- joint_info smpl
AI算法网奇
python基础计算机视觉人工智能
生成代码:出处:https://github.com/DART-Lab-LLUI/Metrabs_PoseEstimationdefget_joint_info():joint_names_smpl=('pelv,lhip,rhip,bell,lkne,rkne,spin,lank,rank,thor,ltoe,rtoe,neck,lcla,rcla,head,lsho,''rsho,lelb,r
- python图形界面化编程GUI(二)常用的组件(Text、Radiobutton、Checkbutton、Canvas)和布局管理器(gird、pack、place)
hwwaizs
python-GUI图形化编程python开发语言
Text文本框Text(多行文本框)的主要用于显示多行文本,还可以显示网页链接,图片,HTML页面,甚至CSS样式表,添加组件等。主要用来显示信息,也常被当做简单的文本处理器、⽂本编辑器或者网页浏览器来使用。IDLE就是Text组件构成的。insert插入的时候可以用INSERT代表当前光标的位置,END代表在结尾的位置,也可以用插入小数的形式,2.3代表第二行第三列后插入。fromtkinter
- tailwindcss4.0 升级后的一个坑
tailwindcss
tailwindcss4.0升级了,用了vite的方式,因为主UI框架用的antdv,结果出现了antdv组件自身的css比tailwindcss的优先级高的情况。发现tailwindcss的类都被layer了,而这个layer的特性就是比平常的css优先级要低,考虑到antdv还不能把自身css套上layer(antd好像可以),所以只能把tailwind的layer去掉了,也是为了一些老的ui
- QT界面自适应
天生爱打工
qtqt开发语言
一自适应工具类介绍:1.1功能控件能跟随界面大小的变化实现字体、大小同比例的变化1.2优点控件大小,字体可跟随界面大小同比例任意变化。同一套程序能兼容不同分辨率及不同DPI的显示器对于控件数目固定不变的UI区域:只需要将控件拖拽到指定位置即可,不需要使用弹簧及布局等qt属性对于控件数目有可能会根据需求变化的UI区域:可以使用qt原有的布局,但解放了qt原有布局中不能改变字体的属性。二自适应工具类使
- 【部署】Ktransformer是什么、如何利用单卡24GB显存部署Deepseek-R1 和 Deepseek-V3
仙人掌_lz
人工智能人工智能AI部署自然语言处理
简介KTransformers是一个灵活的、以Python为中心的框架,旨在通过先进的内核优化和放置/并行策略提升HuggingFaceTransformers的使用体验。它具有高度的可扩展性,用户可通过单行代码注入优化模块,获得兼容Transformers的接口、符合OpenAI和Ollama的RESTfulAPI,甚至简化的ChatGPT风格的WebUI。KTransformers的性能优化基
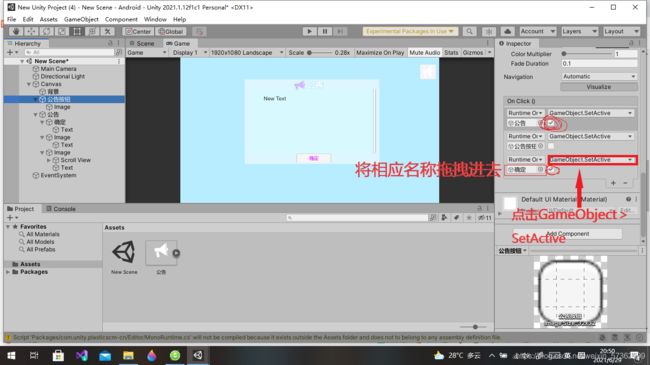
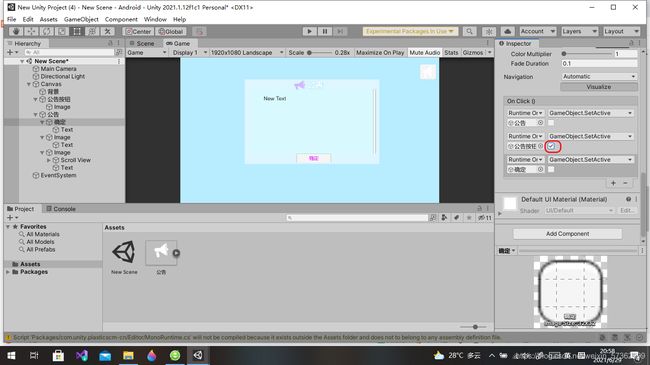
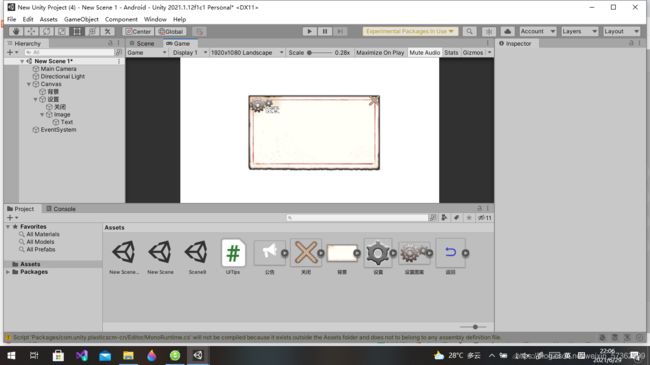
- Unity3D使用鼠标旋转缩放平移视角
肚皮朝上的刺猬
unity3DUnity3D视角变换实现
Unity使用鼠标旋转缩放平移视角用代码在Game界面完美实现Scene界面的操作方法。使用方法:把脚本挂在相机上,把跟踪的target拖到脚本上。视角跟踪的是一个空物体,当然如果你是做RPG游戏需要跟踪某一角色的视角,那就不需要中键平移功能,把空物体换成角色就行。代码主要是分三部分功能进行实现。右键拖动控制视角的旋转;滚轮旋转控制视角的缩放;中键拖动控制视角的平移。右键拖动控制旋转主要是用Get
- SMT贴片加工中回流焊接机的关键工艺
CIT_PCBA
pcb工艺制造
SMT贴片指的是在PCB基础上进行加工的系列工艺流程的简称。PCB(PrintedCircuitBoard)意为印刷电路板。(原文:SMT贴片指的是在PCB基础上进行加工的系列工艺流程的简称PCB(PrintedCircuitBoard))SMT是表面组装技术(表面贴装技术)(SurfaceMountedTechnology的缩写),是目前电子组装行业里最流行的一种技术和工艺。电子电路表面组装技术
- 使用Druid连接池优化Spring Boot应用中的数据库连接
和烨
其它springboot数据库后端
使用Druid连接池优化SpringBoot应用中的数据库连接使用Druid连接池优化SpringBoot应用中的数据库连接1.什么是Druid连接池?2.在SpringBoot中配置Druid连接池2.1添加依赖2.2配置Druid连接池2.3配置参数详解3.启用Druid监控4.总结使用Druid连接池优化SpringBoot应用中的数据库连接在现代的Java应用中,数据库连接管理是一个非常重
- 新电脑配置安装下载
今天吃了嘛o
前端
1、谷歌浏览器地址https://www.google.cn/chrome/下载安装即可。2、nvm下载下载地址:地址https://nvm.uihtm.com/#google_vignettenvminstall相对应的node版本//安装nvmlist可以查看已下载的node版本//查看nvmuse相对应的node版本号//使用nvmuninstall对应版本号//卸载3、git下载官网地址h
- 自适应键盘,自带隐藏键盘的输入框(UITextField)
胖虎1
UI小组件自定义输入框键盘UITextField
引言在iOS开发中,输入框占据着举足轻重的地位。与安卓不同,iOS输入框经常面临键盘遮挡的问题,或者无法方便地取消键盘。为了解决这些问题,有许多针对iOS键盘管理的库,如IQKeyboardManager、TPKeyboardAvoiding和KeyboardManager等等。然而,一些库可能对整个项目的侵入性较大,可能会影响到其他功能。有时,我们可能不希望某些输入框被这些库管理,虽然它们通常也
- vuecli项目实战--管理系统
团团kobebryant
项目前端框架javajavascript前端vue.js
一、项目搭建HBuider直接:新建--项目--填项目名称、选地址、下拉选vue项目(2.6.10)项目结构这个样子:二、前端配置1.路由配置(地址)在src文件夹下创建router文件夹在router文件夹下面创建js文件index.js---配置组件的地址还有导航守卫、路由嵌套也配在这里1.组件路由2.组件路由嵌套3.路由导航记得跟vue对象关联还有导出路由嗷importVuefrom'vue
- mac mini m1芯片 Xcode 15.3 各种报错的问题
OKXLIN
macosxcodeide
错误一:/Users/mac/Desktop/Test_project/mobile-ios/Test/Test-Bridging-Header.h:4:9failedtoemitprecompiledheader'/Users/mac/Library/Developer/Xcode/DerivedData/App-apvcgkuclncgfqdlzqcoffyaexos/Build/Interm
- Python爬虫TLS
dme.
Python爬虫零基础入门爬虫python
TLS指纹校验原理和绕过浏览器可以正常访问,但是用requests发送请求失败。后端是如何监测得呢?为什么浏览器可以返回结果,而requests模块不行呢?https://cn.investing.com/equities/amazon-com-inc-historical-data1.指纹校验案例1.1案例:ascii2dhttps://ascii2d.net/importrequestsres
- lombok 不生效
howeres
Mavenmaven
Lombok不生效0现象在build/rebuild时,提示Lombok不生效:java:Youaren’tusingacompilersupportedbylombok,solombokwillnotworkandhasbeendisabled.或java:JPSincrementalannotationprocessingisdisabled.Compilationresultsonparti
- 挪车小程序挪车二维码php+uniapp
狂团商城小师妹
博纳miui52086微信公众平台微信小程序uni-app小程序
一款基于FastAdmin+ThinkPHP开发的匿名通知车主挪车微信小程序,采用匿名通话的方式,用户只能在有效期内拨打车主电话,过期失效,从而保护车主和用户隐私。提供微信小程序端和服务端源码,支持私有化部署。更新日志V1.0.4小程序UI重新设计,全面升级1.小程序UI全面升级,布局更加合理,去除冗余元素,界面更加干净、清爽,让您专注于核心内容。2.增加隐私通话开关,在后台自由切换。3.整体优化
- GUI编程(window系统→Linux系统)
诚信爱国敬业友善
心得linuxpythongui
最近有个项目需要将windows系统的程序往Linux系统上面移植,由于之前程序没有考虑过多平台兼容的问题,导致部分功能不可用以下是对近期遇到的问题的总结,以及相应的解决方案和经验分享。1.Python模块安装与管理在Linux系统中,安装和管理Python模块时可能会遇到权限问题或依赖冲突。安装模块:使用pip安装模块时,建议使用--user选项,避免需要管理员权限:bash复制pipinsta
- 【Unity 监狱内部环境资产包】Jails Interior 提供了完整的监狱内部结构,包括牢房、走廊、审讯室、看守室等,并配备了大量高质量的家具、铁栏、门窗和其他装饰,快速搭建沉浸式的监狱场景
Unity游戏资源学习屋
Unity插件
JailsInterior是一款专为Unity设计的监狱内部环境资产包,适用于犯罪题材、恐怖游戏、警察模拟、逃脱解谜等类型的游戏。该插件提供了完整的监狱内部结构,包括牢房、走廊、审讯室、看守室等,并配备了大量高质量的家具、铁栏、门窗和其他装饰,帮助开发者快速搭建沉浸式的监狱场景。详细介绍1.逼真的监狱内部环境提供完整的监狱场景,包括牢房、走廊、审讯室、警卫室等,能够用于各类犯罪、逃脱、警察题材的游
- vue3的Element plus (一)
GIS瞧葩菜
ElementplusvueelementuiElementplusvue3
介绍ElementPlus是一个基于Vue3的UI组件库,它是对ElementUI组件库的升级和扩展。ElementPlus提供了一套美观、易用且高效的组件,可以用于构建现代化的Web应用程序。ElementPlus的主要特点包括:支持Vue3:ElementPlus是专为Vue3开发的,充分利用Vue3的新特性和优势。TypeScript支持:ElementPlus提供了完整的TypeScrip
- PHP搜索引擎WindSearch,新增Faker伪数据生成功能
WindSearch是一个基于中文分词,由纯PHP开发全文检索引擎,可快速搭建PHP站点的站内搜索,他没有任何繁琐的安装配置、不需要维护调优、不占用服务器内存、可与PHP项目完美融合在一起。Faker数据生成安装导入//将WindSearch代码下载到本地,再像下面这样引入require_once'yourdirname/windsearch/vendor/autoload.php';开始生成//
- ArcGIS Runtime SDK for iOS 开发之地图范围(map extent)
hlj184
ArcGISforIOSarcgisios开发mapextent
注:本篇文章翻译自:https://developers.arcgis.com/ios/objective-c/guide/iphonesdk-mapnavigation.htm;地图视图包含了地图范围被定义和改变的选项。值得注意的是,底图(加载到地图中的第一层图层)定义了下列地图属性:初始化范围全部范围空间参考系其中,初始范围可以被改变,而空间参考不可以改变。本篇文章主要讨论针对开发者和最终用户
- 【vue】Mammoth.js的使用:将.docx转换成HTML
暴富暴富暴富啦啦啦
1024程序员节
mammoth.convertToHtml(input,options):把源文档转换为HTML文档mammoth.convertToMarkdown(input,options):把源文档转换为Markdown文档。mammoth.extractRawText(input):提取文档的原始文本。这将忽略文档中的所有格式。每个段落后跟两个换行符。npminstallelement-uimammot
- Python3.5源码分析-sys模块及site模块导入
小屋子大侠
pythonPython分析python源码
Python3源码分析本文环境python3.5.2。参考书籍>python官网Python3的sys模块初始化根据分析完成builtins初始化后,继续分析sys模块的初始化,继续分析_Py_InitializeEx_Private函数的执行,void_Py_InitializeEx_Private(intinstall_sigs,intinstall_importlib){...sysmod=
- GATK3.5GATK4.0与java版本的关系
探序基因
java
探序基因肿瘤研究院整理操作系统centosstream9yum安装java后,输入java-version可看到:openjdkversion"11.0.20.1"2023-08-24LTSOpenJDKRuntimeEnvironment(Red_Hat-11.0.20.1.1-2)(build11.0.20.1+1-LTS)OpenJDK64-BitServerVM(Red_Hat-11.0.
- uni-app adb安卓wifi无线调试
景影随形
uni-app网络错误
方法一adbconnect连接调试前提条件:电脑已安装adb工具手机和电脑连接的同一个WIFICMD进入到adb工具所在目录,可以使用HBuilder自带adb,如:D:\Tools\HBuilderX\plugins\launcher\tools\adbs,也可以使用AndroidSDK的adb。注意,第一次连接需要执行第一步和第二步,让手机监听5555端口,后续手机会自动监听5555端口,不需
- 在线预览 Word 文档
你不讲 wood
word开发语言前端vue.jsjavascriptnode.jsdocx-preview
引言随着互联网技术的发展,Web应用越来越复杂,用户对在线办公的需求也日益增加。在许多业务场景中,能够直接在浏览器中预览Word文档是一个非常实用的功能。这不仅可以提高用户体验,还能减少用户操作步骤,提升效率。实现原理1.后端服务假设后端服务已经提供了两个API接口:getFilesList:获取文件列表。previewFile:获取指定文件的内容。constexpress=require('ex
- 鸢尾花分类项目 GUI
编织幻境的妖
分类数据挖掘人工智能
1.机器学习的定义机器学习是一门人工智能的分支,专注于开发算法和统计模型,使计算机能够在没有明确编程的情况下从数据中自动学习和改进。通过识别数据中的模式和规律,机器学习系统可以做出预测或决策。常见的应用包括图像识别、语音识别、推荐系统等。2.为什么使用鸢尾花数据集(Irisdataset)鸢尾花数据集是一个经典的多类分类问题数据集,由英国统计学家和遗传学家RonaldFisher在1936年引入。
- 如何订阅&q;/扫描&q;主题、修改消息并发布到新主题?
潮易
python开发语言
如何订阅&q;/扫描&q;主题、修改消息并发布到新主题?这个问题涉及到Python编程中的MQTT(MessageQueuingTelemetryTransport)库的使用,该库允许我们创建客户端订阅和发布消息到MQTT服务器。以下是一个简单的步骤:1.安装MQTT库:可以使用pip安装`paho-mqtt`库。```pythonpipinstallpaho-mqtt```2.创建一个MQTT客
- Docker Compose部署大语言模型LLaMa3+可视化UI界面Open WebUI
m0_74824877
docker语言模型ui
一、介绍Ollama:部署+运行大语言模型的软件LLaMa3:史上最强开源AI大模型—Meta公司新发布的大语言模型OpenWebUI:AI用户界面,可通过浏览器访问二、Docker部署docker-compose.yml文件如下:version:'3'services:ollama:container_name:bruce-ollamaimage:ollama/ollamavolumes:-./
- FreeRTOS-rust 编译分析
路西法Lux
FreeRTOS-rustrustFreeRTOSFreeRTOS-rustcargo
目录介绍FreeRTOS-rust├──.cargo#对cargo本身的配置│└──config.toml├──Cargo.toml#对当前工作空间的配置├──freertos-cargo-build#负责对freertos源码进行编译│├──Cargo.toml#对当前package进行配置│└──src│└──lib.rs├──freertos-rust#负责编译freertos的rust接口
- [附源码]计算机毕业设计基于SpringBoot的小说阅读系统
计算机毕设程序设计
springbootjava后端
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include