- DeepSeek AI全面应用:AI时代的高效办公与创意生产指南
Want595
人工智能deepseek
京东链接:https://item.jd.com/15045868.html当当链接:https://product.dangdang.com/29893005.html文章目录写在前面核心亮点1.直击痛点:从“低效搬砖”到“智能掌控”2.创意觉醒:让AI成为你的“灵感引擎”3.跨平台协作:无缝衔接AI生态4.实战驱动:130+案例,即学即用5.超值资源包:扫码即得适合谁读1.职场人2.创作者/自
- python炫酷烟花表白源代码,html代码烟花特效python
liuyifan0
pygamepython开发语言
大家好,小编来为大家解答以下问题,python绘制烟花特定爆炸效果,python炫酷烟花表白源代码,今天让我们一起来看看吧!代码实现:importpygameimportrandomimportmath#屏幕宽度SCREEN_WIDTH=1350SCREEN_HEIGHT=800#烟花颜色COLORS=[(255,0,0),(0,255,0),(0,0,255),(255,255,0),(255,
- SOUI的init.xml
SOUI的init.xml的保存着UIDEF,这个文件的加载代码如下:IUiDefInfo*pUiDef=SUiDef::getSingleton().CreateUiDefInfo(pResProvider,pszUidef);SUiDef::getSingleton().SetUiDef(pUiDef,true);其中SUiDef为SApp中的一个单列对像,它负责解析init.xml。例如下列
- 深入解析Spring Boot与Kafka集成:构建高效消息驱动微服务
Uranus^
JavaSpringBootKafka微服务消息队列
深入解析SpringBoot与Kafka集成:构建高效消息驱动微服务引言在现代微服务架构中,消息队列扮演着至关重要的角色,尤其是在处理高并发、异步通信和解耦系统组件时。ApacheKafka作为一款高性能的分布式消息队列系统,被广泛应用于实时数据处理和事件驱动架构中。本文将深入探讨如何在SpringBoot应用中集成Kafka,构建高效的消息驱动微服务。1.Kafka简介ApacheKafka是一
- 深入解析Spring Boot与Kafka集成:构建高性能消息驱动应用
Uranus^
JavaSpringBootKafka消息队列分布式系统
深入解析SpringBoot与Kafka集成:构建高性能消息驱动应用引言在现代分布式系统中,消息队列是实现异步通信和解耦的关键组件之一。ApacheKafka作为一种高性能、分布式的消息队列系统,被广泛应用于大数据处理、实时流处理以及事件驱动的架构中。本文将深入探讨如何在SpringBoot应用中集成Kafka,构建高性能的消息驱动应用。Kafka简介ApacheKafka是一个分布式流处理平台,
- 【Note】《Kafka: The Definitive Guide》第6章:Kafka 的可靠数据投递机制,理解消息系统中的交付语义
CodeWithMe
中间件读书笔记kafka分布式
《Kafka:TheDefinitiveGuide》第6章:Kafka的可靠数据投递机制,理解消息系统中的交付语义在构建分布式系统时,数据是否成功送达?是否会丢失?是否会重复?这些都是架构师必须面对的核心问题。Kafka被广泛应用于金融、监控、日志、交易、IoT等对可靠性要求极高的场景,那么它是如何保障消息交付可靠性的?本章将深入解析Kafka的消息投递语义、失败处理机制、幂等性与事务支持,从而理
- 【Note】《Kafka: The Definitive Guide》 第5章:深入 Kafka 内部结构,理解分布式日志系统的核心奥秘
《Kafka:TheDefinitiveGuide》第5章:深入Kafka内部结构,理解分布式日志系统的核心奥秘ApacheKafka在表面上看似只是一个“分布式消息队列”,但其背后的存储架构、分区机制、复制策略与高性能设计,才是它在千万级TPS场景中立足的根本。一、Kafka的核心逻辑结构Kafka是一个分布式日志服务(distributedcommitlog),核心概念有以下几类:TopicK
- 【SCI+EI+Scopus+CPCI+CNKI检索】2025年8-9月探索未来:可持续发展与能源资源、微电子与纳米技术、环境保护与污染控制以及教育研究与培训技术等多个领域的交汇点
努力毕业的小土博^_^
学术会议推荐能源深度学习环境保护
【SCI+EI+Scopus+CPCI+CNKI检索】2025年8-9月探索未来:可持续发展与能源资源、微电子与纳米技术、环境保护与污染控制以及教育研究与培训技术等多个领域的交汇点【SCI+EI+Scopus+CPCI+CNKI检索】2025年8-9月探索未来:可持续发展与能源资源、微电子与纳米技术、环境保护与污染控制以及教育研究与培训技术等多个领域的交汇点文章目录【SCI+EI+Scopus+C
- 【Note】《Kafka: The Definitive Guide》第三章: Kafka 生产者深入解析:如何高效写入 Kafka 消息队列
CodeWithMe
读书笔记中间件kafka分布式
《Kafka:TheDefinitiveGuide》第三章:Kafka生产者深入解析:如何高效写入Kafka消息队列Kafka已经成为现代分布式系统中不可或缺的核心组件,尤其是在微服务、事件驱动架构与实时流处理领域。作为Kafka使用的第一步,生产者(Producer)负责将消息写入Kafka,这个过程背后有哪些关键机制?如何实现高可靠、高性能的写入?什么是KafkaProducer?KafkaP
- Angular6 学习笔记——路由详解
男人要霸气
Angular6
angular6.x系列的学习笔记记录,仍在不断完善中,学习地址:https://www.angular.cn/guide/template-syntaxhttp://www.ngfans.net/topic/12/post/2系列目录(1)组件详解之模板语法(2)组件详解之组件通讯(3)内容投影,ViewChild和ContentChild(4)指令(5)路由路由存在的意义一般而言,浏览器具有下
- 基于esbuild封装类似tsup工具
aiguangyuan
前端架构前端开发系统架构
在现代前端开发中,构建工具的选择直接影响着项目的开发效率和最终产物的性能。随着TypeScript的普及,开发者对高效、快速的TypeScript构建工具的需求日益增长。esbuild作为一款新兴的JavaScript打包器,以其惊人的构建速度引起了广泛关注,而tsup则是基于esbuild的一个优秀封装,专门为TypeScript库开发提供了零配置的便捷体验。本文将探讨如何基于esbuild核心
- 前端开发核心:HTML、CSS与JavaScript学习指南
Randy Rhoads
本文还有配套的精品资源,点击获取简介:HTML、CSS和JavaScript是前端开发的基础,分别负责网页的结构、样式和动态行为。学习这三种技术需要理解它们之间的关系及其协同工作的机制。本笔记提供了一个全面的复习资料,包括标签使用、CSS布局技巧、JavaScript基础语法和DOM操作,旨在帮助巩固知识点和发现潜在的学习盲点。同时,介绍了响应式设计、Web组件、ServiceWorker等现代前
- webpack的ProvidePlugin对比vite写法
前端程序猿i
webpack前端javascript
以jquery为例,用ProvidePlugin进行实例初始化后,jquery就会被自动加载并导入对应的node模块中在webpack中通过ProvidePlugin提前注入相关依赖而不需要在页面中显示引入,在vite中可以使用@rollup/plugin-inject来代替cnpmi@rollup/plugin-inject在vite.config.js里配置constinject=requir
- 顶点着色器:3D世界的魔法化妆师
你一身傲骨怎能输
计算机图形学着色器
摘要顶点着色器是3D图形渲染中的关键组件,负责将3D模型中的顶点数据转换为2D屏幕坐标,并传递颜色、法线、纹理等属性。它通过坐标变换、属性传递和动画变形等功能,使角色和场景动态化,如角色骨骼动画、水面波动和旗帜飘动等。顶点着色器在渲染管线中处于第一站,与其他着色器(如几何着色器和片元着色器)协作,共同完成复杂的图形渲染任务。通过优化计算和合理分配顶点数量,顶点着色器能够高效处理大量数据,广泛应用于
- Vue动态绑定Class与Style
一、动态绑定Class1.1对象语法v-bind:class指令是Vue.js中用于动态绑定CSS类的指令。它可以根据Vue实例中的数据来动态添加或移除HTML元素的类。这样可以根据数据的变化来动态改变元素的样式,实现更灵活的样式控制。语法class-name:要绑定的CSS类名condition:一个表达式,当为true时,class-name会被添加;当为false时,class-name会被
- vue+typeScript 中 webpack.ProvidePlugin的使用
随便放个文字在这里
vue.jswebpacktypescript
用vue+ts写新项目,想偷懒,少写一些代码,研究了一下providePlugin,之前写js的有用到,但是在ts里面用还是有些区别的,特意在这里记录一下。有疑问的朋友可以留言,共同学习进步。webpack.providePlugin官方文档介绍vue.config.js文件配置项constwebpack=require('webpack')constpath=require('path')mod
- 使用webpack.ProvidePlugin配置全局api
在使用vue开发过程中,基本每个组件都需要import引入api接口,用webpack配置ProvidePlugin后,将不用再引入api,直接使用就可以。配置方法:1、在webpack.dev.conf.js和webpack.prod.conf.js中添加plugins:[...newwebpack.ProvidePlugin({'api':'api'})...]2、在webpack.base.
- 常见构建工具使用与原理浅析
1.初版构建工具1.1.GruntGrunt是前端第一个正式的构建工具,它基于Node.js开发。Grunt同样是基于插件实现功能拓展增强,但对于像Webpack上很多能力,如HMR、ScopeHoisting等都是不支持的,可以作为学习Webpack前的了解。Grunt更像是一种自动化的配置工具集,就如官方所说,Grunt是TheJavaScriptTaskRunner,每个Grunt任务通常必
- Webpack 4 中使用 `webpack.ProvidePlugin`
醉方休
webpack前端node.js
在Webpack4中使用webpack.ProvidePluginwebpack.ProvidePlugin是Webpack4中的一个核心插件,用于自动加载模块,无需在每个文件中显式导入它们。基本用法constwebpack=require('webpack');module.exports={//...其他webpack配置plugins:[newwebpack.ProvidePlugin({/
- element目录树组件el-tree使用相关笔记
JoyceLeee
笔记vue.jsjavascriptelementui
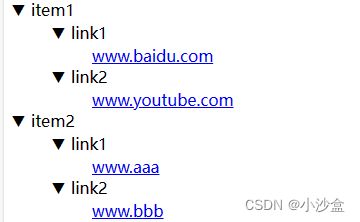
文章目录默认配置懒加载每一级分页懒加载递归处理数据递归遍历树级结构,进行字段映射一维数组处理为树结构默认选中并展开特定节点初始化的需求场景切换tab后的需求场景禁止点击事件搜索本地搜索搜索后滚动定位结果添加图标方法一:通过伪类的background属性方法二:通过img标签引入图片修改选中的高亮(图标和颜色)选中时图标切换文字和背景的高亮可编辑树点击展开后回调点击节点图标切换显示(包含一键切换全部
- 10.2 ChatGPT自动生成训练数据实战:37.2%准确率提升秘籍
少林码僧
掌握先机!从0起步实战AI大模型微调打造核心竞争力chatgpt人工智能机器学习语言模型
ChatGPT自动生成训练数据实战:37.2%准确率提升秘籍使用ChatGPT自动设计生成训练数据的Prompt在大模型微调场景中,高质量训练数据的获取往往是制约模型效果的核心瓶颈。根据2023年GoogleResearch的实证研究,使用GPT-4生成的合成数据对LLaMA2进行微调,能达到人工标注数据85%的效果水平。本章将揭秘如何通过ChatGPT自动生成适配ChatGLM3的微调数据。一、
- Spring Boot类加载机制深度剖析
weixin_ab
#类的加载机制java类加载
SpringBoot类加载机制深度剖析:从可执行Jar到自动配置的实现原理SpringBoot通过对Java类加载机制的定制化扩展,实现了可执行Jar包运行、自动配置、热部署等核心特性。其类加载机制既保留了JVM标准规范,又针对微服务架构和嵌入式容器进行了优化,以下从架构设计、核心组件、典型场景到源码实现展开深度解析。一、SpringBoot类加载器体系架构(对比独立Tomcat)1.简化的两层类
- Vue3+Vite+TypeScript+Element Plus开发-22.客制Table组件
秋之猫
Plus开发vue.js按钮组件表组件vue3viteelementplus
系列文档目录Vue3+Vite+TypeScript安装ElementPlus安装与配置主页设计与router配置静态菜单设计Pinia引入Header响应式菜单缩展Mockjs引用与Axios封装登录设计登录成功跳转主页多用户动态加载菜单Pinia持久化动态路由-动态增加路由动态路由-动态删除路由路由守卫-无路由跳转404路由守卫-未登录跳转登录界面登录退出Tags-组件构建Tags-与菜单联动
- 如何实现表格选中时禁用树结构的复选框功能(El-Tree 与 El-Table 联动实现)
Peak_Gao
vue.jselementuijavascript
在前端开发中,树形结构和表格是常用的组件组合,尤其是在展示和管理复杂数据时。使用ElementUI的el-tree和el-table组件,我们可以实现当表格中有选中行时,自动禁用树结构中的复选框,反之亦然。这不仅提升了用户体验,还能有效防止数据操作上的冲突。本文将详细介绍如何实现这一功能,并提供相应的代码示例。实现思路树结构(el-tree):用于展示分层数据,支持复选框选择。表格(el-tabl
- element-ui 关于树形结构el-tree的笔记
首先尝试了下懒加载。发现是时候会出现无法加载数据以及数据重新加载的问题,古世勇一次性给加载上去。首先说一次性加载的适用方法先确定tree的配置文件label:'name',chcildren:'children',isLeaf:'leaf'看官网说明label就是你显示ui的值chcildren就是你下级目录的全部数据isLeaf指定一个字段是否为子节点。为ture时不为子节点所以数据结构为dat
- 基于 Vue3 + Element-plus 封装的 Table 组件
白雾茫茫丶
前端开发前端vue.jselementui
项目信息项目名称:vue3-xmw-table预览地址:点击预览Github:vue3-element-table使用方法根目录下执行npmivue3-xmw-table命令npmivue3-xmw-table全局挂载组件import{createApp}from'vue'importAppfrom'./App.vue'importXmwtablefrom'vue3-xmw-table'creat
- element ui表格data搜索重置功能
q249859693
elementuivue.js前端
elementui表格搜索重置功能本地1.html搜索重置...2.datadata(){return{tabledata:[{name:1,id:1},{name:2,id:2}],//你的数据tabledata2:[],//空数据,后面会把筛选的数据加进去loading:false,//重置出现loading加载}}3.methodsgetsearch(){this.tabledata2=th
- Go 语言实现本地大模型聊天机器人:从推理到 Web UI 的全流程
雷羿 LexChien
Gogolang机器人前端
接续Go-LLM-CPP专案,继续扩充前端聊天室功能一.专案目录架构:go-llm-cpp/├──bin/#第三方依赖│├──go-llama.cpp/#封裝GGUF模型推理(CGo)│└──llm-go/#prompt构建+回合管理(Go)│├──cmd/#可执行应用│└──main.go#CLI/HTTPserver入口点│├──config/│└──persona.yaml#人格模板(系统p
- TextTipsPlus 多行省略 + Tooltip 提示组件
JaysonJin
实用组件库vue.jsjavascript前端
TextTipsPlus多行省略+Tooltip提示组件✅功能亮点功能说明多行省略通过line-clamp控制显示行数,默认单行动态宽度支持传入width(数值或百分比/字符串)Tooltip超出显示自动判断是否超出容器,超出后显示完整tooltip插槽支持支持插入复杂结构(文本、图标、HTML等)i18n支持插槽和text均可支持$t()组件源码(TextTipsPlus.vue){{$t(te
- Vue 3 + Element Plus 常见开发问题与解决方案手册
JaysonJin
小问题vue.js前端javascript
Vue3+ElementPlus常见开发问题与解决方案手册本文整理了常见但容易混淆的几个Vue3前端开发问题,包括插槽、原型链、响应式数据处理、v-model报错、样式阴影控制等,建议收藏学习!一、动态插槽fallback原理详解✅场景在组件中使用如下代码:✅疑问为什么加了默认内容,父组件传了插槽就会生效,没传就自动使用默认内容?✅解答这是Vue插槽的fallback(回退)机制:父组件有传插槽,
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源