Web_APIs
web APIs 第一天
DOM-获取DOM元素、修改属性
- Web API 基本认知
- 获取DOM对象
- 设置/修改DOM元素内容
- 设置/修改DOM元素属性
- 定时器-间歇函数
01 Web API 基本认知
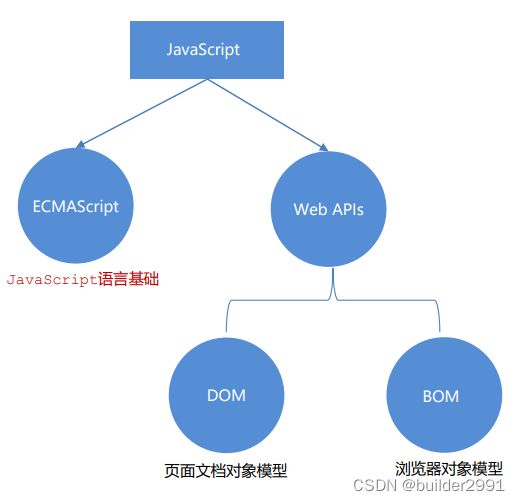
1. 作用和分类
2. 什么是DOM
- DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的API
- 白话文:DOM是浏览器提供的一套专门用来 操作网页内容 的功能
- DOM作用
- 开发网页内容特效和实现用户交互
3. DOM树
- 将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
- 描述网页内容关系的名词
- 作用:
文档树直观的体现了标签与标签之间的关系
4. DOM对象(重要)
- DOM对象:浏览器根据html标签生成的 JS对象
- 所有的标签属性都可以在这个对象上面找到
- 修改这个对象的属性会自动映射到标签身上
- DOM的核心思想
- 把网页内容当做
对象来处理
- 把网页内容当做
- document 对象
- 是 DOM 里提供的一个对象
- 所以它提供的属性和方法都是
用来访问和操作网页内容的- 例:document.write()
- 网页所有内容都在document里面
02 获取DOM元素
目标:能查找/获取DOM对象
1. 根据CSS选择器来获取DOM元素 (重点)
1.1 选择匹配的第一个元素
- 语法:
document.querySelector('css选择器')
- 参数:
- 包含一个或多个有效的CSS选择器
字符串
- 包含一个或多个有效的CSS选择器
- 返回值
- CSS选择器匹配的第一个元素,一个 HTMLElement对象。
- 如果没有匹配到,则返回null。
多参看文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Document/querySelector
1.2 选择匹配的多个元素
- 语法:
document.querySelectorAll('css选择器')
- 参数:
包含一个或多个有效的CSS选择器 字符串 - 返回值:
CSS选择器匹配的NodeList 对象集合 - 例如:
document.querySelectorAll('ul li')
- 得到的是一个伪数组:
- 有长度有索引号的数组
- 但是没有 pop() push() 等数组方法
- 想要得到里面的每一个对象,则需要遍历(for)的方式获得。
- 注意:哪怕只有一个元素,通过querySelectAll() 获取过来的也是一个伪数组,里面只有一个元素而已
03 设置/修改DOM元素内容
目标:能够修改元素的文本更换内容
学习路径:
- document.write() 方法
- 对象.innerText 属性
- 对象.innerHTML 属性
1. document.write()
- 只能将文本内容追加到 前面的位置
- 文本中包含的标签会被解析
2. 元素innerText 属性
- 将文本内容添加/更新到任意标签位置
- 文本中包含的标签不会被解析
3. 元素.innerHTML 属性
- 将文本内容添加/更新到任意标签位置
- 文本中包含的标签会被解析
04 设置/修改DOM元素属性
• 设置/修改元素常用属性
• 设置/修改元素样式属性
• 设置/修改 表单元素 属性
1. 设置/修改元素常用属性
- 还可以通过 JS 设置/修改标签元素属性,比如通过 src更换 图片
- 最常见的属性比如: href、title、src 等
- 语法:
对象.属性 = 值 - 举例说明
// 1.获取元素
let pic = document.querySelector('img')
//2.操作元素
pic.src = '../...jpg'
pic.title = '这是图片'
2. 设置/修改元素样式属性
学习路径:
- 通过 style 属性操作CSS
- 操作类名(className) 操作CSS
- 通过 classList 操作类控制CSS
2.1 通过 style 属性操作CSS
- 语法:
对象.style.样式属性 = 值
let box = document.querySelector('.box')
//2.修改背景颜色
box.style.backgroundColor = 'red'
box.style.width = '300px'
box.style.marginTop = '50px'
- 注意:
- 修改样式通过style属性引出
- 如果属性有-连接符,需要转换为小驼峰命名法
- 赋值的时候,需要的时候不要忘记加css单位
2.2 操作类名(className) 操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
- 语法:
//active 是一个css类名
元素.className = 'active'
- 注意:
- 由于class是关键字, 所以使用className去代替
- className是使用新值换旧值, 如果需要添加一个类,需要保留之前的类名
2.3 通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
- 语法:
//追加一个类
元素.classList.add("类名")
//删除一个类
元素.classList.remove("类名")
//切换一个类
元素.classList.toggle("类名")
3. 设置/修改 表单元素 属性
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框
正常的有属性有取值的 跟其他的标签属性没有任何区别
- 获取: DOM对象.属性名
- 设置: DOM对象.属性名 = 新值
表单.value = "用户"
表单.type = "password"
表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示 如果为true 代表添加了该属性 如果是false 代表移除了该属性
比如: disabled、checked、selected
05 定时器-间歇函数
目标:能够说出定时器函数在开发中的使用场景
- 网页中经常会需要一种功能:每隔一段时间需要自动执行一段代码,不需要我们手动去触发
- 例如:网页中的倒计时
- 要实现这种需求,需要定时器函数
- 定时器函数有两种,今天我先讲间歇函数
定时器函数可以开启和关闭定时器
5.1 开启定时器
setInterval(函数,间隔时间)
- 作用:每隔一段时间调用这个函数
- 间隔时间单位是毫秒
funtion repeat(){
console.log("……")
}
// 每隔一秒调用repeat函数
setInterval(repeat,1000)
注意:
- 函数名字
不需要加括号 定时器返回的是一个id数字
5.1 关闭定时器
let 变量名 = setInterval(函数,间隔时间)
clearInterval
一般不会刚创建就停止,而是满足一定条件再停止
Web APIs 第二天
- 事件
- 高阶函数
- 环境对象
- 编程思想
01 事件
1.1 事件监听
- 什么是事件?
事件是在编程时系统内发生的动作或者发生的事情
比如用户在网页上单击一个按钮 - 什么是事件监听?
就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为 注册事件 - 语法:
- 事件监听三要素:
事件源: 那个dom元素被事件触发了,要获取dom元素
事件: 用什么方式触发,比如鼠标单击 click、鼠标经过 mouseover 等
事件调用的函数: 要做什么事
1.2 事件监听版本
- DOM L0
事件源.on事件 = function() { } - DOM L2
事件源.addEventListener(事件, 事件处理函数) - 发展史:
- DOM L0 :是 DOM 的发展的第一个版本; L:level
- DOM L1:DOM级别1 于1998年10月1日成为W3C推荐标准
- DOM L2:使用addEventListener注册事件
- DOM L3: DOM3级事件模块在DOM2级事件的基础上重新定义了这些事件,也添加了一些新事件类型
1.3 事件类型
02 高阶函数
1. 高阶函数
目标:掌握高阶函数用法,实现函数更多使用形式
高阶函数可以被简单理解为函数的高级应用,JavaScript 中函数可以被当成【值】来对待,基于这个特性实现函数的高级应用。
【值】就是 JavaScript 中的数据,如数值、字符串、布尔、对象等。
1.1 函数表达式
函数表达式和普通函数并无本质上的区别:
// 函数表达式与普通函数本质上是一样的
let counter = function (x, y) {
return x + y
}
let result = counter(5, 10)
console.log(result)
- 普通函数的声明与调用无顺序限制,推荐做法先声明再调用
函数表达式必须要先声明再调用
1.2 回调函数
如果将函数 A 做为参数传递给函数 B 时,我们称函数 A 为回调函数
简单理解: 当一个函数当做参数来传递给另外一个函数的时候,这个函数就是回调函数
03 环境变量
目标:能够分析判断函数运行在不同环境中 this 所指代的对象
环境对象指的是函数内部特殊的变量 this ,它代表着当前函数运行时所处的环境
作用:弄清楚this的指向,可以让我们代码更简洁
- 函数的调用方式不同,this 指代的对象也不同
【谁调用, this 就是谁】是判断 this 指向的粗略规则- 直接调用函数,其实相当于是 window.函数,所以 this 指代 window
04 编程思想
排他思想
当前元素为A状态,其他元素为B状态
使用:
- 干掉所有人
使用for循环 - 复活他自己
通过this或者下标找到自己或者对应的元素
Web APIs 第三天 (DOM- 节点操作)
- 节点操作
- 时间对象
- 综合案例
- 重绘和回流
01 节点操作
1.1 DOM节点
目标:能说出DOM节点的类型
- DOM节点
- DOM树里每一个内容都称之为节点
- 节点类型
元素节点
• 所有的标签 比如 body、 div
• html 是根节点- 属性节点
• 所有的属性 比如 href - 文本节点
• 所有的文本 - 其他
1.2 查找节点
目标:能够具备根据节点关系查找目标节点的能力
-
关闭二维码案例:
点击关闭按钮, 关闭的是二维码的盒子, 还要获取erweima盒子 -
思考:
- 关闭按钮 和 erweima 是什么关系呢?
- 父子关系
- 所以,我们完全可以这样做:
- 点击关闭按钮, 直接关闭它的爸爸,就无需获取erweima元素了
-
节点关系:
- 父节点
- 子节点
- 兄弟节点
-
父节点查找:
- parentNode 属性
- 返回最近一级的父节点 找不到返回为null
子元素.parentNode
- 子节点查找:
- childNodes
- 获得所有子节点、包括文本节点(空格、换行)、注释节点等
children (重点)- 仅获得所有元素节点
- 返回的还是一个伪数组
- childNodes
父元素.children
- 兄弟关系查找:
- 下一个兄弟节点
- nextElementSibling 属性
- 上一个兄弟节点
- previousElementSibling 属性
- 下一个兄弟节点
1.3 增加节点
- 很多情况下,我们需要在页面中增加元素
- 比如,点击发布按钮,可以新增一条信息
- 一般情况下,我们新增节点,按照如下操作:
- 创建一个新的节点
- 把创建的新的节点放入到指定的元素内部
1.创建节点
- 即创造出一个新的网页元素,再添加到网页内,一般先创建节点,然后插入节点
- 创建元素节点方法:
// 创造一个新的元素节点
document.createElement('标签名')
2.追加节点
- 要想在界面看到,还得插入到某个父元素中
- 插入到父元素的最后一个子元素:
//插入到这个父元素的最后
父元素.appendChild(要插入的元素)
- 插入到父元素中某个子元素的前面
// 插入到某个子元素的前面
父元素.insertBefore(要插入的元素,在哪个元素前面)
- 特殊情况下,我们新增节点,按照如下操作:
- 复制一个原有的节点
- 把复制的节点放入到指定的元素内部
- 克隆节点
// 克隆一个已有的元素节点
元素.cloneNode(布尔值)
cloneNode会克隆出一个跟原标签一样的元素,括号内传入布尔值
- 若为true,则代表克隆时会包含后代节点一起克隆
- 若为false,则代表克隆时不包含后代节点
- 默认为false
1.4 删除节点
- 若一个节点在页面中已不需要时,可以删除它
- 在 JavaScript 原生DOM操作中,要删除元素必须通过父元素删除
- 语法
父元素.removeChild(要删除的元素)
- 注:
- 如不存在父子关系则删除不成功
- 删除节点和隐藏节点(display:none) 有区别的: 隐藏节点还是存在的,但是删除,则从html中删除节点
02 时间对象
目标:掌握时间对象,可以让网页显示时间
- 时间对象:用来表示时间的对象
- 作用:可以得到当前系统时间
2.1 实例化
-
在代码中发现了 new 关键字时,一般将这个操作称为实例化
-
创建一个时间对象并获取时间
-
获得当前时间
let code = new Date()
- 获取指定时间
let date new Date('1949-10-01')
2.2 时间对象方法
目标:能够使用时间对象中的方法写出常见日期
- 因为时间对象返回的数据我们不能直接使用,所以需要转换为实际开发中常用的格式
2.3 时间戳
- 什么是时间戳
- 是指1970年01月01日00时00分00秒起至现在的毫秒数,它是一种特殊的计量时间的方式
- 三种方式获取时间戳
- 使用 getTime() 方法
// 1.实例化
let date = new Date()
// 2.获取时间戳
console.log(date.getTime())
简写 +new Date()
console.log(+new Date())
- 使用 Date().now()
console.log(Date.now())
- 无需实例化
但是只能得到当前的时间戳, 而前面两种可以返回指定时间的时间戳
03 重绘和回流
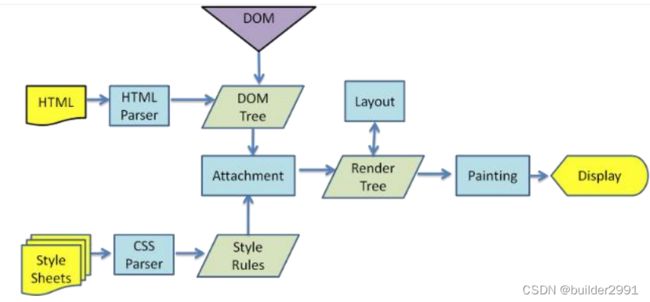
3.1 浏览器是如何进行界面渲染的
- 解析(Parser)HTML,生成DOM树(DOM Tree)
- 同时解析(Parser) CSS,生成样式规则 (Style Rules)
- 根据DOM树和样式规则,生成渲染树(Render Tree)
- 进行布局 Layout(回流/重排):根据生成的渲染树,得到节点的几何信息(位置,大小)
- 进行绘制 Painting(重绘): 根据计算和获取的信息进行整个页面的绘制
- Display: 展示在页面上
3.2 重绘和回流(重排)
-
回流(重排)
当 Render Tree 中部分或者全部元素的尺寸、结构、布局等发生改变时,浏览器就会重新渲染部分或全部文档的过
程称为 回流。 -
重绘
由于节点(元素)的样式的改变并不影响它在文档流中的位置和文档布局时(比如:color、background-color、
outline等), 称为重绘。 -
重绘不一定引起回流,而回流一定会引起重绘。 -
会导致回流(重排)的操作:
- 页面的首次刷新
- 浏览器的窗口大小发生改变
- 元素的大小或位置发生改变
- 改变字体的大小
- 内容的变化(如:input框的输入,图片的大小)
- 激活css伪类 (如::hover)
- 脚本操作DOM(添加或者删除可见的DOM元素)
简单理解影响到布局了,就会有回流
Web APIs 第四天 (DOM- 事件高级)
- 事件对象
- 事件流
- 事件委托
01 事件对象
- 获取事件对象
- 事件对象常用属性
1.1 获取事件对象
元素.addEventListener('click', funtion (e) {
})
02 事件流
2.1 事件流和两个阶段说明
2.2 事件捕获和事件冒泡
DOM.addEventListener(事件类型, 事件处理函数, 是否使用捕获机制)
2.3 阻止事件流动
事件对象.stopPropagation()
e.preventDefault()
03 事件委托
Web APIs 第五天(DOM- 网页特效篇)
- 滚动事件和加载事件
- 元素大小和位置
01 滚动事件和加载事件
1.1 滚动事件
- 当页面进行滚动时触发的事件
- 为什么要学?
- 很多网页需要检测用户把页面滚动到某个区域后做一些处理, 比如固定导航栏,比如返回顶部
- 事件名:scroll
- 监听整个页面滚动:
//页面滚动事件
window.addEventListener('scroll', function() {
})
- 给 window 或 document 添加 scroll 事件
- 监听某个元素的内部滚动直接给某个元素加即可
1.2 加载事件
- 加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件
- 为什么要学?
- 有些时候需要等页面资源全部处理完了做一些事情
- 老代码喜欢把 script 写在 head 中,这时候直接找 dom 元素找不到
- 事件名:load
- 监听页面所有资源加载完毕:
- 给 window 添加 load 事件
// 页面加载事件
window.addEventListener('load',function() {
})
-
注意:不光可以监听整个页面资源加载完毕,也可以针对某个资源绑定load事件
-
当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像等完全加载
-
事件名:DOMContentLoaded
-
监听页面DOM加载完毕:
- 给 document 添加 DOMContentLoaded 事件
document.addEventListener('DoMContentLoaded',function(){
})
02 元素大小和位置
2.1 scroll家族
-
使用场景:
我们想要页面滚动一段距离,比如100px,就让某些元素
显示隐藏,那我们怎么知道,页面滚动了100像素呢?
就可以使用scroll 来检测页面滚动的距离~~~ -
获取宽高:
- 获取元素的内容总宽高(不包含滚动条)返回值不带单位
- scrollWidth和scrollHeight
-
获取位置:
- 获取元素内容往左、往上滚出去看不到的距离
- scrollLeft和scrollTop
- 这两个属性是可以
修改的
div.addEventListener('scroll', function() {
console.log(this.scrollTop)
})
- 开发中,我们经常检测页面滚动的距离,比如页面滚动100像素,就可以显示一个元素,或者固定一个元素
window.addEventListerner('scroll', function() {
// document.documentElement.scrollTop 获取当前页面被卷去的头部
let num = document.documentElement.scrollTop
console.log(num)
})
注意:document.documentElement HTML 文档返回对象为HTML元素
2.2 offset家族
-
使用场景:
前面案例滚动多少距离,都是我们自己算的,最好是页面滚动到某个元素,就可以做某些事。
简单说,就是通过js的方式,得到元素在页面中的位置这样我们可以做,页面滚动到这个位置,就可以返回,顶部的小盒子显示… -
获取宽高:
- 获取元素的自身宽高、包含元素自身设置的宽高、padding、border
- offsetWidth和offsetHeight
-
获取位置:
2.3 client家族
- 获取宽高:
- 获取元素的可见部分宽高(不包含边框,滚动条等)
- clientWidth和clientHeight
- 获取位置:
- 会在窗口尺寸改变的时候触发事件:
- resize
window.addEventListener('resize', function (){
// 执行的代码
})
- 检测屏幕宽度:
window.addEventListener('resize', function(){
let w = document.documentElement.clientWidth
console.log(w)
})
总结
- offset家族
- 获取元素自身大小:包括自身设置的宽高、padding、border
- 获取元素距离定位父级的左和上距离 只读属性
- client家族
- 获取元素可见区域的大小
- 获取元素左、上边框距离 只读属性
- scroll家族
- 获取元素内容的总大小
获取元素向左向上滚出去看不见的距离 可读写属性
Web APIs 第六天 (BOM- 操作浏览器)
01 Window对象
- BOM(浏览器对象模型)
- 定时器-延时函数
- JS执行机制
- location对象
- navigator对象
- histroy对象
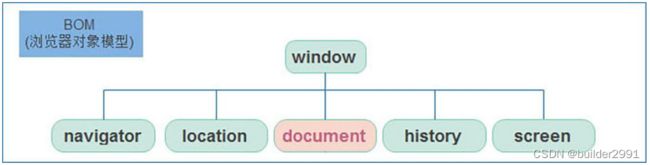
1.1 BOM
- BOM(Browser Object Model ) 是浏览器对象模型

- window 是浏览器内置中的全局对象,我们所学习的所有 Web APIs 的知识内容都是基于 window 对象实现的
- window 对象下包含了 navigator、location、document、history、screen 5个属性,即所谓的 BOM (浏览器对象模
型) - document 是实现 DOM 的基础,它其实是依附于 window 的属性。
- 注:依附于 window 对象的所有属性和方法,使用时可以省略 window
1.2 定时器-延时函数
- JavaScript 内置的一个用来让代码延迟执行的函数,叫 setTimeout
- 语法:
setTimeout(回调函数, 等待的毫秒数)
- setTimeout 仅仅只执行一次,所以可以理解为就是把一段代码延迟执行, 平时省略window
- 清除延时函数:
let timer = setTimeout(回调函数, 等待毫秒数)
clearTimeout(timer)
- 结合递归函数可以使用 setTimeout 实现 setInterval 一样的功能
- 两种定时器对比:
- setInterval 的特征是重复执行,首次执行会延时
- setTimeout 的特征是延时执行,只执行 1 次
- setTimeout 结合递归函数,能模拟 setInterval 重复执行
- clearTimeout 清除由 setTimeout 创建的定时任务
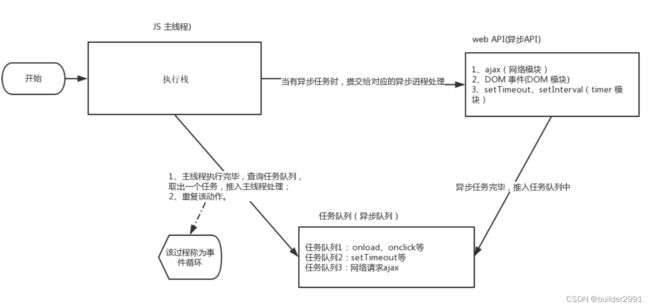
1.3 执行机制
JS 是单线程
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
同步和异步
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许JavaScript 脚本创建多个线程。于是,JS 中出现了同步和异步。
同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步
做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
异步
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事
情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
他们的本质区别: 这条流水线上各个流程的执行顺序不同。
异步任务
JS 的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
-
普通事件,如 click、resize 等
-
资源加载,如 load、error 等
-
定时器,包括 setInterval、setTimeout 等
异步任务相关添加到任务队列中(任务队列也称为消息队列)。

JS 执行机制 -
先执行
执行栈中的同步任务。 -
异步任务放入任务队列中。
-
一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务
结束等待状态,进入执行栈,开始执行。


由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop)。
1.4 location对象
-
location 的数据类型是对象,它拆分并保存了 URL 地址的各个组成部分
-
常用属性和方法:
href属性获取完整的 URL 地址,对其赋值时用于地址的跳转search属性获取地址中携带的参数,符号 ?后面部分hash属性获取地址中的啥希值,符号 # 后面部分reload方法用来刷新当前页面,传入参数 true 时表示强制刷新
-
href 属性获取完整的 URL 地址,对其赋值时用于地址的跳转
//可以得到当前文件URL地址
console.log(location.href)
// 可以通过js方式跳转到目标地址
location.href = 'http://baidu.com'
- search 属性获取地址中携带的参数,符号 ?后面部分
console.log(location.search)
- hash 属性获取地址中的哈希值,符号 # 后面部分
console.log(location.hash)
-
后期vue路由的铺垫,经常用于不刷新页面,显示不同页面,比如 网易云音乐
-
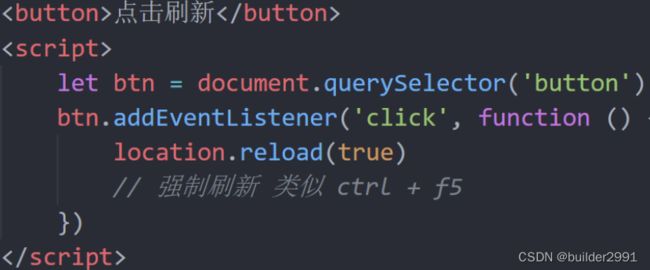
reload 方法用来刷新当前页面,传入参数 true 时表示强制刷新
1.5 navigator对象
- navigator的数据类型是对象,该对象下记录了浏览器自身的相关信息
- 常用属性和方法:
- 通过 userAgent 检测浏览器的版本及平台
// 检测 userAgent(浏览器信息)
!(function () {
const userAgent = navigator.userAgent
// 验证是否为Android或iPhone
const android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)
const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)
// 如果是Android或iPhone,则跳转至移动站点
if (android || iphone) {
location.href = 'http://m.itcast.cn'
}
})()
1.6 histroy对象
02 swiper
2.1 插件
- 插件: 就是别人写好的一些代码,我们只需要复制对应的代码,就可以直接实现对应的效果
- 学习插件的基本过程
- 熟悉官网,了解这个插件可以完成什么需求:https://www.swiper.com.cn/
- 在线演示,找到符合自己需求的demo:https://www.swiper.com.cn/demo/index.html
- 查看基本使用流程 :https://www.swiper.com.cn/usage/index.html
- 查看APi文档,去配置自己的插件 :https://www.swiper.com.cn/api/index.html
- 注意: 多个swiper同时使用的时候, 类名需要注意区分

03 本地存储
3.1 本地存储特性
- 生命周期永久生效,除非手动删除 否则关闭页面也会存在
- 可以多窗口(页面)共享(同一浏览器可以共享)
- 以键值对的形式存储使用
3.2 localStorage
存储数据:
localStorage.setItem(key,value)
获取数据:
localStorage.getItem(key)
删除数据:
localStorgae.remove(key)
存储复杂数据类型存储
本地只能存储字符串,无法存储复杂数据类型.需要将复杂数据类型转换成JSON字符串,在存储到本地
JSON.stringify(复杂数据类型)
- 将复杂数据转换成JSON字符串
存储本地存储中
JSON.parse(JSON字符串) - 将JSON字符串转换成对象
取出时候使用
3.3 sessionStorage(了解)
- 生命周期为关闭浏览器窗口
- 在同一个窗口(页面)下数据可以共享
- 以键值对的形式存储使用
- 用法跟localStorage 基本相同
拓展: 自定义属性
固有属性:
标签天生自带的属性 比如class id title等, 可以直接使用点语法操作
自定义属性:
由程序员自己添加的属性,在DOM对象中找不到, 无法使用点语法操作,必须使用专门的API
getAttribute('属性名') // 获取自定义属性
setAttribute('属性名', '属性值') // 设置自定义属性
removeAttribute('属性名') // 删除自定义属性
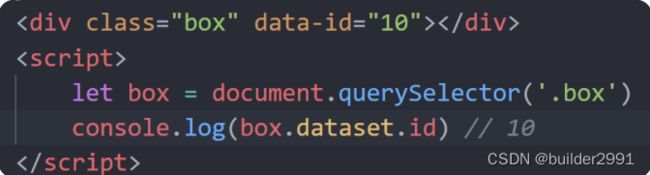
传统的自定义属性没有专门的定义规则,开发者随意定值,不够规范,所以在html5中推出来了专门的data-自定义属性 在
标签上一律以data-开头
在DOM对象上一律以dataset对象方式获取

Web APIs 第七天(正则表达式)
01 正则表达式
1.1 什么是正则表达式
-
正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在 JavaScript中,正则表达式也是对象
-
通常用来查找、替换那些符合正则表达式的文本,许多语言都支持正则表达式。
-
正则表达式在 JavaScript中的使用场景:
-
例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配)
-
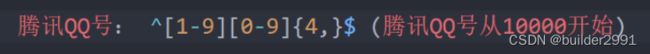
比如用户名: /^ [a-z0-9_-]{3,16}$/
-
过滤掉页面内容中的一些敏感词(
替换),或从字符串中获取我们想要的特定部分(提取)等 。
1.2 语法
- JavaScript 中定义正则表达式的语法有两种,我们先学习其中比较简单的方法:
1. 定义正则表达式语法:
let 变量 = /表达式/
- 其中 / / 是正则表达式字面量
2.判断是否有符合规则的字符串:
test() 方法 用来查看正则表达式与指定的字符串是否匹配
- 语法:
regObj.test(被检测的字符串)
- 比如:
let str = '前端培训'
let reg = /前端/
let re = reg.test(str)
console.log(re) // true
- 如果正则表达式与指定的字符串匹配 ,返回true,否则false
3.检索(查找)符合规则的字符串:
exec() 方法 在一个指定字符串中执行一个搜索匹配
- 语法:
regObj.exec(被检测字符串)
- 比如:
let str = '前端培训,前端培训'
let reg = /前端/
let re = reg.exec(str)
console.log(re) // 返回的是个数组,当前索引
- 如果匹配成功,exec() 方法返回一个数组,否则返回null
1.3 元字符
- 普通字符:
大多数的字符仅能够描述它们本身,这些字符称作普通字符,例如所有的字母和数字。
也就是说普通字符只能够匹配字符串中与它们相同的字符。 - 元字符(特殊字符)
是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能。 - 比如,规定用户只能输入英文26个英文字母,普通字符的话 abcdefghijklm……
- 但是换成元字符写法: [a-z]
参考文档: - MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
- 正则测试工具: http://tool.oschina.net/regex
为了方便记忆和学习,我们对众多的元字符进行了分类:
- 边界符
(表示位置,开头和结尾,必须用什么开头,用什么结尾) - 量词 (表示重复次数)
- 字符类 (比如 \d 表示 0~9)
1.边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符

如果 ^ 和 $ 在一起,表示必须是精确匹配。

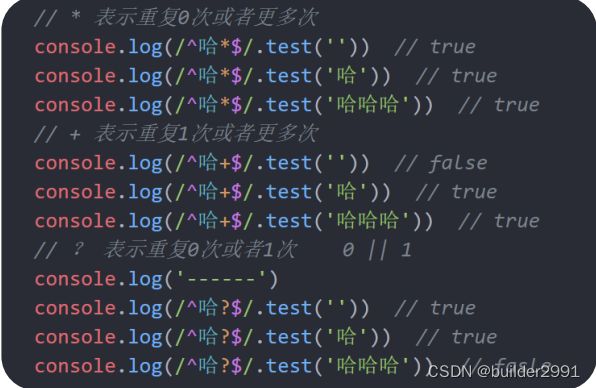
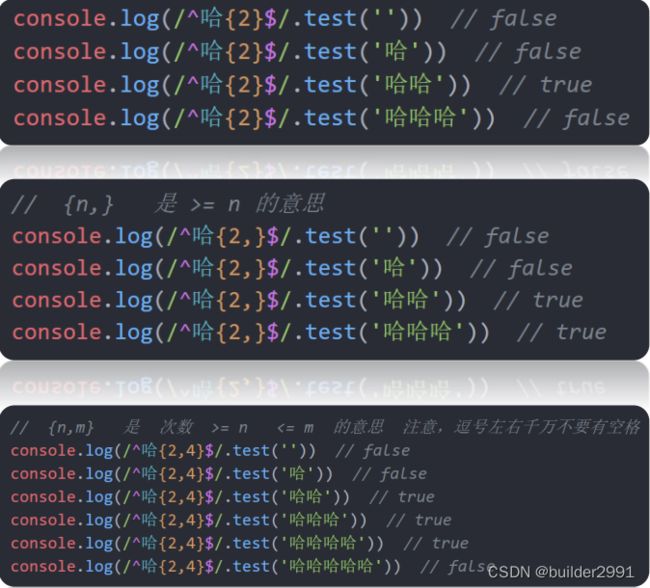
2.量词
量词用来 设定某个模式出现的次数

注意: 逗号左右两侧千万不要出现空格


3. 字符类
(1)[ ] 匹配字符集合
- 后面的字符串只要包含 abc 中任意
一个字符,都返回 true 。

(2) [ ] 里面加上 - 连字符 - 使用连字符 - 表示一个范围

- 比如:
- 比如:
- [ ^a-z] 匹配除了小写字母以外的字符
- 注意要写到中括号里面
(4) . 匹配除换行符之外的任何单个字符
1.4 修饰符
修饰符约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等
语法:
/表达式/修饰符
语法:
字符串.replace(/正则表达式/,'替换的文本')