Angular 使用教程——基本语法和双向数据绑定
Angular 是一个应用设计框架与开发平台,旨在创建高效而精致的单页面应用
Angular 是一个基于 TypeScript 构建的开发平台。它包括:一个基于组件的框架,用于构建可伸缩的 Web 应用,一组完美集成的库,涵盖各种功能,包括路由、表单管理、客户端-服务器通信等,一套开发工具,可帮助你开发、构建、测试和更新代码。借助 Angular,无论单人项目还是企业级应用,你都能获得平台带来的优势。Angular 的设计目标之一就是让更新更容易,因此你可以用最小的成本升级到最新的 Angular 版本
Angular诞生历史,AngularJS诞生于2009年,由Misko Hevery 等人创建,是一款构建用户界面的前端框架,后为Google收购。AngularJS是一个应用设计框架与开发平台,用于创建高效、复杂、精致的单页面应用,通过新的属性和表达式扩展了 HTML,实现一套框架,多种平台,移动端和桌面端。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。Angular是AngularJS的重写,Angular2以后官方命名为Angular,2.0以前版本称为AngularJS。AngularJS是用JavaScript编写,而Angular采用TypeScript语言编写,是ECMAScript 6的超集
Angular官网:https://angular.cn/
目录
1、创建 Angular 项目
2、点击事件
3、if 语句
3.1、if 形式
3.2、if else 形式
3.3、angular 17 @if 形式
4、for 语句
4.1、*ngFor 形式
4.2、angular 17 @for 形式
5、switch 语句
5.1、ngSwitch 形式
5.2、angular 17 @switch 形式
6、双向数据绑定
1、创建 Angular 项目
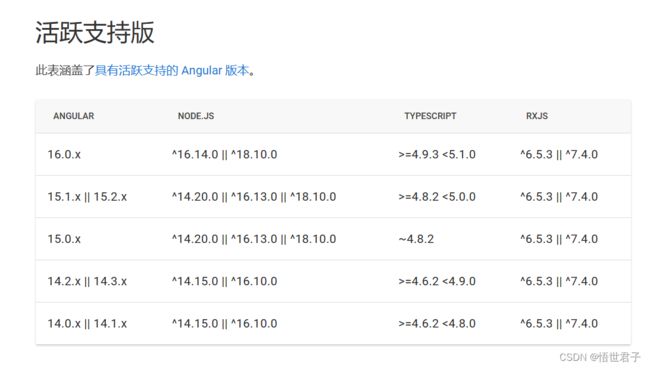
Angular 和 Node 版本关系
Angular 需要 Node.js 的活跃 LTS 版或维护期 LTS 版
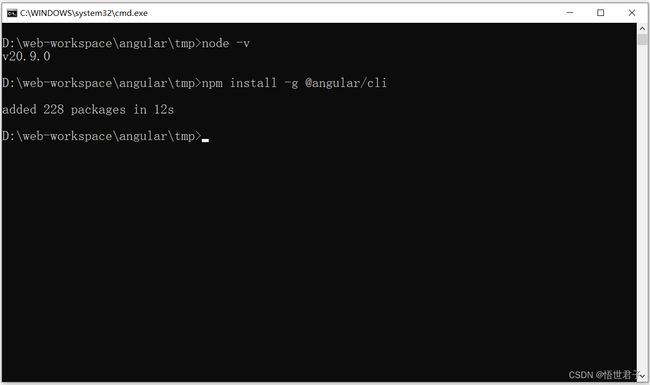
笔者使用的 node 版本是 20.9.0
安装 Angular CLI
如果已经安装过Angular CLI ,可以跳过
npm install -g @angular/cli创建项目
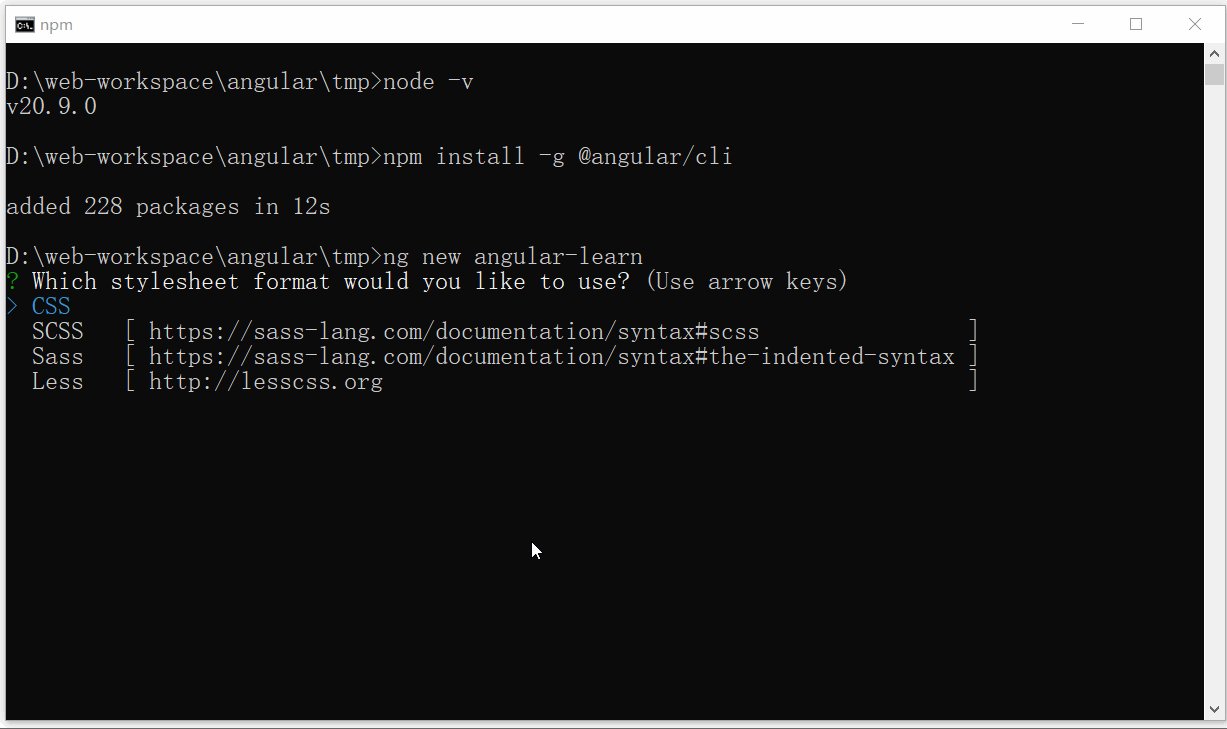
在新的文件目录下执行下面创建项目命令
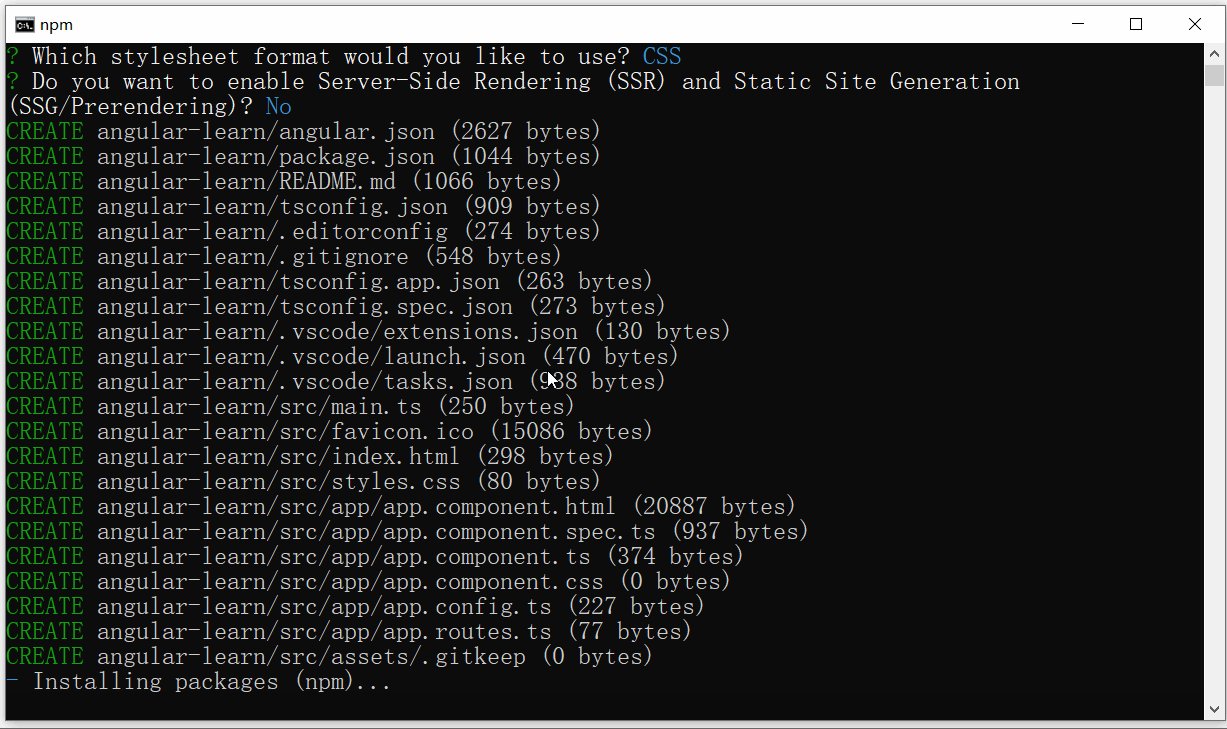
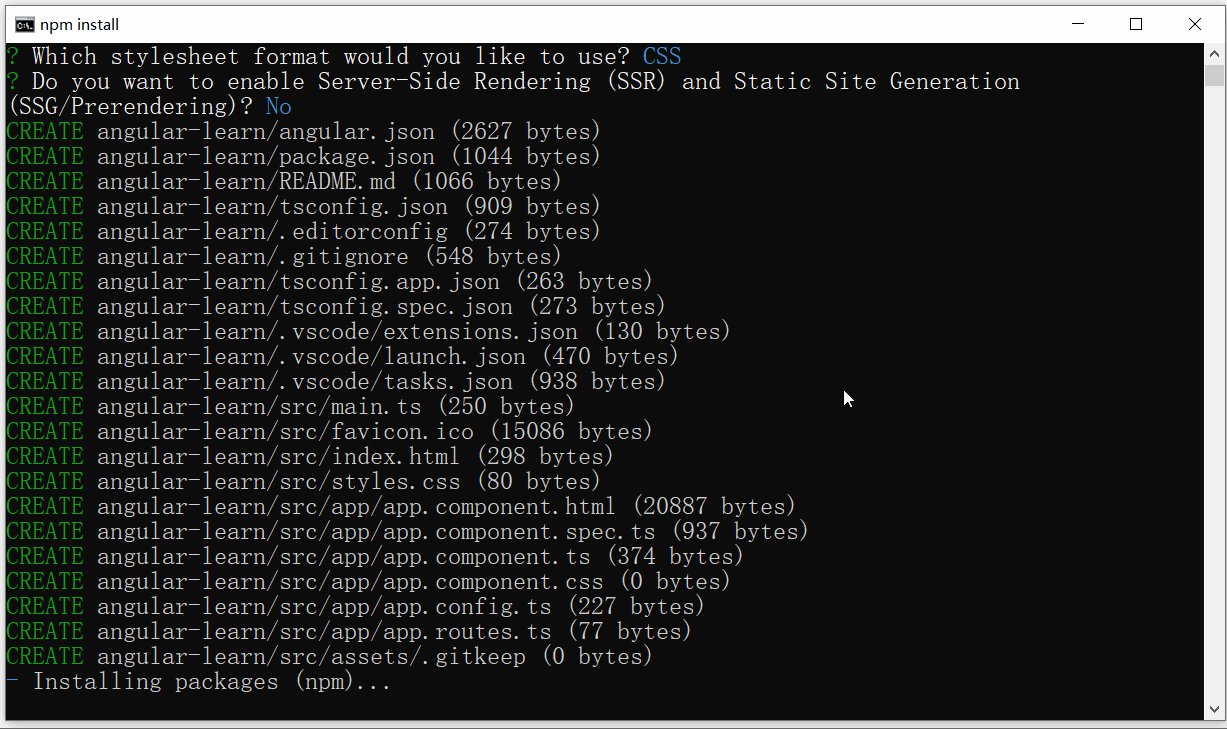
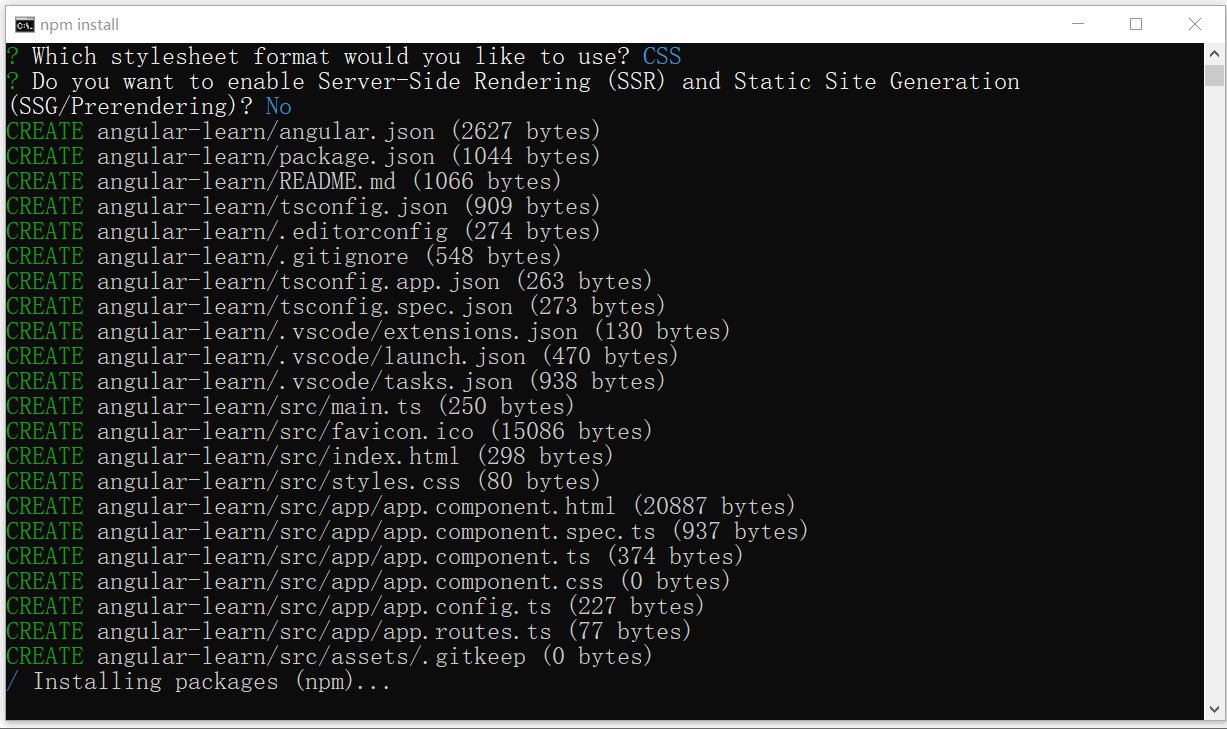
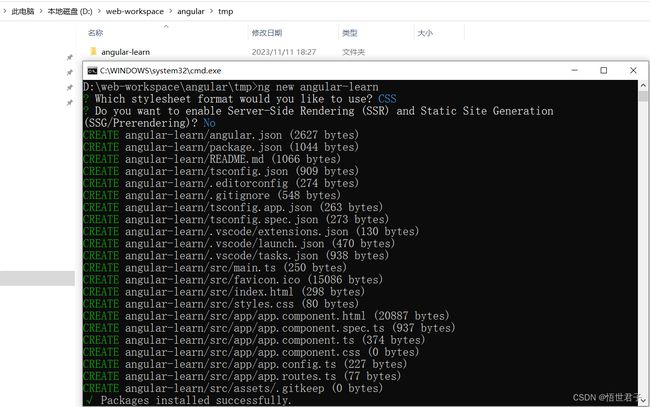
ng new angular-learn笔者新建的项目名为 angular-learn
创建完成
使用 vs code 打开项目代码
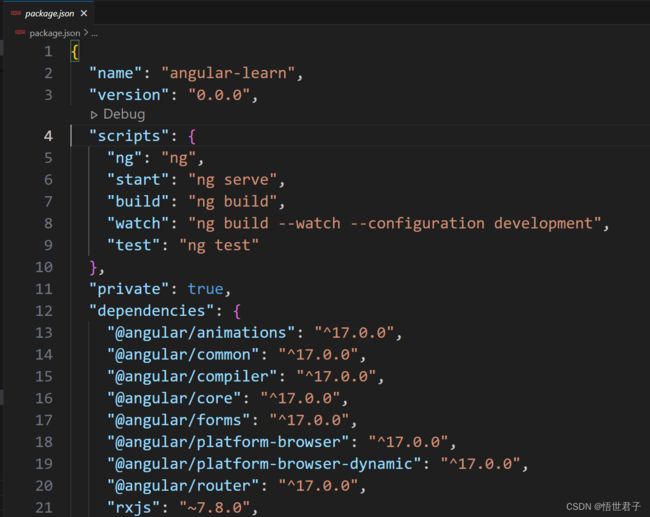
笔者创建的 Angular 版本是17
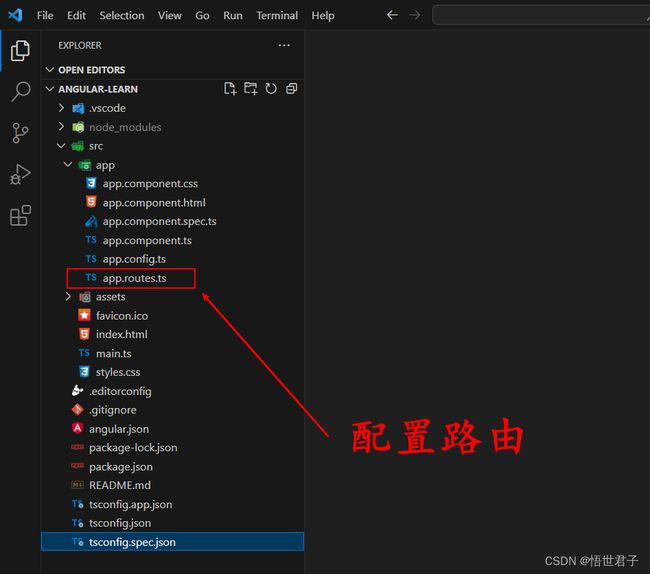
项目结构
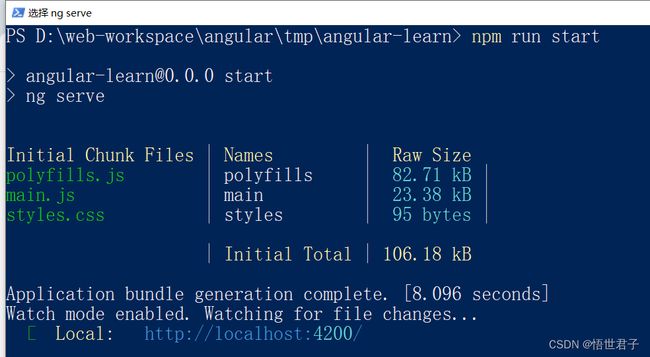
运行项目
npm run start浏览器访问:http://localhost:4200
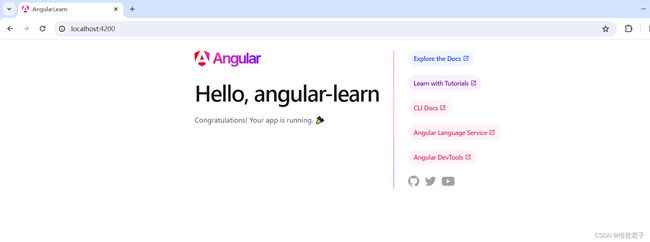
项目创建成功
2、点击事件
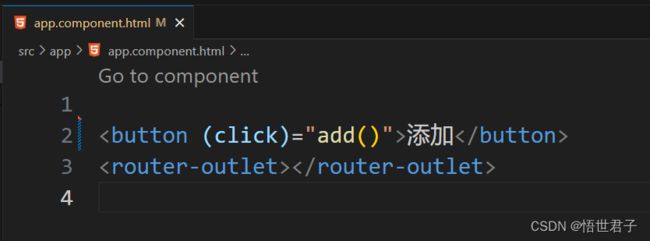
先将 app.component.html 文件内容清空,只保留
在 app.component.html 中添加button标签,并按下面代码添加点击事件
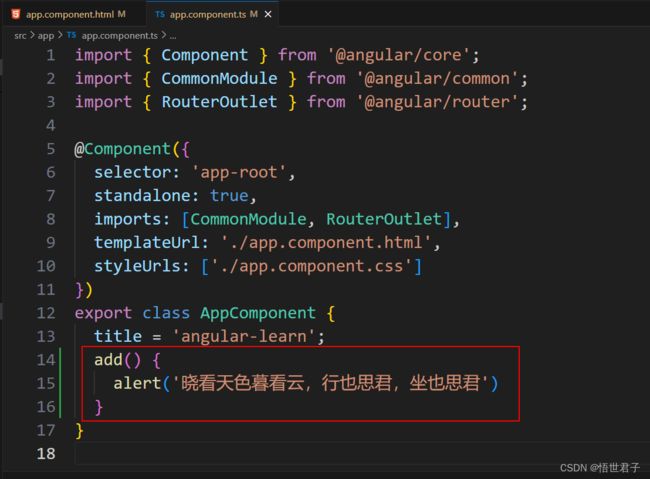
然后在 app.component.ts 文件中写add 事件内容
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-learn';
add() {
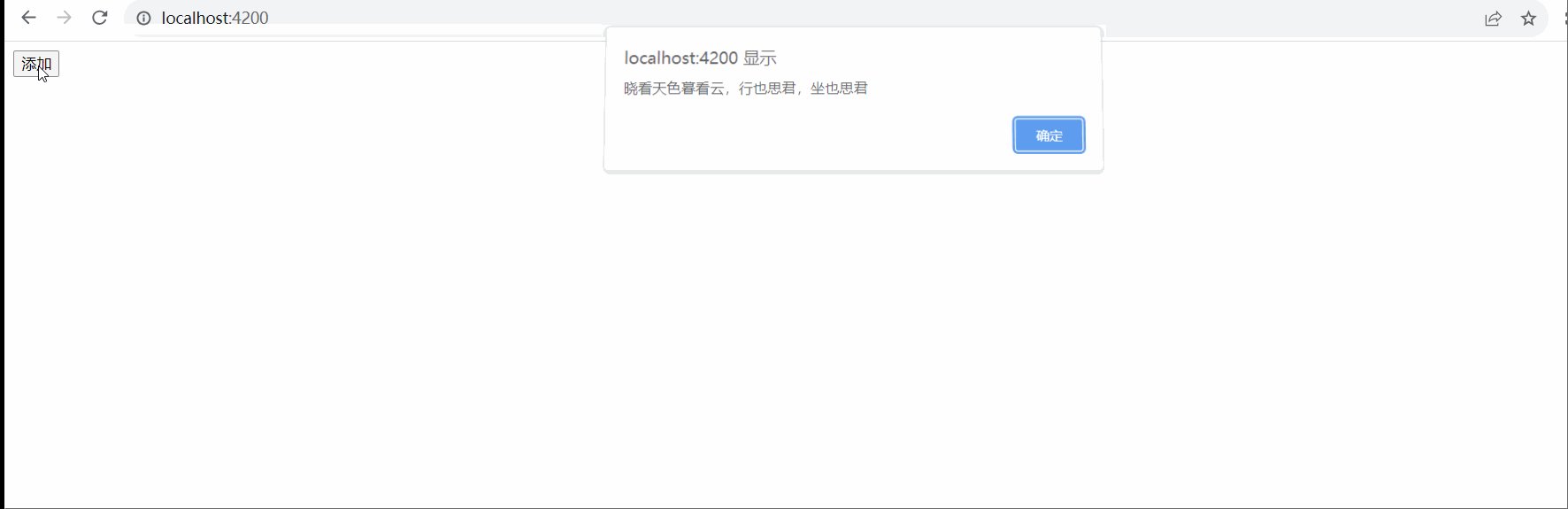
alert('晓看天色暮看云,行也思君,坐也思君')
}
}
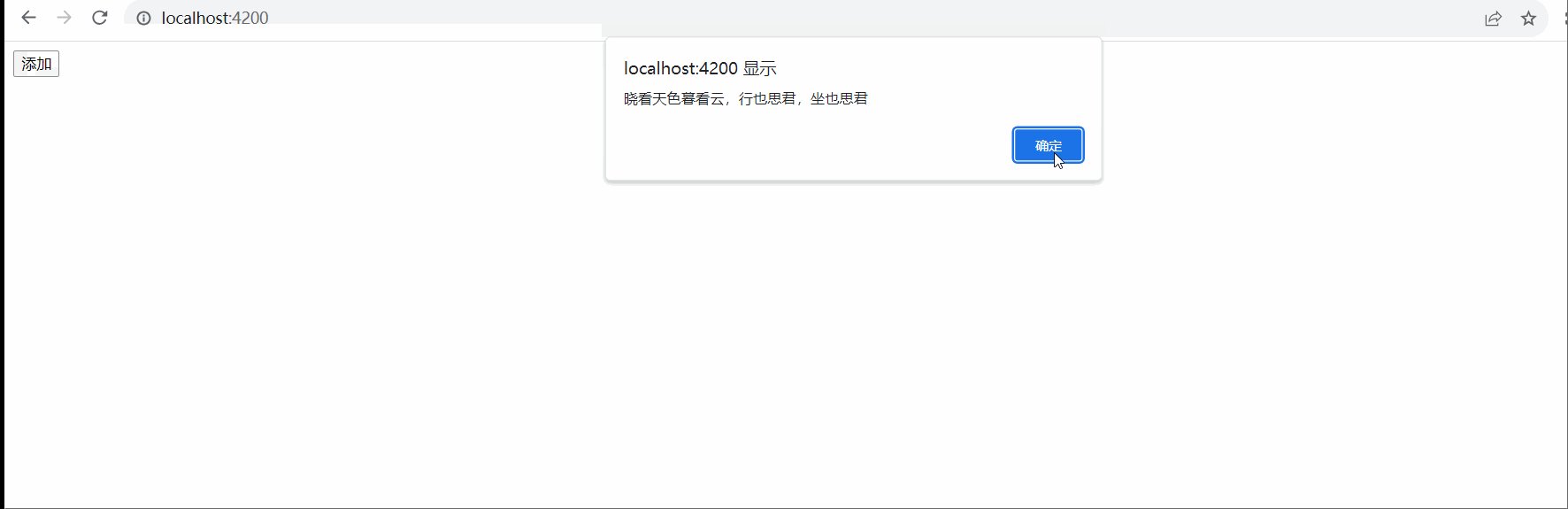
运行效果
获取事件本身
app.component.html
app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-learn';
add() {
alert('晓看天色暮看云,行也思君,坐也思君')
}
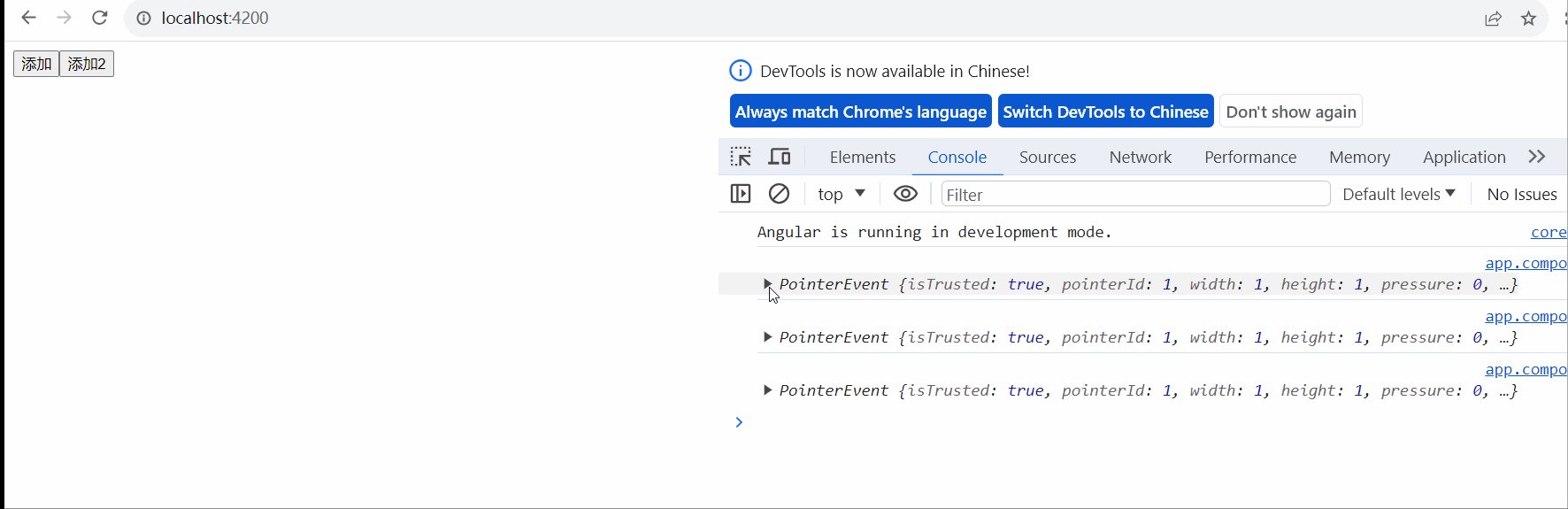
add2(e:MouseEvent) {
console.log(e);
}
}
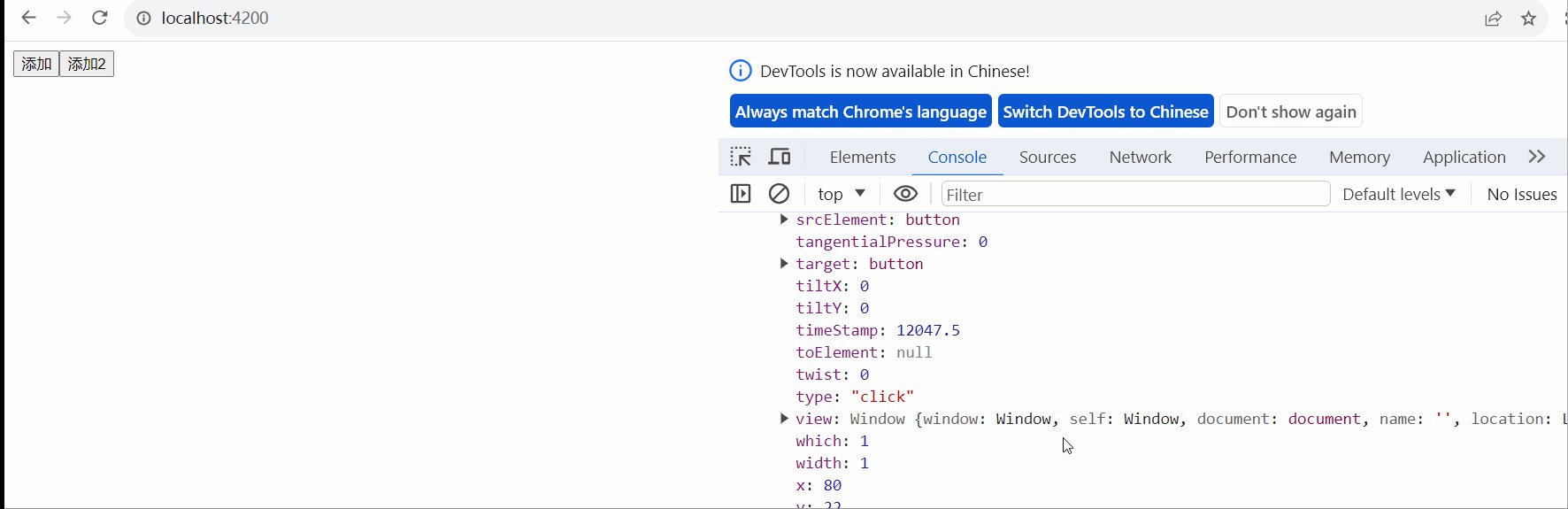
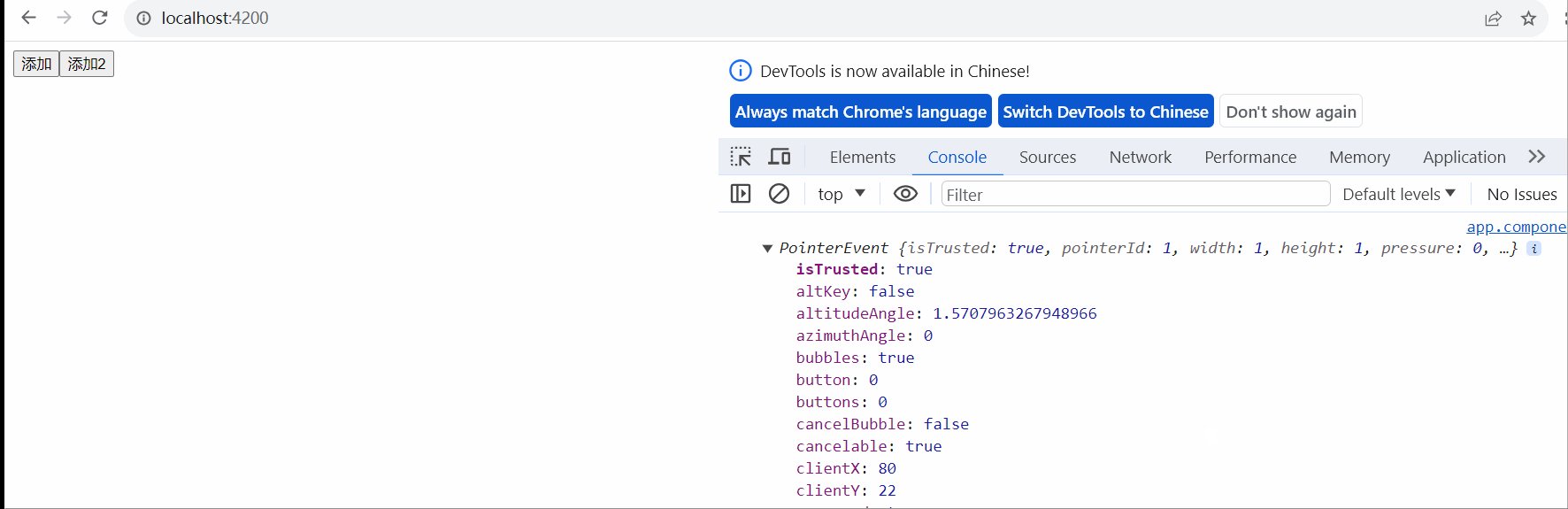
运行效果
3、if 语句
3.1、if 形式
在 app.component.ts 中定义变量 isPoetry
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-learn';
add() {
alert('晓看天色暮看云,行也思君,坐也思君')
}
add2(e:MouseEvent) {
console.log(e);
}
isPoetry:boolean = true
}
app.component.html 中写 if 判断
山有木兮木有枝,心悦君兮君不知
运行效果
3.2、if else 形式
app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-learn';
add() {
alert('晓看天色暮看云,行也思君,坐也思君')
}
add2(e:MouseEvent) {
console.log(e);
}
isPoetry:boolean = true
isPoetry2:boolean = true
changePoetry() {
this.isPoetry2 = false
}
}
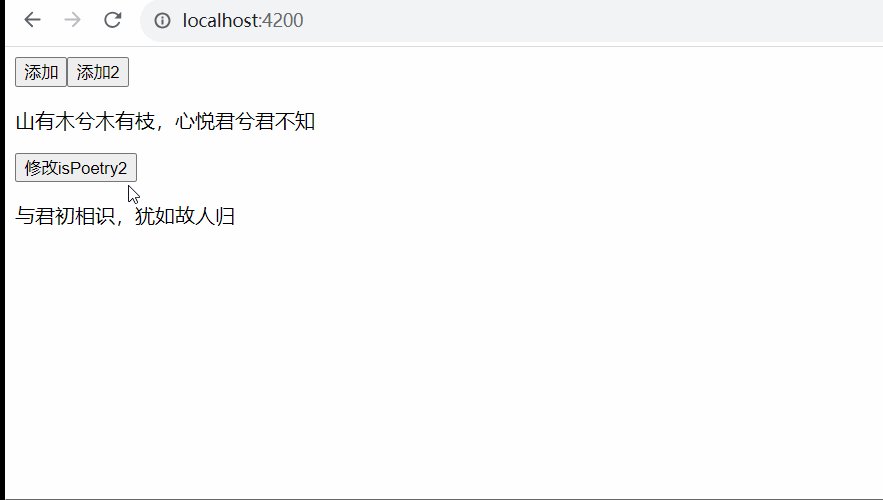
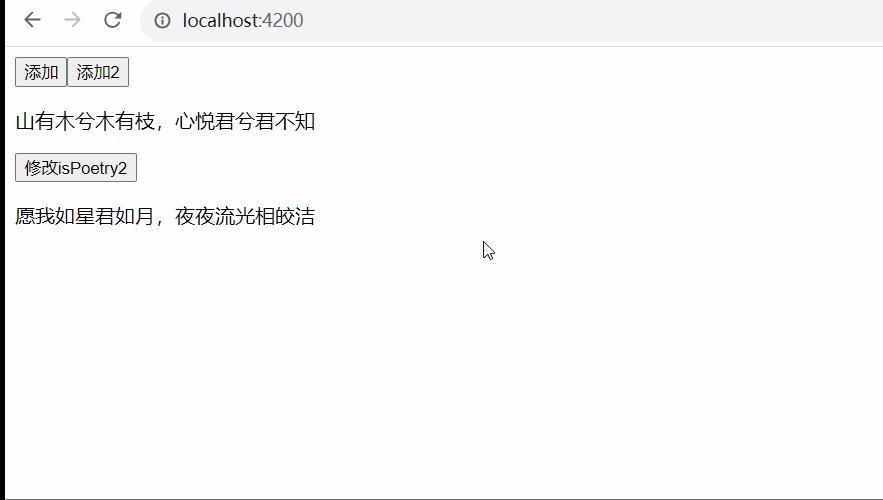
app.component.html
山有木兮木有枝,心悦君兮君不知
与君初相识,犹如故人归
愿我如星君如月,夜夜流光相皎洁
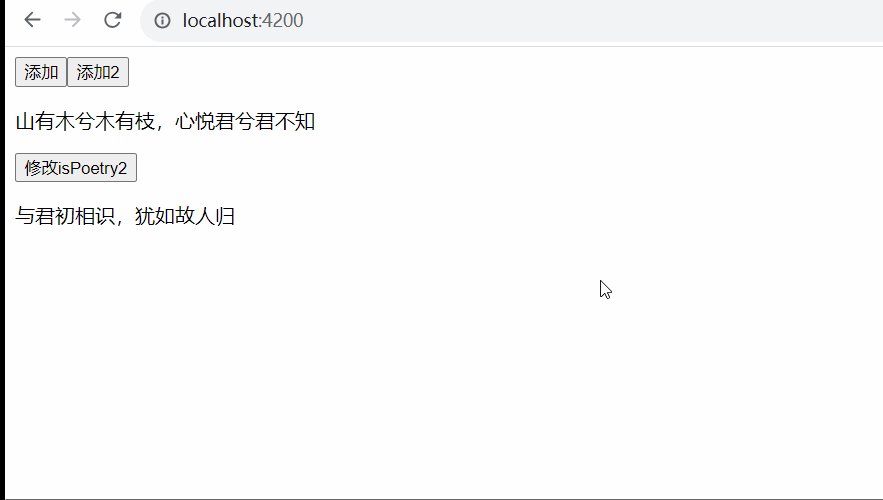
运行效果
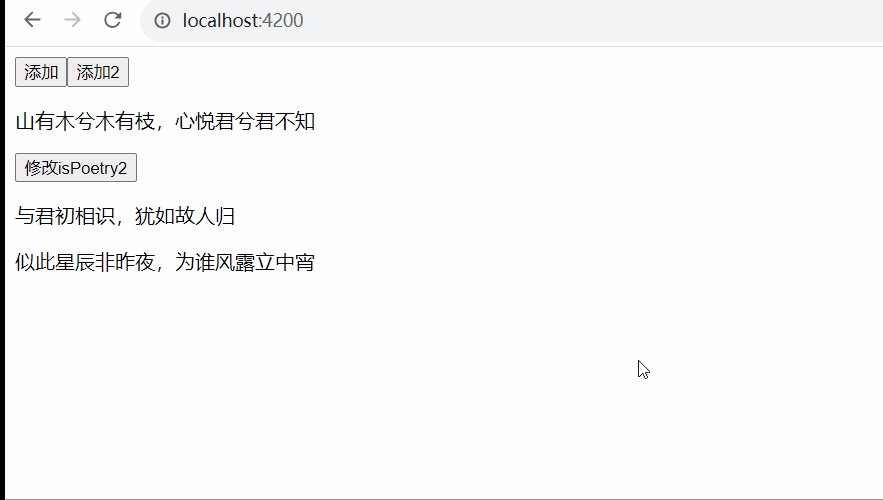
3.3、angular 17 @if 形式
山有木兮木有枝,心悦君兮君不知
与君初相识,犹如故人归
愿我如星君如月,夜夜流光相皎洁
@if (isPoetry2) {
似此星辰非昨夜,为谁风露立中宵
}
@else {
曾经沧海难为水,除却巫山不是云
}
运行效果
4、for 语句
4.1、*ngFor 形式
app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-learn';
add() {
alert('晓看天色暮看云,行也思君,坐也思君')
}
add2(e:MouseEvent) {
console.log(e);
}
isPoetry:boolean = true
isPoetry2:boolean = true
changePoetry() {
this.isPoetry2 = false
}
// 定义数组
poetrys:Array = [
'死生契阔,与子成说',
'执子之手,与子偕老',
'我心匪石,不可转也',
'有一美人兮,见之不忘'
]
}
app.component.html
山有木兮木有枝,心悦君兮君不知
与君初相识,犹如故人归
愿我如星君如月,夜夜流光相皎洁
@if (isPoetry2) {
似此星辰非昨夜,为谁风露立中宵
}
@else {
曾经沧海难为水,除却巫山不是云
}
{{i+1}}、{{poetry}}
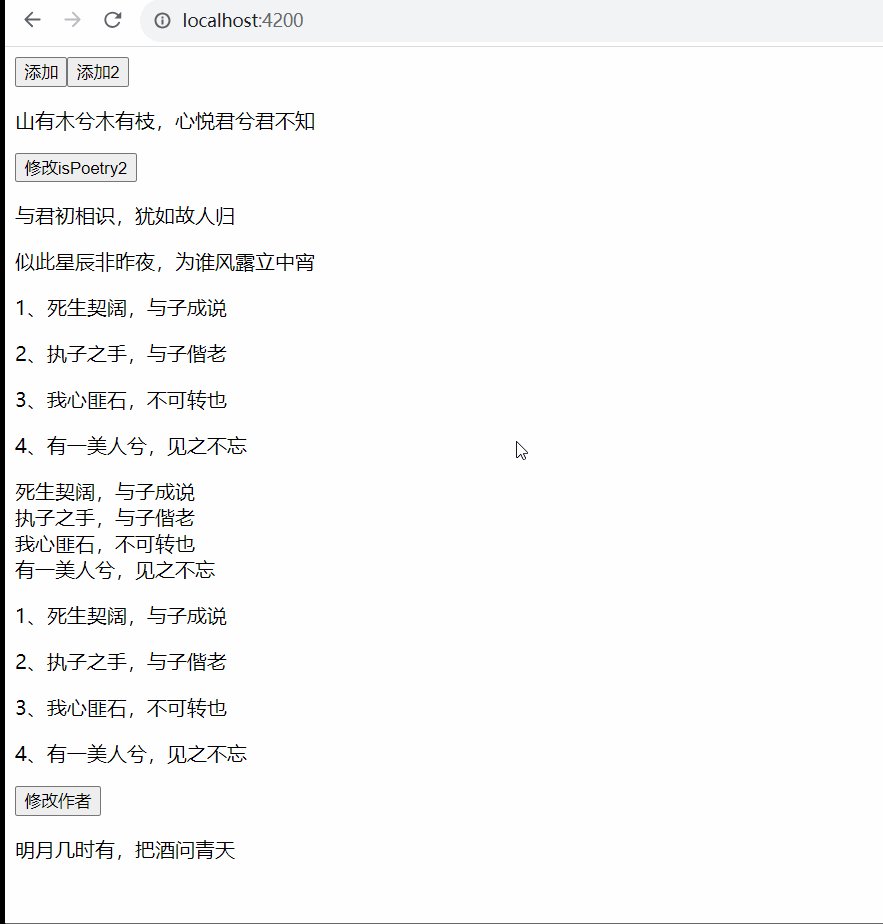
运行效果
4.2、angular 17 @for 形式
山有木兮木有枝,心悦君兮君不知
与君初相识,犹如故人归
愿我如星君如月,夜夜流光相皎洁
@if (isPoetry2) {
似此星辰非昨夜,为谁风露立中宵
}
@else {
曾经沧海难为水,除却巫山不是云
}
{{i+1}}、{{poetry}}
@for (item of poetrys; track item) {
{{item}}
} @empty {
Empty list of poetrys
}
@for (item of poetrys; track $index) {
{{$index+1}}、{{item}}
}
5、switch 语句
5.1、ngSwitch 形式
app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-learn';
add() {
alert('晓看天色暮看云,行也思君,坐也思君')
}
add2(e:MouseEvent) {
console.log(e);
}
isPoetry:boolean = true
isPoetry2:boolean = true
changePoetry() {
this.isPoetry2 = false
}
// 定义数组
poetrys:Array = [
'死生契阔,与子成说',
'执子之手,与子偕老',
'我心匪石,不可转也',
'有一美人兮,见之不忘'
]
author:number = 2
changAuthor() {
this.author = 3
}
}
app.component.html
山有木兮木有枝,心悦君兮君不知
与君初相识,犹如故人归
愿我如星君如月,夜夜流光相皎洁
@if (isPoetry2) {
似此星辰非昨夜,为谁风露立中宵
}
@else {
曾经沧海难为水,除却巫山不是云
}
{{i+1}}、{{poetry}}
@for (item of poetrys; track item) {
{{item}}
} @empty {
Empty list of poetrys
}
@for (item of poetrys; track $index) {
{{$index+1}}、{{item}}
}
青天有月来几时 我今停杯一问之
明月几时有,把酒问青天
江畔何人初见月,江月何年初照人
运行效果
5.2、angular 17 @switch 形式
app.component.html
山有木兮木有枝,心悦君兮君不知
与君初相识,犹如故人归
愿我如星君如月,夜夜流光相皎洁
@if (isPoetry2) {
似此星辰非昨夜,为谁风露立中宵
}
@else {
曾经沧海难为水,除却巫山不是云
}
{{i+1}}、{{poetry}}
@for (item of poetrys; track item) {
{{item}}
} @empty {
Empty list of poetrys
}
@for (item of poetrys; track $index) {
{{$index+1}}、{{item}}
}
青天有月来几时 我今停杯一问之
明月几时有,把酒问青天
江畔何人初见月,江月何年初照人
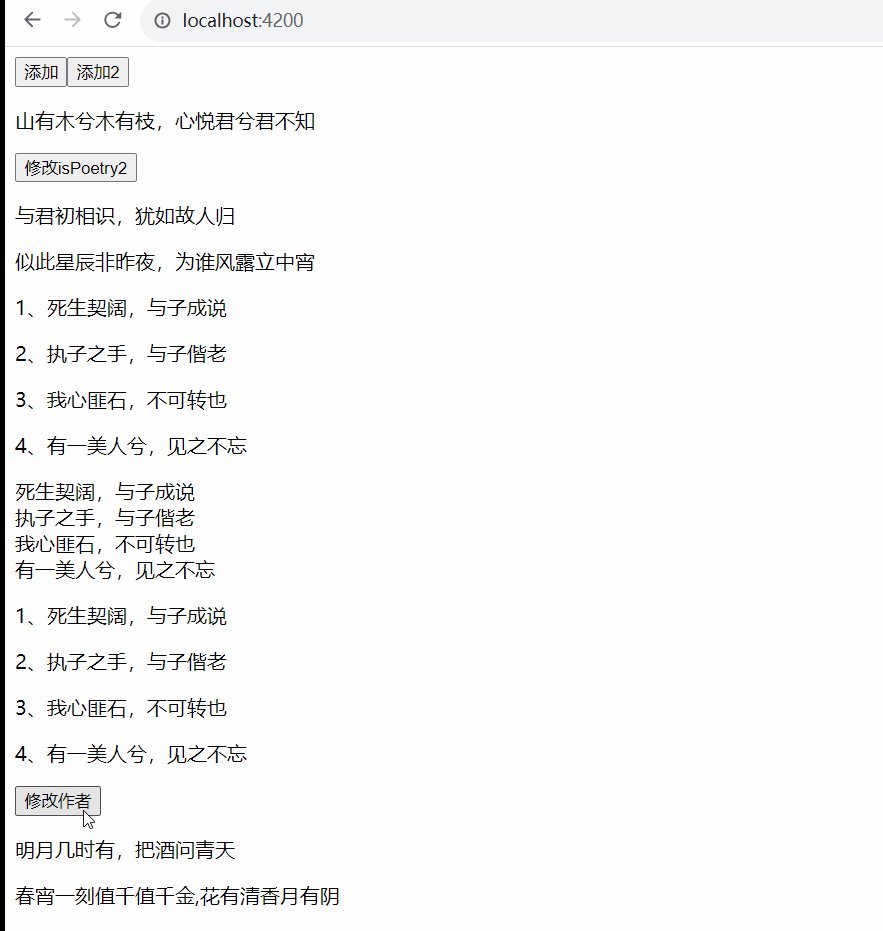
@switch (author) {
@case (1) {
若非群玉山头见 会向瑶台月下逢
}
@case (2) {
春宵一刻值千值千金,花有清香月有阴
}
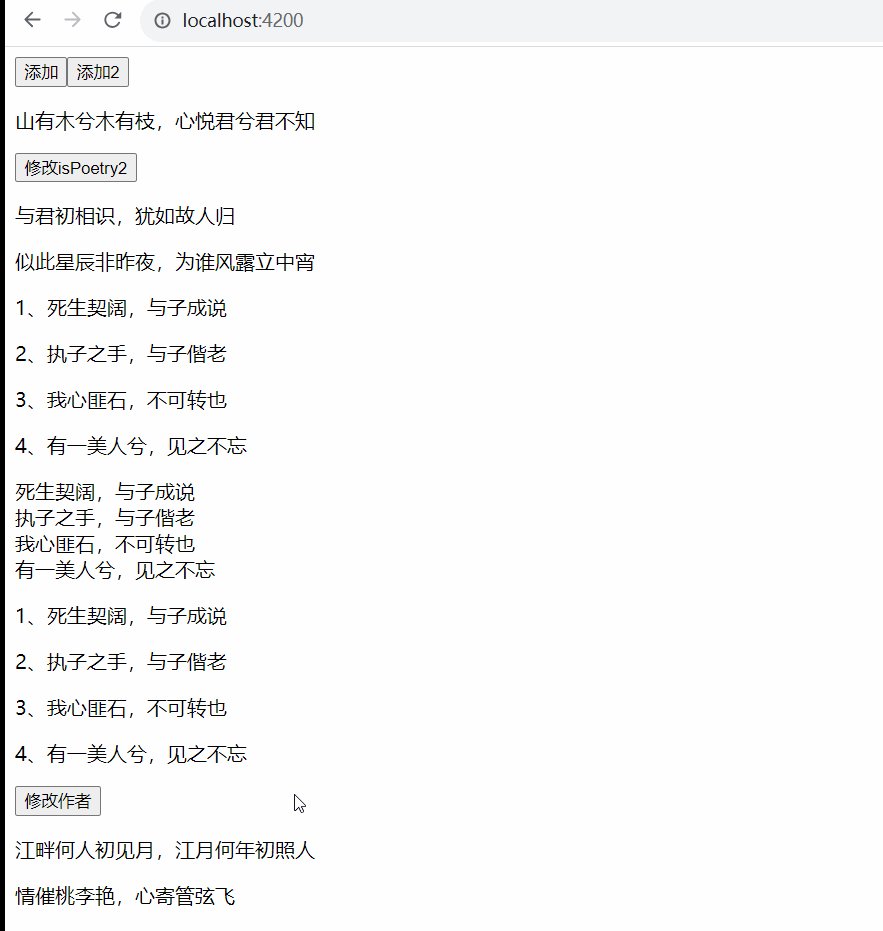
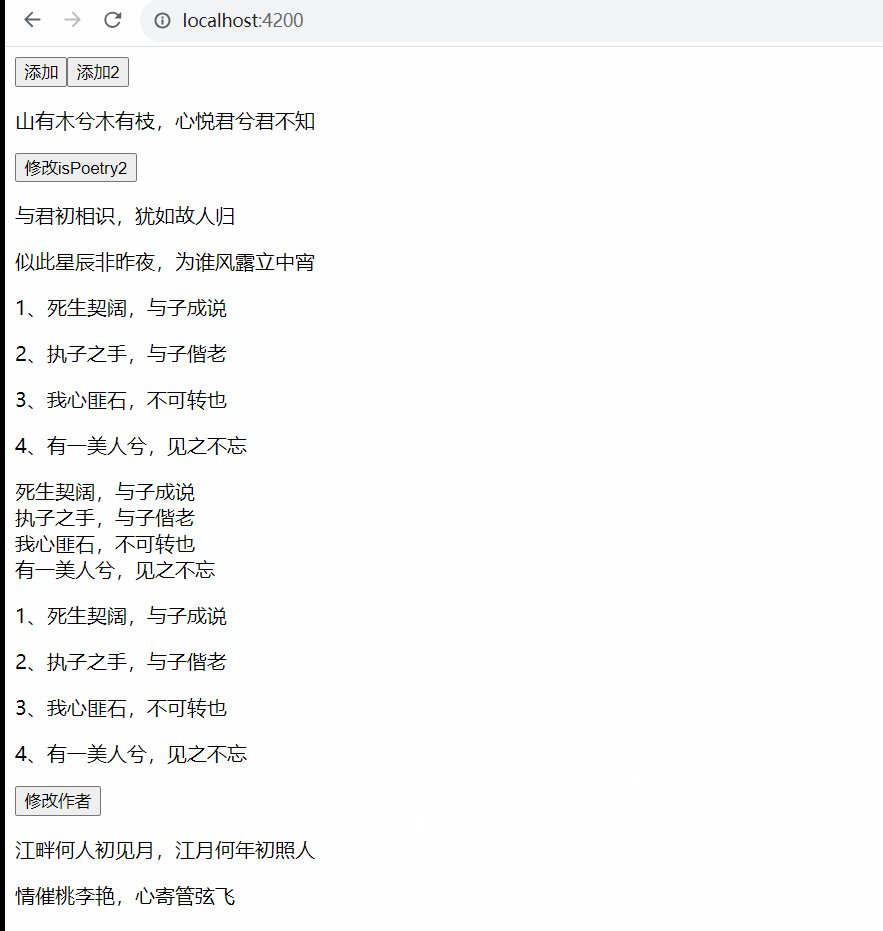
@default {
情催桃李艳,心寄管弦飞
}
}
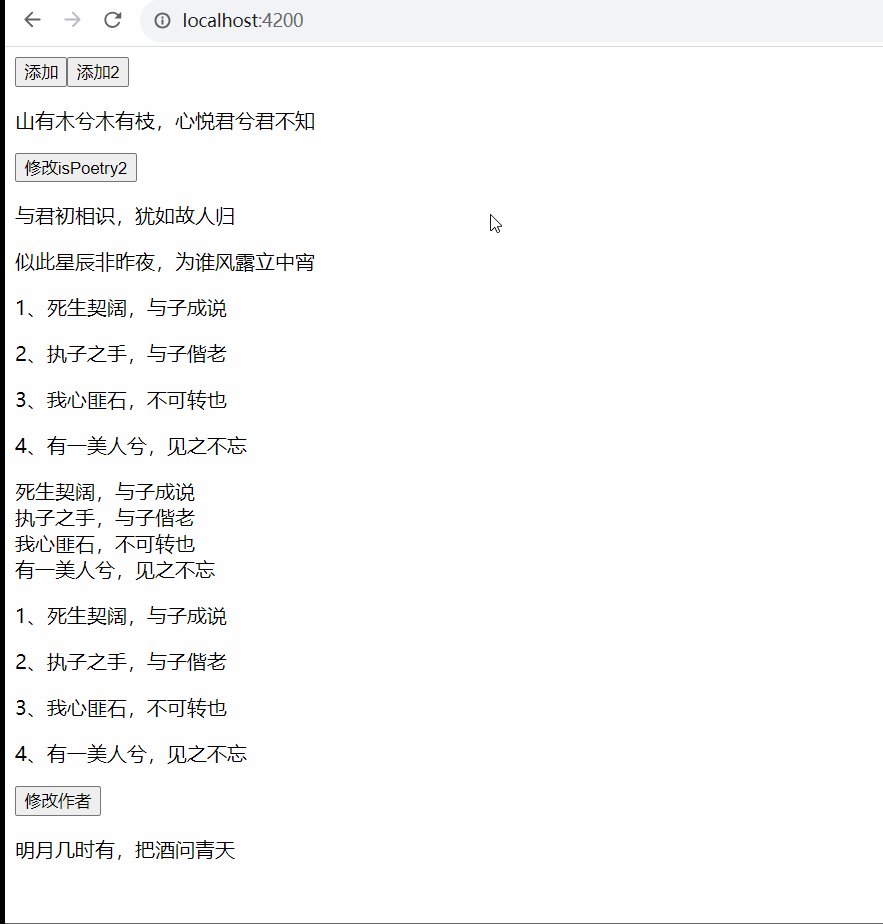
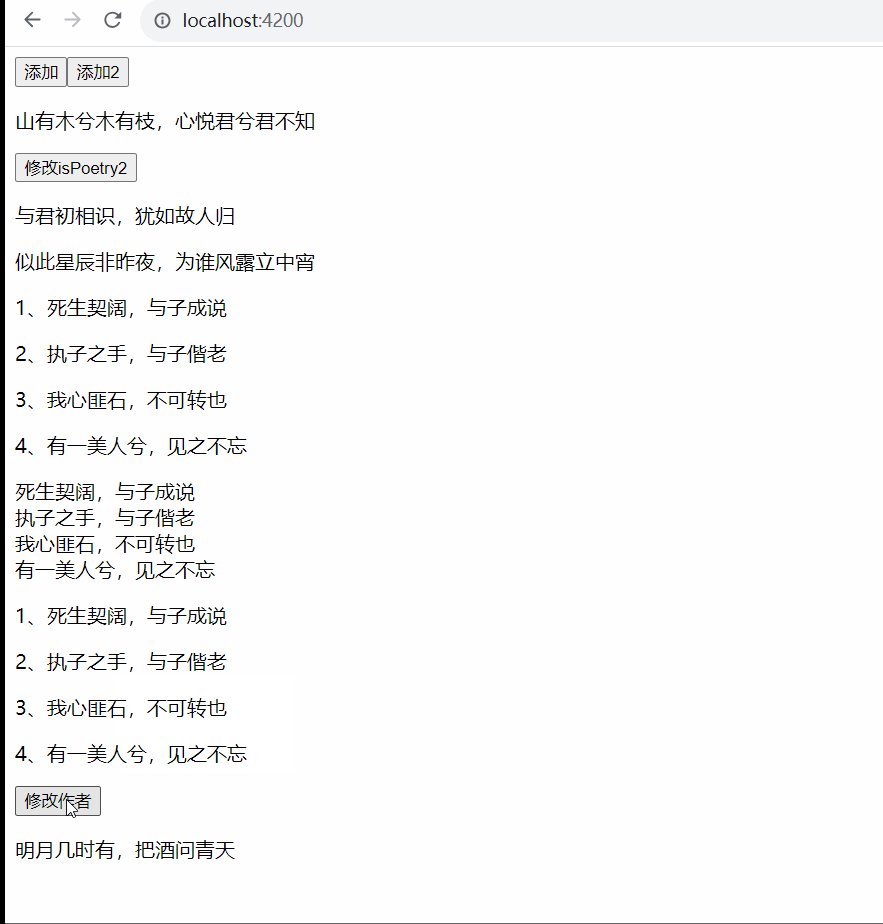
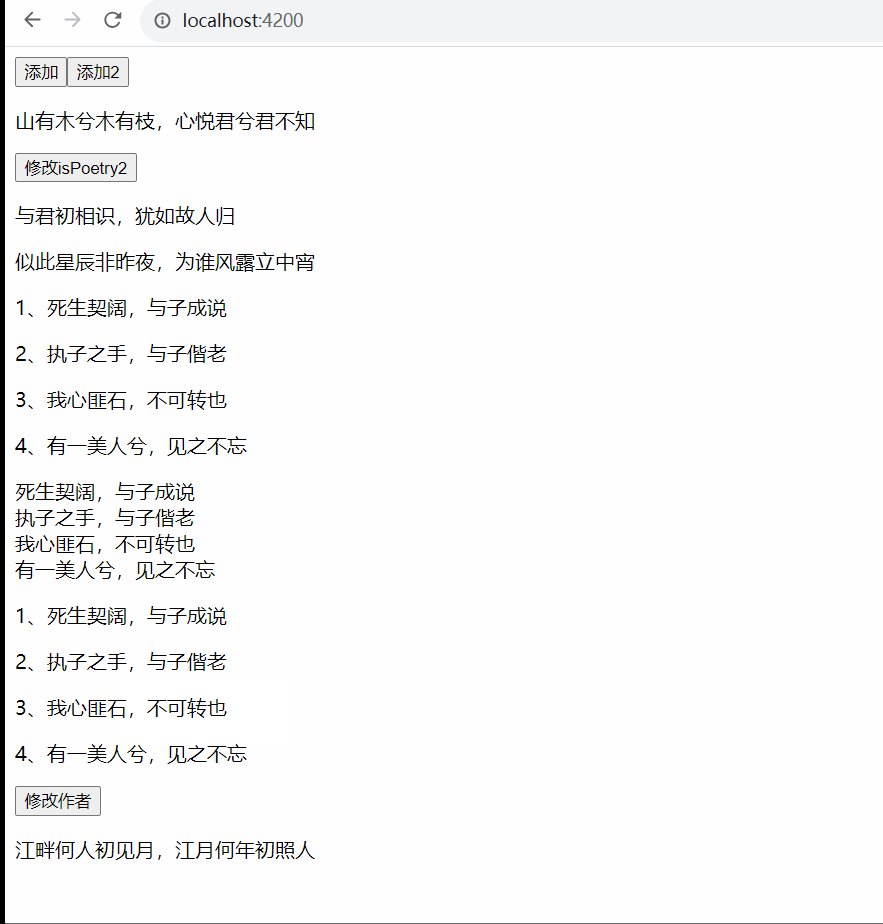
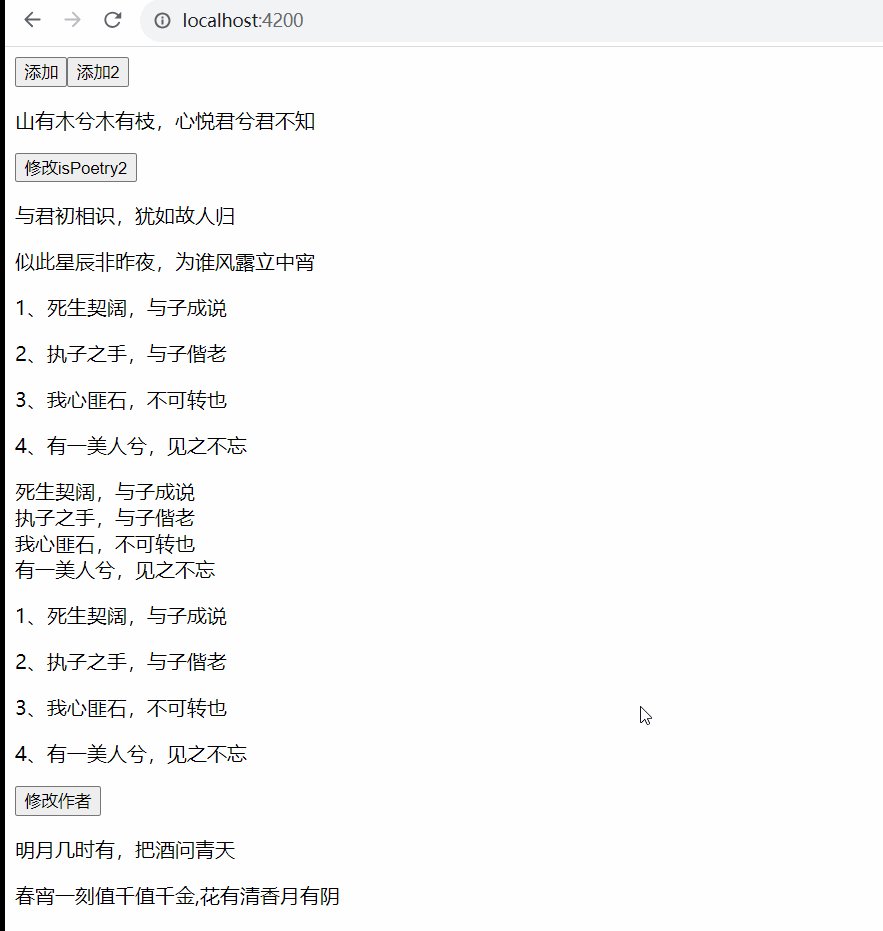
运行效果
6、双向数据绑定
想要实现双向数据绑定,需要引入angular 内置的 FormsModule 模块
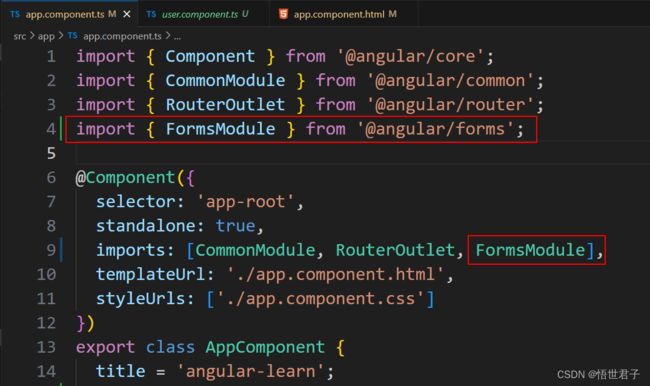
在 app.component.ts 文件中引入
import { FormsModule } from '@angular/forms';并在 @Component 的 import 中添加 FormsModule
app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
import { FormsModule } from '@angular/forms';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet, FormsModule],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-learn';
add() {
alert('晓看天色暮看云,行也思君,坐也思君')
}
add2(e:MouseEvent) {
console.log(e);
}
isPoetry:boolean = true
isPoetry2:boolean = true
changePoetry() {
this.isPoetry2 = false
}
// 定义数组
poetrys:Array = [
'死生契阔,与子成说',
'执子之手,与子偕老',
'我心匪石,不可转也',
'有一美人兮,见之不忘'
]
author:number = 2
changAuthor() {
this.author = 3
}
poetryContent:string = '彼采葛兮,一日不见,如三月兮'
}
app.component.html
山有木兮木有枝,心悦君兮君不知
与君初相识,犹如故人归
愿我如星君如月,夜夜流光相皎洁
@if (isPoetry2) {
似此星辰非昨夜,为谁风露立中宵
}
@else {
曾经沧海难为水,除却巫山不是云
}
青天有月来几时 我今停杯一问之
明月几时有,把酒问青天
江畔何人初见月,江月何年初照人
@switch (author) {
@case (1) {
若非群玉山头见 会向瑶台月下逢
}
@case (2) {
春宵一刻值千值千金,花有清香月有阴
}
@default {
情催桃李艳,心寄管弦飞
}
}
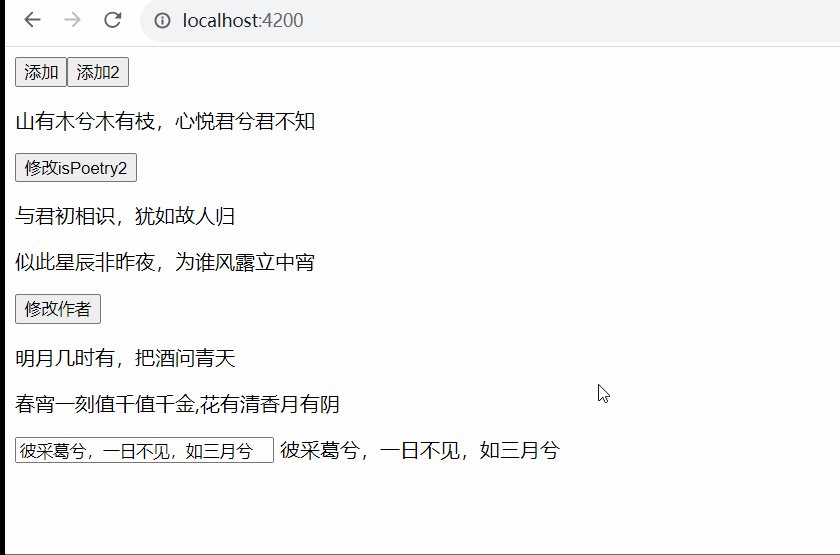
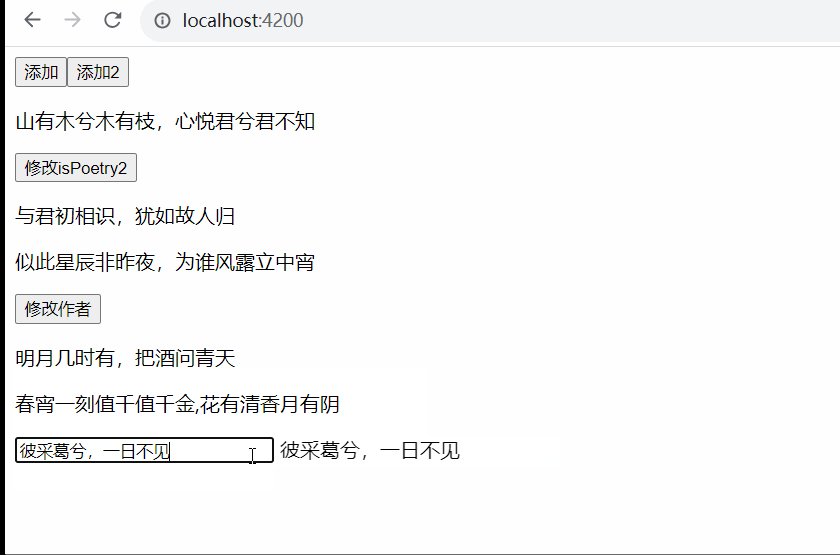
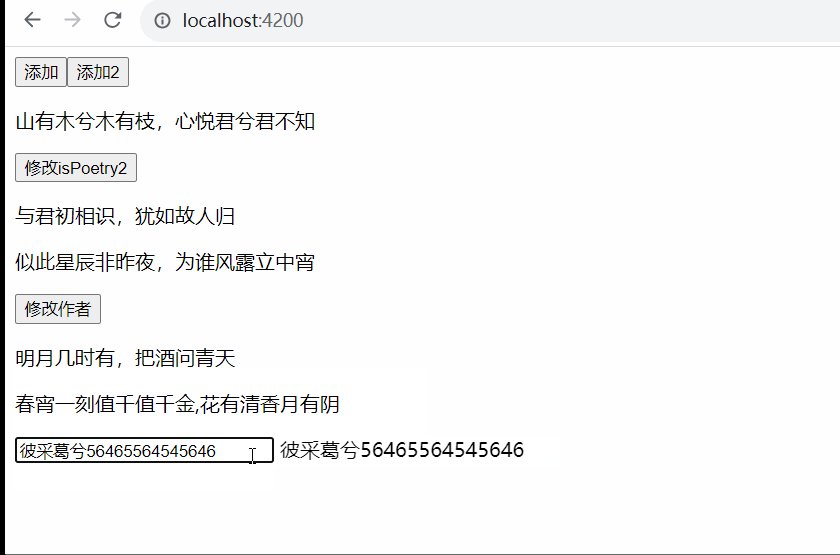
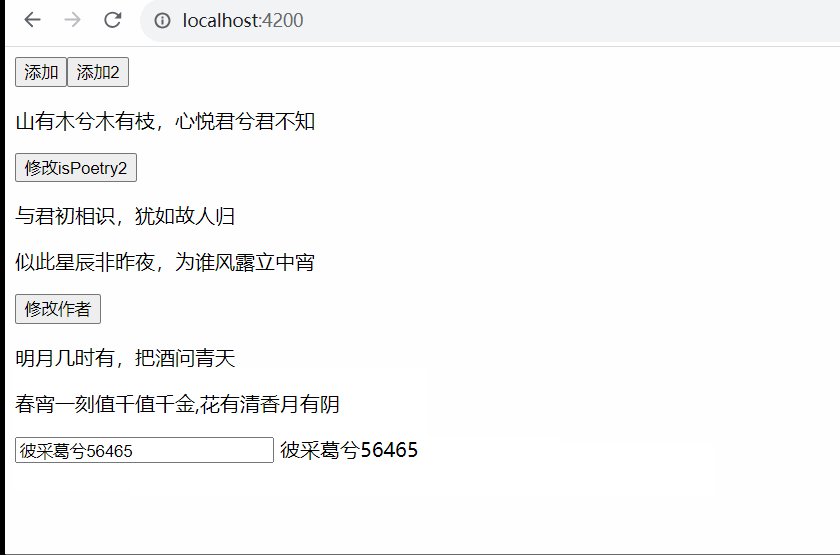
{{poetryContent}}
运行效果
至此完