- JavaScript 系列之:函数
程序员SKY
JavaScriptjavascript
函数的定义方式函数声明functionadd(a,b){returna+b;}函数声明的最重要的一个特征是函数声明提升,它允许你在函数声明之前调用该函数。add(1,2);functionadd(a,b){returna+b;}函数表达式//普通的函数表达式letadd=function(a,b){returna+b;}add(1,2)//函数表达式也可以有函数名,这个函数名不能在函数外面用,只能
- Vue 系列之:基础知识
程序员SKY
VUEvue.js
什么是MVVMMVVM(Model-View-ViewModel)一种软件设计模式,旨在将应用程序的数据模型(Model)与视图层(View)分离,并通过ViewModel来实现它们之间的通信。降低了代码的耦合度。Model代表数据模型,是应用程序中用于处理数据的部分。在Vue.js中,Model通常指的是组件的data函数返回的对象,或者Vue实例的data属性。View是用户界面,是用户与应用
- 前端架构 —— 脚手架的开发流程
mask-li
前端
一、脚手架开发流程详解开发流程创建npm项目创建脚手架入口文件,最上方添加:#!/usr/bin/envnode配置package.json,添加bin属性编写脚手架代码将脚手架发布到npm使用流程安装脚手架npminstall-gyour-own-cli使用脚手架your-own-cli二、脚手架开发难点解析分包:将复杂的系统拆分成若干个模块命令注册:vuecreatevueaddvueinvo
- React - 兄弟互传 - 消息订阅 - 发布机制
来一碗刘肉面
Reactreact.js前端javascript
pubsub-js是一个轻量级的JavaScript库,用于实现发布-订阅(Pub/Sub)模式。该模式使得组件间的通信变得简单和高效,特别适用于React中的兄弟组件之间通信。通过pubsub-js,一个组件可以发布消息,其他组件可以订阅这些消息以获得更新。1.安装pubsub-jsnpminstallpubsub-js//或者yarnaddpubsub-js2.基本概念发布(Publish):
- XSL是指可扩展样式表语言 (EXtensible Stylesheet Language)
万事俱备,就差一个程序员了
XSLXSL是指可扩展样式表语言(EXtensibleStylesheetLanguage),是一种用于以可读格式呈现XML数据的语言。目录简介语法XSL是否与XML相同用途应用简介XSL之于XML,就像CSS之于HTML。它是指可扩展样式表语言(EXtensibleStylesheetLanguage)。这是一种用于以可读格式呈现XML数据的语言。xsl是一种标记语言,表示如何将xml文档的内容
- javaScript-系统知识点【 常见问题及其解决办法】
大麦大麦
2025前端面经javascript开发语言ecmascript前端面试
会造成内存泄漏的情况(中级)setTimeout的第⼀个参数使⽤字符串⽽非函数的话,会引发内存泄漏。//setTimeout的错误使用setTimeout('666',100)//setTimeout的正确用法setTimeout(()=>{console.log('666')},1000)前端常见内存泄漏及解决方案如何捕获JS程序的异常?两种方式trycatchwindow.onerror//手
- JavaScript 系列八:同步与异步
XHSRookies
JavaScriptjavascript
快来加入我们吧!"小和山的菜鸟们",为前端开发者提供技术相关资讯以及系列基础文章。为更好的用户体验,请您移至我们官网小和山的菜鸟们(https://xhs-rookies.com/)进行学习,及时获取最新文章。"Codetailor",如果您对我们文章感兴趣、或是想提一些建议,微信关注“小和山的菜鸟们”公众号,与我们取的联系,您也可以在微信上观看我们的文章。每一个建议或是赞同都是对我们极大的鼓励!
- 爬虫:一文掌握JavaScript hook的详细使用
数据知道
2025年爬虫和逆向教程爬虫javascript开发语言python数据采集前端
文章目录一、什么是JavaScriptHook?二、JavaScriptHook的常见用途三、常见的JavaScriptHook技术3.1函数劫持(FunctionHooking)3.2代理对象(Proxy)3.3MutationObserver3.4EventListenerHook四、在爬虫中的应用4.1使用Puppeteer拦截AJAX请求4.2使用Playwright注入Hook4.3表单
- 前后端分离项目的验证码实现(前端Vue,后端TP)
今天练肩感觉爆炸
vuethinkphp
1.TP安装依赖composerrequiretopthink/think-captcha=2.0.*2.生成验证码返回给前端//生成验证码publicfunctiongetCaptcha(){$config=[//验证码字符集合'codeSet'=>'0123456789',//验证码字体大小'fontSize'=>30,//字体'fontttf'=>'5.ttf',//验证码位数'length
- ave-form.vue 组件中 如何将产品名称发送给后端 ?
小丁学Java
产品资质管理系统前端
如何将产品名称发送给后端。在这段代码中,产品名称(productName)的处理和发送主要发生在save()方法中。让我逐步分析:产品ID的选择:在表单中,用户通过下拉框选择产品,这里的v-model="form.productId"会绑定所选产品的id到form.productId。:list="productList"是产品列表数据,来自getProducts()方法从后端获取的。option
- Node.js学习01-初识Node.js与内置模块
Meowmow
nodejsnode.js学习javascript
目录初识Node.js在Node.js环境执行js代码内置模块fs文件系统模块路径动态拼接问题path路径模块http模块request请求对象初识Node.jsNode.js是基于ChromeV8引擎的JavaScript运行环境,无法调用DOM和BOM等浏览器内置API。使用Node.js可以:基于Express框架快速搭建web应用基于Electron框架构建跨平台的桌面应用基于restif
- wzl--wholeMachine
大胖丫
vue.jselementuijavascript
page1###########################################serversManage.vue-->-->-->-->借用人为空-->-->查询重置新增删除导出-->导入批量下架-->{{scope.row.notes}}-->-->')"placement="top"effect="light":open-delay="500">-->')">-->-->--
- 使用Windows系统进行Node.js离线安装
YOUFDJ
windowsnode.js编程
Node.js是一个基于ChromeV8引擎的JavaScript运行时,广泛用于服务器端开发。通常情况下,我们可以通过官方网站下载安装程序进行Node.js的安装,但有时候在没有网络连接的情况下,我们需要进行离线安装。本文将详细介绍如何在Windows系统下进行Node.js的离线安装。以下是进行Node.js离线安装的步骤:第一步:下载Node.js安装包首先,我们需要从官方网站或其他可信来源
- vue3组件传参
weixin_46541579
vue.js前端javascript
父组件向子组件传参父组件向子组件传参主要通过props来实现父组件importSonComponetfrom'./components/SonComponet.vue';import{ref}from'vue'constinfo=ref({name:'zs',age:12})constlist=ref(['a','b','c'])子组件SonComponet.vuemessage:{{messag
- vue图表插件ECharts使用指南
IT 老王
echarts前端javascript
以下是一份较为全面的ECharts使用指南,包含安装、基本使用步骤、常见图表示例以及配置项说明等内容。1.安装ECharts可以通过npm或yarn进行安装,在项目根目录下执行以下命令:#使用npm安装npminstallecharts--save#使用yarn安装yarnaddecharts2.基本使用步骤2.1引入ECharts在Vue组件中引入ECharts:import*asecharts
- 前端面试100问!!
一只松
javascriptes6
面试造火箭,工作拧螺丝!在技术圈毕竟只有百分之一的人能进入BAT,百分之九九的小伙伴只能在普通公司做这普通的事情,厌烦哪些标题党,我们抛开那些高大上的台词,回归到面试的本质。本课程帮助小伙伴们快速梳理知识,不会涉及到具体的很细节的知识点,关注面试本身。公司一般会从以下5个方面考察一个人的能力,本课程的100问是总结了最近2-3年常问的面试题,适合初中级前端工程师。1、HTML(5)和CSS3方面1
- vue按照官网设置自动导入后ElMessageBox不生效问题
cc.ChenLy
前端
按照官网的方式导入之后,ElMessageBox不用再引入了,不然就会造成冲突不生效解决的方法:将组件中的引入删除,直接使用
- vue那个生命周期函数操作dom_vue生命周期实例小结
迷失的憨批
本文实例分析了vue生命周期。分享给大家供大家参考,具体如下:每个Vue实例都存在完整的生命周期,经历从创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁等一系列过程。如下图所示vue的完整生命周期可分为三个阶段:初始化阶段、运行阶段和销毁阶段。共存在很多钩子函数,他们在vue生命周期不同的阶段进行操作,列举如下:beforeCreatecreatedbeforeMountmounte
- vue中在哪个生命周期中dom被渲染_Vue.js 组件的生命周期
丁晓斌
本文目录结构问题Vue组件的生命周期答案总共分为8个阶段创建前/后,载⼊前/后,更新前/后,销毁前/后创建前/后:在beforeCreate阶段,vue实例的挂载元素el和数据对象data都为undefined,还未初始化。在created阶段,vue实例的数据对象data有了,el还没有载⼊前/后:在beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom
- vue中在哪个生命周期中dom被渲染_Vue生命周期说明
祁圆圆
人是生而自由的,但却无往不在枷锁之中。自以为是其他一切人的主人,反比其他一切人更是奴隶。——卢梭复制代码生命周期图生命周期钩子说明beforeCreate(初始化界面前)在实例初始化之后,数据观测(dataobserver)和event/watcher事件配置之前被调用。data和$el都没有初始化,全部为undefinedcreated(初始化界面后)实例已经创建完成之后被调用。在这一步,实例已
- 深入探索CSS:从基础到高级,解锁网页设计的无限可能
斯~内克
csscss前端
CSS(层叠样式表)是现代网页设计中不可或缺的一部分,它不仅决定了网页的外观和风格,还极大地影响了用户体验和交互效果。从简单的文本样式到复杂的布局设计,CSS的灵活性和强大功能使其成为前端开发的核心技术之一。本文将从CSS的基础概念出发,逐步深入到高级应用,带你全面了解CSS的魅力和实用性。一、CSS简介:网页设计的基石CSS是一种用于描述HTML或XML文档外观和格式的样式表语言。它的主要作用是
- 终极指南:styled-components 深度解析与实战对比
ox0080
#北漂+滴滴出行WebVIP激励styled-comCSS
一、CSS-in-JS革命:现代Web样式新范式1.1传统CSS的三大痛点全局污染:class命名冲突导致"样式战争"状态隔离:动态样式需要操作DOM类名架构割裂:样式文件与组件逻辑分离//传统CSS的典型问题实例//Button.css.btn{background:blue;}//全局作用域//App.css.btn{padding:10px;}//意外覆盖1.2CSS-in-JS的核心优势真
- 前后端数据传输加密:Python 与 Vue 的实践
风清扬【coder】
Web应用vue.jspython前端
Python与Vue实现接口数据加密传输在当今互联网应用开发中,数据安全是重中之重。尤其是在前后端进行数据交互时,确保传输数据的保密性、完整性和可用性,是每一位开发者不可忽视的关键环节。本文将深入探讨如何运用Python后端和Vue前端技术,实现接口数据传输过程中的加密处理,为大家揭开数据安全保护的神秘面纱。加密基石:AES算法我们选用的加密算法是AES(AdvancedEncryptionSta
- 从虚拟dom知识无痛深入vue与react的原理
沐萸木鱼
javascript开发语言前端vue.jsreact.js前端框架html
我们都知道像vue、react都有用到虚拟dom,那么虚拟dom到底是什么?框架为什么不直接操作真实dom而要在中间要引入虚拟dom呢?vue和react的虚拟dom又有什么异同呢?我们就从虚拟dom开始讲起,再来逐步引入讲解vue与react的部分原理及其异同,这里会顺便讲解到数据驱动视图及视图驱动数据,顺便明白MVVM、MVC这两种模式,顺便引入相关的八股文知识点,好好阅读这篇文章你会不小心一
- Vue实战指南 获取DOM、操作组件
DTcode7
Vue实战指南VUEHTMLwebvue框架前端
Vue实战指南获取DOM、操作组件引言获取DOM元素示例一:使用`ref`获取DOM元素示例二:使用`$el`访问根元素操作组件实例示例三:使用`methods`和`computed`属性示例四:使用`watch`属性监控变化示例五:使用`$emit`触发自定义事件实际开发中的使用技巧引言Vue.js是一个轻量级的前端框架,它允许开发者高效地构建交互式用户界面。在Vue应用中,有时我们需要直接操作
- 前端必知必会-Vue动画Animations-Transition ‘name‘ 属性
编程岁月
前端vue.jsjavascript
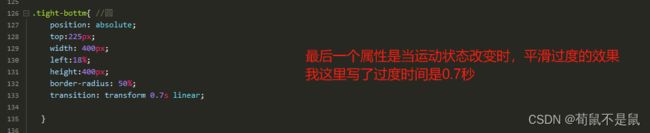
文章目录Transition'name'属性Transition‘name’属性如果您有多个组件,但您希望至少一个组件具有不同的动画,则需要为组件指定不同的名称以区分它们。我们可以使用name属性选择组件的名称,这也会更改过渡类的名称,以便我们可以为该组件设置不同的CSS动画规则。如果过渡名称属性值设置为‘swirl’,则自动可用的类现在将以‘swirl-’而不是‘v-’开头:swirl-ente
- Pinia第二章:Pinia 安装与基础配置
道不尽世间的沧桑
vue.js前端javascript
2.1安装流程全解析#使用npm安装(推荐用于标准项目)npminstallpinia--save#使用yarn安装(推荐用于Monorepo项目)yarnaddpinia#针对Vite项目的优化安装(自动处理Tree-shaking)npminstallpinia@next-D安装注意事项:需要Vue3运行时环境(要求Vue>=3.2)与VueRouter无版本冲突生产环境会自动启用Tree-s
- 人事管理系统设计与实现
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战计算计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
人事管理系统设计与实现1.背景介绍在现代企业管理中,人力资源管理是一个非常重要的环节。传统的人事管理方式效率低下,无法满足企业快速发展的需求。因此,开发一套功能完善、高效实用的人事管理系统就显得尤为重要。本文将详细介绍一个基于Web的人事管理系统的设计与实现过程,该系统采用B/S架构,后端使用Java语言,前端采用Vue.js框架。系统主要包括员工信息管理、招聘管理、考勤管理、薪酬管理、绩效考核等
- java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档
今晚的月亮真好看
java开发语言
java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://p
- VUE实现日历记录事件
yu_zheng5163
vue.jsjavascriptecmascript
el-calendarHTML代码段可以根据自己的需要显示内容,样式-1?'lar-is-selected':'lar-no-selected'"@click="holidayUpdate(data,date)">班-1&&queryDate.indexOf(data.day)!=-1"style="color:#f73131">休 -1?'color:#F73131;text-alig
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts