基于Springboot+MybatisPlus+Layui实现小型教育网站(一)创建后台页面
基于Springboot+MybatisPlus+Layui实现小型教育网站(一)创建后台页面
项目简介:
该项目采用Springboot框架实现疫情下学生和教师通过一个教育平台来进行教学与交流,该项目主要涵盖的技术点是使用Echarts平台上开源图标进行数据的可视化图表呈现,网站UI整体采用Layui开源网页代码,数据库采用MySQL(后期可能会引入Redis缓存),接口风格采用RestFul风格,MybatisPlus实现数据的增删改查,集成Shiro实现登陆功能,以及不同用户之间菜单栏的动态显示,用户主要分为:超级管理员,管理员,老师和学生,并实现权限的动态设置,Maven进行管理
开发环境:
**Java:**JDK1.8
**开发工具:**IDEA(2022.1.3),Maven,Sequel Pro(连接数据库)
**前端框架:**Layui,Echart图表
**后端框架:**Springboot,MybatisPlus,Shiro
**数据库:**MySQL 5.7
1.创建Spring空项目
在IDEA Ultimate Edition中可以直接选择创建Spring项目,项目中的配置直接按照上图进行设置,接着去设置依赖
其中的依赖我们先选择四项,在后面不断丰富项目的时候我们再去添加相应的依赖,然后直接完成创建
2.配置Springboot依赖和数据库
完成创建后的Spring框架如下图这样
现在我们要在pom.xml中去添加我们的依赖,pom.xml是Maven进行管理依赖的文件,添加以下依赖至标签中
<dependency>
<groupId>com.baomidougroupId>
<artifactId>mybatis-plus-boot-starterartifactId>
<version>3.1.1version>
dependency>
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
<scope>runtimescope>
dependency>
<dependency>
<groupId>org.apache.commonsgroupId>
<artifactId>commons-lang3artifactId>
dependency>
添加完成后直接刷新一下Maven,刷新结束后就完成了依赖的引入,现在完成数据库的连接,我先在MySQL中去创建一个新的数据库,名字叫edu
我们先打开src文件看一下springboot框架的整体构造
Springboot框架很明显被分为两大块部分,第一部分是java写的后端框架,我们在这里写关于后端对数据库的增删改查,网页的跳转,响应等等后段代码。
第二部分是resources下的前端代码部分,其中static文件夹中我们主要存放静态资源,而templates中才是存放我们真正的前台代码,各种html文件。最后就是application配置文件,主要负责springboot框架中数据库以及其他一些依赖的配置
现在我们在application文件中去连接本次项目中我们会用到的edu数据库吗,我习惯于使用yml文件,所以这里我改成了yml后缀(properties也是一样的写法,格式会有所不同)
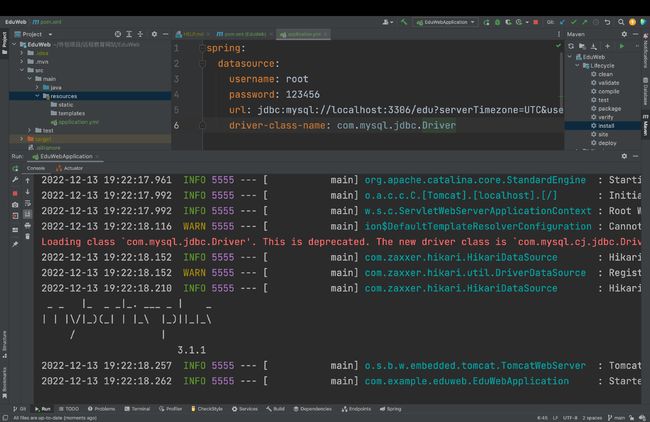
在appliacation.yml文件中我们写下一下代码
spring:
datasource:
username: root
password: 123456
url: jdbc:mysql://localhost:3306/edu?serverTimezone=UTC&useSSL=false&characterEncoding=utf-8
driver-class-name: com.mysql.jdbc.Driver
在这里我们只要去写下我们MySQL数据库的用户名、密码和创建数据库的名称就可以进行连接了(数据库连接中涉及到时区的问题,所以在url中需要手动将时区改为UTC),我们可以在跑一下来检验数据库是否连接成功,程序会自动在电脑上生成一个localhost:8080端口的网页
出现以下提示,说明我们数据库和依赖都已经连接成功了
);
var dataList = [];
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
script>
body>
html>
在html文件中先引入之前的echarts包,然后其他先初始化一个页面,进行连接
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: 'Direct',
type: 'bar',
barWidth: '60%',
data: [10, 52, 200, 334, 390, 330, 220]
}
]
};
我们之前复制的图表代码如上,现在它是一个写死的数据状态,我们要做的是希望图表上的数据能与我们MySQL上的数据进行一个展示。显然我们前端代码需要用到ajax请求,而后台代码去做Controller和数据表的映射
4.前台代码的业务逻辑
回到后端代码,我们先去创建四个文件夹,controller,entity,mapper和service,我们先不进行四个包的说明,直接开始干代码
我们现在entity包下创建数据库的实体,创建名叫Course的类
package com.example.eduweb.entity;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.Data;
import java.util.Date;
@Data
@TableName("course") //连接数据表名
public class Course {
@TableId(value = "id", type = IdType.AUTO) //自动递增
private Integer id;
private String courseName;
private String teacher;
private Integer studentNum;
private Integer courseNum;
private Date startTime; //数据库对应的是start_time
private Date endTime;
}
数据库中的列名称和我们创建的实体中的变量应该相对应,这里注意一点,数据库中我们采用下划线法,Couse类中采用驼峰命名法,在数据表中是不区分大小写的,这样子才能正确的对应
写完数据库实体,接着去写mapper映射
package com.example.eduweb.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.example.eduweb.entity.Course;
public interface CourseMapper extends BaseMapper<Course> {
}
最后我们写Service层的代码,一个接口文件一个应用文件
//Service接口
package com.example.eduweb.service;
import com.baomidou.mybatisplus.extension.service.IService;
import com.example.eduweb.entity.Course;
public interface CourseService extends IService<Course> {
}
//ServiceImpl应用类
package com.example.eduweb.service.Impl;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.example.eduweb.entity.Course;
import com.example.eduweb.mapper.CourseMapper;
import com.example.eduweb.service.CourseService;
import org.springframework.stereotype.Service;
@Service
public class CourseServiceImpl extends ServiceImpl<CourseMapper, Course> implements CourseService {
}
现在我们可以去写Controller类了
package com.example.eduweb.controller;
import org.springframework.stereotype.Controller;
@Controller
public class IndexController {
}
首先是跳转页面的实现
/跳转页面
@RequestMapping("/toPie")
public String toPie() {
return "chart/bar";
}
再读取数据库中的数据,数据库中的内容很多,我们所需要的只有课程名字和人数
@RequestMapping("/queryPie")
@ResponseBody
public Map<String, List<Object>> queryPie() {
List<Course> courses = courseService.list();
List<String> nameList = new ArrayList<>();
List<Integer> studentList = new ArrayList<>();
for (Course course : courses) {
nameList.add(course.getCourseName());
studentList.add(course.getStudentNum());
}
Map map = new HashMap();
map.put("nameList", nameList);
map.put("studentList", studentList);
return map;
}
常用的就是使用一个map,键值对应的形式传回前台,并且传回前台的数据格式是json
4.前台图表代码修改
前台我们写一下ajax请求
$.ajax({
url: "/queryPie",
dataType: "json",
success: function (data) {
// data: 总体前台代码逻辑很简单,总体如下
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script th:src="@{/echarts/echarts.min.js}">script>
<script th:src="@{/echarts/jquery-1.11.1.min.js}">script>
<title>Titletitle>
head>
<body>
<div style="padding: 15px;">
<div id="main" style="width: 900px;height: 700px;">div>
div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var dataList = [];
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
yAxis: [
{
type: 'value'
}
]
};
$.ajax({
url: "/queryPie",
dataType: "json",
success: function (data) {
// data: 现在我们运行起来看一下http://localhost:8080/toPie
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SgOhW1hy-1671359998235)(/Users/chenjiahan/Library/Application Support/typora-user-images/截屏2022-12-13 22.29.34.png)]