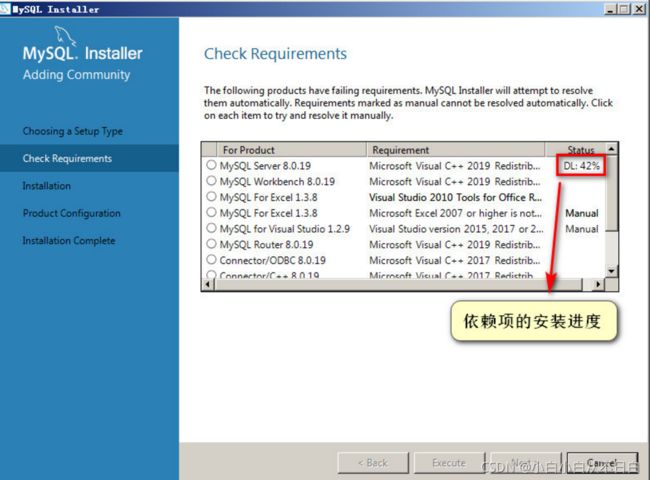
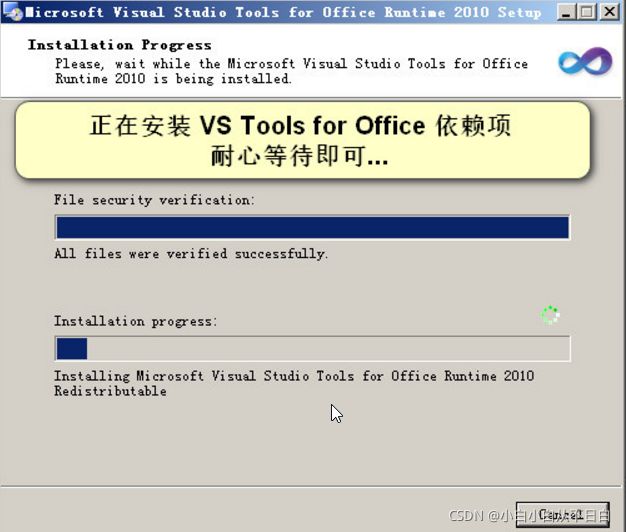
5.正在安装依赖项:
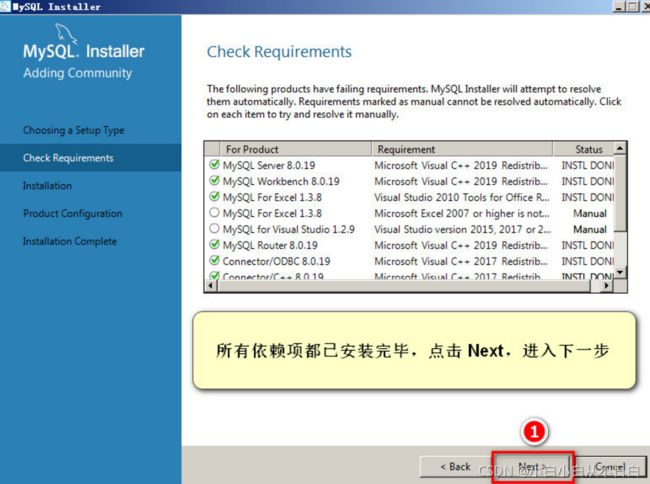
6.完成依赖项的安装:
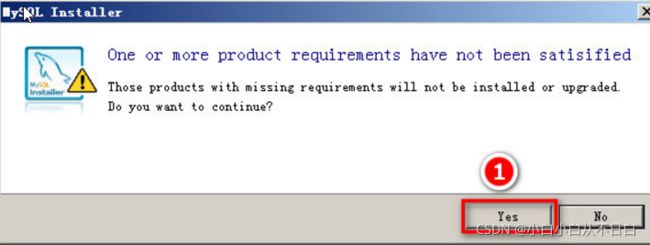
此时,会弹出如下警告窗,直接点击 Yes 即可:
7.进入 MySQL 的安装页面:
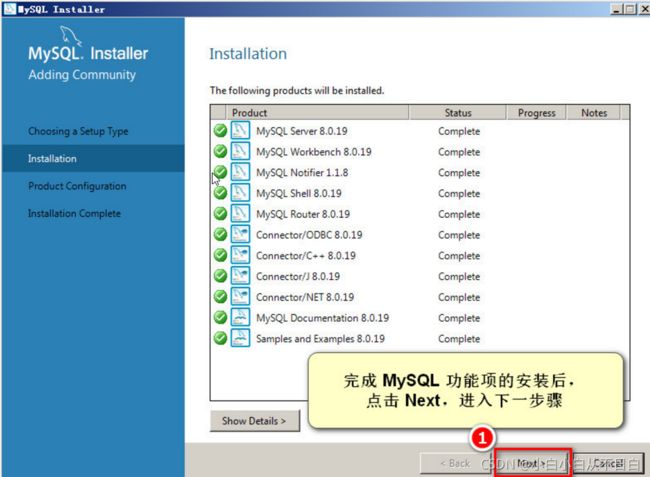
8.完成 MySQL 功能项的安装:
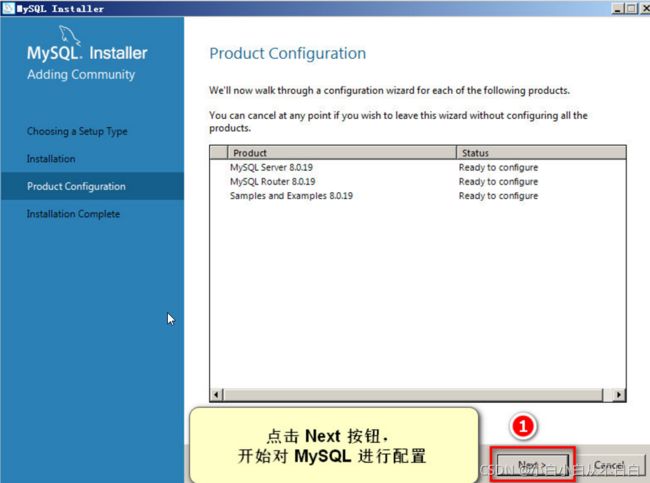
9.配置 MySQL:
10.选择 MySQL 数据库的运行模式:
11.设置网络模式:
12.配置身份认证方式:
13.将 MySQL 的默认 root 用户密码,设置为 admin123(示例)
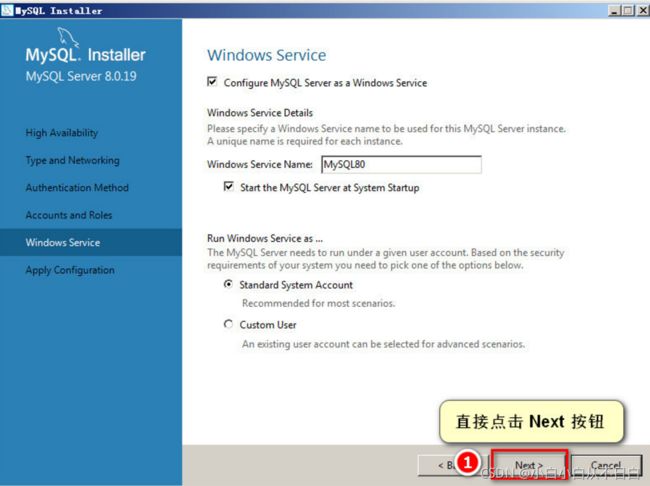
14.将 MySQL 配置为 Windows 的服务:
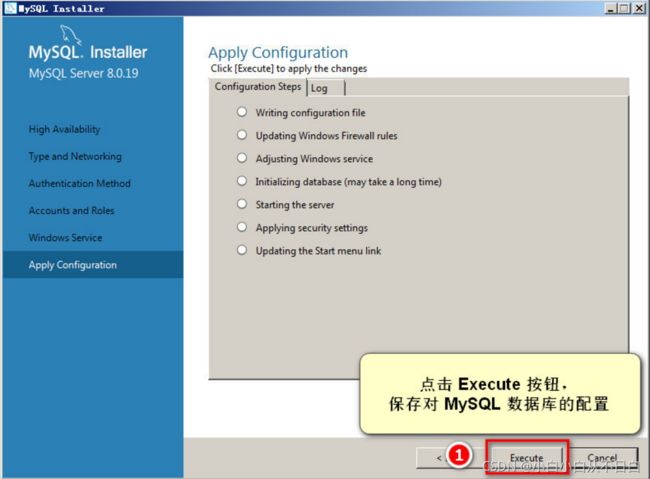
15.保存刚才对 MySQL 配置的修改:
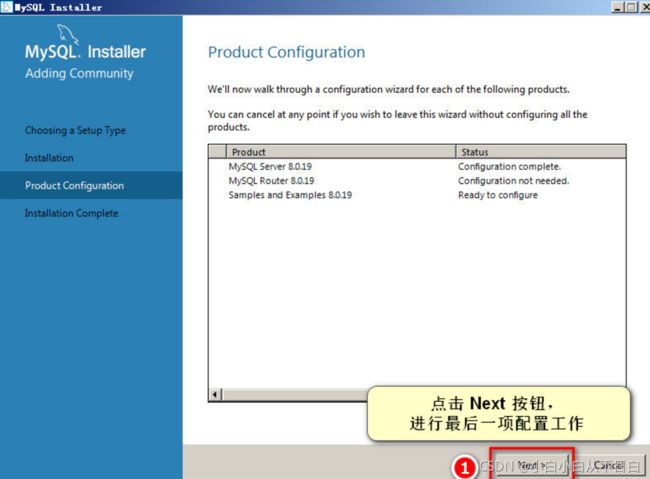
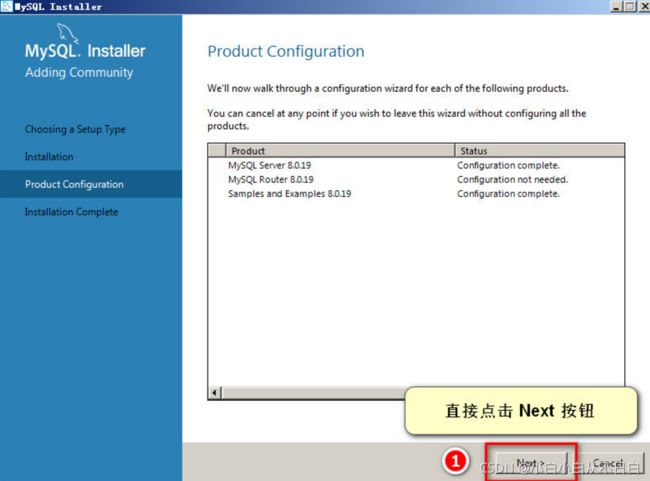
16.继续完成后续的配置流程:
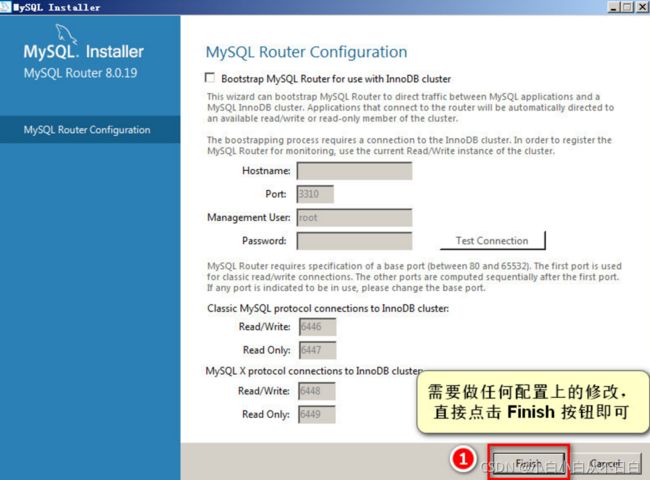
17.最后一个配置项:
测试能否正常连接到刚才安装的 MySQL 数据库:
18.保存刚才的配置:
19.完成 MySQL 的安装与配置:
三、MySQL 的基本使用
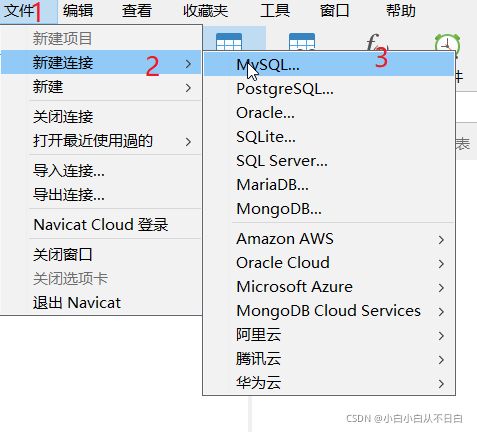
这里我们用的可视化工具是 Navicat Premium 12
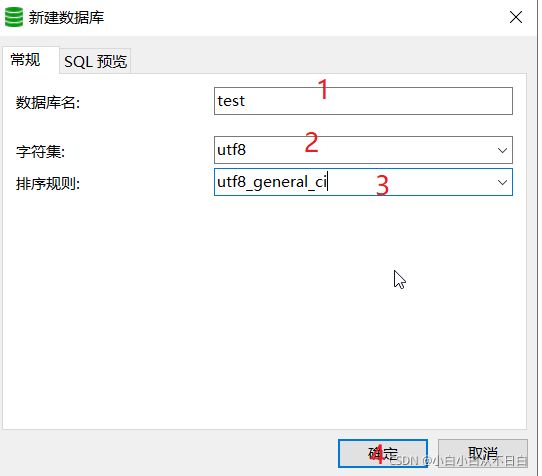
3.1 利用 Navicat Premium 12 创建数据库及数据表
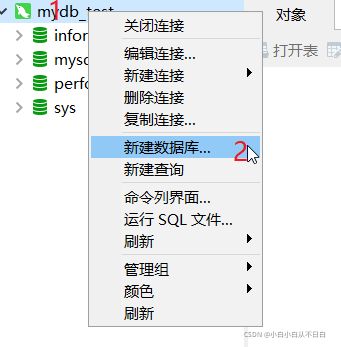
步骤如下:
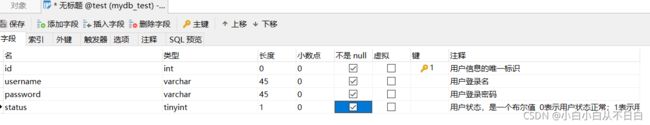
创建好了数据库之后,接下来创建数据表:
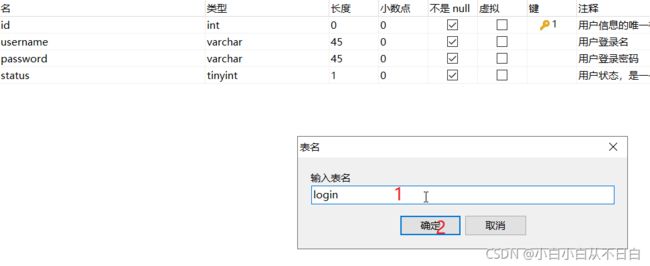
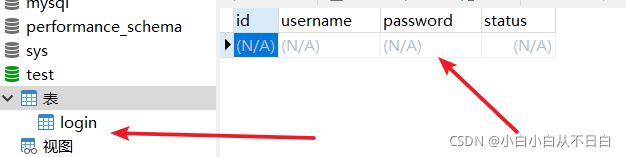
然后 ctrl + s 保存,并输入表的名字即可:
四、SQL语法
4.1 使用 SQL 管理数据库
SQL(英文全称:Structured Query Language)是结构化查询语言,专门用来访问和处理数据库的编程语言。能够让我们以编程的形式,操作数据库里面的数据。
三个关键点:
SQL 能做什么:
etc…
4.2 SQL 的 SELECT 语句 --查
SELECT 语句用于从表中查询数据。执行的结果被存储在一个结果表中(称为结果集)。语法格式如下:
-- 查询 login 表里的所有数据
SELECT * FROM login-- 查询 login 表里指定数据
SELECT username,password FROM login注意:SQL 语句中的关键字对大小写不敏感。SELECT 等效于 select,FROM 等效于 from。
4.3 SQL 的 INSERT INTO 语句 -- 增
INSERT INTO 语句用于向数据表中插入新的数据行,语法格式如下:
-- 向 login 表里插入 username 和 password
-- INSERT INTo login (id, username, password, status) VALUES ('3','ww','abc456','0')
-- 查询 login
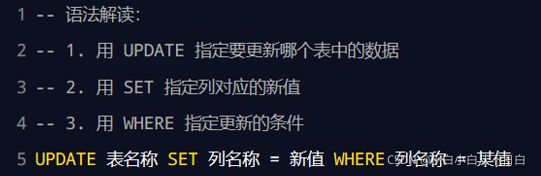
SELECT * FROM login4.4 SQL 的 UPDATE 语句 -- 改
Update 语句用于修改表中的数据。语法格式如下:
-- 更新指定表里的指定字段
-- UPDATE login SET `password`='888888' WHERE id=3
SELECT * FROM login-- 更新指定表里的指定字段
-- UPDATE login SET `password`='888888', `status`=1 WHERE id=3
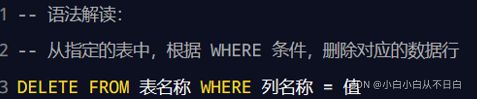
SELECT * FROM login4.5 SQL 的 DELETE 语句 -- 删
DELETE 语句用于删除表中的行。语法格式如下:
-- 删除 login 表中 id为3 的用户
-- DELETE from login WHERE id=3
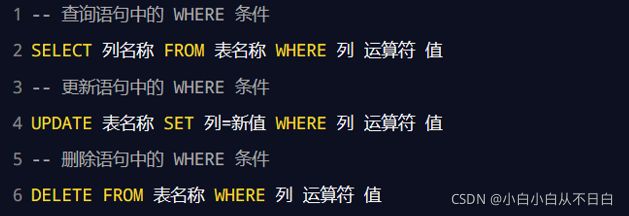
SELECT * FROM login4.6 SQL 的 WHERE 子句
WHERE 子句用于限定选择的标准。在 SELECT、UPDATE、DELETE 语句中,皆可使用 WHERE 子句来限定选择的标准。
可在 WHERE 子句中使用的运算符:
注意:在某些版本的 SQL 中,操作符 <> 可以写为 !=
可以通过 WHERE 子句来限定 SELECT 的查询条件:
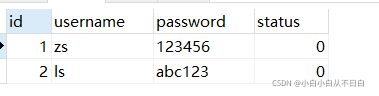
-- 查询 login 中 status=1 的值
-- SELECT * from login WHERE status=1
-- 查询id 大于1的值
-- SELECT * FROM login WHERE id>=1
-- 查询表中 username 不等于 zs 的值
-- SELECT * FROM login WHERE username <> 'zs' 或
SELECT * FROM login WHERE username != 'zs'4.7 SQL 的 AND 和 OR 运算符
AND 和 OR 可在 WHERE 子语句中把两个或多个条件结合起来。
AND 表示必须同时满足多个条件,相当于 JavaScript 中的 && 运算符,例如 if (a !== 10 && a !== 20)
OR 表示只要满足任意一个条件即可,相当于 JavaScript 中的 || 运算符,例如 if(a !== 10 || a !== 20)
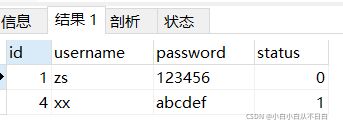
AND 运算符示例:
SELECT * FROM login WHERE `status`=0 AND id<3OR 运算符示例:
SELECT * FROM login WHERE `status`=1 OR username='zs'4.8 SQL 的 ORDER BY 子句
ORDER BY 语句用于根据指定的列对结果集进行排序。
ORDER BY 语句默认按照升序对记录进行排序。
如果您希望按照降序对记录进行排序,可以使用 DESC 关键字。
ORDER BY 子句 - 升序排序:
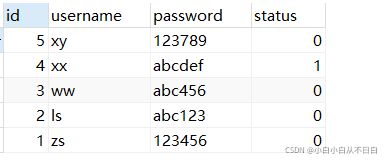
SELECT * FROM login ORDER BY idORDER BY 子句 – 降序排序:
SELECT * FROM login ORDER BY id DESC多重排序:
SELECT * FROM login ORDER BY id DESC, status ASC4.9 SQL 的 COUNT(*) 函数
COUNT(*) 函数用于返回查询结果的总数据条数,语法格式如下:
SELECT COUNT(*) FROM login WHERE `status`=0![]()
使用 AS 为列设置别名:
如果希望给查询出来的列名称设置别名,可以使用 AS 关键字,示例如下:
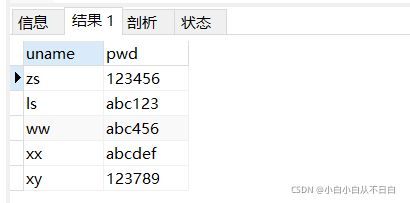
SELECT COUNT(*) AS total FROM login WHERE `status`=0SELECT username AS uname, `password` AS pwd FROM login五、在项目中操作 MySQL
5.1 在项目中操作数据库的步骤
i. 安装 mysql 模块:
mysql 模块是托管于 npm 上的第三方模块。它提供了在 Node.js 项目中连接和操作 MySQL 数据库的能力。
想要在项目中使用它,需要先运行如下命令,将 mysql 安装为项目的依赖包:
npm i mysql
ii. 配置 mysql 模块:
在使用 mysql 模块操作 MySQL 数据库之前,必须先对 mysql 模块进行必要的配置,主要的配置步骤如下:
// 导入 mysql 模块
const mysql = require('mysql');
// 2.建立 mysql 数据库的连接关系
const db = mysql.createPool({
host: '127.0.0.1', // 数据库的 IP 地址
user: 'root', // MySQL 的账号
password: 'root', // MySQL 的密码
database: 'test' // 要连接的数据库名字
});iii. 测试 mysql 模块能否正常工作:
// 1. 导入 mysql 模块
const mysql = require('mysql');
// 2. 建立与 MySQL 数据库的连接关系
const db = mysql.createPool({
host: '127.0.0.1', // 数据库的 IP 地址
user: 'root', // 登录数据库的账号
password: 'root', // 登录数据库的密码
database: 'test', // 指定要操作哪个数据库
});
//测试 mysql 是否连接成功
db.query('select 1', (err, results) => {
// mysql 模块工作期间报错了
if (err) return console.log(err.message);
// 能够成功的执行 SQL 语句
console.log(results);
});5.2 使用 mysql 模块操作 MySQL 数据库
a.查询数据:
// 1. 导入 mysql 模块
const mysql = require('mysql');
// 2. 建立与 MySQL 数据库的连接关系
const db = mysql.createPool({
host: '127.0.0.1', // 数据库的 IP 地址
user: 'root', // 登录数据库的账号
password: 'root', // 登录数据库的密码
database: 'test', // 指定要操作哪个数据库
});
//查询 test 表中所有的数据
const sqlStr = 'select * from login';
db.query(sqlStr, (err, results) => {
//查询失败
if (err) return console.log(err.message);
//查询成功
console.log(results);
});注意:如果执行的是 select 查询语句,则返回的结果是数组
b.插入数据:
// 1. 导入 mysql 模块
const mysql = require('mysql');
// 2. 建立与 MySQL 数据库的连接关系
const db = mysql.createPool({
host: '127.0.0.1', // 数据库的 IP 地址
user: 'root', // 登录数据库的账号
password: 'root', // 登录数据库的密码
database: 'test', // 指定要操作哪个数据库
});
//插入数据
//1.要插入到表中的数据
const user = {
id: 6,
username: 'xqm',
password: 'a12345',
status: '1'
};
//2.定义待执行的 SQL 语句
const sqlStr = 'insert into login (id,username,password,status) value (?, ?, ?, ?)';
//3.执行SQL 语句
db.query(sqlStr, [user.id,user.username, user.password,user.status], (err,results) => {
//插入失败
if (err) return console.log(err.message);
//插入成功
if(results.affectedRows === 1){
console.log('插入数据成功');
}
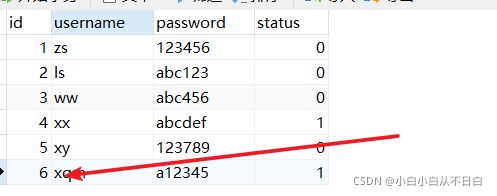
});注意:如果执行的是 insert into 插入语句,则返回的是一个对象,可以通过 affectedRows 属性来判断是否插入成功
插入数据的便捷方式:
向表中新增数据时,如果数据对象的每个属性和数据表的字段一一对应,则可以通过如下方式快速插入数据:
// 1. 导入 mysql 模块
const mysql = require('mysql');
// 2. 建立与 MySQL 数据库的连接关系
const db = mysql.createPool({
host: '127.0.0.1', // 数据库的 IP 地址
user: 'root', // 登录数据库的账号
password: 'root', // 登录数据库的密码
database: 'test', // 指定要操作哪个数据库
});
//插入数据
//1.要插入到表中的数据
const user = {
id: 7,
username: 'mm',
password: 'b12345',
status: '0'
};
//2.定义待执行的 SQL 语句
const sqlStr = 'insert into login set ?';
//3.执行SQL 语句
db.query(sqlStr, user, (err,results) => {
//插入失败
if (err) return console.log(err.message);
//插入成功
if(results.affectedRows === 1){
console.log('插入数据成功');
}
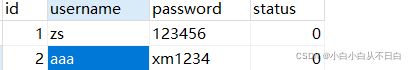
});c.更新数据:
可以通过如下方式,更新表中的数据:
// 1. 导入 mysql 模块
const mysql = require('mysql');
// 2. 建立与 MySQL 数据库的连接关系
const db = mysql.createPool({
host: '127.0.0.1', // 数据库的 IP 地址
user: 'root', // 登录数据库的账号
password: 'root', // 登录数据库的密码
database: 'test', // 指定要操作哪个数据库
});
//更新数据
const user = {id: 2, username: 'aaa', password: 'xm1234'};
//定义 SQL 语句
const sqlStr = 'update login set username=?, password=? where id=?';
//执行 SQL 语句
db.query(sqlStr, [user.username, user.password, user.id], (err, results) => {
if(err){
return console.log(err.message);
}
// 注意:执行了 update 语句之后,执行的结果也是一个对象,可以通过 affectedRows 判断是否更新成功
if(results.affectedRows === 1){
console.log('数据更新成功');
}
});更新数据的便捷方式:
更新表数据时,如果数据对象的每个属性和数据表的字段一一对应,则可以通过如下方式快速更新表数据:
// 1. 导入 mysql 模块
const mysql = require('mysql');
// 2. 建立与 MySQL 数据库的连接关系
const db = mysql.createPool({
host: '127.0.0.1', // 数据库的 IP 地址
user: 'root', // 登录数据库的账号
password: 'root', // 登录数据库的密码
database: 'test', // 指定要操作哪个数据库
});
//更新数据
const user = {id: 2, username: 'bbb', password: 'bm1234'};
//定义 SQL 语句
const sqlStr = 'update login set ? where id=?';
//执行 SQL 语句
db.query(sqlStr, [user, user.id], (err, results) => {
if(err){
return console.log(err.message);
}
if(results.affectedRows === 1){
console.log('数据更新成功');
}
});d.删除数据:
在删除数据时,推荐根据 id 这样的唯一标识,来删除对应的数据。示例如下:
// 1. 导入 mysql 模块
const mysql = require('mysql');
// 2. 建立与 MySQL 数据库的连接关系
const db = mysql.createPool({
host: '127.0.0.1', // 数据库的 IP 地址
user: 'root', // 登录数据库的账号
password: 'root', // 登录数据库的密码
database: 'test', // 指定要操作哪个数据库
});
//删除数据
const sqlStr = 'delete from login where id=?';
db.query(sqlStr, 2, (err,results) => {
if(err) {
return console.log(err.message);
}
if(results.affectedRows === 1){
console.log('删除数据成功');
}
});e.标记删除:
使用 DELETE 语句,会把真正的把数据从表中删除掉。为了保险起见,推荐使用标记删除的形式,来模拟删除的动作。
所谓的标记删除,就是在表中设置类似于 status 这样的状态字段,来标记当前这条数据是否被删除。
当用户执行了删除的动作时,我们并没有执行 DELETE 语句把数据删除掉,而是执行了 UPDATE 语句,将这条数据对应的 status 字段标记为删除即可。
// 1. 导入 mysql 模块
const mysql = require('mysql');
// 2. 建立与 MySQL 数据库的连接关系
const db = mysql.createPool({
host: '127.0.0.1', // 数据库的 IP 地址
user: 'root', // 登录数据库的账号
password: 'root', // 登录数据库的密码
database: 'test', // 指定要操作哪个数据库
});
//标记删除
const sqlStr = 'update login set status=1 where id=?';
db.query(sqlStr, [1, 6], (err, results) => {
if (err) {
return console.log(err.message);
}
if (results.affectedRows === 1) {
console.log('删除标记成功');
}
});六、前后端身份认证--session
6.1 Web开发模式
目前主流的 Web 开发模式有两种,分别是:
i. 服务端渲染的 Web 开发模式:
服务端渲染的概念:服务器发送给客户端的 HTML 页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用 Ajax 这样的技术额外请求页面的数据。代码示例如下:
![]()
服务端渲染的优缺点:
优点:
缺点:
ii. 前后端分离的 Web 开发模式:
前后端分离的概念:前后端分离的开发模式,依赖于 Ajax 技术的广泛应用。简而言之,前后端分离的 Web 开发模式,就是后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式。
前后端分离的优缺点:
优点:
缺点:
iii. 如何选择 Web 开发模式:
不谈业务场景而盲目选择使用何种开发模式都是耍流氓!!!
另外,具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染 + 其他页面前后端分离的开发模式。
6.2 身份认证
a. 什么是身份认证:
身份认证(Authentication)又称“身份验证”、“鉴权”,是指通过一定的手段,完成对用户身份的确认。
b. 为什么需要身份认证:
身份认证的目的,是为了确认当前所声称为某种身份的用户,确实是所声称的用户。例如,你去找快递员取快递,你要怎么证明这份快递是你的。
在互联网项目开发中,如何对用户的身份进行认证,是一个值得深入探讨的问题。例如,如何才能保证网站不会错误的将“马云的存款数额”显示到“马化腾的账户”上。
c. 不同开发模式下的身份认证:
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
6.3 Session 认证机制
i. HTTP 协议的无状态性:
了解 HTTP 协议的无状态性是进一步学习 Session 认证机制的必要前提。
HTTP 协议的无状态性,指的是客户端的每次 HTTP 请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次 HTTP 请求的状态。
ii. 如何突破 HTTP 无状态的限制:
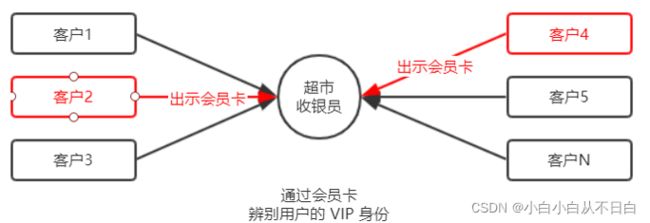
对于超市来说,为了方便收银员在进行结算时给 VIP 用户打折,超市可以为每个 VIP 用户发放会员卡。
注意:现实生活中的会员卡身份认证方式,在 Web 开发中的专业术语叫做 Cookie。
iii. 什么是 Cookie:
Cookie 是存储在用户浏览器中的一段不超过 4 KB 的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制 Cookie 有效期、安全性、使用范围的可选属性组成。
不同域名下的 Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的 Cookie 一同发送到服务器。
Cookie的几大特性:
iv. Cookie 在身份认证中的作用:
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将 Cookie 保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的 Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。
v. Cookie 不具有安全性:
由于 Cookie 是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此 Cookie 很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过 Cookie 的形式发送给浏览器。
注意:千万不要使用 Cookie 存储重要且隐私的数据!比如用户的身份信息、密码等。
vi. 提高身份认证的安全性:
为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以在收银机上进行刷卡认证。只有收银机确认存在的会员卡,才能被正常使用。
这种“会员卡 + 刷卡认证”的设计理念,就是 Session 认证机制的精髓。
vii. Session 的工作原理:
6.4 在 Express 中使用 Session 认证
a. 安装 express-session 中间件:
在 Express 项目中,只需要安装 express-session 中间件,即可在项目中使用 Session 认证:
npm i express-sessionb. 配置 express-session 中间件:
express-session 中间件安装成功后,需要通过 app.use() 来注册 session 中间件,示例代码如下:
const session = require('express-session')
app.use(
session({
secret: 'itheima',
resave: false,
saveUninitialized: true,
})
)c. 向 session 中存数据:
当 express-session 中间件配置成功后,即可通过 req.session 来访问和使用 session 对象,从而存储用户的关键信息:
// 登录的 API 接口
app.post('/api/login', (req, res) => {
// 判断用户提交的登录信息是否正确
if (req.body.username !== 'admin' || req.body.password !== '000000') {
return res.send({ status: 1, msg: '登录失败' })
}
// TODO_02:请将登录成功后的用户信息,保存到 Session 中
// 注意:只有成功配置了 express-session 这个中间件之后,才能够通过 req 点出来 session 这个属性
req.session.user = req.body // 用户的信息
req.session.islogin = true // 用户的登录状态
res.send({ status: 0, msg: '登录成功' })
})d. 从 session 中取数据:
可以直接从 req.session 对象上获取之前存储的数据,示例代码如下:
// 获取用户姓名的接口
app.get('/api/username', (req, res) => {
// TODO_03:请从 Session 中获取用户的名称,响应给客户端
if (!req.session.islogin) {
return res.send({ status: 1, msg: 'fail' })
}
res.send({
status: 0,
msg: 'success',
username: req.session.user.username,
})
})e. 清空 session:
调用 req.session.destroy() 函数,即可清空服务器保存的 session 信息。
// 退出登录的接口
app.post('/api/logout', (req, res) => {
// TODO_04:清空 Session 信息
req.session.destroy()
res.send({
status: 0,
msg: '退出登录成功',
})
})6.5 综合案例
pages/login.html,
登录页面
pages/index.html,
后台主页
首页
app.js,
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// TODO_01:请配置 Session 中间件
const session = require('express-session')
app.use(
session({
secret: 'itheima',
resave: false,
saveUninitialized: true,
})
)
// 托管静态页面
app.use(express.static('./pages'))
// 解析 POST 提交过来的表单数据
app.use(express.urlencoded({ extended: false }))
// 登录的 API 接口
app.post('/api/login', (req, res) => {
// 判断用户提交的登录信息是否正确
if (req.body.username !== 'admin' || req.body.password !== '000000') {
return res.send({ status: 1, msg: '登录失败' })
}
// TODO_02:请将登录成功后的用户信息,保存到 Session 中
// 注意:只有成功配置了 express-session 这个中间件之后,才能够通过 req 点出来 session 这个属性
req.session.user = req.body // 用户的信息
req.session.islogin = true // 用户的登录状态
res.send({ status: 0, msg: '登录成功' })
})
// 获取用户姓名的接口
app.get('/api/username', (req, res) => {
// TODO_03:请从 Session 中获取用户的名称,响应给客户端
if (!req.session.islogin) {
return res.send({ status: 1, msg: 'fail' })
}
res.send({
status: 0,
msg: 'success',
username: req.session.user.username,
})
})
// 退出登录的接口
app.post('/api/logout', (req, res) => {
// TODO_04:清空 Session 信息
req.session.destroy()
res.send({
status: 0,
msg: '退出登录成功',
})
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(3000, function () {
console.log('Express server running at http://127.0.0.1:3000')
})
当点击“退出登录按钮”后,
![]()
七、前后端身份认证--JWT 认证机制
7.1 了解 Session 认证的局限性
Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。
注意:
7.2 初识JWT 认证机制
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。
i. JWT 的工作原理:
![]()
总结:用户的信息通过 Token 字符串的形式,保存在客户端浏览器中。服务器通过还原 Token 字符串的形式来认证用户的身份。
7.3 JWT 的组成部分
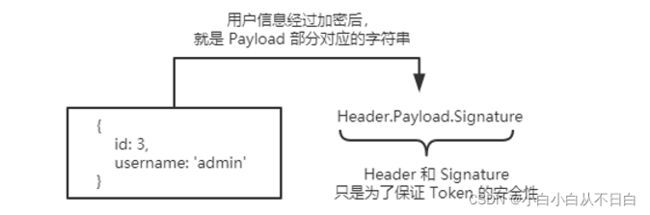
JWT 通常由三部分组成,分别是 Header(头部)、Payload(有效荷载)、Signature(签名)。
三者之间使用英文的“.”分隔,格式如下:
下面是 JWT 字符串的示例:
Payload 部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性。
a. JWT 的使用方式:
客户端收到服务器返回的 JWT 之后,通常会将它储存在 localStorage 或 sessionStorage 中。
此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP 请求头的 Authorization 字段中,格式如下:
7.4 在 Express 中使用 JWT
1. 安装 JWT 相关的包:
npm install jsonwebtoken express-jwt --save其中:
2.导入 JWT 相关的包:
使用 require() 函数,分别导入 JWT 相关的两个包:
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')3. 定义 secret 密钥:
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:
const secretKey = 'lwj No1 ^_^'4. 在登录成功后生成 JWT 字符串:
调用 jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端:
const tokenStr = jwt.sign({ username: userinfo.username }, secretKey, { expiresIn: '30s' })
res.send({
status: 200,
message: '登录成功!',
token: tokenStr, // 要发送给客户端的 token 字符串
})5. 将 JWT 字符串还原为 JSON 对象:
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。
此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:
app.use(expressJWT({ secret: secretKey }).unless({ path: [/^\/api\//] }))6. 使用 req.user 获取用户信息:
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用 req.user 对象,来访问从 JWT 字符串中解析出来的用户信息了,示例代码如下:
app.get('/admin/getinfo', function (req, res) {
// TODO_05:使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端
console.log(req.user)
res.send({
status: 200,
message: '获取用户信息成功!',
data: req.user, // 要发送给客户端的用户信息
})
})7. 捕获解析 JWT 失败后产生的错误:
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
app.use((err, req, res, next) => {
// 这次错误是由 token 解析失败导致的
if (err.name === 'UnauthorizedError') {
return res.send({
status: 401,
message: '无效的token',
})
}
res.send({
status: 500,
message: '未知的错误',
})
})8.完整代码:
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// TODO_01:安装并导入 JWT 相关的两个包,分别是 jsonwebtoken 和 express-jwt
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')
// 允许跨域资源共享
const cors = require('cors')
app.use(cors())
// 解析 post 表单数据的中间件
const bodyParser = require('body-parser')
app.use(bodyParser.urlencoded({ extended: false }))
// TODO_02:定义 secret 密钥,建议将密钥命名为 secretKey
const secretKey = 'lwj No1 ^_^'
// TODO_04:注册将 JWT 字符串解析还原成 JSON 对象的中间件
// 注意:只要配置成功了 express-jwt 这个中间件,就可以把解析出来的用户信息,挂载到 req.user 属性上
// unless 里面配置的是不需要访问权限的接口
app.use(expressJWT({ secret: secretKey }).unless({ path: [/^\/api\//] }))
// 登录接口
app.post('/api/login', function (req, res) {
// 将 req.body 请求体中的数据,转存为 userinfo 常量
const userinfo = req.body
// 登录失败
if (userinfo.username !== 'admin' || userinfo.password !== '000000') {
return res.send({
status: 400,
message: '登录失败!',
})
}
// 登录成功
// TODO_03:在登录成功之后,调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端
// 参数1:用户的信息对象
// 参数2:加密的秘钥
// 参数3:配置对象,可以配置当前 token 的有效期
// 记住:千万不要把密码加密到 token 字符中
const tokenStr = jwt.sign({ username: userinfo.username }, secretKey, { expiresIn: '30s' })
res.send({
status: 200,
message: '登录成功!',
token: tokenStr, // 要发送给客户端的 token 字符串
})
})
// 这是一个有权限的 API 接口
app.get('/admin/getinfo', function (req, res) {
// TODO_05:使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端
console.log(req.user)
res.send({
status: 200,
message: '获取用户信息成功!',
data: req.user, // 要发送给客户端的用户信息
})
})
// TODO_06:使用全局错误处理中间件,捕获解析 JWT 失败后产生的错误
app.use((err, req, res, next) => {
// 这次错误是由 token 解析失败导致的
if (err.name === 'UnauthorizedError') {
return res.send({
status: 401,
message: '无效的token',
})
}
res.send({
status: 500,
message: '未知的错误',
})
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(3000, function () {
console.log('Express server running at http://127.0.0.1:3000')
})