相关阅读:https://www.cnblogs.com/970119449blog/p/8080133.html
相关阅读:https://www.jb51.net/article/75888.htm
相关阅读:https://www.cnblogs.com/microcosm/p/6815902.html
相关阅读:https://www.jianshu.com/p/281b574ee3f8
浅谈js引擎解析过程:https://blog.csdn.net/lq15310444798/article/details/77574320
浅析浏览器引擎与前端优化:https://blog.csdn.net/john1337/article/details/53579506
从浏览器的渲染到性能优化:https://blog.csdn.net/allenliu6/article/details/76609929
浏览器兼容:https://www.cnblogs.com/zhangyongl/p/6154981.html
js引擎
什么是JS解析引擎?
【渲染引擎 = 浏览器内核】【 js引擎 = 浏览器一部分 = 渲染引擎一部分 = 浏览器内核一部分】
JavaScript解析引擎就是能够“读懂”JavaScript代码,并准确地给出代码运行结果的一段程序。比方说,当你写了 var a = 1 + 1; 这样一段代码,JavaScript引擎做的事情就是看懂(解析)你这段代码,并且将a的值变为2。学过编译原理的人都知道,对于静态语言来说(如Java、C++、C),处理上述这些事情的叫编译器(Compiler),相应地对于JavaScript这样的动态语言则叫解释器(Interpreter)。这两者的区别用一句话来概括就是:编译器是将源代码编译为另外一种代码(比如机器码,或者字节码),而解释器是直接解析并将代码运行结果输出。 比方说,firebug的console就是一个JavaScript的解释器。 但是,现在很难去界定说,JavaScript引擎它到底算是个解释器还是个编译器,因为,比如像V8(Chrome的JS引擎),它其实为了提高 JS的运行性能,在运行之前会先将JS编译为本地的机器码(native machine code),然后再去执行机器码(这样速度就快很多)
javascript解析引擎是一个程序,是浏览器引擎的一部分。每个浏览器的javascript解析引擎都不一样(因为每个浏览器编写Javascript解析引擎的语言(C或者C++)以及解析原理都不相同)。标准的Javascript解析引擎会按照 ECMAScript文档来实现。虽然每个浏览器的Javascript解析引擎不同,但Javascript的语言性质决定了Javascript关键的渲染原理仍然是动态执行Javascript字符串。只是词法分析、语法分析、变量赋值、字符串拼接的实现方式有所不同。
ECMA与JavaScript的关系?
- ECMAScript 262这份文档,就是对JavaScript这门语言定义了一整套完整的标准。
- 有了衡量的标准,JavaScript引擎就可以根据这个标准去解析JavaScript代码了。
- 标准的JavaScript引擎就会根据这套文档去实现,注意这里强调了标准,因为也有不按照标准来实现的,比如IE的JS引擎。这也是为什么JavaScript会有兼容性的问题。
- Script定义了语言的标准,JavaScript引擎根据它来实现,这就是两者的关系。
JavaScript引擎与浏览器的关系?
JavaScript引擎是浏览器的组成部分之一。因为浏览器还要做很多别的事情,比如解析页面、渲染页面、Cookie管理、历史记录 等等。那么,既然是组成部分,因此一般情况下JavaScript引擎都是浏览器开发商自行开发的。比如:IE9的Chakra、Firefox的 TraceMonkey、Chrome的V8等等。
| Browser, Headless Browser, or Runtime | JavaScript Engine |
| Mozilla | Spidermonkey |
| Chrome | V8 |
| Safari | JavaScriptCore |
| IE and Edge | Chakra |
| PhantomJS | JavaScriptCore |
| HTMLUnit | Rhino |
| TrifleJS | V8 |
| Node.js | V8 |
| Io.js* | V8 |
为什么JavaScript是单线程?
JavaScript的单线程,与它的用途有关。作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?所以,为了避免复杂性,从一诞生,JavaScript就是单线程,这已经成了这门语言的核心特征,将来也不会改变。
为了利用多核CPU的计算能力,HTML5提出Web Worker标准,允许JavaScript脚本创建多个线程,但是子线程完全受主线程控制,且不得操作DOM。所以,这个新标准并没有改变JavaScript单线程的本质。
浏览器
浏览器一般由七个模块组成
【用户界面】地址栏、书签目录等;
【浏览器引擎】传送指令,读写本地数据,是浏览器中各个部分之间相互通信的核心;
【渲染引擎】解析DOM和CSS,也称排版引擎,我们常说的浏览器内核主要指的就是渲染引擎;
【网络】完成网络调用或资源下载的模块;
【UI后端】用来绘制窗口控件,如输入框、按钮等;
【JS解析器】解释执行js模块,如V8引擎;
【数据存储】浏览器在硬盘保存cookie、localStorage等各种数据。
- 渲染引擎是一种对HTML文档进行解析并将其显示在页面上的工具。
- 它负责取得网页的内容(HTML、XML、图象等等)、整理信息(例如加入CSS等),以及计算网页的显示方式然后会输出至显示器或打印机。
主流浏览器内核
- 浏览器内核包括渲染引擎和JS引擎,由于js引擎越来越独立,内核就倾向于只指渲染引擎。
- 浏览器渲染引擎是由各大浏览器厂商依照W3C标准自行实现的,也被称之为浏览器内核。
(1)Trident
Microsoft公司浏览器内核,IE6、IE7、IE8(Trident 4.0)、IE9(Trident 5.0)、IE10(Trident 6.0)及许多品牌浏览器的内核。其中部分浏览器的新版本是“双核”甚至是“多核”,其中一个内核是Trident,然后再增加一个其他内核。
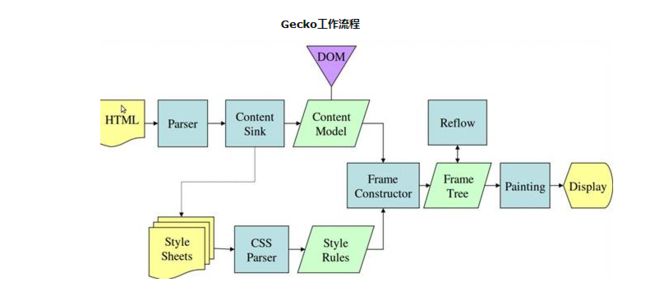
(2)Gecko
Firefox内核,Netscape6开始采用的内核,后来的Mozilla FireFox(火狐浏览器) ,Mozilla Firefox、Mozilla SeaMonkey、waterfox(Firefox的64位开源版)、Iceweasel、Epiphany(早期版本)、Flock(早期版本)、K-Meleon使用的内核。
(3)Presto
Opera前内核,已废弃,Opera12.17 以后Opera就已改用Google Chrome的Blink内核。
(4)Webkit
开源,它是苹果公司自己的内核,也是苹果的Safari浏览器使用的内核(Safari内核也是Chrome内核原型),大量使用在移动端浏览器上
(5)Blink
是一个由Google和Opera Software开发的浏览器排版引擎,Google计划将这个渲染引擎作为Chromium计划的一部分,是webkit的一个分支,较多移动端采用。
(6)edge
微软专门为新IE打造的引擎,速度快,目前已经基于此引擎开发了浏览器,目前IE11使用该内核,估计以后微软的新浏览器会继续采用该内核。
渲染引擎工作流程
(1)HTML解析器解析DOM树
(2)渲染树结构
(3)布局渲染树
(4)绘制DOM树
- Webkit和gecko属于不同,但流程基本相同。
- Gecko将视觉化后的树称为“框架树”,webkit称为“渲染树”;
- 对于元素的排放,webkit称为“布局layout”,gecko称为“重拍reflow”;
- gecko在html解析和DOM树间添加了“内容槽”,用于生成DOM元素;
- 将DOM树和样式信息构建渲染树的过程,webkit称为“附加”,gecko称为“框架结构”。
相关性能优化
(1)减少JS加载对DOM渲染的影响:将js放在HTML文档后加载或异步加载;
(2)避免重排,减少重绘:CSS动画减少使用width、margin、padding等CSS;
(3)减少使用关系型样式表的写法:直接使用唯一的类名可最大幅度提升渲染效率;
(4)减少DOM层级:减少无意义的DOM可以减少渲染引擎的匹配计算量。
代码层面:避免使用css表达式,避免使用高级选择器,通配选择器等。
缓存利用:缓存Ajax,使用CDN,使用外部js和css文件以便缓存,添加Expires头,服务端配置Etag,减少DNS查找等。
请求数量:合并样式和脚本,使用css图片精灵,初始首屏之外的图片资源按需加载,静态资源延迟加载。
请求带宽:压缩文件,开启GZIP。