- element实现动态路由+面包屑
软件技术NINI
vue案例vue.js前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
- Vue( ElementUI入门、vue-cli安装)
m0_l5z
elementuivue.js
一.ElementUI入门目录:1.ElementUI入门1.1ElementUI简介1.2Vue+ElementUI安装1.3开发示例2.搭建nodejs环境2.1nodejs介绍2.2npm是什么2.3nodejs环境搭建2.3.1下载2.3.2解压2.3.3配置环境变量2.3.4配置npm全局模块路径和cache默认安装位置2.3.5修改npm镜像提高下载速度2.3.6验证安装结果3.运行n
- 2020-07-08在js文件中使用elementUi报错TypeError: _this10.$message is not a function
Kason晨
问题:全局挂在elementUi后,在js文件内调用,报错_this10.$messageisnotafunction原因:在js文件里找不到this.$message这个属性。#错误的写法:this.$message({message:"解除成功",type:"success"});解决方法(正确写法):单独引入,和换一种方法使用://引入import{Message}from"element-
- vue 两个弹窗时出现,打开第二个弹窗 是灰色的,再点击才是正常
光影3415
vue.jsjavascript前端
如果你使用的是ElementUI,el-dialog组件有一个append-to-body属性,这个属性可以将弹窗的DOM直接挂载到body标签上,这样可以避免一些层级嵌套问题:
- elementUI table排序 sortable
Artsman
前端开发技术elementui前端javascript前端框架
使用elementUI做后台程序时非常便利,但有时,插件的用法也会让人头疼。在列中设置sortable属性即可实现以该列为基准的排序,接受一个Boolean,默认为false。可以通过Table的default-sort属性设置默认的排序列和排序顺序。可以使用sort-method或者sort-by使用自定义的排序规则。如果需要后端排序,需将sortable设置为custom,同时在Table上监
- elementuiPlus取消el-input的边框
qq_39016177
elementui
elementuiPlus取消el-input的边框1.通常取消边框的方法设置border为none2.还有其他类似边框的例如outlinebox-shadow这两个属性都是会产生边框效果3.el-input需要更改的话–如下需要修改box-shadow为空即可上代码:deep(.el-input__wrapper){align-items:center;background-color:#F7F
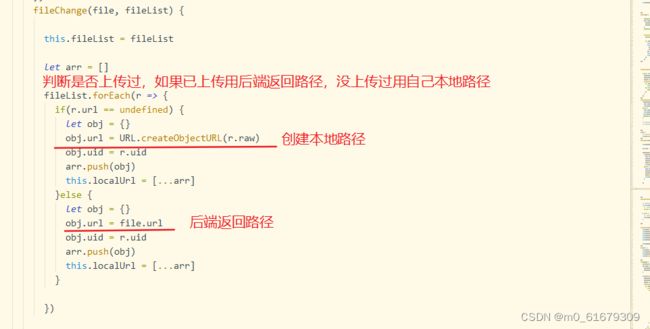
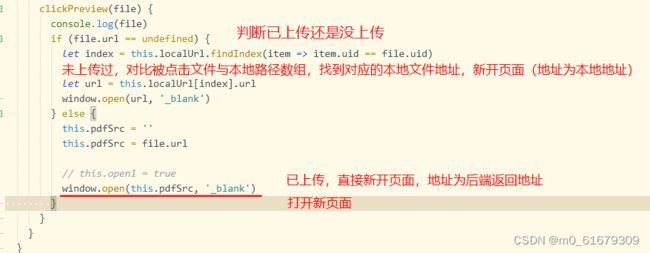
- Vue 图片预览功能实现指南
繁依Fanyi
vue.js前端javascriptpython人工智能算法开发语言
1.介绍在现代web应用程序中,图片预览功能提升了用户体验,使用户可以在上传图片之前查看图片内容。本文将详细介绍如何在Vue.js应用中实现图片预览功能,包括基本实现、进阶功能、与ElementUI的集成、常见优化技巧以及与其他库的结合使用。2.基本功能实现2.1环境准备确保你的开发环境已经配置好,包括VueCLI和Node.js。如果还没有安装VueCLI,你可以通过以下命令安装:npminst
- Vue + Django的人脸识别系统
DXSsssss
pythonDRFtensorflow人脸识别
最近在研究机器学习,刚好最近看了vue+Djangodrf的一些课程,学以致用,做了一个人脸识别系统。项目前端使用Vue框架,用到了elementui组件,写起来真是方便。比之前传统的dtl方便了太多。后端使用了drf,识别知识刚开始打算使用opencv+tensorflow,但是发现吧识别以后的结果返回到浏览器当中时使用opencv比较麻烦(主要是我太菜,想不到比较好的方法),因此最终使用了tf
- 【前端UI框架】VUE ElementUI 离线文档 可不联网打开
我是Superman丶
前端组件前端vue.jselementui
【前端UI框架】VUEElementUI离线文档可不联网打开Element-Theworld'smostpopularVueUIframeworkElement-Theworld'smostpopularVueUIframework离线文档下载地址https://download.csdn.net/download/G971005287W/89742895文档制作第一步:克隆源代码Gitee地址:
- 基于SpringBoot的在线汽车租赁信息管理系统
计算机学姐
前后端分离项目源码分享SpringBoot源码Vue源码springboot汽车后端javavue.jsspringmysql
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、SSM项目源码系统展示【2025最新】基于Java+SpringBoot+Vue+MySQL的在线汽车租赁信息管理系统,前后端分离。开发语言:Java数据库:MySQL技术:SpringBoot、Vue、MybaitsP
- ElementUI Cascader 级联选择器实现点击文本选中
阿程_88
#ElementUIelementui
一、遇到的问题使用官方案例级联选择器时,只有点击前面小圆点才能选中,点击文本无法选中。二、需求级联选择器各层级都能选中,并且点击文本也能选中三、相关代码//级联选择器自定义浮层类名,实现前面单选框隐藏,点击文本即可选中功能.popper-custom{.el-cascader-panel{.el-cascader-menu{.el-radio{height:100%;width:150px;opa
- elementui Cascader 级联选择器的使用总结
XUE_雪
elementui前端javascript
实现效果技术要点总结如下:1、点击添加自动增加多行,实现自主选择增加多条节点数据2、节点地址使用的是Cascader级联选择器,需要动态生成,涉及到一个技术要点是:因v-modal只能获取value不能获取label,故需要解决在多个动态生成的Cascader分别获取他们选中的label和value,下面开始展示相关代码:html:添加删除确定取消js:handleChange(index){va
- Element ui input 限制只能输入数字,且只能有两位小数
我家媳妇儿萌哒哒
elementUIuivue.jsjavascript
%//elementuiinput限制只能输入数字,且只能有两位小数handleInput(value){value=value.replace(/[^\-\d.]/g,"")//将非数字和点以外的字符替换成空.replace(/^\./g,"")//验证第一个字符是数字而不是点.replace(/\.{2,}/g,".")//出现多个点时只保留第一个.replace(/(-)\./g,"$1")
- java版本ERP管理系统源码 Spring Cloud alibaba Spring Boot MybatisPlus Redis VUE3 ElementUI 微服务
m0_66404702
javaspringbootredisERP管理系统源码
在当今数字化浪潮的推动下,企业对于高效、稳定且易于扩展的管理系统需求日益增长。为了满足这一需求,我们精心打造了一款基于Java技术的鸿鹄ERP(EnterpriseResourcePlanning)管理系统。该系统充分利用了SpringCloudAlibaba、SpringBoot、MybatisPlus、Redis等先进技术栈,并结合前端框架VUE3和ElementUI,构建了一个功能丰富、性能
- 使用http-request 属性替代action绑定上传URL
J不A秃V头A
前端vue.js前端
在ElementUI的组件中,如果你需要为上传的HTTP请求添加自定义的请求头(例如,为了通过身份验证或满足服务器端的特定要求),你不能直接在组件的属性中设置这些请求头。但是,你可以通过http-request属性来自定义上传的行为,包括设置请求头。http-request属性允许你完全控制上传的行为,包括如何构建请求、发送请求以及处理响应。这样,你就可以使用像request.js这样的自定义库来
- elementUI根据列表id进行列合并@莫成尘
莫成尘
vue.jselementui前端
本文章提供了elementUI根据列表id进行列合并的demo,效果如图(可直接复制代码粘贴)exportdefault{name:'App',components:{},data(){return{tableList:[{id:10010,name:'小日',type:'子',dec:'小男孩来过这个地方',about:'广岛'},{id:10010,name:'小日',type:'子',dec
- 后台系统+elementUI的分页器功能的实现及相关问题的解决
我爱加班、、
前端功能实现以及问题解决elementui前端javascriptvue.jsecmascript开发语言前端框架
分页功能:table是支持高度设置的:heightTable的高度,默认为自动高度。如果height为number类型,单位px;如果height为string类型,则这个高度会设置为Table的style.height的值,Table的高度会受控于外部样式。string/number首先给父盒子添加一个90&的高度,然后在table组件添加height="90%",给它一个90%的高度。就会跟着
- 在Element UI的<el-table>组件中,点击子元素不触发父级事件
HWL5679
vue.jsjavascriptecmascript
在ElementUI的组件中,@row-click事件是绑定在整行上的,这意味着如果点击了表格的任意位置(除非有特定的子元素阻止了事件冒泡),都会触发这个事件。如果你想要在某些子元素上点击时不触发@row-click事件,你需要在这些子元素上阻止事件冒泡。你可以通过在子元素上添加点击事件并调用event.stopPropagation()方法来实现这一点。event.stopPropagation
- 了解elementUI的底层源码, 进行二次开发
java我跟你拼了
前端学习笔记elementui前端javascript前端框架
ElementUI是一个基于Vue.js的桌面端组件库,广泛用于构建美观、交互友好的用户界面。要深入理解ElementUI的底层源码并进行二次开发,你需要掌握以下几个关键点:Vue.js原理ElementUI是基于Vue.js构建的,因此首先需要熟悉Vue.js的核心概念和机制,包括:●组件系统:Vue.js的组件化思想,如何定义组件、使用组件、传递属性和事件。●数据响应式:Vue.js如何跟踪数
- 在Vue中使用Element UI的表格组件时,通过点击表格的某一行来获取该行数据的id
HWL5679
vue.js前端javascript
在Vue中使用ElementUI的表格组件时,如果想通过点击表格的某一行来获取该行数据的id,可以使用@row-click事件监听器。这个事件监听器会在你点击表格的某一行时被触发,并且会提供一个参数row,这个row就是你点击的那一行的数据对象。首先,确保你的组件上添加了@row-click事件监听器,并绑定一个方法来处理这个事件。然后,在这个方法中,你可以通过row参数访问到当前行的所有数据,包
- 20. Vue UI框架 ElementUi的使用 以及webpack.config.js配置
七三里
Vue基础中的基础+实战
1.对于elementUI的简单说明基于Vue的UI框架=>饿了么公司基于vue开的的vue的Ui组件库=>ElementUi基于vuepc端的UI框架官网=>http://element.eleme.io/2.elementUI的使用(1)找官网http://element.eleme.io/#/zh-CN/component/quickstart(2)安装cnpmielement-ui-S-S
- Vue + ElementUI 实现全国各个省份相对应城市的联动选择_vue+elementui 省市区联动
2401_84617681
程序员前端面试学习
打开全栈工匠技能包-1小时轻松掌握SSR两小时精通jq+bs插件开发生产环境下如歌部署Node.js开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】网易内部VUE自定义插件库NPM集成谁说前端不用懂安全,XSS跨站脚本的危害webpack的loader到底是什么样的?两小时带你写一个自己loader:rules="rules"label-width="150px">定
- 【vue、UI】使用 Vue2 和 Element UI 封装 CSV 文件上传组件,实现csv回显
fruge365
vue.jsuijavascript
文章目录前言组件功能概述实现效果组件模板结构组件的核心逻辑1.数据属性定义2.方法拆解3.CSV文件解析方法4.错误处理方法组件样式完整组件代码总结待优化的地方前言在Vue2项目中,我们经常需要封装一些可重用的组件来提升开发效率。本文将介绍如何使用Vue2和ElementUI封装一个用于上传CSV文件并在对话框中回显其内容的公共组件。此组件共涉及两个接口:一个用于校验CSV文件内容是否合规,另一个
- ElementUI 动态表格高度,使页面一屏显示
我的心巴
elementui前端javascript
一、效果二、代码exportdefault{data(){return{maxHeight:500}},methods:{handlePageReSize(){letcard=document.querySelector('.el-card');this.maxHeight=card.clientHeight-108;}},mounted(){let_this=this;window.onresi
- 动态显示和隐藏列的 Vue 组件 — 让你的表格“变身”!
精神阿祝
前端vue.jsjavascript前端
动态显示和隐藏列的el-table-column组件!在这个数字化的时代,大家都在追求个性化和灵活性。尤其是在表格中,列的显示和隐藏就是一种精髓。那么,如何做到这一点呢?今天就来聊聊如何使用Vue和ElementUI的el-table组件,打造一个动态显示和隐藏列的组件,让你的表格也能变得活灵活现。文章目录动态显示和隐藏列的el-table-column组件!组件的基本结构使用组件最终效果小结组件
- 计算机毕业设计SSM_Vue宠物商城系统【代码讲解+安装调试+文档指导】
计算机毕业设计_吉哥
作者:计算机编程-吉哥简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。心愿:点赞收藏⭐评论文末获取源码联系技术选型spring、springmvc、mybatis、vue、elementUI、LayUI、mysql、tomcat8.5、jdk1.8数据库表结构14张开发工具:idea或者eclipse、navi
- Element Plus设置表单字段为必填
J不A秃V头A
前端vue.jselementuijavascript
在使用ElementPlus(一个基于Vue3的ElementUI组件库)时,设置表单字段为必填通常涉及到两个方面:表单验证(Validation)和表单字段的提示信息。ElementPlus提供了强大的表单验证功能,通过el-form组件的rules属性可以定义表单验证规则,以及通过el-form-item组件的prop属性指定当前表单项对应的数据字段名,从而实现表单验证。以下是一个简单的示例,
- elementUI表格复选框只能选中一个
果子切克now
vue.jsjavascript前端
data(){return(){bill_id:""}},methods:{//方法一//表格某一行的单击事件rowClick(row,column){constselectData=this.selectListthis.$refs.detailedSelection.clearSelection()if(selectData.length===1){selectData.forEach(ite
- 基于Python+Django+MySQL+Vue前后端分离的高校成绩分析系统(附论文)
源码乐园
pythondjangomysql
获取见最下方名片信息获取见最下方名片信息获取见最下方名片信息演示视频基于Python+Django+MySQL+Vue前后端分离的高校成绩分析系统(附论文)技术描述开发工具:Pycharm数据库:MySQL前端框架:Vue/ElementUI后端框架:Python+Django+MySQL文字描述基于Python+Django+MySQL+Vue前后端分离的高校成绩分析系统(附论文),用户,管理员
- element el-dialog 滚动条问题
前端小趴菜05
vue.js前端javascript
elementUI在打开dialog的时,页面右侧会出现滚动条,或是页面宽度会缩小,当关闭dialog后又恢复原样,控制台检查后发现当打开dialog时,body元素会有class=el-popup-parent--hidden的类名,关闭dialog后el-popup-parent--hidden类名消失,这应该就是造成页面出现滚动条或是宽度缩小的原因,查了一下资料发现有两种解决办法一.重写el
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found