css按钮中字符串,【css世界】学习笔记
大纲
【css世界】的一些笔记(2020-05-10)
大佬写的这本书,个人而言,对我受益匪浅
欢迎灌水吐槽o(∩_∩)o 哈哈
流、元素与基本尺寸
标签分类
内联元素: display:inline;
内联块元素: display:inline-block;
块元素: display:block;
一个水平流上只能单独显示一个元素,多个块元素则换行展示
width :auto 特性,
1. 充分利用可用空间,宽度默认100%
2. 收缩与包裹
3. 收缩到最小
4. 超出容器限制
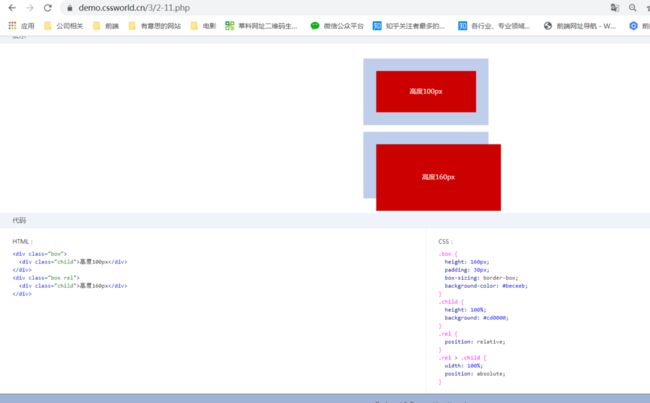
height的计算方式
绝对定位元素到百分比计算和非绝对定位元素是有区别的:区别在于绝对定位到宽高百分比是相对于paddingbox的,也就是说会把padding大小计算在内,但是,非绝对定位元素则是相对于conten box计算的
max-width 和 width: 200px !important 那个大?
答案是 max-width 最大, 不管是你写在行间还是 使用!important语法
实例:
max-height与任意高度元素滑动展开收起效果实例页面
没有使用任何js,完全使用css ,大佬就是叼哈
流动性
所谓流动性,并不是宽度100%显示,而是一种margin/border/padding 和conten内容区域自动分配空间到机制,如果设置width为定值,流动性丢失
例子:
内部尺寸与流动特性
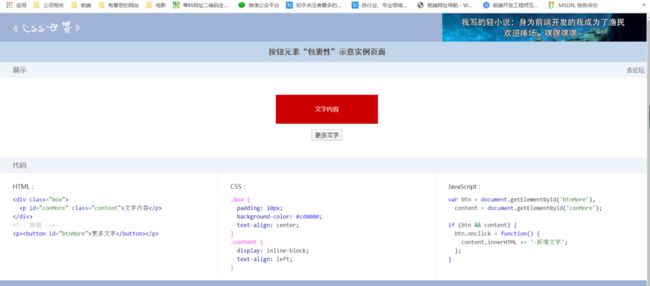
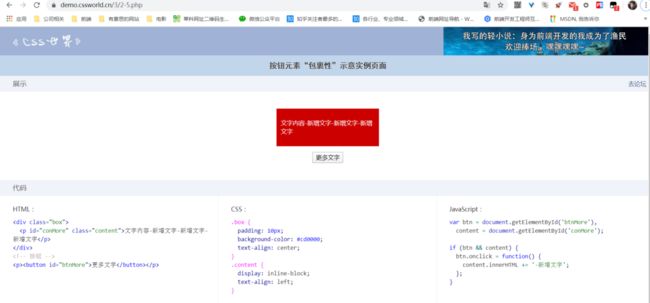
包裹性
表现:按钮 文字 越多 宽度 越 宽( 内部 尺寸 特性),但如 果 文字 足够 多, 则 会在 容器 的 宽度 处 自动 换行( 自 适应 特性)。
具有包裹性的css:
display:inline-block;
float:left | right;
position: absolute;
例1:
< button> 标签 按钮 才会 自动 换行,< input> 标签 按钮, 默认 white- space: pre, 是 不会 换行 的, 需要 将 pre 值 重置 为 默认 的 normal。
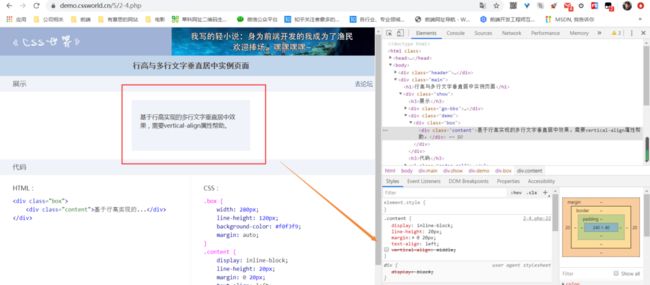
线上地址: http:// demo. cssworld. cn/ 3/ 2- 4. php
实际示例 :
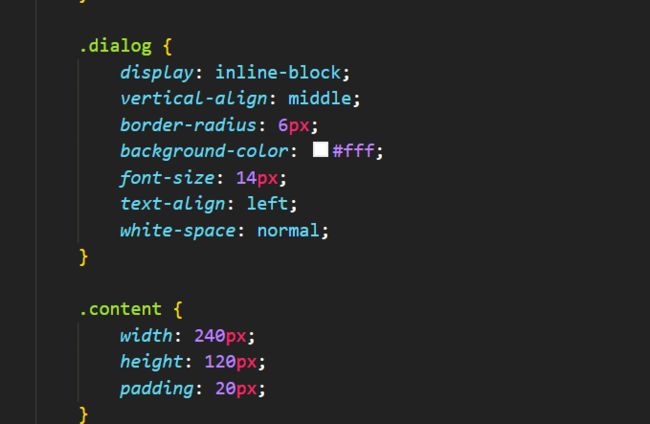
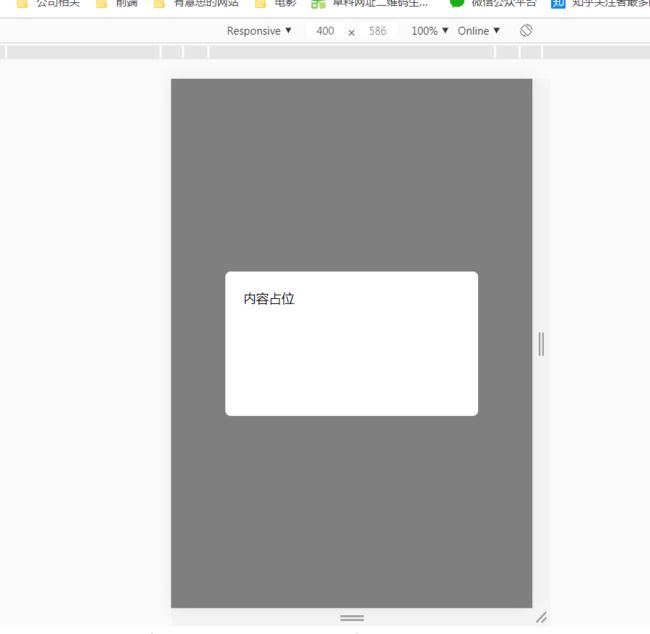
请看 这个 需求: 页面 某个 模块 的 文字 内容 是 动态 的, 可能 是 几个 字, 也可能 是一 句话。 然后, 希望 文字 少的 时候 居中 显示, 文字 超过 一行 的 时候 居 左 显示。 该 如何 实现?
核心代码:
.box {text- align: center; } .content { display: inline- block; text- align: left; }
默认文字文字不满一行的时候居中
文字超过一行的时候,靠左或者靠右看你怎么设置了
首选最小宽度
最大宽度
内联盒模型
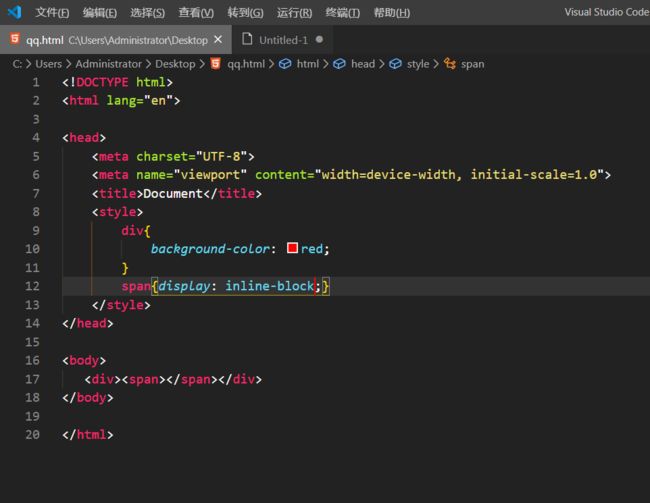
幽灵空白节点
是内联元素(display:inline) ,相当于他前面就有一个幽灵空白节点
在html5文档声明中,每一个内联元素到前面都有一个空白节点,不占据任何宽度,永远透明。
例子:
高度不为0,证明幽灵空白节点存在
盒尺寸四大家族
可替换元素
定义: 通过修改某个属性值呈现得内容就可以被替换得元素就称为 【替换元素】
特性:
1. 内容的外观不受页面上的css影响。用专业的话讲就是在样式改变在css作用域之外。
如何更改替换元素本身的外观?
需要类似appearance属性,或者浏览器自身暴露的一些样式接口
例如: ::-ms-check{} 可以更换高版本IE浏览器下单复选框得内间距、背景色等杨思,但是直接input[type='checkbox']{} 却无法更改内间距、背景色等样式。
2. 有自己的尺寸。
在web中,很多替换元素在没有明确尺寸的前提下,其默认的尺寸(不包括边框),是300像素 x 150像素,如video iframe 或者canvas等,也有少部分替换元素为0像素,如img标签,而表单元素得替换元素的尺寸则和浏览器有关,没有明显得规律
3. 在很多css属性上游自己的一套表现规则。
比如具有代表性的就是vertical-align属性,对于替换元素和非替换元素,vertical-align属性值得表现是不一样。比如说vertical-align的默认值是baseline,在替换元素身上表现全无!!
4. 可替换元素不能使用伪类,有兼容性问题
例如下面的这些标签:
img
input
textarea
object
video
iframe
select
深入理解 content
1. 生成图片
content 生成到图片,不能被选中哦,content技术生成到元素就是可替换元素
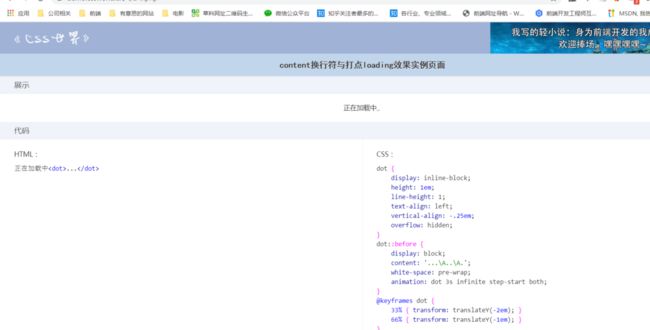
2. 生成loading 动态点点点
3. content attr的使用
content attr属性值内容生成,意思就是可以通过 css伪类的conten 的attr特性 使用自定义属性的值
css: div:after{ content:attr(alt) } html:
div:after{ content:attr(data-src) } html:
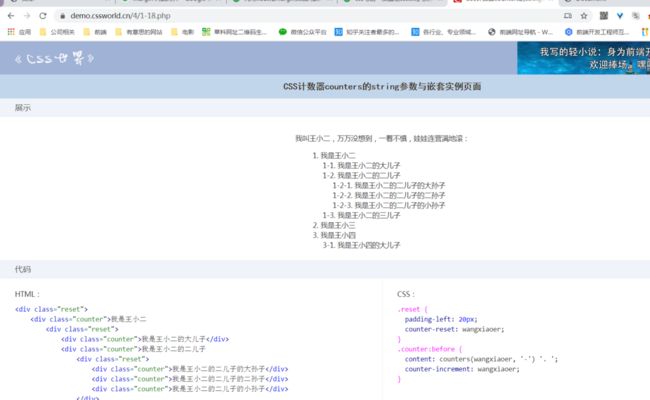
4. conten 计数器
5. CSS计数器counters的string参数与嵌套实例页面
input 和button按钮的区别
input的white-space值上pre,文字足够多的的时候,不会自动换行,
button的white-space的值上normal,文字足够多的时候,自动换行
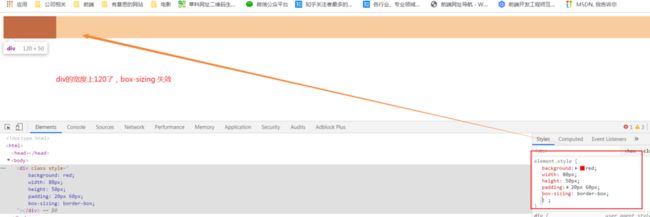
padding
box-sizing 失效
设置了box-sizing:border-box,一般情况下,尺寸没有变化,如果padding的值足够大,那么width也无能为力了。
例如: .box{ width:80px; padding:20px 60px; box-sizing:border-box;},此时width无效,最终宽度为120px,而里面的内容表现为 首选最小宽度
属性值
不支持负数,
支持百分比,
内联元素的文字会断行
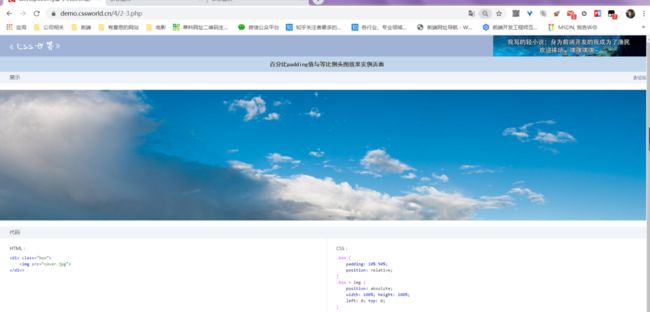
百分比计算规则:padding的百分比值无论是水平的还是垂直的方向,都是相对于宽度设计来计算的。
margin
属性值
支持负值
支持百分比
inline 元素 margin 的垂直方向不生效
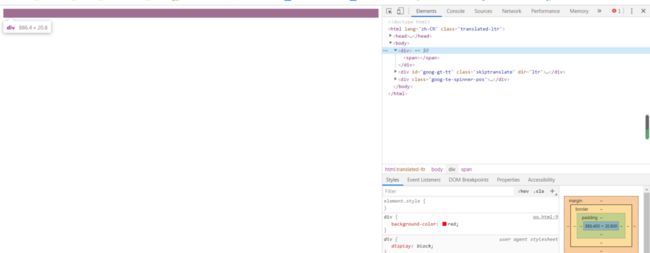
实例:
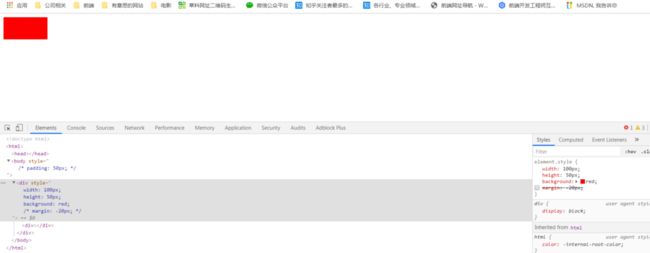
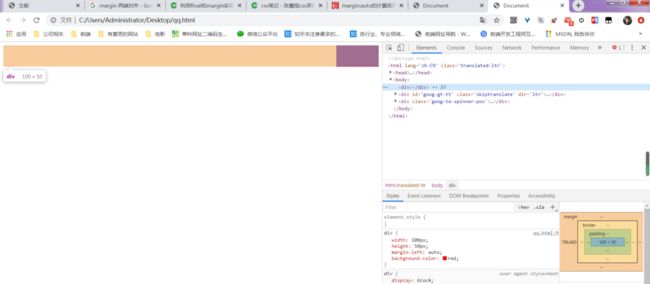
元素默认值
当前元素添加margin负值,宽高不受影响
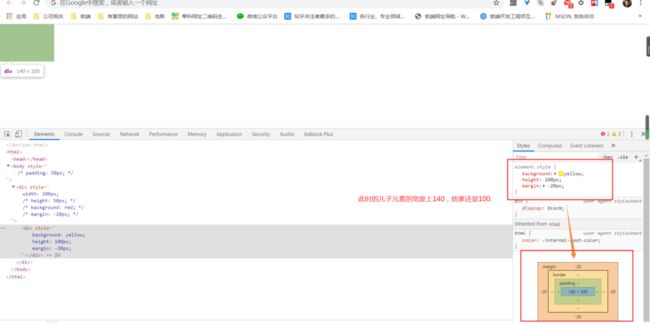
给子元素赋值
给儿子元素添加负值,父元素宽度不变,子元素宽度有变化
利用上面的特性可以做:
两端对齐布局
margin合并
一般发生在垂直方向
场景
1. 相邻兄弟元素margin合并
p{margin:1em 0;}
2. 父级和第一个/最后一个子元素 margin合并
计算规则
正正取大值
负负取最负值
如何阻止margin合并
阻止margin-top合并
1. 父元素设置为块状格式化上下文(BFC)元素(比如说:overflow:hidden)
2. 父元素设置border-top值
3. 父元素设置padding-top
4. 父元素和第一个子元素之间添加内联元素进行分隔
阻止margin-bottom合并
1. 父元素设置为块状格式化上下文元素(比如说:overflow:hidden)
2. 父元素设置border-bottom值
3. 父元素设置padding-bottom
4. 父元素和第一个子元素之间添加内联元素进行分隔
5. 父元素设置height 、 min-height或max-height
margin auto
填充规则
1. 如果一侧定值,一侧auto,则auto为剩余空间大小
例1
例2
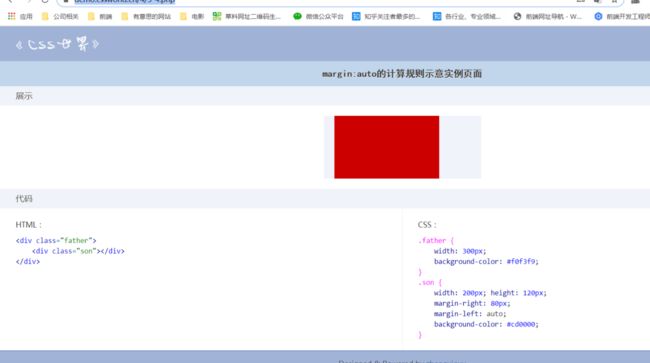
html代码
展示效果
2. 如果两侧均是auto,则平分剩余空间
3. margin auto 实现垂直水平居中
html代码
展示效果,margin auto 居中
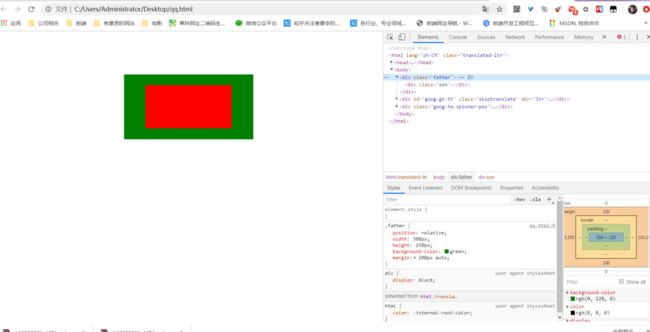
border
属性值
不支持百分比
支持固定数值;比如说1px
border-width 关键词
thin:薄薄的,相当于1px
medium(默认值):薄厚均匀,等同于3px
thick: 厚厚到,等同于4px
为啥medium 是默认值,因为border-style:double 至少3px才有效果
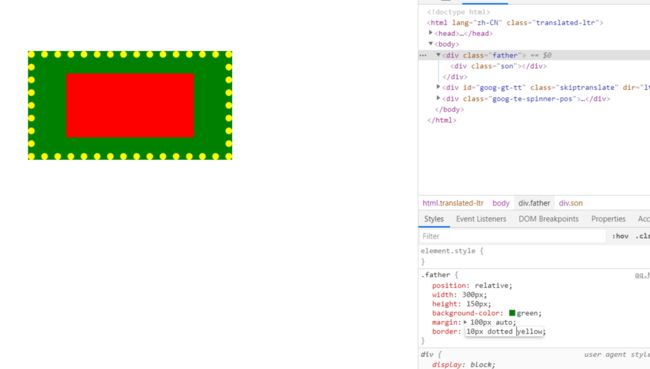
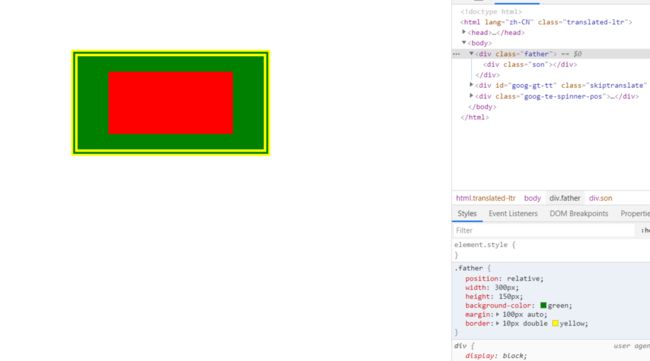
border-style 关键词
dashed: 虚线
dotted : 小圆点虚线
solid: 实线
double: 双线边框
border-color
border-color
默认颜色就是 color 的值,类似特性到css属性还有outline box-shadow text-shadow等
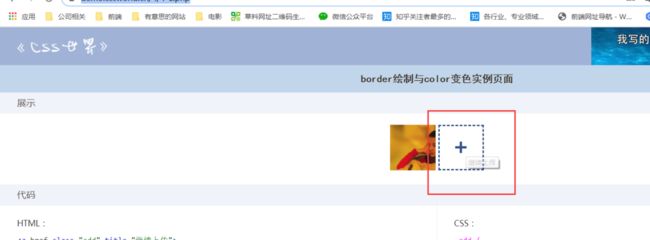
实际运用
只需该一个地方,就可以实现类似的效果,
实际运用
三条扛
增加点击区域
三角形图形绘制
多边形
border等高布局
内联元素与流
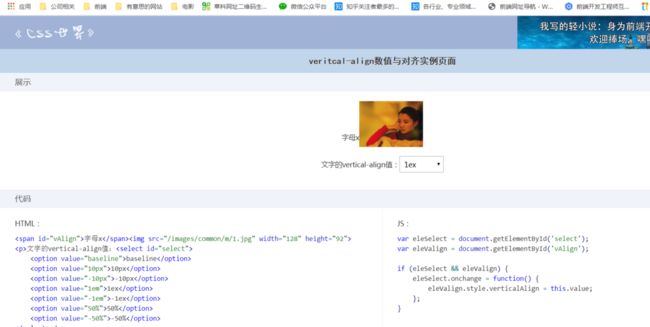
字母x就是基线vertical-align: baseline;到位置
ex, 不受字体和字号影响到单位
line-height
属性值
不支持负数
支持百分比
支持固定数:line-height:1.2
支持px: line-height:10px
不能影响替换元素
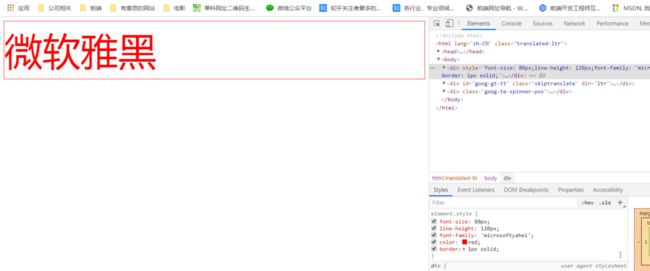
line-height:normal 和设置到字体有关系,不同字体可能不一样哦
无论内联元素如何设置line-height,最终都是谁最大,谁生效
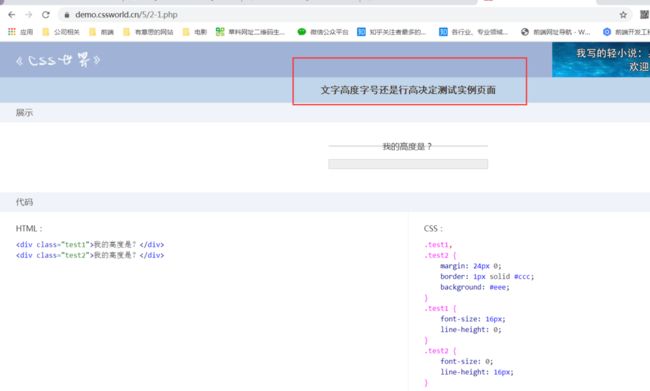
line-height 决定内联元素的大小
行距等于 line-height - font-size
line-height 让单行文字近似到垂直居中实现:
很明显,只是近似到垂直居中
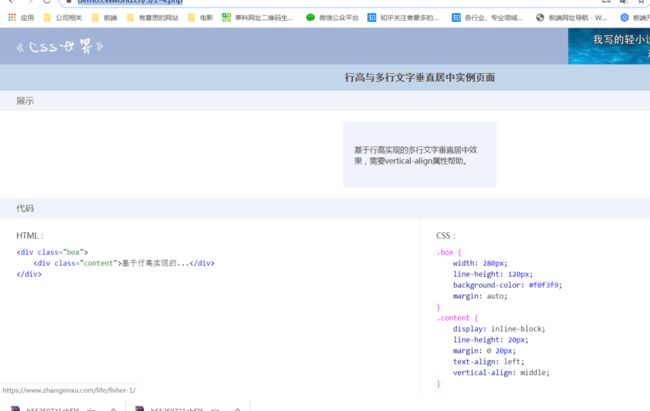
line-height 让多行文字近似到垂直居中实现:
没有vertical-align:middle 的效果
line-height 的继承性
vertical-align
生效的条件
css属性是如下的都支持
display:inline
display:inline-block
display:inline-table
display:table-cell
如下标签也支持
img
button
input等替换元素
td
其他块元素(display:block)不支持!!!
属性值
线类
baseline(默认值)
top
middle
bottom
文本类
text-top
text-bottom
上标下标类
sub
super
数值百分比类
-20px
20px
2em
20%
实例
使用vertical-align数值实现文字和小图标对齐实例页面
使用vertical-align数值实现文字和小图标对齐实例页面
table-cell与vertical-align属性关系示意实例页面
图片底部留有间隙的问题实例页面
计算规则
vertical-align 百分比值是相对于line-height来计算的
margin 和padding到百分比值是相对于宽度计算的
line-height的百分比值是相对于font-size计算的
两端对齐列表的间隙问题实例页面
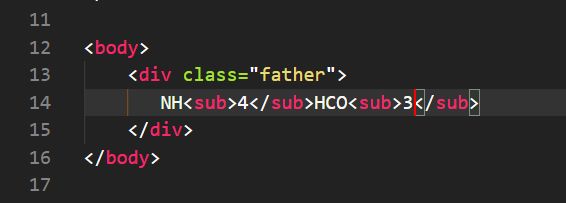
数学公式
实现水平垂直居中 这种布局还是很不错的
css
html
效果
流的破坏与保护
float
特性
包裹性
自适应
块状化并格式化上下文
块状化就是元素一旦float的属性不为none,则display的值就是block 或者table
破坏文档流
没有任何margin合并
属性值
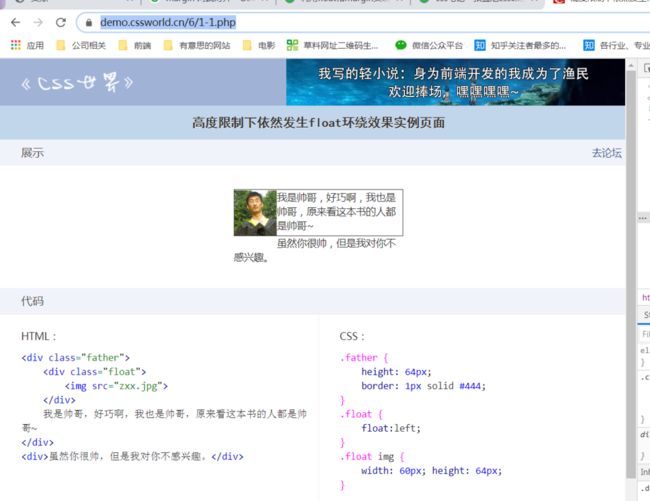
文字环绕
利用float破坏流特性的两栏自适应布局实例页面
clear
属性值
none 默认值
left 左侧扛浮动
right 右侧扛浮动
both 两侧扛浮动
生效条件
只有块元素才生效,这个就是为啥::after等伪类元素要清除浮动到时候都要加上display:block 的原因,因为伪类默认是内联元素
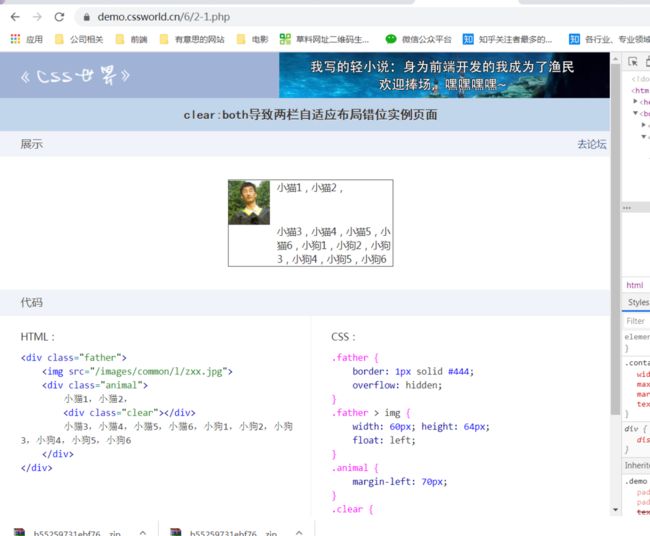
clear:both 并不是清除浮动,而是让自己不和浮动元素在一行显示。不是彻底的清除浮动,所以他后面到元素到浮动特性还保留
1. 如果clear:both 元素是float元素,则margin-top负值即使设成-9999px,也不见任何效果
2. clear:both 后面到元素依旧可能会发生文字环绕到的现象。
块格式化上下文(Block Formatting Context,BFC)
如何触发BFC
作用
1. 治疗 margin 合并
2. 清除浮动
3. 流体布局
overflow
属性值
visible 默认值
hidden 内容会被修剪,并且其余内容是不可见的
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容
inherit 规定应该从父元素继承 overflow 属性的值
永远不可能实现一个方向溢出剪切或滚动,领一个方向内容溢出显示的效果
但是scroll auto hidden 三个属性值可以共存
滚动条不晃动的方法
URL锚链锚点定位和overflow的选项卡切换效果实例页面 学习使用就行,体验不是很好
focus锚点定位和overflow的选项卡切换效果实例页面
absolute
属性
不能和float共存 float失效
可以不适用display:inline-block,多次一举,都是bfc
absolute计算规则
1. 根元素,即html
2. 对于其他元素,如果该元素到position是relative或者static,则包含块由其最近的块容器祖先盒到contentx box边界形成
3. 如果元素position:fixed,则包含块是初始包含块,即html
4. 如果元素position:absolute,则包含块由最近到position不为static的祖先元素建立
无依赖定位实例,需要熟练记住的
实例1
html代码
效果,如果文档流很多,自动出现滚动条,定位不受影响,比如demo元素出现滚动条就不行了, 具体看实例2:
实例2
html
效果
解决方法:
搞定
无依赖绝对定位”与导航图标定位实例页面
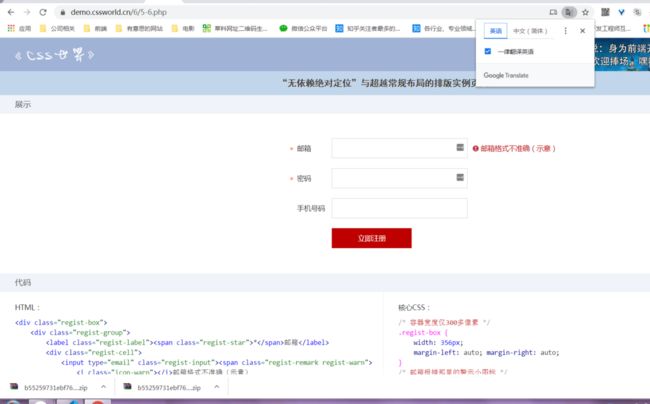
无依赖绝对定位”与超越常规布局的布局实例页面
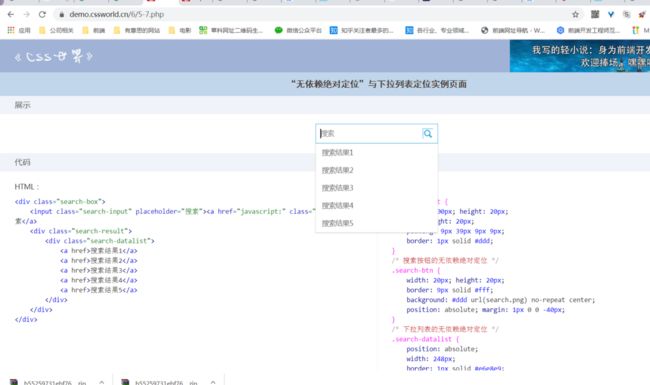
“无依赖绝对定位”与下拉列表定位实例页面
text-align实现的右外侧定位效果实例页面
absolute 与 overflow
定义:
overflow 对 absolute 元素 的 剪裁 规则 用 一句话 表述 就是: 绝对 定位 元素 不 总是 被 父 级 overflow 属性 剪裁, 尤其 当 overflow 在 绝对 定位 元素 及其 包含 块 之间 的 时候。
上面 这句 话是 官方 文档 的 直译, 似乎 还是 有些 拗口, 我们 再 换 一种 方法 表述 就是: 如果 overflow 不是 定位 元素, 同时 绝对 定位 元素 和 overflow 容器 之间 也没 有 定位 元素,
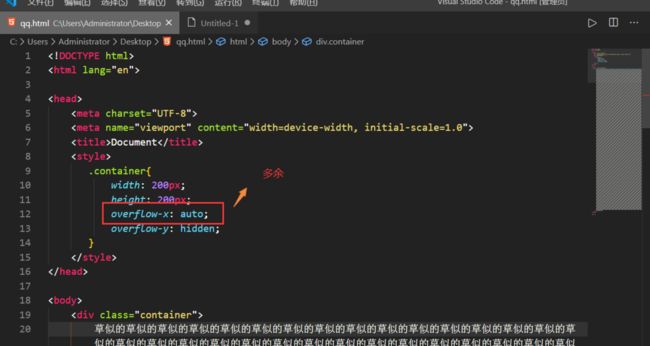
不会被裁剪的情况: overflow:hidden
< div > < img src=" 1. jpg" > div>
< div > < div > < img src=" 1. jpg" > div>
不会被裁剪的情况 overflow:hidden
< div > < img src=" 1. jpg" > div>
< div > < div > < img src=" 1. jpg" > div> div>
如果 overflow 的 属性 值 不是 hidden 而是 auto 或者 scroll, 即使 绝对 定位 元素 高 宽 比 overflow 元素 高 宽 还要 大, 也都 不会 出现 滚动 条。
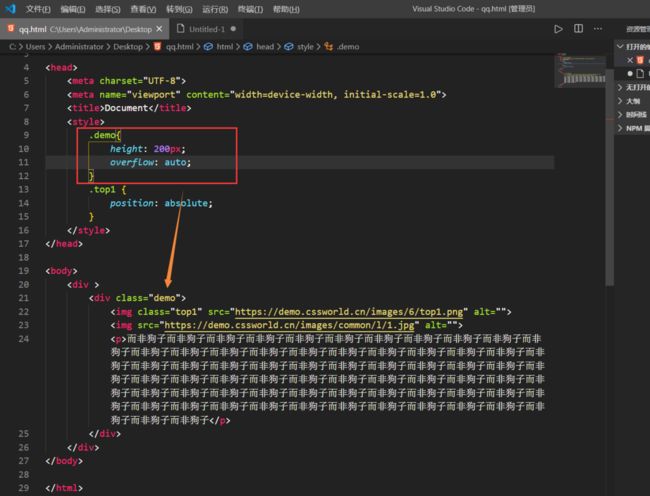
< div > < div > < img src=" 1. jpg" > div> div>
< div class=" box"> < img src=" 1. jpg"> div>
.box { width: 300px; height: 100px; background- color: #f0f3f9; overflow: auto; } .box > img { width: 256px; height: 192px; position: absolute; }
实例:
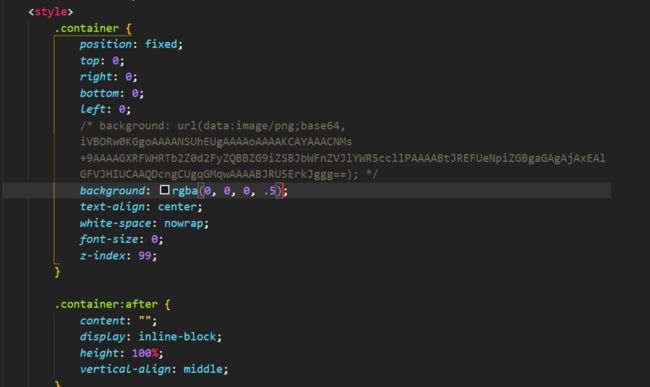
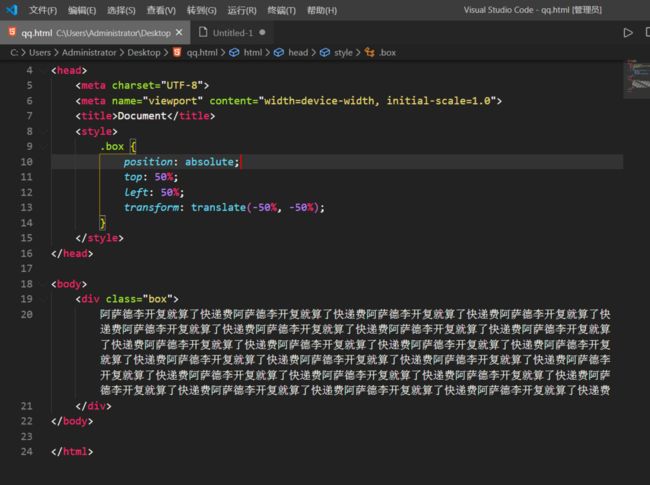
absolute 与垂直水平居中
不固定宽高 使用transform:translate
html代码
效果
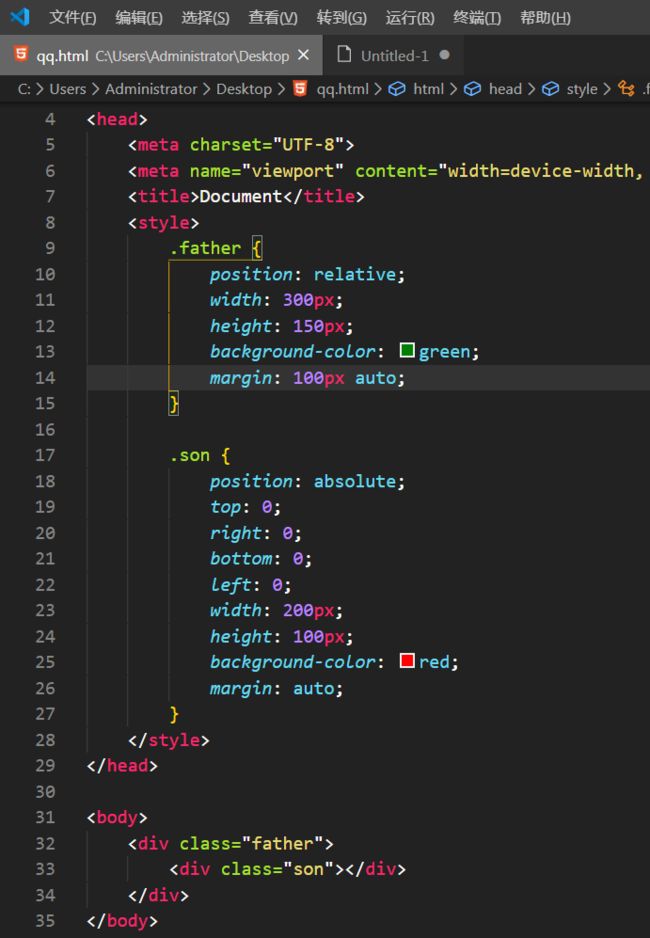
固定宽高 使用margin:auto
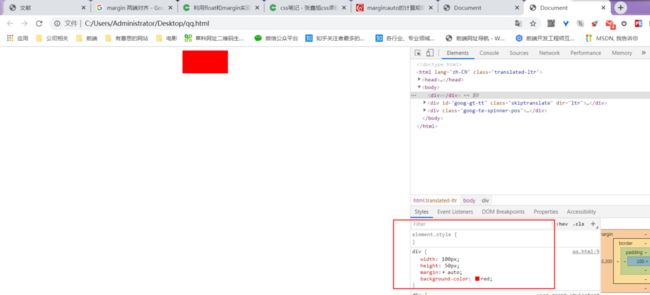
html代码
效果
模拟fixed定位
relative
计算规则
相对定位元素到left/top/right/bottom 的百分比值是相对于包含块计算到,而不是自身。注意:虽然定位位移是相对于自身,但是百分比的计算值不是哦。
relative的top/bottom和left/right 同时使用的时候,其表现和absolute不同,他们只有一个方向上的属性生效,计算规则如下
默认的文档流是从上而下、从左往右,因此,top/bottom 同时使用到时候,bottom被干掉,left/right同时存在的时候,rigt被干掉
relative定位和margin定位对比实例的区别
实现的效果都一样
区别如下
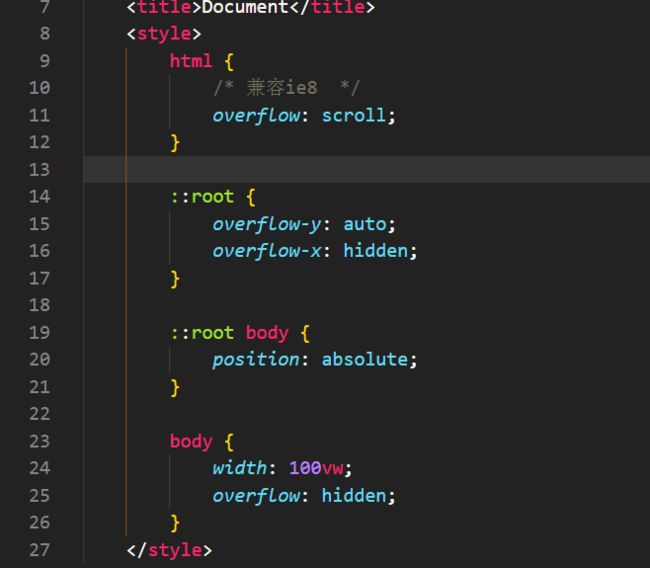
fixed 与背景锁定
1. 页面滚动条不是从根元素产生,而是普通元素
2.如果是桌面端,让根元素加上overflow:hidden
3.如果是移动端,阻止touchmove事件的默认行为即可阻止滚动
clip可以裁剪 absolute 和fixed
transform 对属性的影响
overflow
1. transform对overflow 元素自身裁剪(IE9以上裁剪 chrome和opera不裁剪)
2. transform对overflow 子元素裁剪(IE9以上裁剪 chrome和opera也裁剪)
fixed
会导致fixed固定失效
css世界到层叠规则
z-index
定义:只有和定位元素(position不为static的元素)在一起到时候,才 有作用,理论上数值越大,层级越高
z-index 可以为负值
层叠上下文
英文:stacking content, 是一个三维的概念,如果一个元素有层叠上下文,那么这个元素在z轴上就"高人一等"
层叠水平
英文:stacking level,决定了同一个层叠上下文中元素在z轴上的显示顺序。
css2.1的层叠规则
css3层叠上下文
1. 元素为flex布局元素(父元素display:flex | inline-flex),同时z-index值不是auto
2. 元素的opacity值不是1
3. 元素的transform值不是none
4. 元素的min-blend-mode值不是normal
5. 元素的filter值不是none
6. 元素到isolation值是isolate
7. 元素的will-change属性值为上面2-6的任意一个
8. 元素的-webkit-overflow-scrolling 设为touch
强大的文本处理能力
隐藏元素的新方法
font-size:0
text-indent:-999px 有隐藏风险
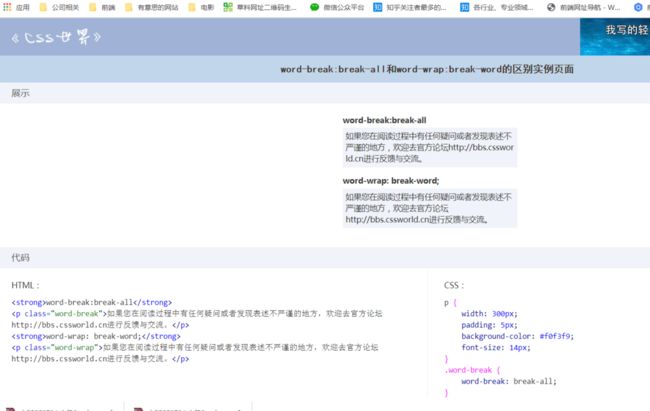
word-break 和word-wrap 的区别
text-transform
还是很有用的,可以自动把输入的值转换成大写 或者小写
隐藏元素的background-image 到底加不加载
1. 如果隐藏元素同时又设置来background-image, 则图片依然加载
2. 如果父元素设置了display:none ,那就不加载
元素的显示与隐藏
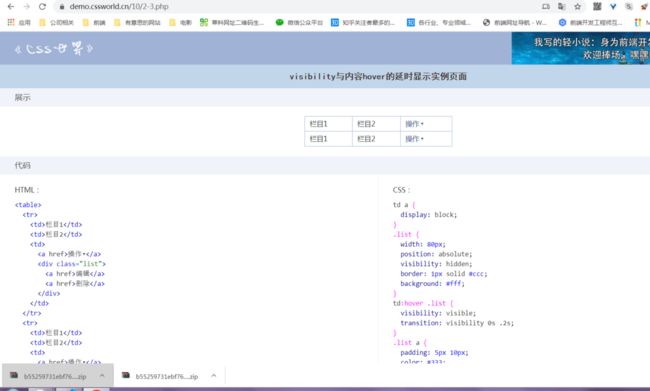
visibility
继承性:父元素设置来visibility:hidden, 子元素也会看不见,如果子元素设置来visibility:visible,则子元素显示,这个和display不一样
实例:
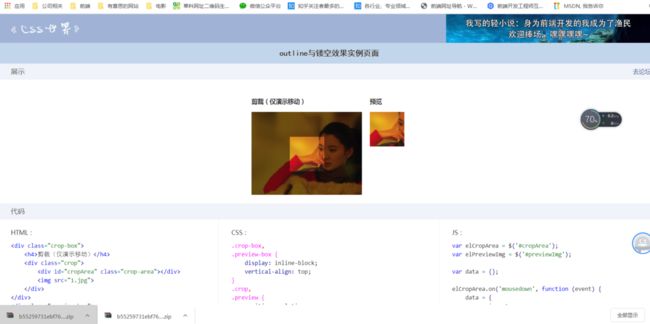
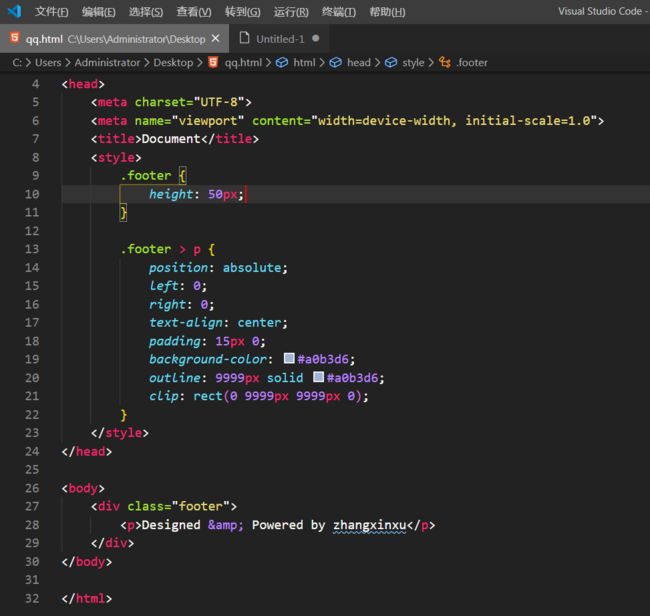
outline
放大镜
自动填满剩余空间
html代码
效果